- Home
- Blog
- Web Design 17 Experimental Examples of Using HTML5 Canvas
17 Experimental Examples of Using HTML5 Canvas
-
 5 min. read
5 min. read
-
 Trevin Shirey
Trevin Shirey VP of Marketing
VP of Marketing
- Trevin serves as the VP of Marketing at WebFX. He has worked on over 450 marketing campaigns and has been building websites for over 25 years. His work has been featured by Search Engine Land, USA Today, Fast Company and Inc.
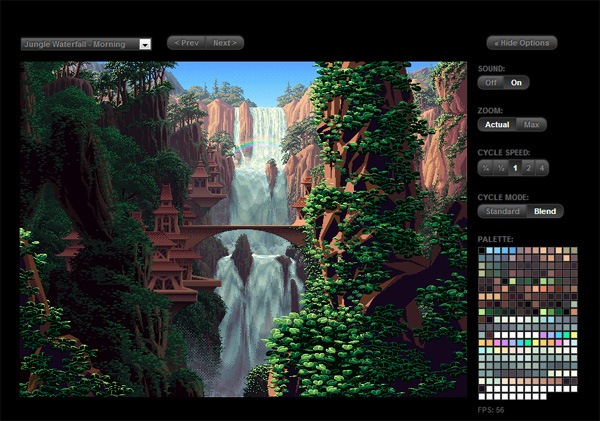
Canvas Cycle: Jungle Waterfall
 This impressive demo leverages the HTML5 canvas element to mimic the color cycling computer animation technique that was popular back in the 1990’s.
This impressive demo leverages the HTML5 canvas element to mimic the color cycling computer animation technique that was popular back in the 1990’s.
Ghost Writer Art Studio
 This is a great proof-of-concept that illustrates how you could use the HTML5 canvas element as an interactive drawing platform.
This is a great proof-of-concept that illustrates how you could use the HTML5 canvas element as an interactive drawing platform.
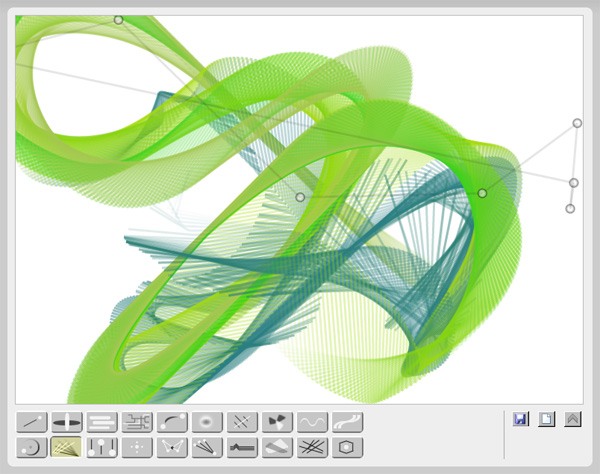
Bomomo
 Bomomo is another great example of how you can use an HTML5 canvas element as a drawing medium.
Bomomo is another great example of how you can use an HTML5 canvas element as a drawing medium.
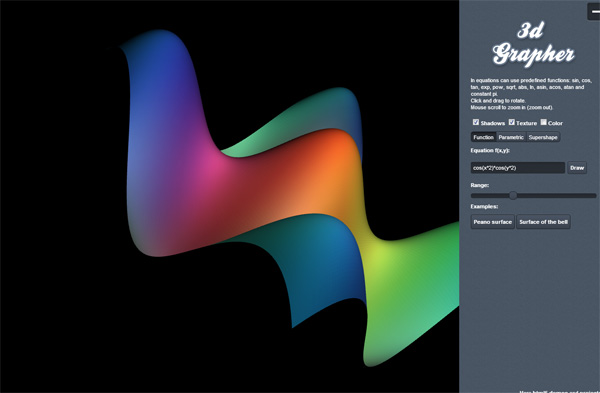
3D Grapher
 This beautiful example renders geometric equations into 3D models.
This beautiful example renders geometric equations into 3D models.
