- Home
- Blog
- Web Design 15 Examples of the Best Blog Designs
15 Examples of the Best Blog Designs
-
 Published: Sep 29, 2023
Published: Sep 29, 2023
-
 8 min. read
8 min. read
-
 William Craig
William Craig CEO & Co-Founder
CEO & Co-Founder
- President of WebFX. Bill has over 25 years of experience in the Internet marketing industry specializing in SEO, UX, information architecture, marketing automation and more. William’s background in scientific computing and education from Shippensburg and MIT provided the foundation for MarketingCloudFX and other key research and development projects at WebFX.
Once upon a time, blogs used to resemble online diaries — merely platforms for sharing thoughts and ideas. Today, there are more than 600 million blogs out of 1.9 billion websites, many of which businesses use to showcase their expertise and provide value for their audience. If you’re invested in content marketing, having a blog page is a must for your company’s website. Not sure what it should look like? The number of blog examples online is endless!
The 15 best blog website examples to inspire you
If you’re looking for inspiration for your own blog, or just want to see some of the best blog designs out there, check out our list of the top 15 blog website examples. We’ve included a variety of blogs from different industries, so you’re sure to find something that you like!
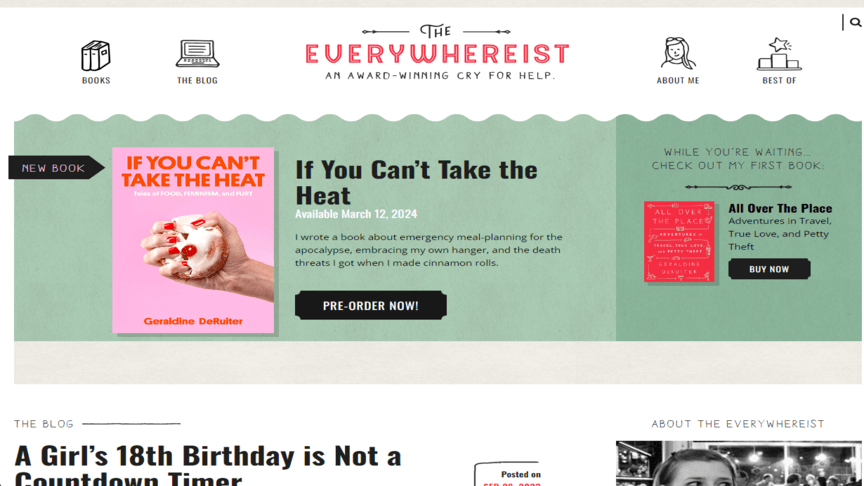
1. The Everywhereist

The consistent branding and use of iconography of this personal blog help visitors navigate and explore different sections of the site. If the clean design and warm color scheme don’t draw you in, the witty tone will!
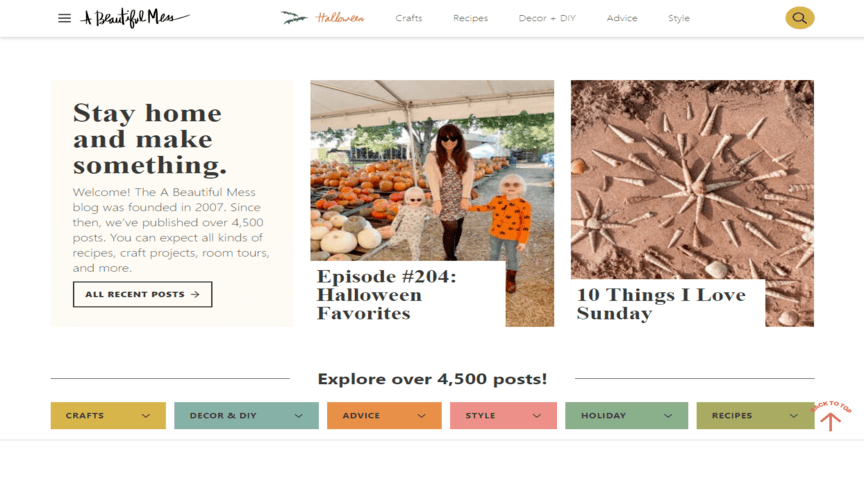
2. A Beautiful Mess

