-
 14 min. read
14 min. read
-
 Dan Shaffer
Dan Shaffer Director of Marketing Operations
Director of Marketing Operations
- Dan is a marketer for WebFX who likes everything tech, marketing, and startups. Follow him on Twitter @ShafferDan. @ShafferDan
Lately, we’ve been stressing the fact that fast websites are more profitable websites. It’s a well-known fact, but it’s also constantly overlooked. Many people are so focused on the functionality or design of their site that they completely miss out on this major influence on their conversion rates.
When it comes to improving your page speed, less is often more.
It can be a bit of a daunting task to cut down on the different page speed sucking areas, so thankfully there are some web page optimization tools out there to help! Improving your website’s page speed not only helps users convert, but it can also have a huge influence on your search rankings as well.
Many websites neglect the more tedious initiatives that help improve page speed and overall site quality, such as a routine website maintenance and security audits. Overall, improving page speed can boost the amount of search traffic coming to your site, and it can also increase the chance that the traffic converts into paying customers.
While creating content for your site, there’s no doubt that load times should be on the brain.
To help you with this process, for September’s “tool of the month” feature, we’ve put together a list of tools we recommend for improving your website’s page speed. Enjoy!
Click these links to skip to the section of your choice
If you’re looking for a specific tool, you can skip to each section this way:
- Tools for measuring page speed
- Tools for page speed improvement suggestions
- Image optimization tools
- Technical optimization tools
Without further delay, here’s the full list of tools!
Tools for Measuring Page Speed
You won’t know how to improve until you actually start measuring your website’s load time. There are dozens of helpful tools out there, but we don’t have time to talk about all of them. Instead, So here are our favorites!
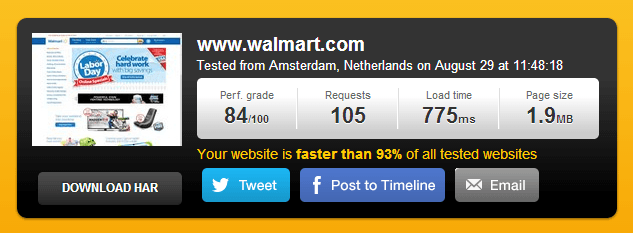
1. Pingdom Website Speed Test  Pingdom provides a pretty quick and simple measurement of your website’s speed. A handy waterfall of all the requests made from the browser can give you some really good clues as to what is causing such a slow load time.
Pingdom provides a pretty quick and simple measurement of your website’s speed. A handy waterfall of all the requests made from the browser can give you some really good clues as to what is causing such a slow load time.
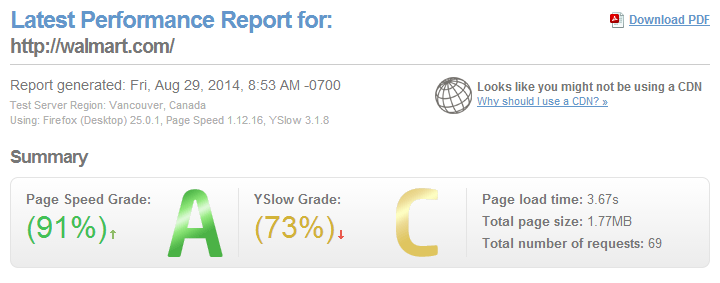
2. GTmetrix Performance Report  GTmetrix also provides a simple waterfall report of what is loading and contributing to your page speed. Clicking each element will show additional recommendations as to what should be improved.
GTmetrix also provides a simple waterfall report of what is loading and contributing to your page speed. Clicking each element will show additional recommendations as to what should be improved.
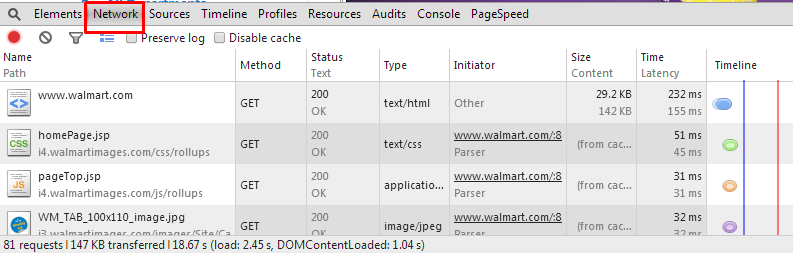
3. Google Chrome – Inspect Element If you prefer to see the major contributors to your page speed within your browser, try viewing the Network tab of the Inspect Element tool for Chrome. Right click anywhere on webpage -> Inspect Element -> Network  This will give you a similar waterfall view as Pingdom and GTmetrix will, except it will be in the bottom of your browser on the page you are analyzing rather than going to a different website and entering the URL.
