- Home
- Blog
- Web Design CSS Tip #2: Structural Naming Convention in CSS
CSS Tip #2: Structural Naming Convention in CSS
-
 10 min. read
10 min. read
-
 William Craig
William Craig CEO & Co-Founder
CEO & Co-Founder
- President of WebFX. Bill has over 25 years of experience in the Internet marketing industry specializing in SEO, UX, information architecture, marketing automation and more. William’s background in scientific computing and education from Shippensburg and MIT provided the foundation for MarketingCloudFX and other key research and development projects at WebFX.
Structural naming convention – in essence – just means that you name (by assigning a class and/or id attribute to them) elements by describing what they are, and not where they are or how the look. Its counterpart is called presentational naming which describes the location and/or appearance of web page elements.  This CSS tip discusses the concept of structural naming conventions, the benefits of using this convention, and shares some guidelines on practical applications of structural naming conventions.
This CSS tip discusses the concept of structural naming conventions, the benefits of using this convention, and shares some guidelines on practical applications of structural naming conventions.
Let’s start with a presentational naming example
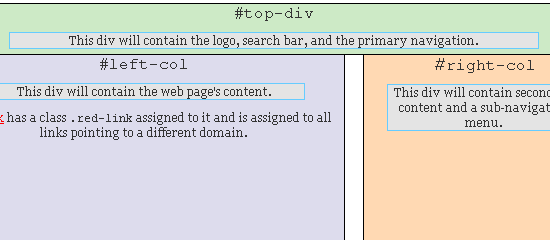
To illustrate by way of example, take a look at Example 1 which uses a presentational naming convention. Example 1: A presentational layout.

What’s wrong about the layout?
There are two major fundamental flaws in using a naming convention such as shown in Example 1. First, it makes it hard to move things around without affecting the accuracy of your markup. Although the #top-div and #bottom-div will most likely stay in place, a design decision to put the secondary content (#right-col) to the right of the main content area (#left-col) completely invalidates the document’s model.
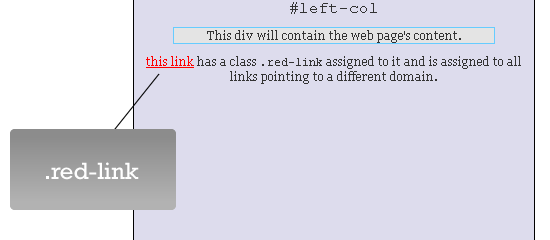
Secondly, the names don’t help describe what the elements are – what they’re for and what they do as part of the overall document. For example, the link with the class .red-link in Example 1 describes the color of the link, but not what it’s for.
A realistic example
Let’s pretend I hired a new developer in my Harrisburg based web design team– let’s call him Dave Newbie. I’ve given Dave the task of updating a website that uses a presentational naming convention instead of a structural naming convention.
The site’s CSS is much like Example 1, but instead of only 13 lines of declarations, it’s 500 lines (single-spaced, single-lined, shorthand notation). I didn’t give Dave any other instructions besides updating the pages and assigning elements the appropriate class or id (I didn’t comment my code, because remember – I like to do things the hard way). In a web page Dave was tasked to update, he encounters a special class of links with the name .red-link (as shown in Example 1).
 Now he’s scratching his head wondering why these guys have a class of
Now he’s scratching his head wondering why these guys have a class of .red-link… What if instead of .red-link, I named it .external-link? Dave would know instantly (and if he doesn’t – then I’d have to reconsider his employment) that any links that point to another website gets assigned a link of .red-link. And that’s the practical reason for choosing a structural naming convention instead of a presentational naming convention – if not for semantics and best practices – then for helping Dave Newbie know what particular classes and ids mean, not what they look like or where they are (which he can already see anyways – granted that he doesn’t suffer from dyslexia or particular forms of color-blindness).
