- Home
- Blog
- Web Design Design Mistakes We Made in Our iPhone App
Design Mistakes We Made in Our iPhone App
-
 12 min. read
12 min. read
-
 William Craig
William Craig CEO & Co-Founder
CEO & Co-Founder
- President of WebFX. Bill has over 25 years of experience in the Internet marketing industry specializing in SEO, UX, information architecture, marketing automation and more. William’s background in scientific computing and education from Shippensburg and MIT provided the foundation for MarketingCloudFX and other key research and development projects at WebFX.
 This year at FreshBooks, we released our first iPhone app. Our company’s been around for almost 10 years, and this is truly our first new product since the launch of our cloud accounting web application. We treated the development of our iPhone app like a blank canvas where we could apply some of our team’s most recent design principles.
This year at FreshBooks, we released our first iPhone app. Our company’s been around for almost 10 years, and this is truly our first new product since the launch of our cloud accounting web application. We treated the development of our iPhone app like a blank canvas where we could apply some of our team’s most recent design principles.
We also wanted to reinforce the lessons we’ve learned during the development our product. But ultimately, the creation of our official iPhone app was an opportunity for us to learn and grow.
Making Mistakes is OK
Getting things wrong is inevitable when designing a complex user experience like a mobile app.
That’s especially true when you’ve never done it before. As logical as your wireframes may seem, or as beautiful as your mock-ups may look, some of your designs are going to fail when you put them in front of customers. And, believe it or not, that’s a really, really great thing.
When we designed the FreshBooks iPhone app, we embraced failure as part of our design process. Embracing failure means these three things:
- Recognizing that no design is sacred, no matter how great it seems on paper.
- Acknowledging that our customers ultimately define the success or failure of a design.
- Reacting quickly when something doesn’t work, and iterating until our customers tell us we have it right.
The net result is a far superior final product and less uncertainty about how it will be received by our customers. So, without further ado, here are three things that we got wrong in our iPhone app and what we did to fix them.
iPhone Home Screen
At the outset of this project, we interviewed a number of existing FreshBooks customers to find out how they already use mobile in their daily lives, the problems they face, and what they’d like to see in a FreshBooks mobile experience.
The trends and insights we observed during these interviews ultimately informed a set of design principles. Here’s one design principle we developed from our interviews:
Task-Centric User Experience The mobile user experience will be optimized around the discrete set of billing tasks (tracking time, snapping a receipt photo, creating an invoice, etc.) that will be most common in mobile contexts. Deferring more complicated scenarios (e.g., bulk editing, managing permissions, customization and configuration, etc.) to the FreshBooks web application is acceptable in order to maintain focus and simplicity in the mobile app.
Following this principle, our first iPhone Home screen design for the app comprised of a set of tiles describing important tasks on mobile, such as creating an invoice, logging an expense, tracking time, and so forth.
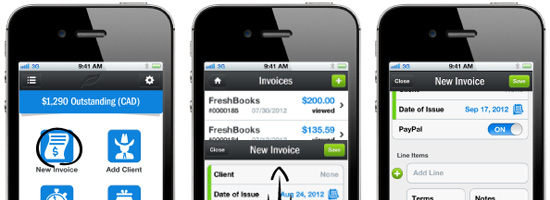
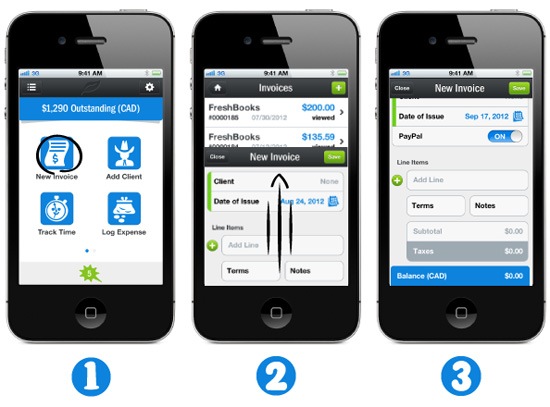
Tapping one of these tiles initiated the corresponding task. This approach was born out of the idea that optimizing around quick creation was essential to a person in a mobile context (e.g., they’ve only got 30 seconds in the back seat of a cab to file their expense). Here’s our original Home screen design:  Optimized for quick creation: Tapping “New invoice” on the Home screen navigates the user to the list of invoices and creates a new blank invoice. This navigation scheme deviates from typical iOS design patterns, as well as from our own web application.
Optimized for quick creation: Tapping “New invoice” on the Home screen navigates the user to the list of invoices and creates a new blank invoice. This navigation scheme deviates from typical iOS design patterns, as well as from our own web application.