This will give you a similar waterfall view as Pingdom and GTmetrix will, except it will be in the bottom of your browser on the page you are analyzing rather than going to a different website and entering the URL.
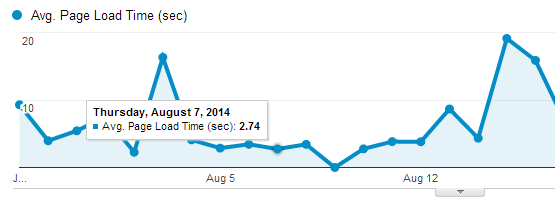
4. Google Analytics – Site Speed Page Timings  When analyzing your site, Google Analytics might be the best route in actually measuring your pages load times. GA will actually list which pages are loading the slowest over time, allowing you to track your progress as you continue to improve your page speeds.
When analyzing your site, Google Analytics might be the best route in actually measuring your pages load times. GA will actually list which pages are loading the slowest over time, allowing you to track your progress as you continue to improve your page speeds.
Suggestions for Improvement
The tools for measuring page speed might basically just tell you “wow, your load times are awful.” But where do you go from here? Again, thankfully, there are some MORE tools out there to help you start the whole process.
What’s your game plan? More often than not, especially if you’ve never looked at improving your page speed, there are some pretty simple fixes that can give your site a boost. However, some of these tools can get pretty technical.
If you don’t know JavaScript or how to edit your server settings, it may be best to avoid messing around those areas until you either feel comfortable making those changes, or have found someone who can. Fortunately, tools 5-7 will most likely point out some very simple fixes that may quickly improve your load times.
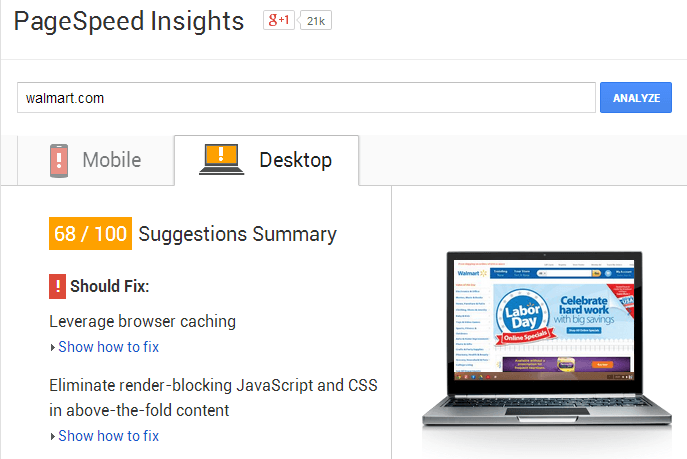
5. Google Page Speed Tools – PageSpeed Insights When it comes to measuring your website’s page speed, Google provides a perfect plan of attack from within the PageSpeed Insights tool.  This tool will produce a score out of 100 based on several different page speed factors that are known to cause slow loading times. Mobile and desktop versions show separate scores depending on how well your site displays on different devices.
This tool will produce a score out of 100 based on several different page speed factors that are known to cause slow loading times. Mobile and desktop versions show separate scores depending on how well your site displays on different devices.
It’s everything you could need to tell you how to improve website speed. Inside the results, you’ll find a few different valuable pieces of info that you may consider in your next step of page speed improvement. Wherever you see a “Show how to fix” arrow is where you should take inventory of places to improve.
Google also provides a few different areas for you to access PageSpeed Insights in a more efficient and measurable way.