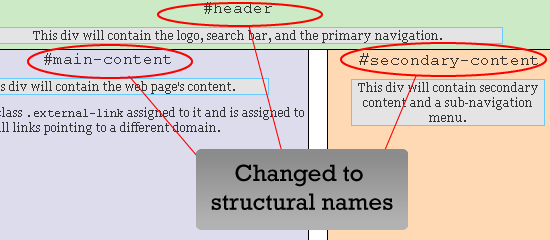
Let’s rework Example 1 to reflect a (sort of) structural naming convention. Example 2: A structural naming convention.  In Example 2, I’ve renamed the classes and ids to structurally-descriptive names.
In Example 2, I’ve renamed the classes and ids to structurally-descriptive names.
#top-div has become #header, #left-col (short for left column) has been renamed to #main-content, and so on. That’s much better and more intuitive.
Wait a minute!
After looking at the example, some of you may be saying “Wait a minute Jacob, aren’t #header and #footerpresentational descriptors?” – some might even modify this question with an abbreviated explicitive and exclamation point like “…WTF!”, and some may go further with “WTF n00b!!”. Yes, indeed you’re (mostly) right. But now I ask you this: without any additional information – what does #header and #footermean to you? Some of the responses might be:
#header is for…
- logo/branding
- where your primary navigation is
- where the tagline of your website is, etc.
#footer is for…
- Copyright information
- a repeat of important page links
- auxiliary information or additional site features
Without telling you (or Dave Newbie for that matter), what they mean to me, you already know what they are for and what they probably mean. That’s because names such as #header, #footer, and #sidebar are well-established. In a survey of websites of some web professionals, Andy Clarke lists the naming convention used for the structure of these sites, check it out here.
You can see in Andy Clarke’s survey that #header and #footer are staples, and are used the majority of time. So they’re instantly recognizable. We can follow a structural naming convention blindly by instead using #branding for #header and #siteinfo for #footer – but at the end of the day, I chose to bend the “rules” for the purpose of practicality.
#header and #footerstill describe the purpose and the structure of those particular elements in the document, exactly like #branding and #siteinfo does. In short, Dave Newbie won’t be knocking on my door at 3:00AM in the morning asking me what #branding means so that he can meet his deadline (and Dave, please call or text next time, don’t just show up in my front door steps). But for those who are unwilling to compromise, let’s rework Example 2 to a strictly structurally-named example.
Example 3: Really using structural naming conventions. Example 3 is fully-structural in naming convention. It describes what the div’s and other elements are for, instead of where they are or how they look.
I’ve used Andy Clarke’s suggestions in an article he wrote a ways back.
A few guidelines
Here are a few guidelines to help you name your elements structurally, and these are just that – guidelines. In the end, you have to use what’s best for you and the project at hand.
1. When assigning a class or id, ask yourself “What is this element for?”
For example, if you have a span class that’s meant for captions, you might call it .caption or .figure-caption instead of .smaller-text. If a particular group of images are banner advertisements, you might want to call the class .banner or .ad-banner instead of .sidebar-images (since they may change locations).
2. Avoid using names that rely on locational or visual aspects of the particular element
In Example 1, we used .red-link for links that are red, and #left-col for the column on the left. Later on, in Example 2 and Example 3, we changed them to .external-link and .main-content. The practical reason for doing this is that it keeps your HTML markup accurate even if – say – you change the style of the .red-link class to green or brown.
Of course you can always do a batch find-and-replace if you have a static site, hunting down.red-link and replacing them with .blue-link in all of your affected HTML documents, but why rely on that when you can avoid it in the first place with a little forethought. It also keeps your code (code is used literally here, not to imply that CSS or HTML is programming – which they aren’t) semantic. You don’t have to change .red-link in the markup even when you’ve changed the value of the color attribute in the stylesheet, but it would be semantically inaccurate in describing that particular element.
