- Home
- Blog
- Web Design 10 Best CSS Gradient Generators
10 Best CSS Gradient Generators
-
 3 min. read
3 min. read
-
 Trevin Shirey
Trevin Shirey VP of Marketing
VP of Marketing
- Trevin serves as the VP of Marketing at WebFX. He has worked on over 450 marketing campaigns and has been building websites for over 25 years. His work has been featured by Search Engine Land, USA Today, Fast Company and Inc.
These gradient generators will be handy when you’re trying to produce more complex gradients or when you’re just starting to learn CSS3.
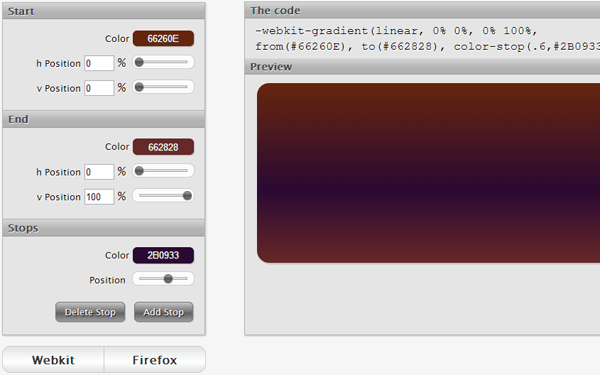
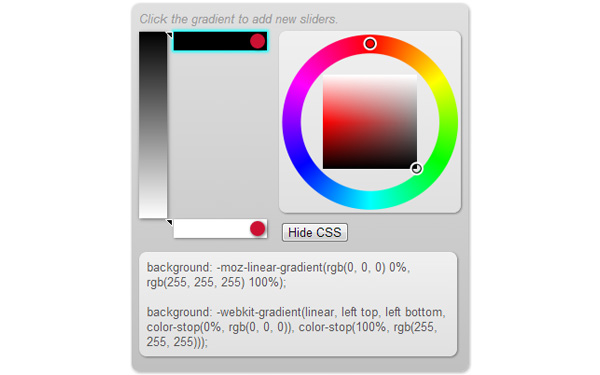
1. westciv CSS Gradients
This is a simple visual tool for creating linear CSS gradients.
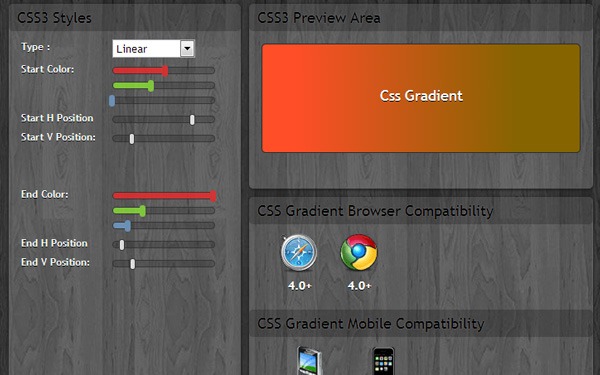
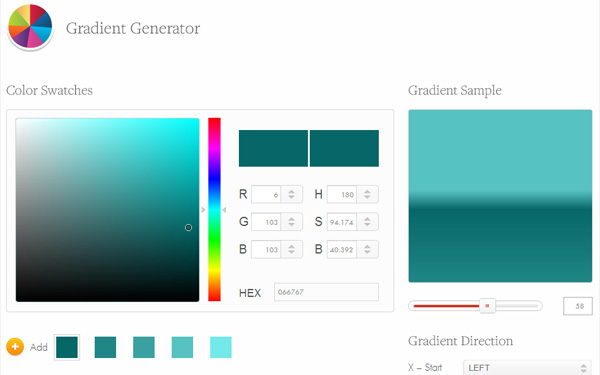
2. CSS 3.0 Gradient
The CSS 3.0 Gradient generator can help you create linear and radial CSS gradients. The slider interface is useful for when you’re tweaking your gradient property values.
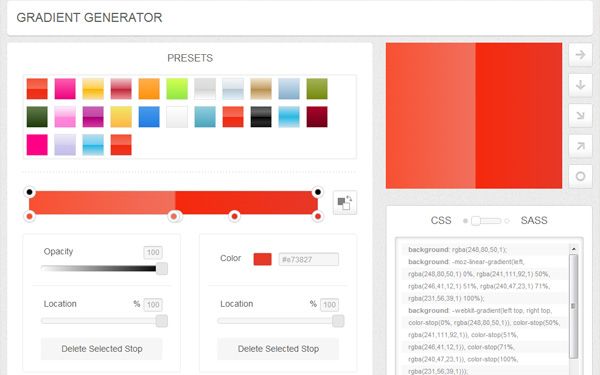
3. CSSmatic Gradient CSS Generator
CSSmatic’s gradient generator allows you to save your gradients as presets — quite helpful at times when you’re experimenting with multiple gradient styles.
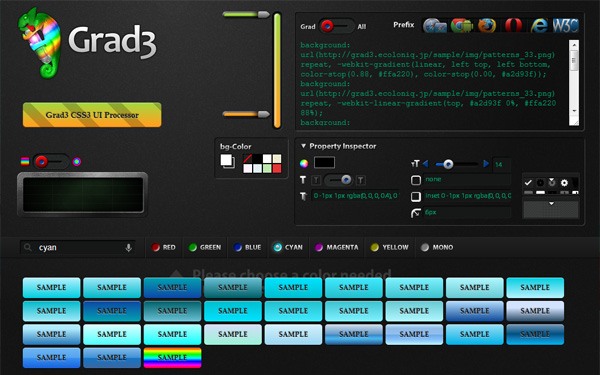
4. Grad3 UI Processor

