- Home
- Blog
- Web Design 12 Brackets Extensions That Will Make Your Life Easier
12 Brackets Extensions That Will Make Your Life Easier
-
 5 min. read
5 min. read
-
 William Craig
William Craig CEO & Co-Founder
CEO & Co-Founder
- President of WebFX. Bill has over 25 years of experience in the Internet marketing industry specializing in SEO, UX, information architecture, marketing automation and more. William’s background in scientific computing and education from Shippensburg and MIT provided the foundation for MarketingCloudFX and other key research and development projects at WebFX.
Brackets is a great source code editor for web designers and front-end web developers. It has a ton of useful features out of the box. You can make your Brackets experience even better by using extensions.
These Brackets extensions will help make your web design and front-end web development workflow a little easier.
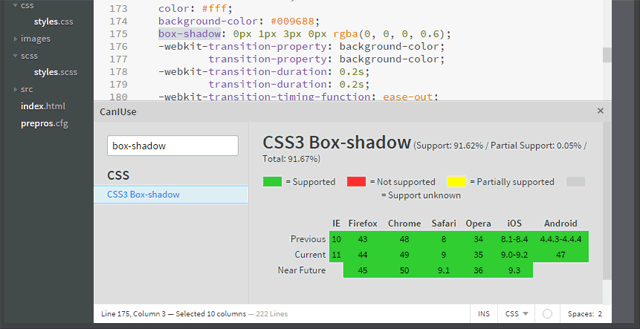
1. CanIUse
Quickly see the current level of browser support a certain web technology has without leaving Brackets. This extension sources its data from Can I use. 
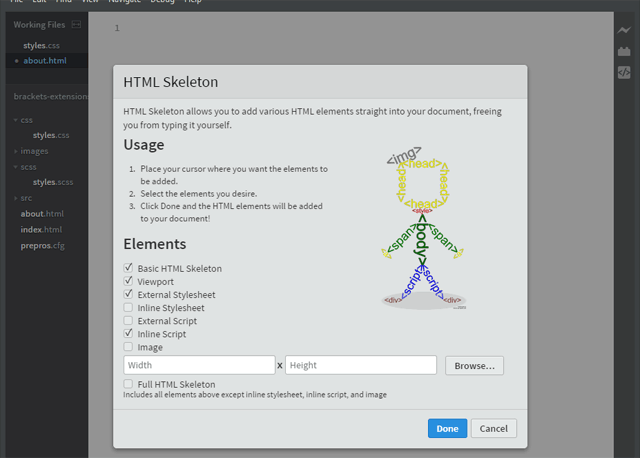
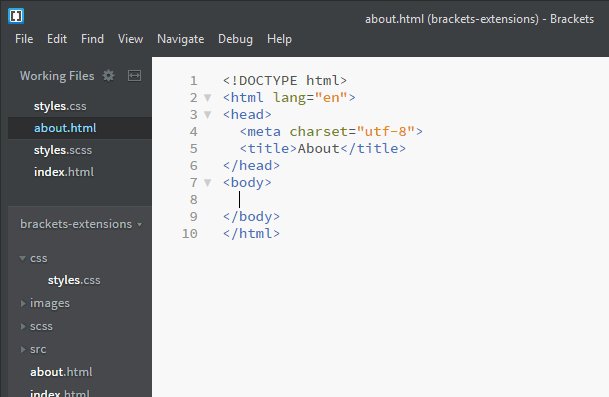
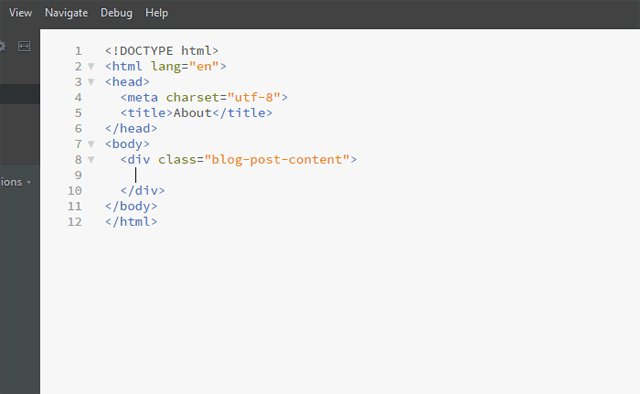
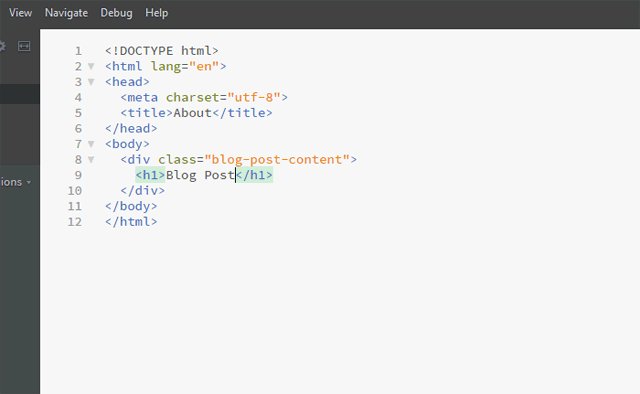
2. HTML Skeleton
HTML Skeleton helps you set up your HTML files quickly by automatically inserting basic markup such as the doctype declaration, <html>, <head>, <body>, etc.  Related: A Generic HTML5 Template
Related: A Generic HTML5 Template
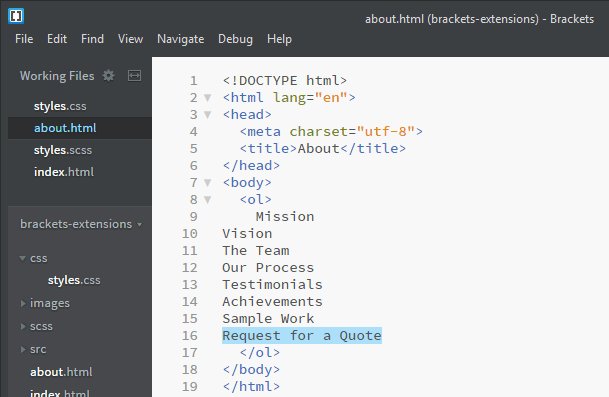
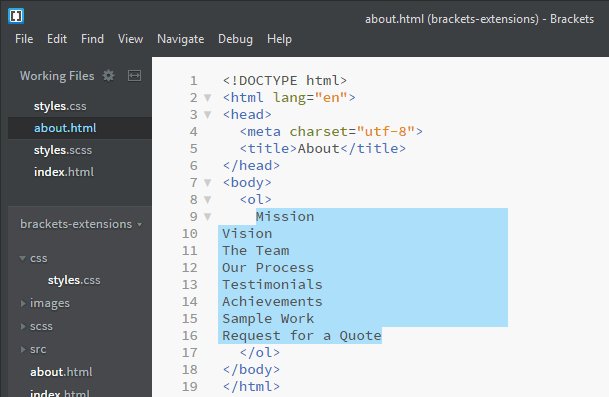
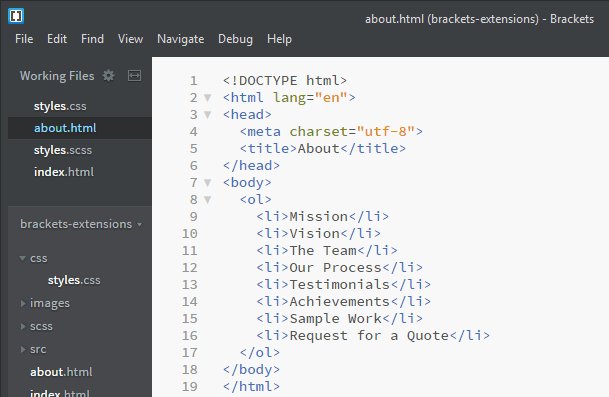
3. HTML Wrapper
Rapidly mark up a list of text into list items (<li>), table rows (<tr>), hyperlinks, (<a>), and more with HTML Wrapper. 