Contrary to the name, this lifestyle blog is anything but a beautiful mess in terms of design elements. The site uses images, colors and typography consistently throughout the design, creating an inviting atmosphere.
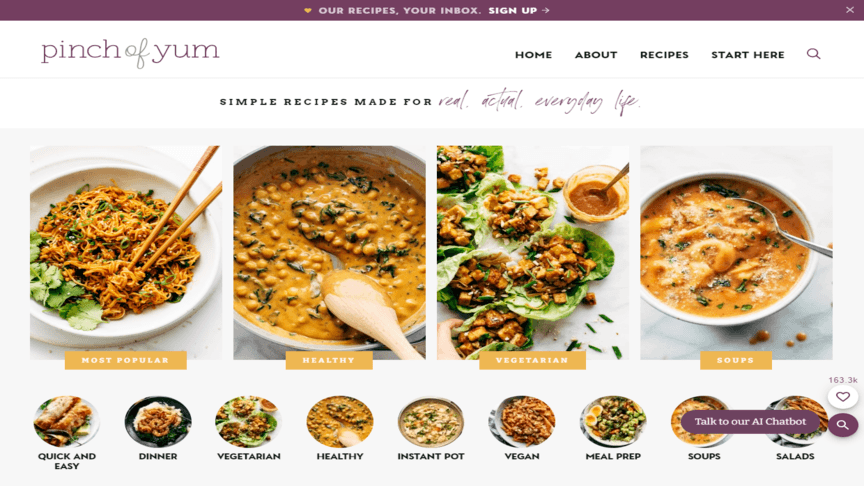
3. Pinch of Yum

One of the best food blogs Pinch of Yum uses a clean and simple blog design with a white background and pops of orange and purple so the focus falls on the beautiful photos of food.
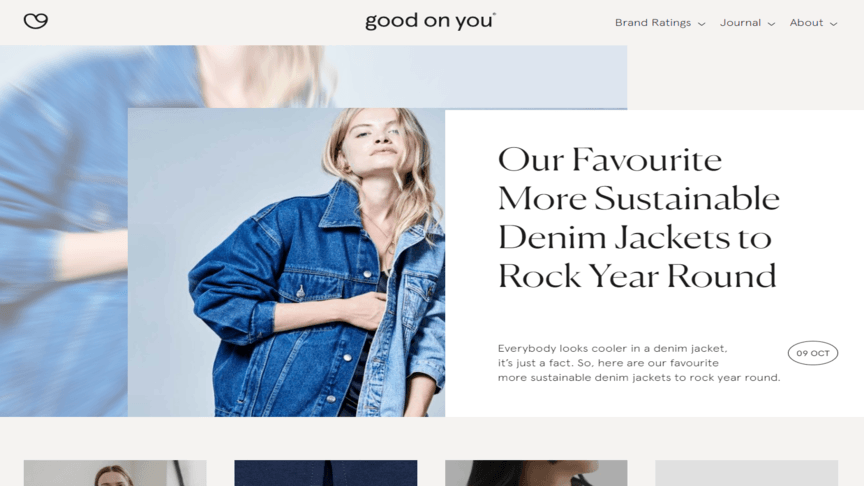
4. Good On You