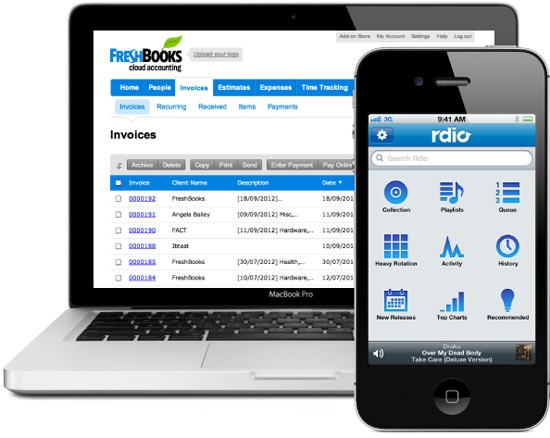
Often, the information architecture (IA) is based on collections (e.g., invoices, estimates, expenses, etc.) rather than their associated tasks/verbs (create invoice, create estimate, log expense, etc.). Below are typical examples of organizing content based on collections.  Traditional navigation schemes based on collections. Our thought was that by orienting the app’s Home screen around tasks instead of collections, it would mean that it’s only a single tap to creating an invoice, logging time, logging an expense, etc., making our app a fundamentally task-centric experience.
Traditional navigation schemes based on collections. Our thought was that by orienting the app’s Home screen around tasks instead of collections, it would mean that it’s only a single tap to creating an invoice, logging time, logging an expense, etc., making our app a fundamentally task-centric experience.
How We Got It Wrong
Our beta testers universally found our task-based Home screen orientation confusing. It deviated too far from their existing mental models established by our web application and many other iPhone apps. Here’s a usability-testing video we captured from a person having trouble navigating around our original task-based-oriented Home screen design: Broken mental models: Beta testers struggled with the task-based orientation. Watching the testers interact with the app additionally exposed a flaw in our task-centric design principle.
The discrete billing tasks that we identified as important for mobile — creating an invoice, tracking time, logging an expense, etc. — were all fundamentally about creation. We neglected to consider the importance of other categories of tasks, such as:
- viewing: Checking the status of invoice or estimate, viewing the history of a project, etc.
- updating: Rebilling an expense, sending a draft invoice, etc.
These kinds of tasks were actually more common than creation — especially on mobile, where users were more interested in reviewing and editing rather than creating — yet our design de-emphasized their importance.
The Solution
The solution, in this case, was fairly simple. Adopt the same IA as our core web application.
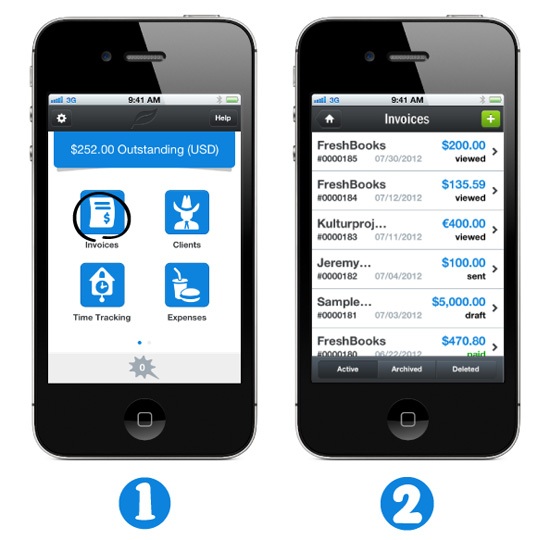
In other words, stick with what works. Here’s the updated Home screen design and what you see when you click on the Invoices icon:  Stick with what works. A traditional information architecture is easier to grok.
Stick with what works. A traditional information architecture is easier to grok.
The First Run Experience
We created two design principles to guide our approach to our app’s first run experience (what you see and experience when you launch our app for the first time).
These design principles are: Mobile First and Frictionless Getting Started. Below are the two design principles in greater detail:
Mobile First We can no longer assume people will primarily find us through a web browser. When they’re just getting started on mobile, new users should not be burdened with the complexity of our web application — let alone the knowledge of its existence.
For example, account subdomains (e.g., ), a core concept in the web application, should be invisible for “mobile first” users since they have little relevance on mobile. The web application will be gradually introduced to mobile users when the value of a service complement is strongest (e.g., when saving an invoice, to enable automatic backup to the cloud).
Frictionless Getting Started New users will see value as soon as they launch the mobile application — no configuration or setup required. This follows directly from the “Mobile First” principle.
At first, we adopted a very literal application of the Frictionless Getting Started principle in our designs of the app’s first run experience.
Before even creating an account or logging in, users were immediately taken to the Home screen where they could start creating invoices, tracking time, logging expenses, and so forth — all within seconds of launching the app. No login or account creation required. This design deferred account creation and login until it presented a relevant benefit to the user.