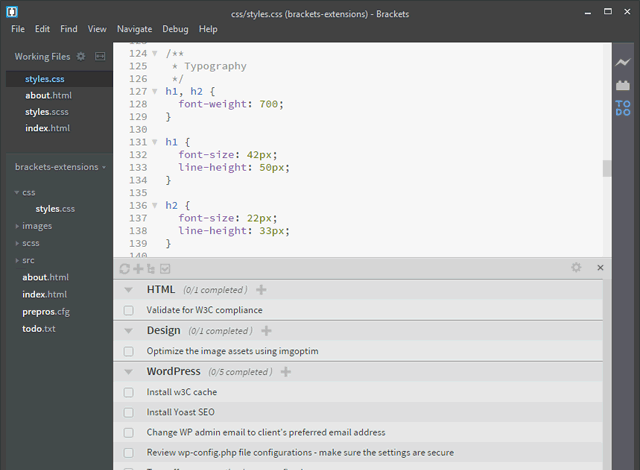
4. Brackets Icons
This is a super simple extension that adds file icons in Brackets’s sidebar. The icons are excellent visual cues that make it much easier to identify the file you’d like to work on. ![]()
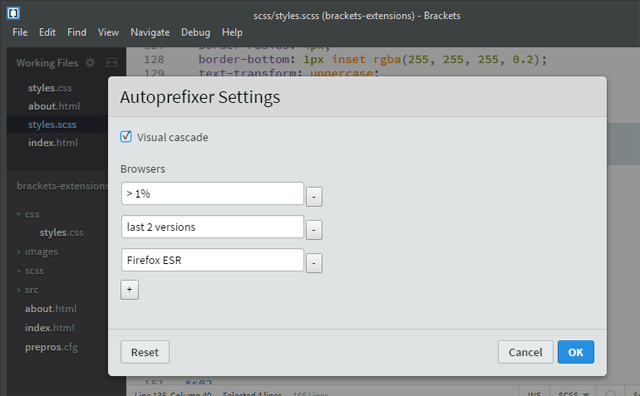
5. Autoprefixer
Automatically and intelligently add vendor prefixes to your CSS properties with the Autoprefixer extension. It uses browser support data from Can I use to decide whether or not a vendor prefix is needed. It’ll also remove unnecessary vendor prefixes.

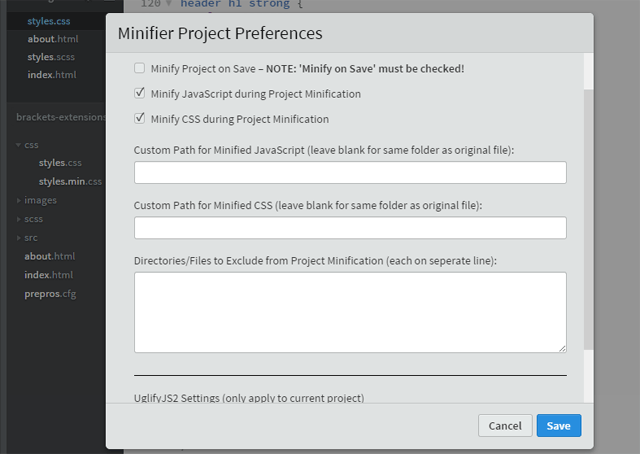
6. JS CSS Minifier
This extension will remove unneeded characters from your JavaScript and CSS files. This process is called minification, and it can improve your website’s speed. 
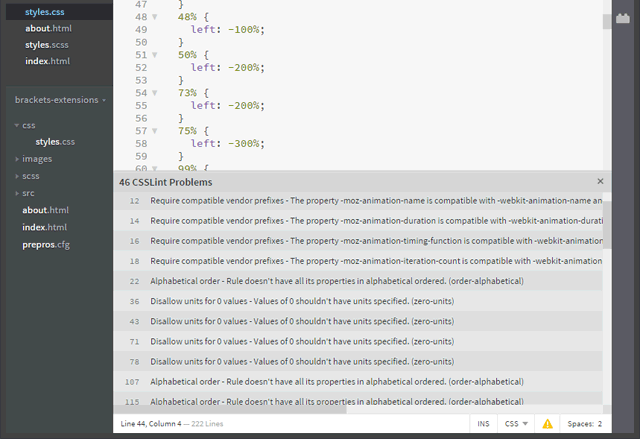
7. CSSLint
This extension highlights CSS errors and code-quality issues. The errors and warnings reported by this extension are based on CSS Lint rules. 