This fashion blog with a global mission to lead the way towards a more sustainable and fair fashion industry uses a modern, clean and minimalist design, displaying articles similar to a magazine.
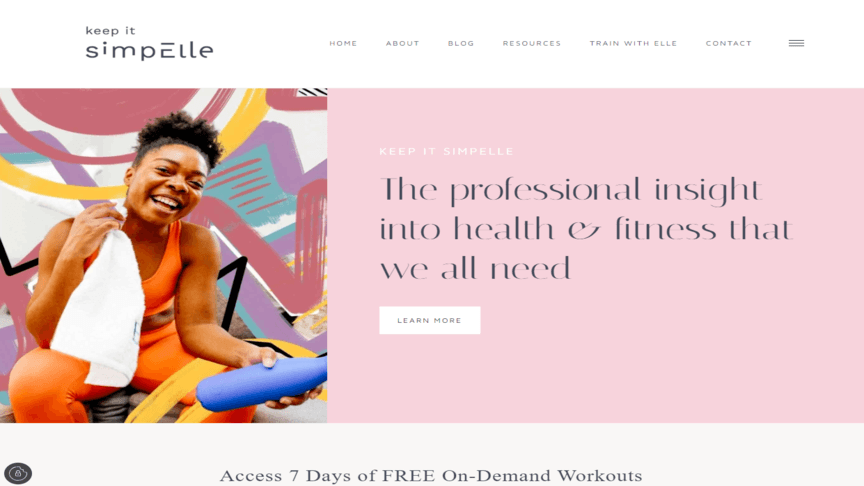
5. Keep It Simpelle

The stunning design of this modern health and fitness blog shows multiple resources and content that are useful to site visitors. Touches of soft pink and orange give off a less intimidating feel compared to other fitness websites.
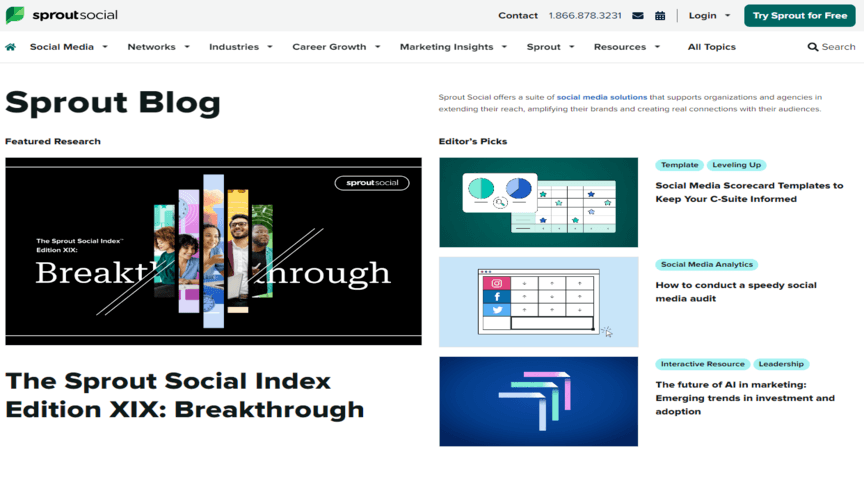
6. SproutSocial

SproutSocial’s blog page comes with organized marketing content, guides and a featured search button. They also make use of on-brand featured images that indicate what each post features.
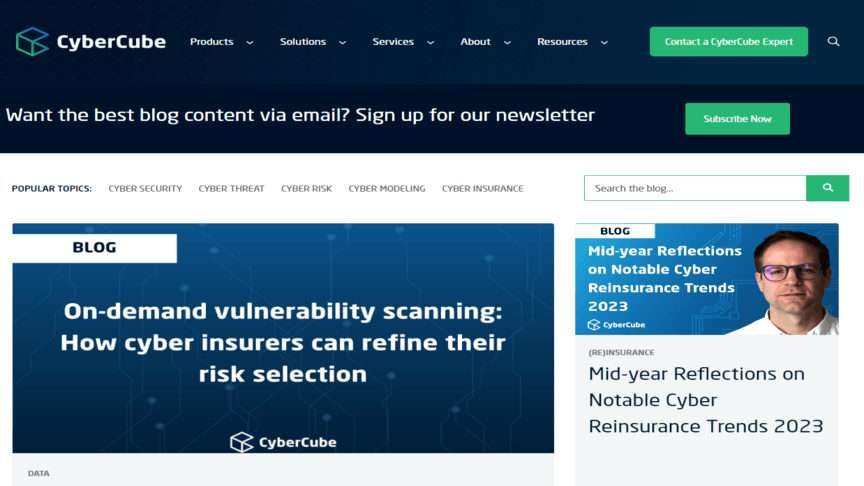
7. CyberCube