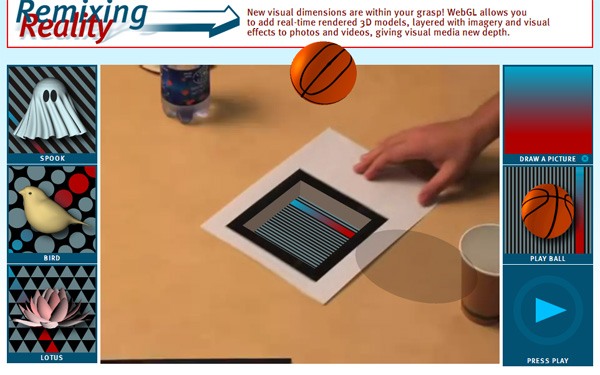
Remixing Reality
 This demo exhibits the power of the WebGL JavaScript API and the canvas element; it superimposes 3D objects on top of a video. This could be how augmented reality on web pages can be implemented using open source code.
This demo exhibits the power of the WebGL JavaScript API and the canvas element; it superimposes 3D objects on top of a video. This could be how augmented reality on web pages can be implemented using open source code.
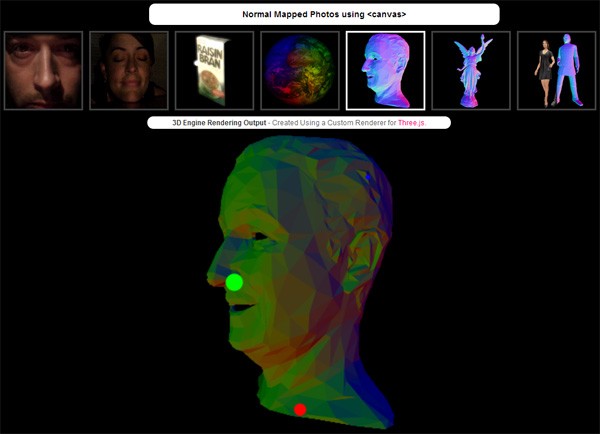
Normal Mapped Photos
 This experiment demonstrates interesting interactive lighting effects applied to images.
This experiment demonstrates interesting interactive lighting effects applied to images.
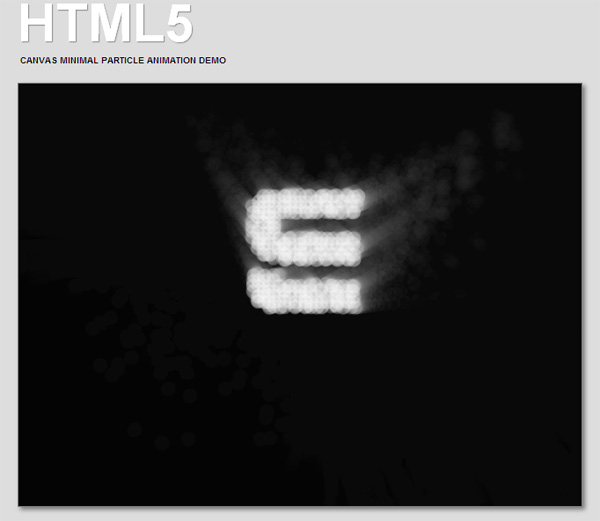
HTML5 Canvas Particle Animation Demo
 This experiment has variable settings such as what text you want to animate; it’s an excellent example that shows how to programmatically animate HTML on a canvas element.
This experiment has variable settings such as what text you want to animate; it’s an excellent example that shows how to programmatically animate HTML on a canvas element.
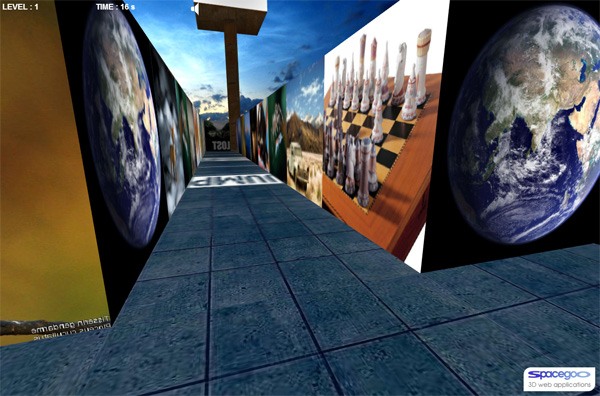
Maze
 This interesting HTML5 game is reminiscent of old 3D platform games and shows you how capable modern open source web technologies are in computer graphics animation.