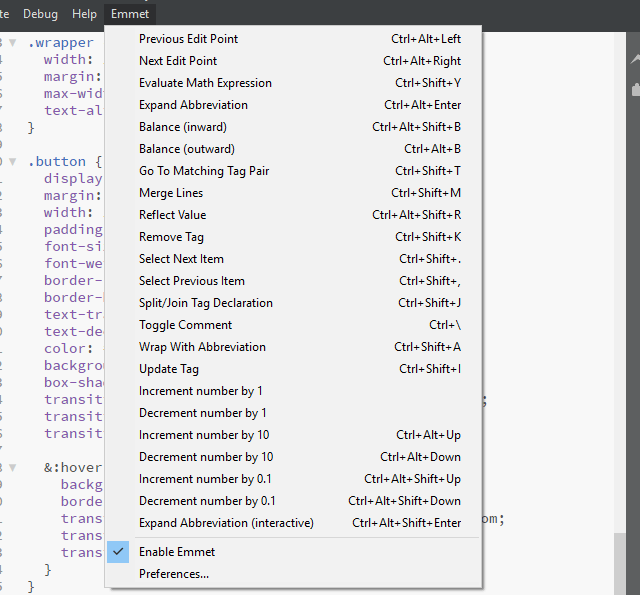
8. Emmet
Emmet is a collection of tools and keyboard shortcuts that can speed up HTML- and CSS-authoring. 
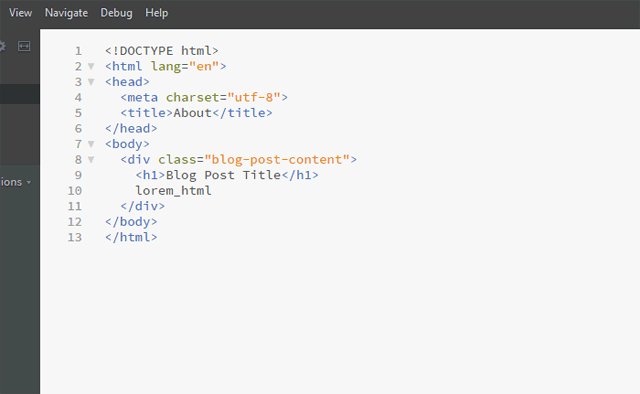
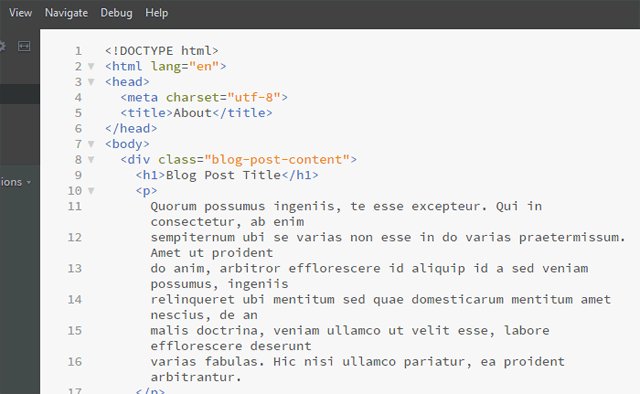
9. Lorem Ipsum Generator
Need some text to fill up your design prototype? The Lorem Ipsum Generator extension helps you conveniently generate dummy text. (And if you need image placeholders, have a look at Lorem Pixel or DEVimg.) 
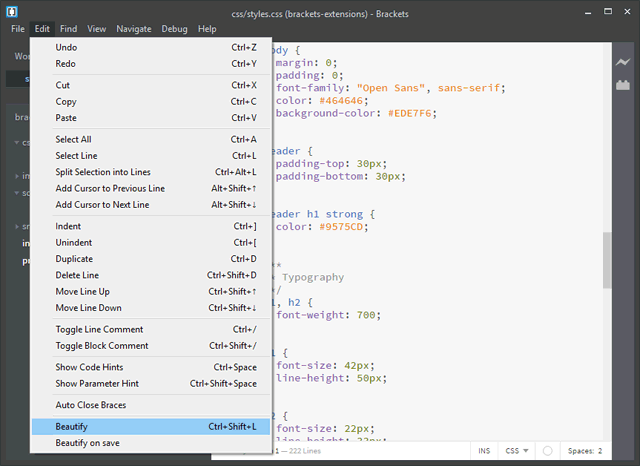
10. Beautify
This extension will help keep your HTML, CSS, and JavaScript code consistently formatted, indented, and — most importantly — readable. An alternative option to check out is the CSSComb extension. 