CyberCube offers cyber risk analytics to clients and leverages their brand colors, simple fonts and icons across the whole website. The grid layout shows posts from different categories, which are also visible at the top of the page.
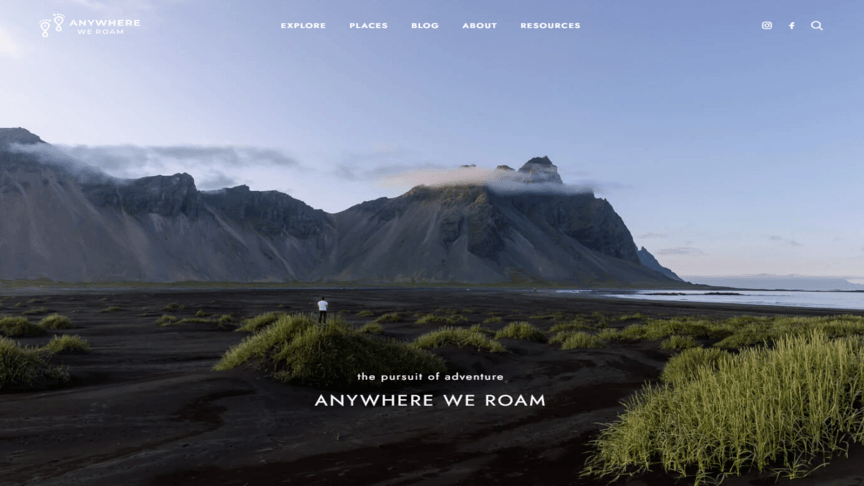
8. Anywhere We Roam

The layout of this award-winning travel blog is a great example of using immersive photography and interactive images to lure site visitors into reading more about different places.
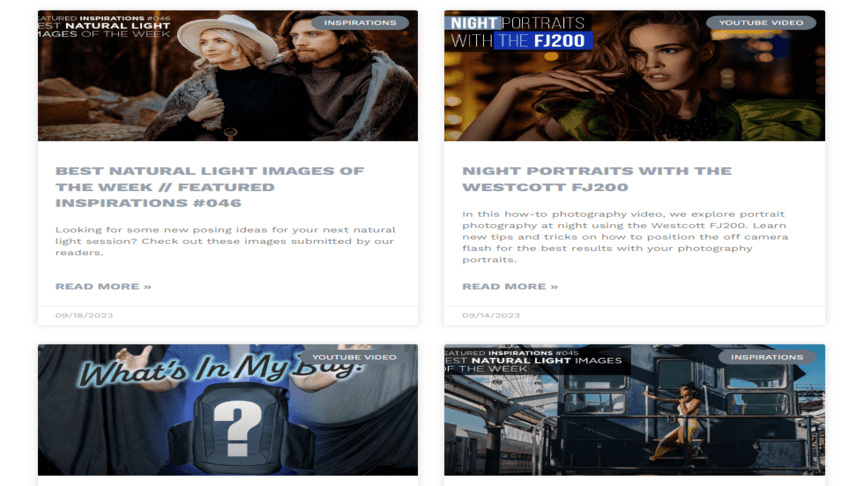
9. Behind the Shutter

The Behind the Shutter blog provides tips and tricks for photography beginners. The simple layout and use of white and greys allow visitors to see posts, videos and images as soon as they land on the page.
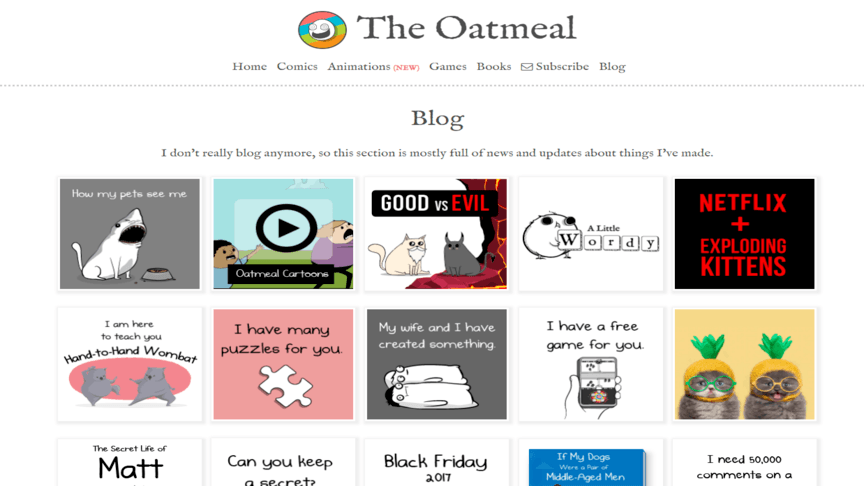
10. The Oatmeal

