- Home
- Blog
- Web Design 7 CSS Tools You Should Be Using
7 CSS Tools You Should Be Using
-
 4 min. read
4 min. read
-
 William Craig
William Craig CEO & Co-Founder
CEO & Co-Founder
- President of WebFX. Bill has over 25 years of experience in the Internet marketing industry specializing in SEO, UX, information architecture, marketing automation and more. William’s background in scientific computing and education from Shippensburg and MIT provided the foundation for MarketingCloudFX and other key research and development projects at WebFX.
CSS is getting more and more complicated to write. Thankfully, there are tools that make the task of authoring CSS a little bit easier. From identifying errors in your stylesheets to presenting useful stats about your code, these online tools will undoubtedly help during CSS development.
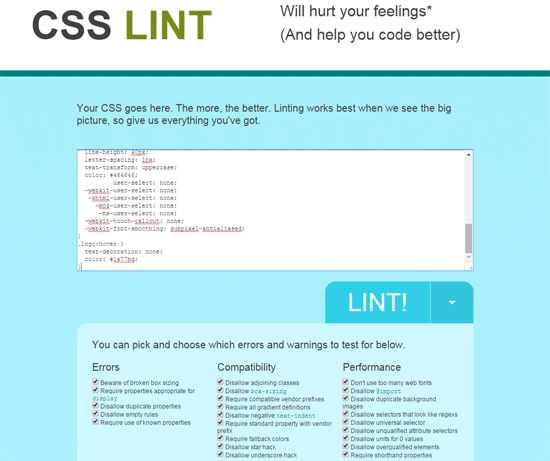
CSS Lint
 CSS Lint will point out syntax errors as well as highlight potential problems related to browser compatibility, performance, accessibility, and other areas of concern. The source code of CSS Lint is available on GitHub in case you want to run it offline on your computer or web server. Use for: Identifying issues that aren’t readily obvious through visual testing and CSS validation
CSS Lint will point out syntax errors as well as highlight potential problems related to browser compatibility, performance, accessibility, and other areas of concern. The source code of CSS Lint is available on GitHub in case you want to run it offline on your computer or web server. Use for: Identifying issues that aren’t readily obvious through visual testing and CSS validation
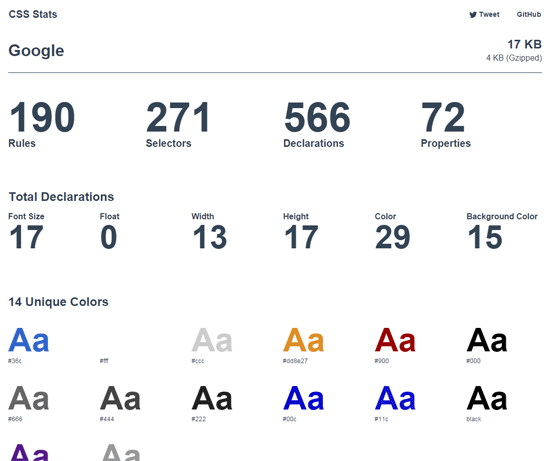
CSS Stats
 CSS Stats, just as its name suggests, provides you with a plethora of stats about a site’s CSS such how many style rules the website has, the media queries it uses, all the fonts it employs and more.
CSS Stats, just as its name suggests, provides you with a plethora of stats about a site’s CSS such how many style rules the website has, the media queries it uses, all the fonts it employs and more.
Another online CSS statistics tool to use is StyleStats. Use for: Getting insights about a website’s CSS for analysis and for discovering potential improvement points
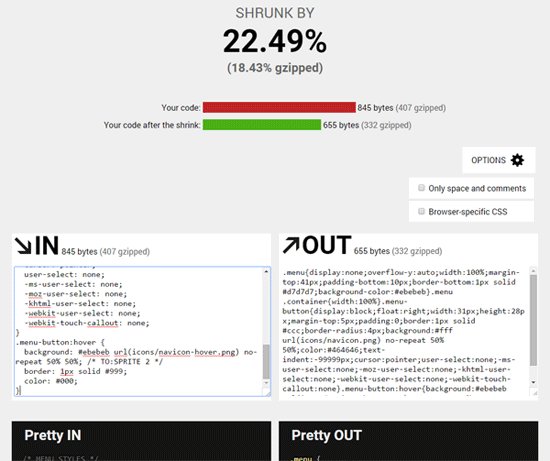
CSS Shrink
 CSS Shrink is an online tool for reducing the file size of your CSS, which translates to page-load-time improvements. It removes unnecessary stuff like spaces, comments, newlines and tabs — a process called minification.