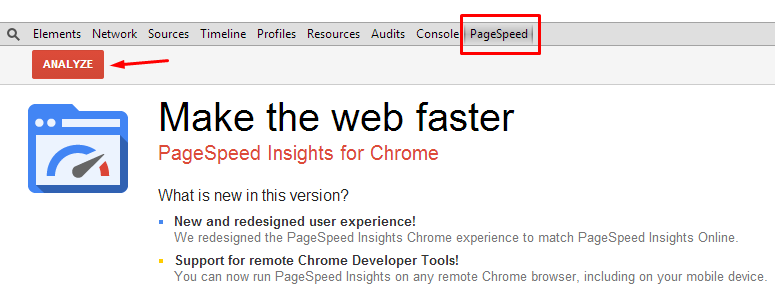
6. PageSpeed Insights Chrome Extension It’s just easier to have access to the same data right in your browser rather than going to Google’s tool all the time to check your pages. Luckily, good ol’ Google made a way for that to happen with an easy-to-install Chrome extension. When on any webpage, a simple right click followed by “Inspect Element” will give you a glance under the hood.
With the extension installed, you can also view additional information on that page’s load time.  Upon clicking “Analyze,” you can now see all those great suggestions on how to increase website speed from before, right in your browser and on the same page.
Upon clicking “Analyze,” you can now see all those great suggestions on how to increase website speed from before, right in your browser and on the same page.
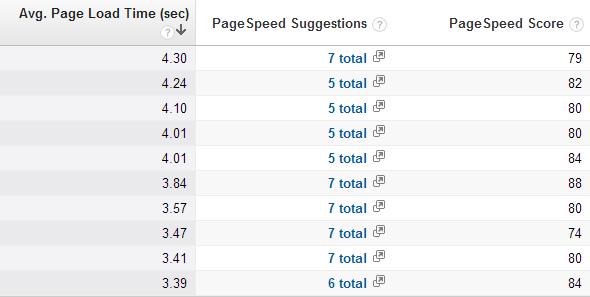
7. Google Analytics – Site Speed Suggestions Yet again, Google Analytics can provide some additional help for boosting your page speed. Actually, all it does is show the PageSpeed Insights score and suggestions within your GA dashboard. It’s technically not a different web page speed tool, but it is helpful to see it in a different way.
 A great way to use this tool is by sorting by load time or page views. You can then see which of your pages needs the most help, or view highly visited pages that might need improved. Analyzing your highly visited pages can quickly show you how you might gain an increase in conversion rate upon speeding up their loading times.
A great way to use this tool is by sorting by load time or page views. You can then see which of your pages needs the most help, or view highly visited pages that might need improved. Analyzing your highly visited pages can quickly show you how you might gain an increase in conversion rate upon speeding up their loading times.
Okay, so you’ve measured your page speed with a website speed tool. You’ve even found some areas that need improving. It’s time to actually crack down and get your hands dirty.
The next set of tools will help you do just that, depending on what you’re working on. We’ll touch base on the common (easier) areas that may need improvement and the tools you’ll need to make it happen.
Image Optimization Tools
 From glancing at various suggestions made by the tools above, you may have quickly learned that images are a huge time suck. There are a few technical details involved, but the general rule is to just keep the image file as small as possible.
From glancing at various suggestions made by the tools above, you may have quickly learned that images are a huge time suck. There are a few technical details involved, but the general rule is to just keep the image file as small as possible.
Generally speaking, you don’t want your website to load a gigantic image, only to have it shrunk down by the HTML. This causes unnecessarily high page speeds! Optimizing your images is a great way to improve your page times, and this can be done in multiple ways.
Tools 8-18 will help!
Image Resizing Tools We couldn’t pick just one tool for this important step. Basically, you want your images to be exactly the same width and height that is needed on your site. That means you don’t want to have an image that is 1200 pixels wide, but shown on your blog at 300 pixels.
You need to resize the actual image file to 300 pixels. This will cut down the size of your images and dramatically reduce load times. Here’s a list of tools and tutorials you can do this with:
8. Resizing an image in Photoshop
10. Resizing an image in Microsoft Picture Manager
11. Pixlr
12. Web Resizer
13. Shrink Pictures
14. Pic Resize Image Compression Tools
Likewise, there are just as many compression tools out there as well!