Not your typical blog page, The Oatmeal is a website created by a cartoonist who publishes comics and compiles them into books and card games. The blog page uses color sparingly in the fonts to make the cartoons and images stand out.
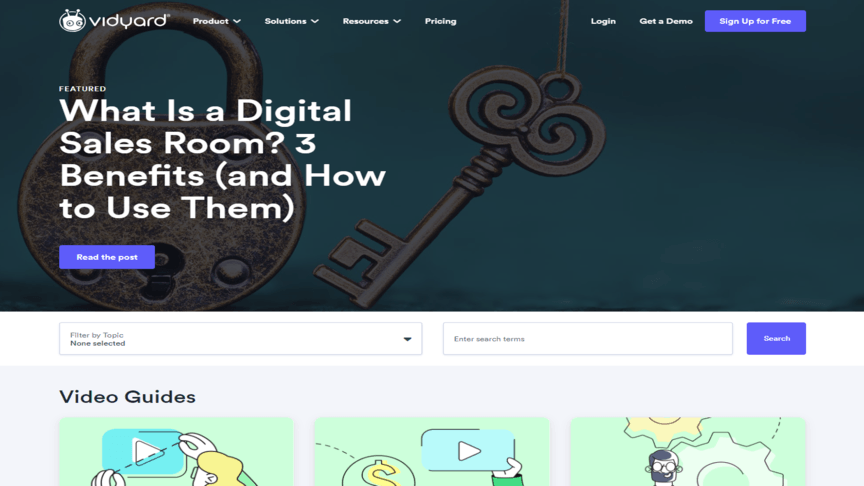
11. Vidyard

A tech website with a sleek design, Vidyard’s blog page showcases a banner with a featured article, followed by a filter system and search bar. The blog posts are simple and readable, using two font colors to differentiate between the title and blog category.
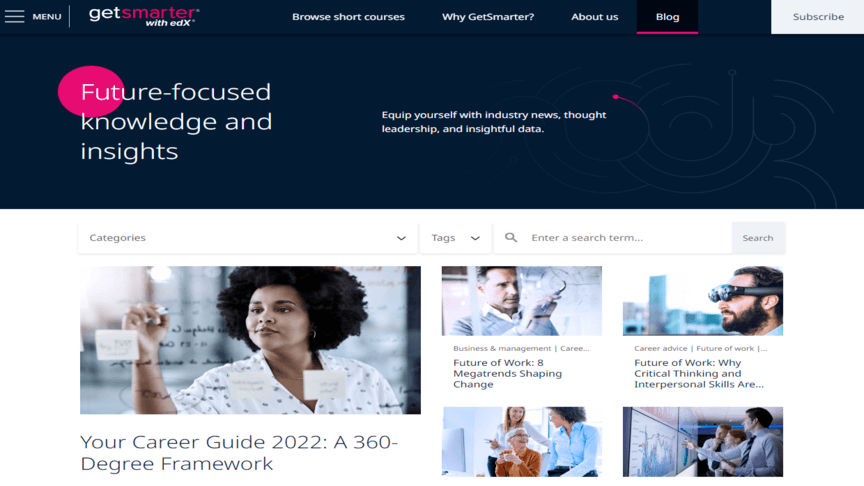
12. GetSmarter