11. Simple To-Do
Make sure you don’t forget your project tasks by using the Simple To-Do extension, which allows you to create and manage to-do lists for each project within Brackets. 
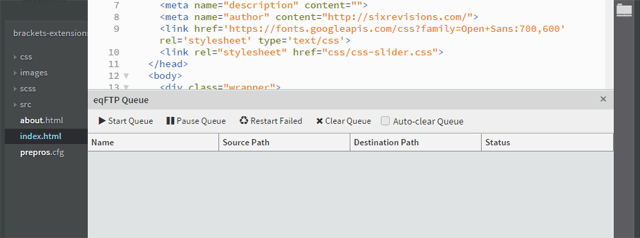
12. eqFTP
Transferring and syncing your project’s files to your web host or server requires FTP or SFTP, but such a fundamental web development feature doesn’t come with Brackets. To remedy the situation, use the eqFTP extension, an FTP/STFP client that you can operate from within Brackets. 
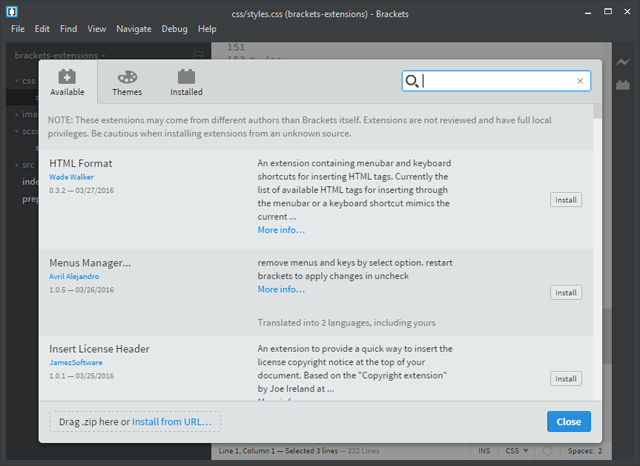
How to Install Brackets Extensions
The quickest way to install Brackets extensions is by using the Extension Manager — access it by choosing File > Extension Manager in Brackets’s toolbar.
 If I didn’t mention your favorite Brackets extension, please talk about it in the comments.
If I didn’t mention your favorite Brackets extension, please talk about it in the comments.
 Jacob Gube is the founder of Six Revisions. He’s a front-end developer. Connect with him on Twitter.
Jacob Gube is the founder of Six Revisions. He’s a front-end developer. Connect with him on Twitter.
Related
A New Breed of Free Source Code Editors 10 Open Source Blogging Platforms for Developers 15 Free Books for People Who Code Should Web Designers Know HTML and CSS? 5 Games That Teach You How to Code
-
 President of WebFX. Bill has over 25 years of experience in the Internet marketing industry specializing in SEO, UX, information architecture, marketing automation and more. William’s background in scientific computing and education from Shippensburg and MIT provided the foundation for MarketingCloudFX and other key research and development projects at WebFX.
President of WebFX. Bill has over 25 years of experience in the Internet marketing industry specializing in SEO, UX, information architecture, marketing automation and more. William’s background in scientific computing and education from Shippensburg and MIT provided the foundation for MarketingCloudFX and other key research and development projects at WebFX. -

WebFX is a full-service marketing agency with 1,100+ client reviews and a 4.9-star rating on Clutch! Find out how our expert team and revenue-accelerating tech can drive results for you! Learn more
Make estimating web design costs easy
Website design costs can be tricky to nail down. Get an instant estimate for a custom web design with our free website design cost calculator!
Try Our Free Web Design Cost Calculator


Web Design Calculator
Use our free tool to get a free, instant quote in under 60 seconds.
View Web Design CalculatorMake estimating web design costs easy
Website design costs can be tricky to nail down. Get an instant estimate for a custom web design with our free website design cost calculator!
Try Our Free Web Design Cost Calculator