This interesting HTML5 game is reminiscent of old 3D platform games and shows you how capable modern open source web technologies are in computer graphics animation.
Beware though that there is background music, so lower your computer speaker’s volume before venturing into the maze!
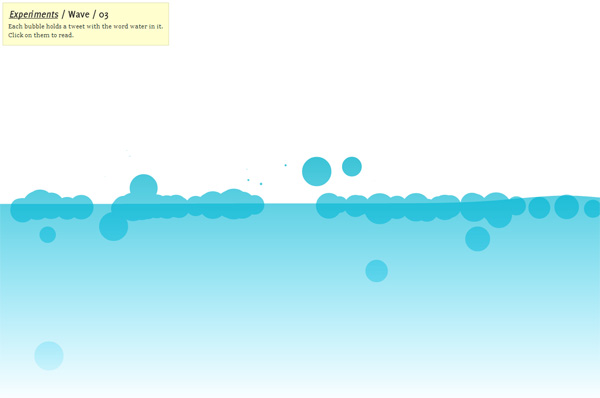
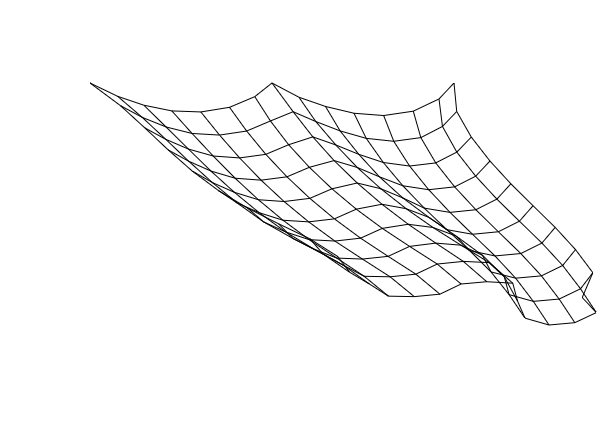
Wave
 This demo shows you the smoothness of animation that can be achieved when you draw on the canvas element.
This demo shows you the smoothness of animation that can be achieved when you draw on the canvas element.
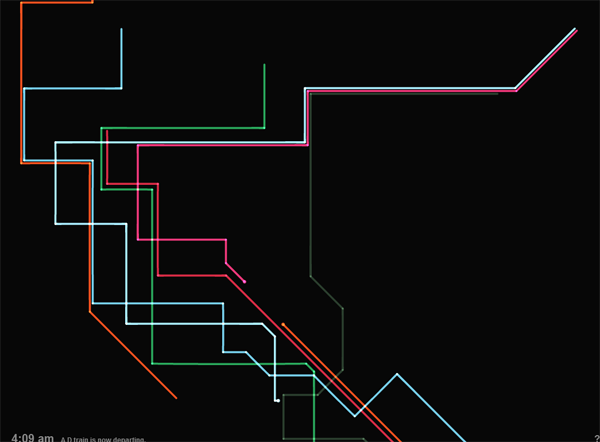
Conductor
 This interesting demo turns NY’s subway system (called MTA) into a musical string instrument.
This interesting demo turns NY’s subway system (called MTA) into a musical string instrument.
It gets the data in real-time using the MTA public API and then uses JavaScript, SVG drawn on HTML5 canvas, and the HTML5 audio element for the sounds. Learn more about the conductor project here.