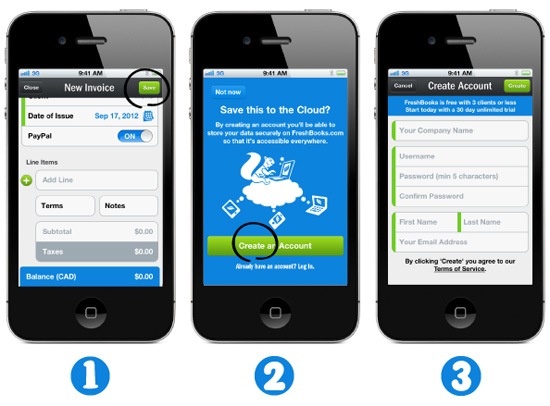
For example, when saving an invoice/estimate/expense, the user was prompted to create an account or log in so that they can back up this data to the cloud — a clear benefit.  Benefit-driven setup: On save, prompt the user to create an account or log in to back up information to the cloud. Another example: sending an invoice via snail mail.
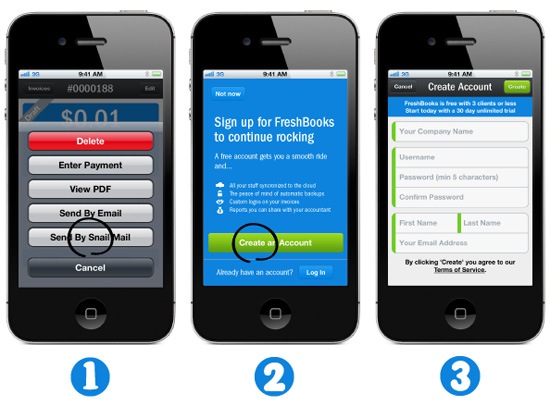
Benefit-driven setup: On save, prompt the user to create an account or log in to back up information to the cloud. Another example: sending an invoice via snail mail.  Benefit driven setup: Prompt the user to create an account or log in to send an invoice via snail mail.
Benefit driven setup: Prompt the user to create an account or log in to send an invoice via snail mail.
How We Got It Wrong
The first run experience suffered from a similar usability issue to the Home screen.
Beta testers expected to create an account or login immediately after the launching the app given the ubiquity of this paradigm. Presented with just the Home screen, testers approached the app with hesitation and lots of unanswered questions. Where would their data be saved?
To a new account? What if they already have an account? The following video shows the confusion caused by our original first-run experience design: Unanswered questions: A radical departure from a ubiquitous paradigm led to hesitation and confusion. Deferring account creation or login to an opportune time when its benefit is most relevant was novel, but ultimately just too radical.
The Solution
After further exploration, we determined that the best approach was to immediately present the user with three conspicuous options on first run:
- Create an Account
- Login to an Existing Account
- Just Try the App
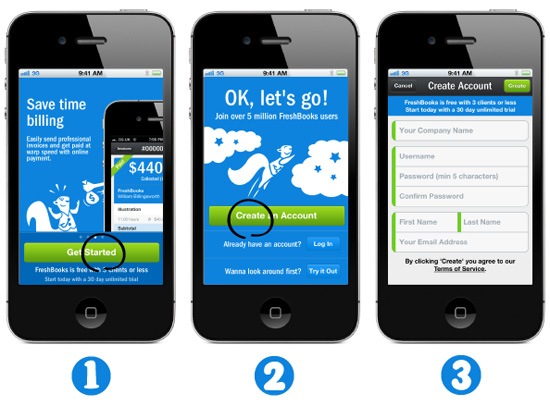
Users who are ready to create an account or log in can do so right away. Those who aren’t ready to commit can tour the app first, with full confidence that they’ll be able to create or connect an account when they’re ready.  Best of both worlds: Users can create an account, log in immediately, or tour the app first.
Best of both worlds: Users can create an account, log in immediately, or tour the app first.
Feature Gaps Between Mobile and the Web Application
Before delving into the design, we structured our approach by defining the functional scope for mobile: our minimum viable product.
This is important for a few reasons:
- There’s significant risk of feature creep if scope is loosely defined, especially in a “version 1” product. Ultimately, it’s important to know when a product will be functionally complete to avoid chasing a moving target.
- A clear scope provides confidence that the top functional requirements derived from research will be satisfied by the end product.
- The scope of a web application already in the market might seem to imply the scope of its corresponding mobile app. This is a bad assumption. A mobile app is optimized for a different set of scenarios and generally does not warrant feature parity (read: complexity parity) with a web application.