Image compression will combine similar colors and take out a lot of extra junk that your images don’t need. This sounds brutal, but you usually can’t tell a difference between images that are and aren’t compressed!  You can also do this in Photoshop, but we found a few bulk compression tools online that might be easier to use:
You can also do this in Photoshop, but we found a few bulk compression tools online that might be easier to use:
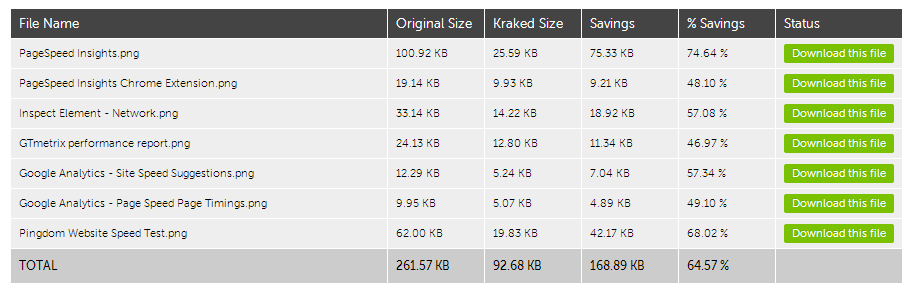
15. Kraken.io (pictured above)
16. TinyPNG
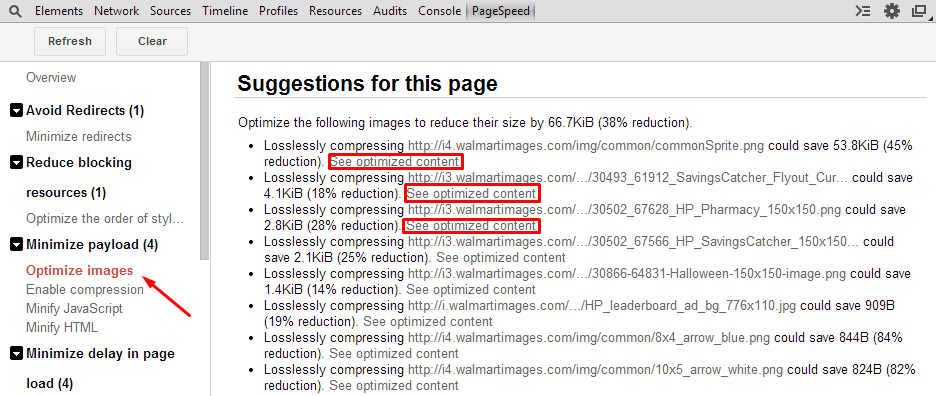
17. An additional way to do this is with the PageSpeed Insights tool within the Google Chrome extension.
Within the Optimize Images section, “See optimized content” links will appear next to each suggestion. You can open these, then save them for use on your website! 
18. Lazy Load Images You can go a step further in speeding up your images. In fact, you could just not load them at all! …
that is, until the visitor actually needs to see them. Lazy loaded images are prevented, via JavaScript, from loading until a certain event happens. This event can be time based, or it can be based on where your visitor is looking.
For example, an image won’t load until the user scrolls far enough down the page to actually see it. This prevents your page on having to wait for an image to load that isn’t even going to be seen until several seconds (or even minutes) later. Lazy load can be a complicated topic, but there are many lazy load WordPress plugins and jQuery plugins that aren’t too difficult to set up if you know your way around HTML and JavaScript.
CSS Sprite Tools
Your site may have some images and icons that you made or found online to use throughout your site.
A great way to save some space is by combining these images into CSS sprites (no, not the drink). A CSS sprite allows you to have several images combined into one, saving the amount of times a browser has to talk to the server. Then some simple CSS divides the image up into sections to display the correct part where it is needed on the site.
![]() Combining the images and finding the correct dimensions for each section can be an annoying process. However, some cool folks made a few tools here and there to help ease the process!
Combining the images and finding the correct dimensions for each section can be an annoying process. However, some cool folks made a few tools here and there to help ease the process!
19. Spritecow
20. SpritePad
21. Spritebox (pictured above)
Technical Optimization Tools
Okay, if you aren’t into the technical stuff, you may want to skip this part. Though, this isn’t too advanced and you may learn from it!