CSS Shrink is an online tool for reducing the file size of your CSS, which translates to page-load-time improvements. It removes unnecessary stuff like spaces, comments, newlines and tabs — a process called minification.
Minifying your source code makes it hard to read, so this should only be done after development, and you should still have non-minified CSS source code for future development and maintenance. Use for: Speeding up your website
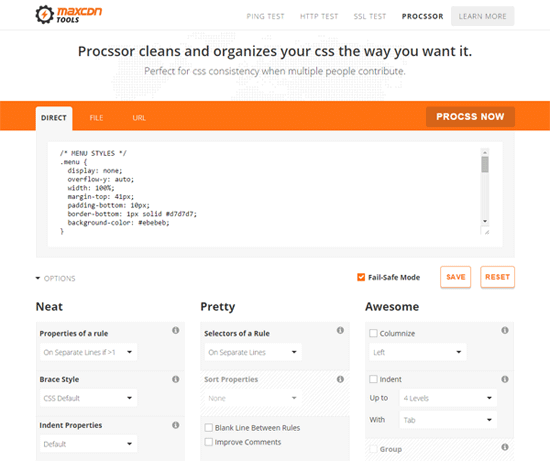
ProCSSor
 This online tool will clean, format and organize your CSS. What’s great about this CSS-formatting tool in particular is that it has loads of configuration options so that you can have great control over how your code is formatted.
This online tool will clean, format and organize your CSS. What’s great about this CSS-formatting tool in particular is that it has loads of configuration options so that you can have great control over how your code is formatted.
Other CSS code-formatting tools to check out are CSScomb, Code Beautifier and Styleneat. Use for: Instantly formatting and cleaning up your CSS
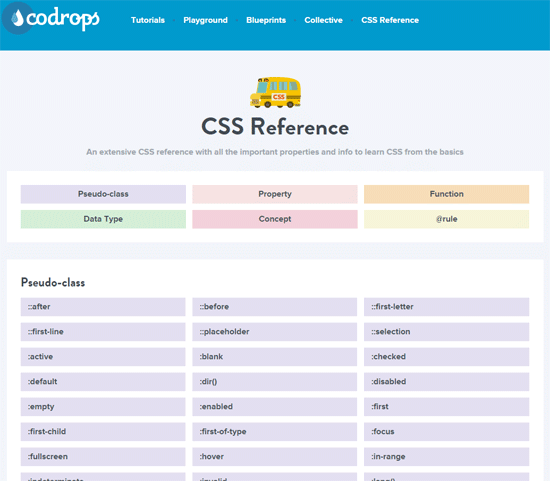
Codrops CSS Reference
 This useful CSS reference developed by Codrops can be used as a tool for learning about certain CSS properties, pseudo-classes, functions, etc. Use for: Learning and discovering unfamiliar CSS features
This useful CSS reference developed by Codrops can be used as a tool for learning about certain CSS properties, pseudo-classes, functions, etc. Use for: Learning and discovering unfamiliar CSS features
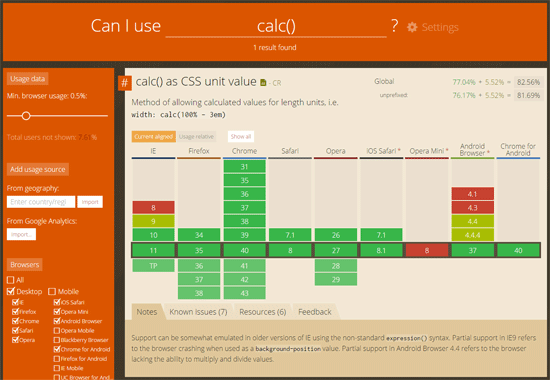
Can I Use (CSS)
 This online reference tool will help you see how well-supported a CSS feature is in popular web browsers.