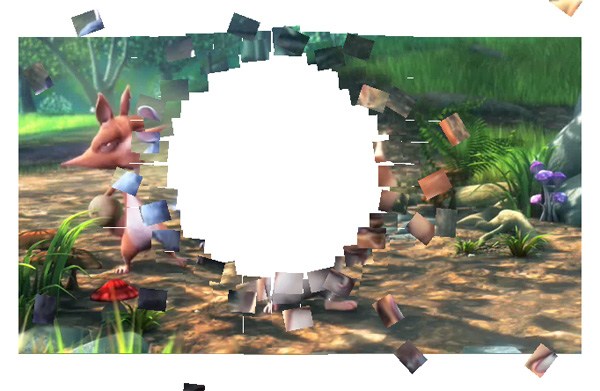
Video Destruction
 This is a proof-of-concept that illustrates how you can programmatically manipulate even videos with the use of the canvas element.
This is a proof-of-concept that illustrates how you can programmatically manipulate even videos with the use of the canvas element.
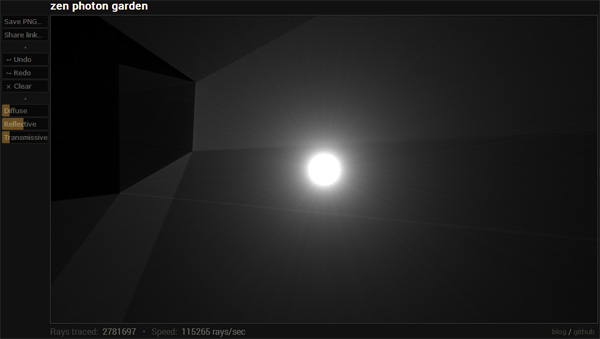
Zen Photo Garden
 This demo shows you the ray tracing computer graphics technique done entirely using JavaScript and HTML5. Learn more about this demo here.
This demo shows you the ray tracing computer graphics technique done entirely using JavaScript and HTML5. Learn more about this demo here.
The Cloth Simulation
 This interactive experiment uses the HTML5 canvas element to display the simulation of the physics of how cloth material moves. The application for this demonstration could be in 3D animation.
This interactive experiment uses the HTML5 canvas element to display the simulation of the physics of how cloth material moves. The application for this demonstration could be in 3D animation.
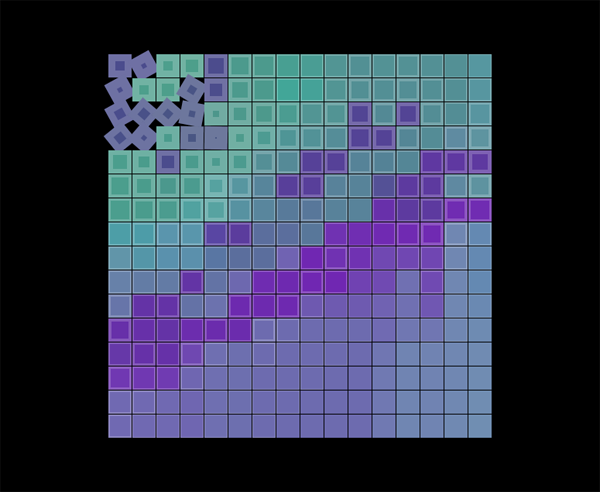
Mesmerizer
 This interactive experiment animates your mouse movements in a grid rendered on an HTML5 canvas element.
This interactive experiment animates your mouse movements in a grid rendered on an HTML5 canvas element.
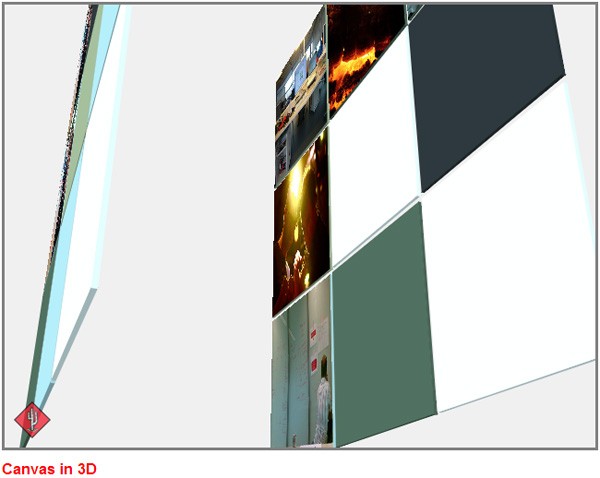
Canvas in 3D
 This 3D computer graphics animation is a simple but impressive example that illustrates how powerful the HTML5 canvas element is.
