- Home
- Blog
- Web Design Usability Testing With Card Sorting
Usability Testing With Card Sorting
-
 14 min. read
14 min. read
-
 William Craig
William Craig CEO & Co-Founder
CEO & Co-Founder
- President of WebFX. Bill has over 25 years of experience in the Internet marketing industry specializing in SEO, UX, information architecture, marketing automation and more. William’s background in scientific computing and education from Shippensburg and MIT provided the foundation for MarketingCloudFX and other key research and development projects at WebFX.
 Information architecture is a big component of web design. What order should elements go in? Is there a visual hierarchy that must be followed?
Information architecture is a big component of web design. What order should elements go in? Is there a visual hierarchy that must be followed?
What should go where? Is the current navigational structure the most efficient? These are just some questions that a designer faces.
Many designers construct websites based on their own views of how things should be ordered for the best results. This is a step in the right direction — because as a trained professional, you’ll have a good idea of what works and what doesn’t — but for enhanced usability, testing designs and information architecture on users can provide great insights.  Photo by Ivo Gomes. Card sorting is a usability methodology that has been used by information architects for years to organize web designs and web content more effectively.
Photo by Ivo Gomes. Card sorting is a usability methodology that has been used by information architects for years to organize web designs and web content more effectively.
It involves placing content, groups, keywords and the like on physical note cards and allowing study participants to move the cards into groups to see how the cards can be organized into categories.
Why Use Card Sorting?
Users might not agree with a designer about the way content and design elements should be organized. Information can be organized in a variety of ways.
Card sorting allows the researchers to tease out any patterns in the way people organize information. Card sorting is a free or inexpensive method that can be used to help determine optimal website layouts, navigation structure, wording of website copy, how to arrange blocks of text, and more. If users tend to expect certain wording, a certain order of information or anything else that has to do with a website’s content, the designer can consider that a trend and leverage it.
Designers using card sorting as part of usability testing should notice trends that could be beneficial. And if trends appear to differ in certain ways, designers can analyze why. Web designs can then be created with this data in mind for usability and the best conversion rates.
Card sorting can have a profound impact on either the overall structure of the website or specific components of the design’s organization. The card sorting method can help designers answer a number of questions. Here are just a few:
- How do the choices of various groups of users (target audiences or demographics) differ?
- How might their choices compare to those of the target audience?
- Should the information and content on a website be grouped into certain categories?
- How many sections should be on the landing page for optimum results?
- How should the navigation be designed?
- How many categories should there be, and how many navigation levels should be underneath those categories?
- What should links, categories and content groups be named for the best results?
Use card sorting during the pre-design process to help answer these and other questions. Design around the answers to create a powerful user experience.
Finding Participants for Card Sorting Usability Testing
To use the card sorting method, participants are (obviously) required. They can be found in a number of ways, including online, through family and friends or through employees and business acquaintances.
Whether you use online participants will be determined by your target audience. For example, if you’re targeting users who are not online or do not use computers much, then they obviously wouldn’t be suitable.
Including Your Target Audience
A website will be effective if it is fueled by the trends and preferences of its intended audience.
A website won’t grow in the right direction if the wrong audience is using it. Card sorting participants should be divided into demographics, predefined for the study based on the target audience. Will users be young or old?
Tech geeks or laymen? If there are multiple target audiences, test for all of them. When looking at the results, notice how they differ, and how they are similar.
What results worked best for a mixture of groups?
Types of Card Sorting: How To
There are two types of card sorting: open card sorting and closed card sorting. We’ll take a look at both.
Open Card Sorting
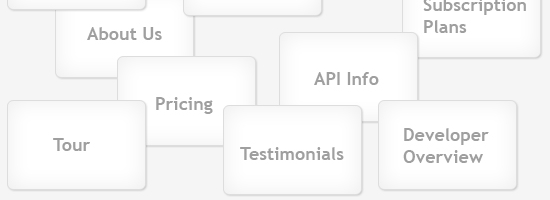
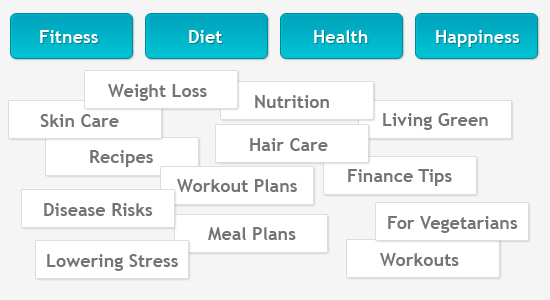
In open card sorting, participants are given cards that have the names of the website’s sections written on them, with no groups or group names for them to be sorted into. They are not organized in any way. The participants are responsible for creating groups and organizing them.
