- Home
- Blog
- Web Design 10 Simple Tips for Launching a Website
10 Simple Tips for Launching a Website
-
 9 min. read
9 min. read
-
 William Craig
William Craig CEO & Co-Founder
CEO & Co-Founder
- President of WebFX. Bill has over 25 years of experience in the Internet marketing industry specializing in SEO, UX, information architecture, marketing automation and more. William’s background in scientific computing and education from Shippensburg and MIT provided the foundation for MarketingCloudFX and other key research and development projects at WebFX.
The process of launching a website can be a daunting endeavor. There are many things you want to do, but not enough time and resources to do them. However, even though it might seem like a herculean task, as long as you keep some fundamental things in mind, you can ensure a hassle-free website launch.
In this article, I’ll share with you some tips for launching a website based on the experience of our own launch of Design Instruct. Read on to learn how to launch a website.
This article is part of Design Instruct Week, a weeklong celebration of our newly launched site, Design Instruct. This week on Six Revisions covers topics that deal with running websites and design, written by the founders/editors of Design Instruct and Six Revisions.
Be sure to check out the Design Instruct Week Twitter Giveaway, which gives out different prizes every day of Design Instruct Week.
1. Have scalable web server resources
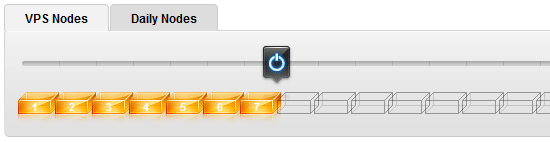
With today’s high-availability and cost-effective content distribution solutions such as Amazon S3, and on-demand instant scalability offerings of hosting providers such as VPS.NET, you can affordably have web servers that can take a beating from high-burst traffic. Not only will having scalable solutions prepare you for the high-traffic that a website launch can generate, but it also future-proof’s your set-up as your website grows. High-availability, metered set-ups give you the ability to pay for just the resources you need right now.
 For Design Instruct, we set up a CDN for distributing static files for our content-heavy pages, and scaled up our VPS resources temporarily on the day of the site launch because we were anticipating a huge burst of traffic. Regardless of how big or small you think the traffic you’ll get is, it’s never a bad idea to get a web hosting solution that will scale—they’re tremendously affordable, and you pay only for what you intend to use. Don’t risk having your website crash and your launch day ruined because of a shoddy web server.
For Design Instruct, we set up a CDN for distributing static files for our content-heavy pages, and scaled up our VPS resources temporarily on the day of the site launch because we were anticipating a huge burst of traffic. Regardless of how big or small you think the traffic you’ll get is, it’s never a bad idea to get a web hosting solution that will scale—they’re tremendously affordable, and you pay only for what you intend to use. Don’t risk having your website crash and your launch day ruined because of a shoddy web server.
Make sure this tip is high on your website launch checklist!
2. Get all of your social media accounts beforehand
Nowadays, social networking is integral to a website. Don’t wait the last minute to sign up and set up your social network accounts on Twitter, Facebook, MySpace, and any other site that you’re planning to engage in. This guarantees that your preferred account name will be available before you become known and gives your visitors additional ways to communicate with as soon as they arrive at your website.
 On Design Instruct, our social media accounts were established well before the site’s launch date. For example, we had our Twitter account set up close to a month ahead of our site launch.
On Design Instruct, our social media accounts were established well before the site’s launch date. For example, we had our Twitter account set up close to a month ahead of our site launch.
3. Have content ready to publish for at least a month
The early stages of a website is filled with many tasks. One timesaving deed you can do is to have content ready to publish so that you can follow up your launch with great content. This also frees you up for the many other activities involved in this stage of your website’s growth.
 For Design Instruct, we set out to have 10 tutorials ready to go before we launched the site. We didn’t quite make that goal before our launch date, though we had enough to comfortably go ahead with the launch. This enabled us to focus on tasks that needed to be tended to without fear that we wouldn’t have great content to publish.
For Design Instruct, we set out to have 10 tutorials ready to go before we launched the site. We didn’t quite make that goal before our launch date, though we had enough to comfortably go ahead with the launch. This enabled us to focus on tasks that needed to be tended to without fear that we wouldn’t have great content to publish.
4. Drop hints about the upcoming launch to build anticipation
Let people know that there’s an event that’s going to occur to help create some hype. If you want to keep the details undisclosed to the public—that’s fine—you can still let people know that something on some date is going to happen.  In Design Instruct’s case, we wanted to wait until the actual launch before revealing what the site was.
In Design Instruct’s case, we wanted to wait until the actual launch before revealing what the site was.
That didn’t prevent us from dropping hints that there was something coming soon. We did it through interviews and on Twitter a month ahead of the actual launch date. This type of subtle hinting can pique the interests of your long-time supporters and fans.
And those are the people that count the most when your website launches.