This online reference tool will help you see how well-supported a CSS feature is in popular web browsers.
Knowing the level of browser support a CSS feature has is important in helping you make informed implementation decisions. Use for: Knowing how well-supported a CSS feature is in web browsers
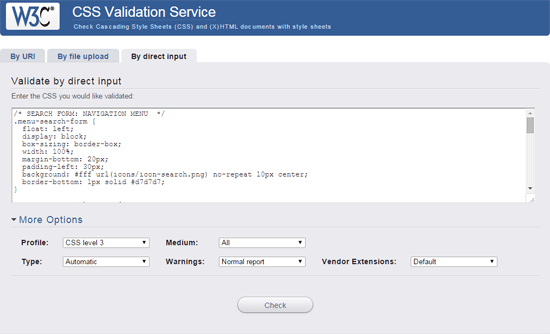
W3C CSS Validation Service
 This online tool will check your stylesheets to make sure it conforms to W3C CSS specifications. Use for: Validating your CSS for compliance to W3C standards
This online tool will check your stylesheets to make sure it conforms to W3C CSS specifications. Use for: Validating your CSS for compliance to W3C standards
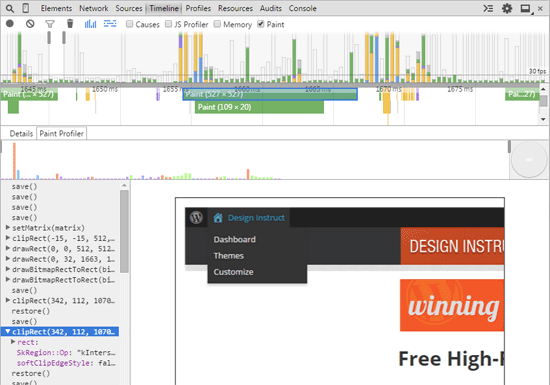
Bonus: Developer Tools That Come with Your Browser
Perhaps the most important CSS development tool is the one that you probably already have: Chrome has DevTools, Firefox has a suite of built-in developer tools accessible through the browser’s menu, as well as the Firefox Developer Edition, Safari has Web Inspector and IE has F12 Developer Tools.
These developer tools aren’t strictly online tools like the others mentioned in this list because they will work even without an Internet connection, but they are tools that you should definitely be using during CSS development. In-browser dev tools are jam-packed with features for debugging, analyzing and profiling your CSS. Chrome DevTools — my favorite of the bunch — can, for instance, profile your CSS to help you spot performance issues pertaining to slow paint times and rendering times.
 Use for: Debugging, analyzing and profiling your CSS
Use for: Debugging, analyzing and profiling your CSS
Related Content
-
 President of WebFX. Bill has over 25 years of experience in the Internet marketing industry specializing in SEO, UX, information architecture, marketing automation and more. William’s background in scientific computing and education from Shippensburg and MIT provided the foundation for MarketingCloudFX and other key research and development projects at WebFX.
President of WebFX. Bill has over 25 years of experience in the Internet marketing industry specializing in SEO, UX, information architecture, marketing automation and more. William’s background in scientific computing and education from Shippensburg and MIT provided the foundation for MarketingCloudFX and other key research and development projects at WebFX. -

WebFX is a full-service marketing agency with 1,100+ client reviews and a 4.9-star rating on Clutch! Find out how our expert team and revenue-accelerating tech can drive results for you! Learn more
Make estimating web design costs easy
Website design costs can be tricky to nail down. Get an instant estimate for a custom web design with our free website design cost calculator!
Try Our Free Web Design Cost Calculator


Web Design Calculator
Use our free tool to get a free, instant quote in under 60 seconds.
View Web Design CalculatorMake estimating web design costs easy
Website design costs can be tricky to nail down. Get an instant estimate for a custom web design with our free website design cost calculator!
Try Our Free Web Design Cost Calculator