This 3D computer graphics animation is a simple but impressive example that illustrates how powerful the HTML5 canvas element is.
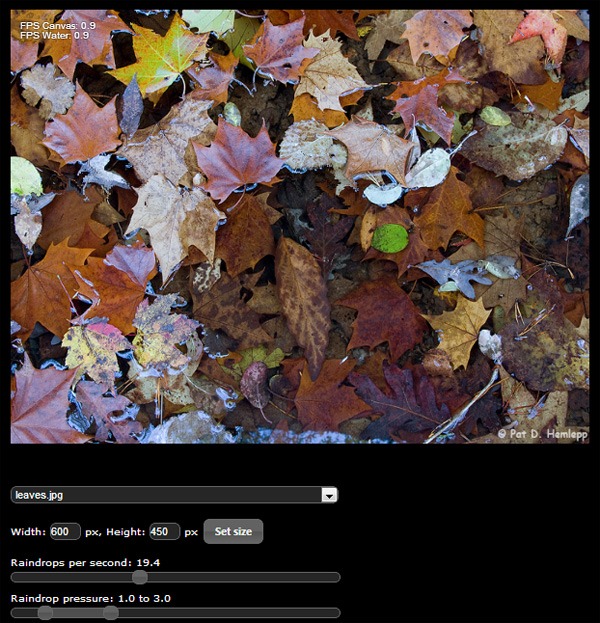
Water Canvas
 This is a simulation of rainwater physics done on an HTML5 canvas element.
This is a simulation of rainwater physics done on an HTML5 canvas element.
You can tweak water physics variables such as light reflection and rate of rain drops.
Interactive Typography Effects
 On the demo page, hover over the characters to see animation effects made possible with the use of the canvas element and JavaScript.
On the demo page, hover over the characters to see animation effects made possible with the use of the canvas element and JavaScript.
What Is Your Favorite HTML5 Canvas Demo?
So there you have it: Some interesting, experimental uses of HTML5 canvas.
Which one is your favorite? Discuss is it in the comments below.
-
 Trevin serves as the VP of Marketing at WebFX. He has worked on over 450 marketing campaigns and has been building websites for over 25 years. His work has been featured by Search Engine Land, USA Today, Fast Company and Inc.
Trevin serves as the VP of Marketing at WebFX. He has worked on over 450 marketing campaigns and has been building websites for over 25 years. His work has been featured by Search Engine Land, USA Today, Fast Company and Inc. -

WebFX is a full-service marketing agency with 1,100+ client reviews and a 4.9-star rating on Clutch! Find out how our expert team and revenue-accelerating tech can drive results for you! Learn more
Make estimating web design costs easy
Website design costs can be tricky to nail down. Get an instant estimate for a custom web design with our free website design cost calculator!
Try Our Free Web Design Cost Calculator
Table of Contents
- Canvas Cycle: Jungle Waterfall
- Ghost Writer Art Studio
- Bomomo
- 3D Grapher
- Remixing Reality
- Normal Mapped Photos
- HTML5 Canvas Particle Animation Demo
- Maze
- Wave
- Conductor
- Video Destruction
- Zen Photo Garden
- The Cloth Simulation
- Mesmerizer
- Canvas in 3D
- Water Canvas
- Interactive Typography Effects
- What is Your Favorite HTML5 Canvas Demo?


Web Design Calculator
Use our free tool to get a free, instant quote in under 60 seconds.
View Web Design CalculatorMake estimating web design costs easy
Website design costs can be tricky to nail down. Get an instant estimate for a custom web design with our free website design cost calculator!
Try Our Free Web Design Cost Calculator