5. Plan your tasks for at least a month after the site launch
The worst question to have after a site launch is, “Now what?” You need a clear goal and direction on how you intend to follow through your site’s launch. If you’ve planned for a big site launch, don’t let the initial interest fizzle out by not having a plan. Before you launch, you should know exactly how you want to proceed right after.
For example, on Design Instruct, we had a laundry list of things we wanted to work on. Having content ready to publish, we were able to focus on growing the site and improving the user experience for our readers.
6. Triple-check the technical details before going live
Measure twice, cut once. Better yet, measure thrice. Making certain that your early visitors will have the best experience possible when first arriving at your site means that everything needs to be working correctly.
Check to make sure that all hyperlinks work. Make ultra-sure that contact forms, email accounts, commenting systems, and all the other things that your users will interface with, is working properly. One of the late quick fixes we had to implement just hours before Design Instruct’s launch had something to do with category pages.
Users visiting a category page from the sidebar links that didn’t have an associated tutorial under it simply said that the page could not be found. It gave the impression that there was something wrong. We had to revise the message to say, “There aren’t any posts in this category yet.
We’re working on it though, so please check back soon!” to let users know that the pages do work, just that there aren’t anything in them yet.
7. Launch on schedule
Whether you’ve announced your launch date or not, you should release your website to the public when you say you’re going to. This forces you to stay on point and work towards a goal. What can cripple and delay a website launch is the attitude of “It’ll be ready when it’s ready.” When you’re nearing launch day and you think you won’t have the site fully completed, launch anyway (as long as it’s presentable and usable).
Websites aren’t like conventional consumer products—you can update and upgrade them any time you want. At Design Instruct, we were delayed with some of the site features we wanted to implement, such as a comment rating system and a post rating system. We still went ahead with the launch and created a malleable and constantly updated Upcoming Features page that listed the things we wanted to do in the future.
We would curate this list by adding and removing items based on what our users want.
8. Contact your friends and family about the site launch
The first thing to do after a site has launched is to contact your friends and family. Let them know that you’ve launched the site so that they can be the first to see it. Our friends list is just a bit larger than most people just starting out.
However, we still sent personal emails to our friends at Smashing Magazine, Abduzeedo, Envato and others. We announced the site launch here on Six Revisions so that our regular readers would be the first to know about our new site. It doesn’t matter how big your list of friends and family is, they should be the first to know about your site’s launch.
9. Provide easy ways of contacting you
When you first launch a site, you have to give visitors ways to communicate with you easily. Your initial visitors are early adopters, and as such, they’ll be critical and will help you find things that might be wrong with the site, as well as suggest ways you can improve the site for future users.  For Design Instruct, we had several modes of communication available: email, Twitter, the comments section in the announcement post on Six Revisions, and the comments section in the welcome post on Design Instruct.
For Design Instruct, we had several modes of communication available: email, Twitter, the comments section in the announcement post on Six Revisions, and the comments section in the welcome post on Design Instruct.
This enabled us to find out what early adopters thought about the site, and what they wanted to see in the future. We were also able to discover bugs via reports in comments and Twitter such as the error in color profiles in our CSS sprite and forgetting to set up RSS auto-discovery.
10. Show site visitors a roadmap of what’s to come
Perhaps the most important thing you can do when you launch a site is to show your initial users that there’s more to come. No one gets a site right on the first day. Unless you release your website, anything you think your users will want and need is just a guess.
The people who will best help you figure out what works for your users are your users. So we’ve set up an Upcoming Features page and asked our users to tell us what they want and what they don’t want. We’ve periodically polled our supporters and fans through Twitter to determine what we should do next.
We also track all of our site changes publicly through our changelog and version history to show our readers that we are indeed moving forward with their suggestions. Let your users see that you have more tricks up your sleeve and that they should stay on for the ride as your website continues to grow. Share your own tips for launching a website in the comments.
Related Content
-
 President of WebFX. Bill has over 25 years of experience in the Internet marketing industry specializing in SEO, UX, information architecture, marketing automation and more. William’s background in scientific computing and education from Shippensburg and MIT provided the foundation for MarketingCloudFX and other key research and development projects at WebFX.
President of WebFX. Bill has over 25 years of experience in the Internet marketing industry specializing in SEO, UX, information architecture, marketing automation and more. William’s background in scientific computing and education from Shippensburg and MIT provided the foundation for MarketingCloudFX and other key research and development projects at WebFX. -

WebFX is a full-service marketing agency with 1,100+ client reviews and a 4.9-star rating on Clutch! Find out how our expert team and revenue-accelerating tech can drive results for you! Learn more
Make estimating web design costs easy
Website design costs can be tricky to nail down. Get an instant estimate for a custom web design with our free website design cost calculator!
Try Our Free Web Design Cost Calculator


Web Design Calculator
Use our free tool to get a free, instant quote in under 60 seconds.
View Web Design CalculatorMake estimating web design costs easy
Website design costs can be tricky to nail down. Get an instant estimate for a custom web design with our free website design cost calculator!
Try Our Free Web Design Cost Calculator