 Open card sorting is great for both new and existing websites. It can be used to generate feedback about overall layout, navigational structure and especially names of groups and categories on the website. It can also solve or prevent problems that arise from the information architecture.
Open card sorting is great for both new and existing websites. It can be used to generate feedback about overall layout, navigational structure and especially names of groups and categories on the website. It can also solve or prevent problems that arise from the information architecture.
 What names do the participants choose for section titles? Are there any trends? Observe how participants view and refer to the content. Doing this can prevent you from using confusing wording or providing confusing direction.
What names do the participants choose for section titles? Are there any trends? Observe how participants view and refer to the content. Doing this can prevent you from using confusing wording or providing confusing direction.
What is the average number of categories created by participants? If there are too many, perhaps the content was confusing or not relatable, or perhaps the website needs extensive multi-level navigation. If the content was organized into only a few categories or groups and there could have been more, why is this? It’s likely that users wanted this type of content to have simple navigation.
Were there sub-categories or sub-groups? How many? How basic or extensive was the top-level navigation compared to the deeper levels of organization and navigation? If there are inconsistencies in this area, perhaps the content or content types are too loosely defined.
Does the content flow logically? For example, an e-commerce system might be set up like this: Browse Products >Find Product Page > Description and Reviews > Check Out. A blog’s navigation would be simpler: Browse Titles > Post.
Closed Card Sorting
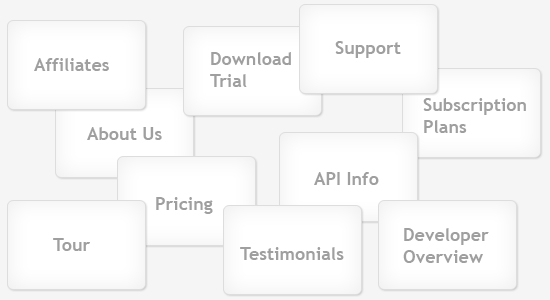
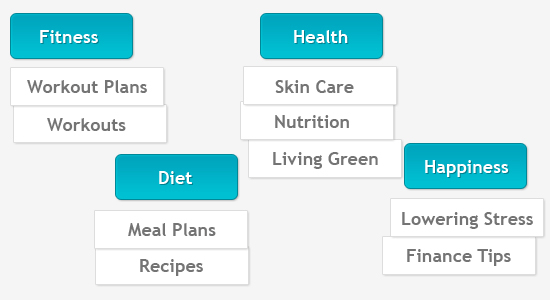
With closed card sorting, participants are asked to place content into preexisting groups, categories or sections. The most efficient method is to provide participants with basic top-level groups and let them go from there. Subgroups can be provided for more detailed testing.
You could also have a mixture of open and closed card sorting. Provide participants with primary group sections, and allow them to create subgroups as they see fit. This method is perfect for existing websites that need to fit new content without rearranging the primary navigation and existing content.
First, create primary groups for the participants. They can be based on the existing website structure or determined specifically for the study.  Then, supply cards or notes that have content categories (like those below) listed on them, or choose specific titles (such as from articles or blog posts) for participants to use when organizing the info.
Then, supply cards or notes that have content categories (like those below) listed on them, or choose specific titles (such as from articles or blog posts) for participants to use when organizing the info.

 Closed card sorting has many of the same benefits as open card sorting. Whether or not an existing website is involved, this method can be useful for the following purposes:
Closed card sorting has many of the same benefits as open card sorting. Whether or not an existing website is involved, this method can be useful for the following purposes:
- Test whether group names are well defined and understandable.
- Determine whether there are too many or too few group names to accommodate all of the content.
- See whether users arrange content differently when given different group titles, a different order or a different quantity.
Creating Website Layouts with Card Sorting Data
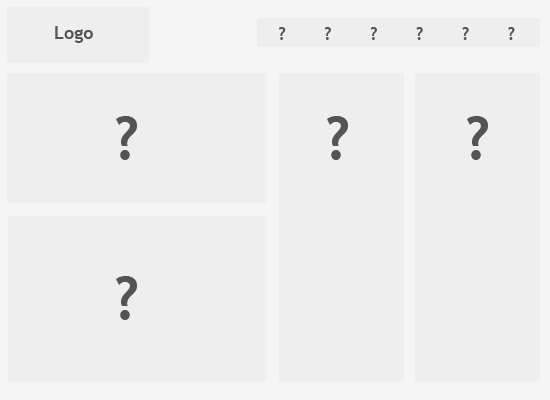
Creating layouts and determining order can be difficult for designers if they don’t know much about the content. A designer might only know how much space is required for each piece of content, based on image widths, content capacity, length and so on. But where do users prefer the content?