This online educational blog page uses the common F-shaped layout to showcase its content — a featured post with a picture and call-to-action button on one side followed by smaller grids to other posts.
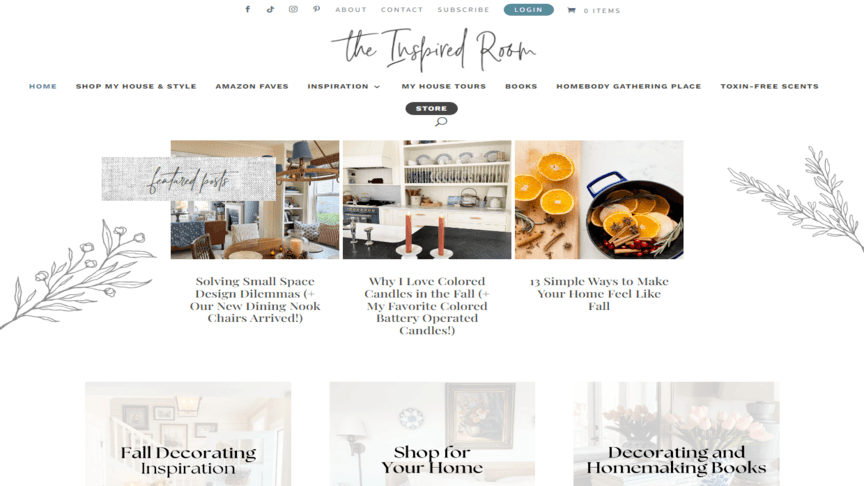
13. The Inspired Room

The Inspired Room is a home decor blog showcasing a hero header with three featured posts with thumbnails. Every post has social sharing links visibly displayed to make sharing easier for the reader.
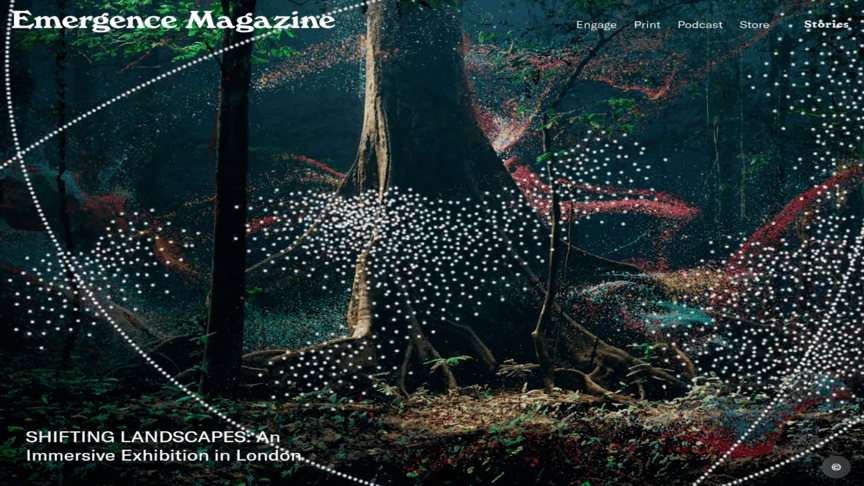
14. Emergence Magazine

An image banner fills the whole screen when you first visit this blog, which is aesthetically pleasing and different. The frozen navigation menu stays at the top as you scroll down to thumbnails showcasing recent stories.
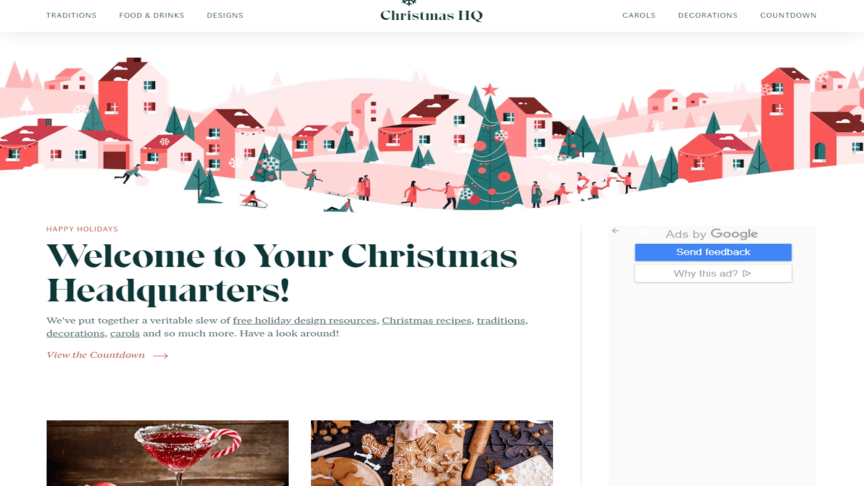
15. Christmas HQ