The Grad3 UI Processor also has some transparent PNG background patterns that gives you the option of adding more visual complexity to your gradients.
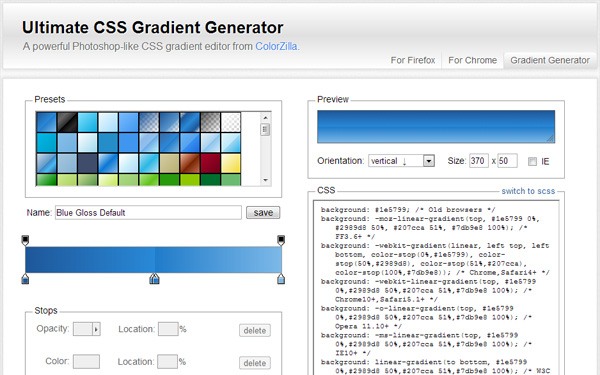
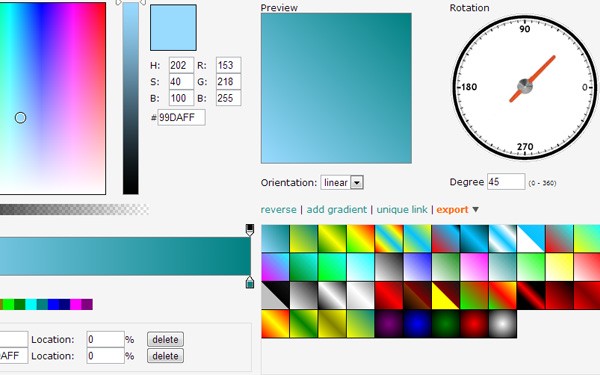
5. Ultimate CSS Gradient Generator
This CSS gradient generator by Colorzilla imitates the Gradient Editor feature in Photoshop, which is great for those looking for a familiar interface.
6. OpenGameArt CSS Gradient Editor
Want a dead simple CSS gradient editor? This one’s it.
7. Visual CSS Gradient Generator
What sets this gradient generator apart from the rest is that it also tries to generate SVG and canvas code, which is useful when cross-browser compatibility is extremely important to you.
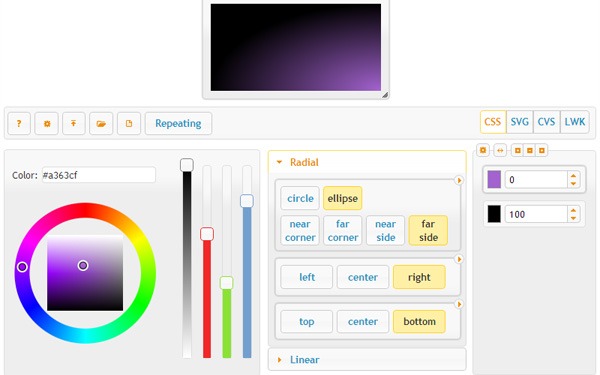
8. Angrytools Online Gradient Generator
Angrytool’s gradient generator can handle both linear and radial gradients. They created this tool specifically for web designers and Android app developers.
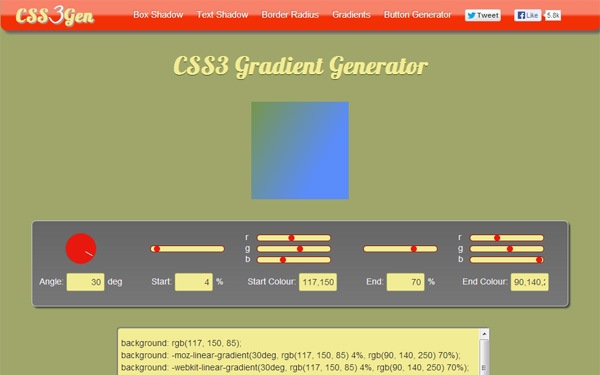
9. CSS3Gen Gradient Generator
This tool has an Angle control that you can rotate to quickly see changes in your gradient’s angle properties.
10. CSS3 Factory Gradient Generator
The CSS3 Factory gradient generator is downright simple and it allows you to use either hexadecimal or RGB color value notation.
If you enjoyed this post, read these next:
-
 Trevin serves as the VP of Marketing at WebFX. He has worked on over 450 marketing campaigns and has been building websites for over 25 years. His work has been featured by Search Engine Land, USA Today, Fast Company and Inc.
Trevin serves as the VP of Marketing at WebFX. He has worked on over 450 marketing campaigns and has been building websites for over 25 years. His work has been featured by Search Engine Land, USA Today, Fast Company and Inc. -

WebFX is a full-service marketing agency with 1,100+ client reviews and a 4.9-star rating on Clutch! Find out how our expert team and revenue-accelerating tech can drive results for you! Learn more
Make estimating web design costs easy
Website design costs can be tricky to nail down. Get an instant estimate for a custom web design with our free website design cost calculator!
Try Our Free Web Design Cost Calculator
Table of Contents
- 1. Westciv CSS Gradients
- 2. CSS 3.0 Gradient
- 3. CSSmatic Gradient CSS Generator
- 4. Grad3 UI Processor
- 5. Ultimate CSS Gradient Generator
- 6. OpenGameArt CSS Gradient Editor
- 7. Visual CSS Gradient Generator
- 8. Angrytools Online Gradient Generator
- 9. CSS3Gen Gradient Generator
- 10. CSS3 Factory Gradient Generator


Web Design Calculator
Use our free tool to get a free, instant quote in under 60 seconds.
View Web Design CalculatorMake estimating web design costs easy
Website design costs can be tricky to nail down. Get an instant estimate for a custom web design with our free website design cost calculator!
Try Our Free Web Design Cost Calculator