Upon optimizing the content you have created for your website, it may be time to take a look into areas of your framework that houses the content for areas of improvement. 22. W3
Total Cache  If you use WordPress, you will greatly appreciate this free plugin. W3 Total Cache will take nearly every behind the scenes detail and optimize it for you. This includes cache control, CDN management, and code minification.
If you use WordPress, you will greatly appreciate this free plugin. W3 Total Cache will take nearly every behind the scenes detail and optimize it for you. This includes cache control, CDN management, and code minification.
There’s a lot that W3 Total Cache can do, and it’s one of the most powerful plugins out there. That being said, it might be best to follow some in-depth tutorials on how to use it!
23. CloudFlare CDN A CDN will shorten the distance between your website’s hosted server and the user trying to access it. This logistical improvement will speed up your website as it dynamically feeds your site via the shortest route to anyone around the world.  There are several CDNs out there, but CloudFlare’s is one of the best.
There are several CDNs out there, but CloudFlare’s is one of the best.
It also just so happens to have a free plan for anyone to use! CloudFlare is something that can easily intimidate users, as it is another super powerful tool for website management. But don’t fear: there are plenty of tutorials on getting it set up properly!
Tools to Minify Your Site’s Code
There is a lot of unnecessary space in the files included in your website. Browsers don’t really care about spaces beyond actual body copy, making all that easy-to-read code just wasted space. Minifying code will strip out all the extra whitespace.
This condenses the file size, making it extremely hard to read, but still functional.
24. YUI Compressor can be used to minify your CSS and JavaScript. 
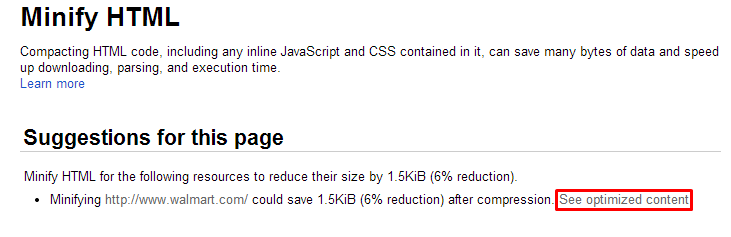
25. You can also use Google PageSpeed Insights to minify your HTML. Just click “See optimized content” in the corresponding areas like described above for optimizing images. 26. If you use WordPress, there are several plugins to minify your code, including W3 Total Cache, to help with WordPress speed optimization.
That’s the list!
I’m sure there is far more to speeding up your website than just these 26 tools, but I hope you find this to be a great help to your overall page speed efforts! Many have gone to great lengths to increase their page speed as it can significantly impact their online business. Hopefully these tools will get you going in the right direction to faster websites and better load times.
If you’re interested in learning more about improving your website speed, here are a few valuable resources you may want to consult:
- Kinsta’s Beginner’s Guide to Website Speed Optimization
- Mashable’s list of 18 Image Compressors to Speed Up Your Website
- Our previous review of the Feed the Bot tool
- Why Faster Websites Make More Money
Do you have a page speed improvement tool you’d like to recommend? You’re more than welcome to mention it in the comments. We’d love to discuss it with you!
Image/photo credit: CloudFlare, FlySi
-
 Dan is a marketer for WebFX who likes everything tech, marketing, and startups. Follow him on Twitter @ShafferDan.@ShafferDan
Dan is a marketer for WebFX who likes everything tech, marketing, and startups. Follow him on Twitter @ShafferDan.@ShafferDan -

WebFX is a full-service marketing agency with 1,100+ client reviews and a 4.9-star rating on Clutch! Find out how our expert team and revenue-accelerating tech can drive results for you! Learn more
Try our free Marketing Calculator
Craft a tailored online marketing strategy! Utilize our free Internet marketing calculator for a custom plan based on your location, reach, timeframe, and budget.
Plan Your Marketing Budget

Maximize Your Marketing ROI
Claim your free eBook packed with proven strategies to boost your marketing efforts.
Get the GuideTry our free Marketing Calculator
Craft a tailored online marketing strategy! Utilize our free Internet marketing calculator for a custom plan based on your location, reach, timeframe, and budget.
Plan Your Marketing Budget