For example, even if it’s called .red-link and you changed your style declaration to:
a.red-link { color: blue; }a elements with the class .red-link will be rendered as blue despite of their class name (at least in most browsers). But wouldn’t that be irritating? I know I wouldn’t be able to sleep at night knowing that my .red-link‘s are being rendered as blue.
And wouldn’t that be confusing to Dave Newbie, the new member of my development team? If instead of .red-link or .blue-link, I used .external-link, then it wouldn’t matter if it’s red, green, blue, or black – it’ll be accurate as long as I do indeed use them for external links.
3. Use names that are intuitive to you
Earlier, in Example 2, I used #header instead of #branding. The reason is because I feel that #header is more recognizable than #branding. Notice that even though it can be interpreted as a locational description – I still used it.
I decided to do what’s best for me and what I think is best for the people that might be working on the same project. I bent the “rules” (notice that rules are in quotes because these are more like guidelines, not the law of the land) – so to speak – for the purpose of practicality and general intuitiveness. Here’s a good guideline for naming classes and id’s intuitively.
Ask yourself, “If I asked Dave Newbie what this class (or id) is for, would he automatically know?” That’s programming 101, naming variables intuitively so that other programmers will know what the variable holds ($total instead of $t) – and that lesson is applicable to CSS naming conventions.
Further reading
The concept of structural naming isn’t new, and there have been wide discussions about the concept. Here, I’d like to share a few resources on the topic to help you further explore the concept.
Structural Naming
In a short post, Eric Meyer discusses his viewpoints on class and id naming conventions, mentioning Andy Clarke’s viewpoint on the matter.
Standardizing CSS class and id names
Michael Meadhra discusses presentational naming conventions and structural naming conventions.
Build for the Future: Bend, Don’t Break
Garret Dimon discusses the foundations of creating a flexible and adaptable website that’s always prepared for changes in the future. He also mentions how HTML markup is the foundation of a website, citing names like left_bar can quickly be outdated in a design change.
About the CSS Tips series
The CSS Tips series is a group of articles on Six Revisions that focus on a particular CSS tip, concept, or best practice.
In each article, I’ll deconstruct a particular tip/standard/best practice and provide the context, benefits, and disadvantages of each. These should help clear up questions about web design. These tips aren’t industry specific, so they should help web designers build sites for clients from realtors to schools.
I believe in learning both theory and practice, as well as striking a balance between strict, uncompromising standards and practicality, so you’ll get a chance to learn the way people generally do it, and why you shouldn’t necessarily follow them blindly. I’ll present each CSS tip as comprehensively as I can, but I depend on you to correct me if I’m wrong, expound on things I skimmed over, clarify things that may be confusing to our fellow beginning developers, and provide your own input on the subject – so I highly encourage you to contribute in the comments. To see all the CSS Tips articles thus far, you can go to the CSS category.
Related content
-
 President of WebFX. Bill has over 25 years of experience in the Internet marketing industry specializing in SEO, UX, information architecture, marketing automation and more. William’s background in scientific computing and education from Shippensburg and MIT provided the foundation for MarketingCloudFX and other key research and development projects at WebFX.
President of WebFX. Bill has over 25 years of experience in the Internet marketing industry specializing in SEO, UX, information architecture, marketing automation and more. William’s background in scientific computing and education from Shippensburg and MIT provided the foundation for MarketingCloudFX and other key research and development projects at WebFX. -

WebFX is a full-service marketing agency with 1,100+ client reviews and a 4.9-star rating on Clutch! Find out how our expert team and revenue-accelerating tech can drive results for you! Learn more
Make estimating web design costs easy
Website design costs can be tricky to nail down. Get an instant estimate for a custom web design with our free website design cost calculator!
Try Our Free Web Design Cost Calculator


Web Design Calculator
Use our free tool to get a free, instant quote in under 60 seconds.
View Web Design CalculatorMake estimating web design costs easy
Website design costs can be tricky to nail down. Get an instant estimate for a custom web design with our free website design cost calculator!
Try Our Free Web Design Cost Calculator