A whole site dedicated to Christmas, this blog’s design captures the holiday spirit beautifully with animated illustrations and Christmas-themed design elements.
What makes a beautiful blog layout?
If you’ve started a blog or are thinking about adding a blog page to your existing website, you’re probably wondering what’s the best design or layout. That depends on the person and their industry. There’s no one magic template and it’s unnecessary to include all kinds of flashy animations and widgets to make it look “cool”. As with attractive website designs, visitors need to be able to read your blog content easily or they will look someplace else.
Here are some traits of a great blog layout that will make it attractive and let readers stick around.
- Clean and minimalist layout: A clutter-free design improves readability and user experience, allowing your readers to focus on the content.
- Responsive design: Creating a blog that adapts to multiple devices and screen sizes ensures a consistent experience and attracts and retains more visitors.
- Intuitive navigation: Implementing an easy-to-use navigation menu and blog categories helps visitors find their way around your site and reduces bounce rates.
- Readability: Make it easier for your audience to read your content using legible typography, appropriate font sizes and ample line spacing.
- Visual hierarchy: Use headings, subheadings and other visual elements, such as bold or italicized text, to guide readers through your blog posts for a better user experience.
- Engaging visuals: To make your blog visually appealing, add high-quality images, videos and graphics to help convey your message more effectively.
- Social sharing integration: Social media is the most popular way to drive blog traffic, so adding social sharing buttons allows readers to spread the love — and your blog’s reach.
- Commenting system: Adding a well-implemented commenting system makes it easy for readers to interact and engage with your content.
- Search functionality: Enhance user experience and save your readers time by adding a search bar to find specific content, especially if you have an extensive archive.
- Fast loading speed: Optimize your site’s performance so your blog loads quickly on desktop and mobile, otherwise more than half of your visitors will leave if it takes longer than three seconds to load.
These features are essential because they create visually appealing, user-friendly sites.
Inspired by these blog page examples but aren’t sure where to start?
Partner up with WebFX’s team of experts to create a fully custom-designed blog page for your business. Connect with us online or call us at 888-256-9448.
-
 President of WebFX. Bill has over 25 years of experience in the Internet marketing industry specializing in SEO, UX, information architecture, marketing automation and more. William’s background in scientific computing and education from Shippensburg and MIT provided the foundation for MarketingCloudFX and other key research and development projects at WebFX.
President of WebFX. Bill has over 25 years of experience in the Internet marketing industry specializing in SEO, UX, information architecture, marketing automation and more. William’s background in scientific computing and education from Shippensburg and MIT provided the foundation for MarketingCloudFX and other key research and development projects at WebFX. -

WebFX is a full-service marketing agency with 1,100+ client reviews and a 4.9-star rating on Clutch! Find out how our expert team and revenue-accelerating tech can drive results for you! Learn more
Make estimating web design costs easy
Website design costs can be tricky to nail down. Get an instant estimate for a custom web design with our free website design cost calculator!
Try Our Free Web Design Cost Calculator


Web Design Calculator
Use our free tool to get a free, instant quote in under 60 seconds.
View Web Design CalculatorMake estimating web design costs easy
Website design costs can be tricky to nail down. Get an instant estimate for a custom web design with our free website design cost calculator!
Try Our Free Web Design Cost Calculator