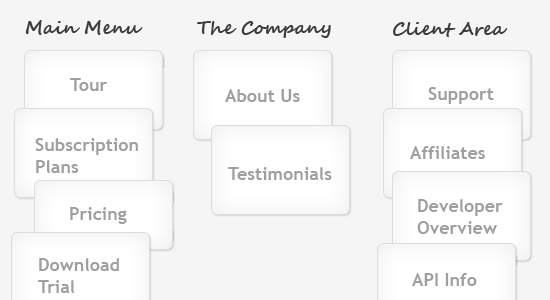
How big or small should those content areas be? Card sorting can answer these questions as well.  There are a few easy ways to choose hierarchy via card sorting: Place names of groups or content types on cards, and allow participants to place them in order of importance or in the order they’d want to see the content. No need to tell participants where to place sections in a wireframe; just ask them to order them as they see fit.
There are a few easy ways to choose hierarchy via card sorting: Place names of groups or content types on cards, and allow participants to place them in order of importance or in the order they’d want to see the content. No need to tell participants where to place sections in a wireframe; just ask them to order them as they see fit.
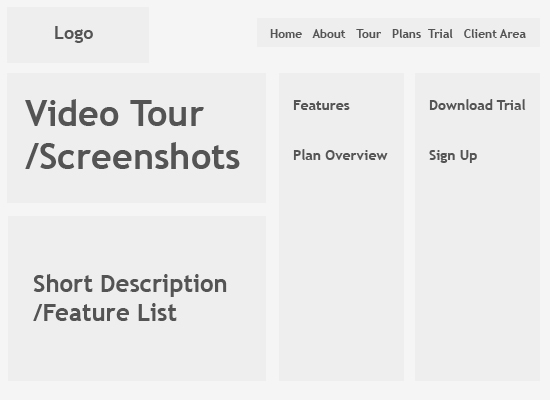
Afterward, designers can use their skill to craft a suitable hierarchy based on the results. Give participants a blank template, and let them fill it in. Either method (open or closed) can be used. Either serve the content in existing groups and let participants place cards on a blank page wherever they want, or let them organize content into their own groups or even free of groups.
Then analyze the results. Are there patterns? What is where, and why?
Give participants an existing wireframe or web design, and let them rearrange the content. This is a great option if an existing template needs to be adhered to but content needs to be rearranged or added. Allow participants to use the current wireframe and put content where they feel it should go. Note patterns, trends and usability issues.

Card Sorting Case Examples
In addition to reading about methods, we designers can also learn more about card sorting and best practices by looking at examples. Look into design practices, how data can be analyzed and how the process can effect the final website. There are plenty of case studies and tutorials for using the card sorting method on web projects.
Below are just a few.
Design of SunWeb, Sun Microsystems’ Intranet
This is an old card sorting study, done for the 1994 redesign of SunWeb. It covers the practices and methods of card sorting that gather information about users’ preferred content placement and the layout and structure of this website.
Card Sorting for NTEN: Behind the Scenes
Beaconfire had the opportunity to redesign and reorganize the website of the Nonprofit Technology Network. It covered the project on its blog in a number of posts, the first being the planning stage, which included the card sorting method. This case study covers how Beaconfire divided its information into groups and prepared the study for participants, how it divided the audiences and, finally, how the results were analyzed.
Drupal.org: What We Learned From the Card Sort
Leisa Reichelt has written a case study about how her team used an online card sorting tool to reassess Drupal.org and gather information from 200 random participants. She then discusses how it helped the overall project and what she learned specifically from this study.
Eurostar Card-Sorting Case Study
This case study and review was published after the Eurostar website was created.
Eurostar is a high-speed train service that is available in many regions of the world. The website’s content, of course, was extensive, and organization would have been difficult without the help of card sorting. This article goes over how Eurostar organized groups, found and organized participants, and collected and analyzed data for use on the website.
A Case Study Illustrating the Card-Sort Technique (PDF)
This case study explores something a bit different from organizing content for a standard website. This card sorting study was meant to help organize and re-establish the content of Cornell University’s online library system. The study helped to reorganize the application and its contents so that it could help students and other users find what they needed quickly and easily.
Card Sorting With OptimalSort: A Case Study (Abridged)
This case study deals with a government’s online information for a retirement system. The article covers basic card sorting methodology and provides examples and statistics of the results that came from using card sorting to organize data. This case study used OptimalSort, an online tool.
Card Sorting Study: Understanding How Users Categorize Home-Buying Information
This case study was done for a large realty website that not only offers static information about the company but also lets visitors find homes and home-buying information. The study explores the process of the card-sorting study and the resulting benefits.
Card Sorting Tools
As we now know, traditional card sorting involves placing content, groups, keywords and the like onto physical note cards and allowing study participants to move the cards into groups or create a hierarchy.