- Finally, establishing mobile scope upfront unblocks related development of any dependent features in a web application. (For example, we identified photographing receipts as a key scenario for mobile, which required upfront work in the web application to support receipt images.)
As mentioned earlier, we originally assumed that what people really wanted was quick creation of common entities (invoices, expenses, time-entries). As such, when defining the scope of the project, we limited what we were developing to these core tasks. Here are two examples of web application features that were de-scoped for mobile.
Settings As our co-founder and UX maestro Mike says, long, complicated settings pages are generally a sign of bad design. The web application has been steadily simplifying and removing settings but we’ve still got a long way to go. Since mobile represented an opportunity to start fresh, we decided to adopt a very minimalist settings experience, even at the cost of removing some of the customization available in the web application.
Reports Accounting Reports (e.g. Profit and Loss, Accounts Aging, etc.) are an essential part of FreshBooks’ core value proposition of Cloud Accounting. However, accounting reports have a well-defined format that isn’t easily adapted to the mobile form factor.
Ultimately, we decided that reports were best left to the web application where viewing reports will be much more common and can be better supported.
How We Got It Wrong
Deferring accounting reports to the FreshBooks web application was problematic for beta testers who had no prior experience or knowledge of said application (i.e., the “mobile first” users). The absence of Reports on mobile meant that we didn’t meet their expectations of a full-featured accounting app.
In a real-world scenario, this apparent feature gap could easily dissuade users from engaging long enough to realize Reports were, in fact, a free feature available in the web application.
The Solution
Still, the problem of presenting readable financial reports on a mobile device was not easily solved. But this was not the problem that needed solving.
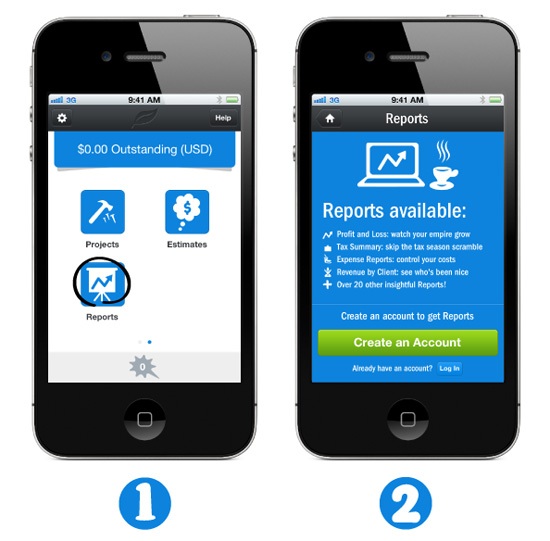
It turns out beta testers didn’t want to actually view Reports on their phones, they merely wanted assurances of their existence before proceeding with the trial. Reports, then, became just another opportunity to convey the benefit of creating an account and connecting to the FreshBooks service.  Build-in conspicuous assurances of key features like Reports, even if they’re not a key mobile scenario.
Build-in conspicuous assurances of key features like Reports, even if they’re not a key mobile scenario.
Bottom Line
FreshBooks literally exists because its first user and co-founder, Mike McDerment, was frustrated one busy afternoon in 2003 when he accidentally saved over an invoice and lost his work.
Recognizing that potential failure and frustration is a part of every user’s experience is the first step toward creating better products. Every design project at FreshBooks starts with empathy for our customers; it is the fundamental principle that drives everything we do.
Related Content
- Why You Should Lead with Mobile Web Apps (Not Native Apps)
- Mobile Web Design: Best Practices
-
 President of WebFX. Bill has over 25 years of experience in the Internet marketing industry specializing in SEO, UX, information architecture, marketing automation and more. William’s background in scientific computing and education from Shippensburg and MIT provided the foundation for MarketingCloudFX and other key research and development projects at WebFX.
President of WebFX. Bill has over 25 years of experience in the Internet marketing industry specializing in SEO, UX, information architecture, marketing automation and more. William’s background in scientific computing and education from Shippensburg and MIT provided the foundation for MarketingCloudFX and other key research and development projects at WebFX. -

WebFX is a full-service marketing agency with 1,100+ client reviews and a 4.9-star rating on Clutch! Find out how our expert team and revenue-accelerating tech can drive results for you! Learn more
Make estimating web design costs easy
Website design costs can be tricky to nail down. Get an instant estimate for a custom web design with our free website design cost calculator!
Try Our Free Web Design Cost Calculator


Web Design Calculator
Use our free tool to get a free, instant quote in under 60 seconds.
View Web Design CalculatorMake estimating web design costs easy
Website design costs can be tricky to nail down. Get an instant estimate for a custom web design with our free website design cost calculator!
Try Our Free Web Design Cost Calculator