This method is useful if participants can easily be found and brought together, but there are also many online applications and tools for hassle-free card sorting studies. Below are just a few.
OptimalSort
 OptimalSort offers a quality card-sorting and usability-testing service for a monthly fee.
OptimalSort offers a quality card-sorting and usability-testing service for a monthly fee.
Create cards and options, and then send a link to the study to chosen participants. Or tweet the link and get random participants who are willing to help you out. The application offers real-time results and graphs, and the interface is sleek and smart.
WebSort
 WebSort is another online application with which designers can create card-sorting usability tests and send a link to the public or to chosen participants. It also has a great interface and calculates results and graphs just like OptimalSort. WebSort, however, has a unique drag-and-drop interface to simplify organization.
WebSort is another online application with which designers can create card-sorting usability tests and send a link to the public or to chosen participants. It also has a great interface and calculates results and graphs just like OptimalSort. WebSort, however, has a unique drag-and-drop interface to simplify organization.
User Zoom
 Pre-organize data into groups and sub-categories. With User Zoom you can have unlimited participants, and there is an option to include your own questions (such as, Why did you choose to place this content here, or Why did you group these items like this?). Tailored questions will get direct answers from participants and help you analyze their thought processes and improve the user experience.
Pre-organize data into groups and sub-categories. With User Zoom you can have unlimited participants, and there is an option to include your own questions (such as, Why did you choose to place this content here, or Why did you group these items like this?). Tailored questions will get direct answers from participants and help you analyze their thought processes and improve the user experience.
xSort
 xSort is an application for Macs that creates a drag-and-drop interface for card sorting that mimics physical cards. It also calculates and presents the results for you to use on screen or print out for future reference.
xSort is an application for Macs that creates a drag-and-drop interface for card sorting that mimics physical cards. It also calculates and presents the results for you to use on screen or print out for future reference.
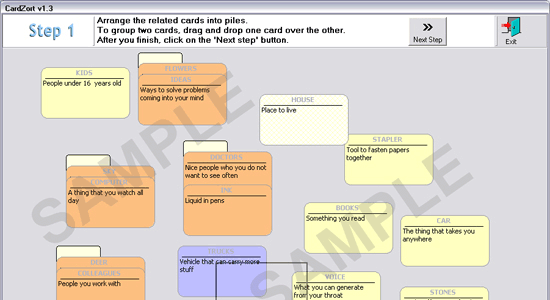
CardZort
 CardZort, a standalone application for Windows, Mac and Linux, offers a simple approach to digital card sorting.
CardZort, a standalone application for Windows, Mac and Linux, offers a simple approach to digital card sorting.
Two programs are available: CardZort, the standard drag-and-drop card-sorting application, and CardCluster, which works with CardZort to create a detailed cluster analysis of the results. This lightweight tool is a great free option that gets right to the point of traditional card sorting.
Card Sorting Resources
- Card sorting: a definitive guide
- Card Sorting: How Many Users to Test
- Card Sorting: Overviews and Basis Instructions
- Information design using card sorting
- Anyone for a Game of Cards?
Conclusion
With just a bit of planning and testing, we can learn a lot about our target audience and how users view and use websites. Card sorting is one of the more popular methods for figuring out hierarchy, navigation order, layout order, title naming, link wording and more. It is also a simple technique that, when analyzed, can help a designer learn a lot about a project and their own design strategies and habits.
Feel free to share other techniques and tools for card sorting in the comments section, as well as your experiences with methods like this. Have you ever used card sorting? Have you used another method to get similar results?
Related Content
-
 President of WebFX. Bill has over 25 years of experience in the Internet marketing industry specializing in SEO, UX, information architecture, marketing automation and more. William’s background in scientific computing and education from Shippensburg and MIT provided the foundation for MarketingCloudFX and other key research and development projects at WebFX.
President of WebFX. Bill has over 25 years of experience in the Internet marketing industry specializing in SEO, UX, information architecture, marketing automation and more. William’s background in scientific computing and education from Shippensburg and MIT provided the foundation for MarketingCloudFX and other key research and development projects at WebFX. -

WebFX is a full-service marketing agency with 1,100+ client reviews and a 4.9-star rating on Clutch! Find out how our expert team and revenue-accelerating tech can drive results for you! Learn more
Make estimating web design costs easy
Website design costs can be tricky to nail down. Get an instant estimate for a custom web design with our free website design cost calculator!
Try Our Free Web Design Cost Calculator


Web Design Calculator
Use our free tool to get a free, instant quote in under 60 seconds.
View Web Design CalculatorMake estimating web design costs easy
Website design costs can be tricky to nail down. Get an instant estimate for a custom web design with our free website design cost calculator!
Try Our Free Web Design Cost Calculator




