- Home
- Blog
- Web Design Beautiful Use of Google Fonts: 30 Inspiring Examples
Beautiful Use of Google Fonts: 30 Inspiring Examples
-
 11 min. read
11 min. read
-
 Trevin Shirey
Trevin Shirey VP of Marketing
VP of Marketing
- Trevin serves as the VP of Marketing at WebFX. He has worked on over 450 marketing campaigns and has been building websites for over 25 years. His work has been featured by Search Engine Land, USA Today, Fast Company and Inc.
If you’re looking to break free from the shackles of common fonts like Arial and Times New Roman, and you’d like to add that extra uniqueness to your website, check out the examples below for inspiration!
Example 1: Dadaab Stories
 Dadaab Stories employs the Nunito font for its body text. Nunito is a balanced, easy-to-read sans serif typeface with rounded terminals. It’s a great choice to help tell a story that provokes emotion.
Dadaab Stories employs the Nunito font for its body text. Nunito is a balanced, easy-to-read sans serif typeface with rounded terminals. It’s a great choice to help tell a story that provokes emotion.
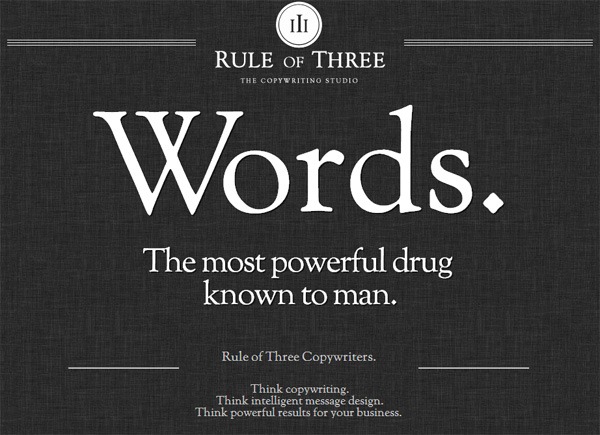
Example 2: Rule of Three
 Rule of Three has an elegant website design that’s perfectly combined with Barry Schwartz’s Sorts Mill Goudy font, a revival of Frederic Goudy’s Goudy Oldstyle typeface.
Rule of Three has an elegant website design that’s perfectly combined with Barry Schwartz’s Sorts Mill Goudy font, a revival of Frederic Goudy’s Goudy Oldstyle typeface.
Sorts Mill Goudy on Google Fonts
Example 3: Pulp Fingers
 This site uses the Londrina Solid font for headings.
This site uses the Londrina Solid font for headings.
Created by Marcelo Magalhães, the font creator initially made it for use in one of his posters. The font takes its inspiration from the kind of lettering you might see as you travel around the streets of Sao Paolo, Brazil.
Londrina Solid on Google Fonts
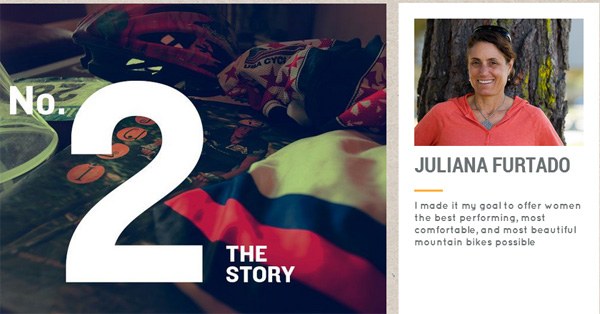
Example 4: Juliana Bicycles
 Juliana Bicycles uses the Roboto Condensed font, which works wonderfully well for headlines. Pair it with Open Sans or Oswald for body text to create great typographic harmony.
Juliana Bicycles uses the Roboto Condensed font, which works wonderfully well for headlines. Pair it with Open Sans or Oswald for body text to create great typographic harmony.
Roboto Condensed on Google Fonts
Example 5: Archie Wilkinson
 The Archie Wilkinson site uses the graceful Raleway sans serif typeface created by Matt McInerney.
The Archie Wilkinson site uses the graceful Raleway sans serif typeface created by Matt McInerney.
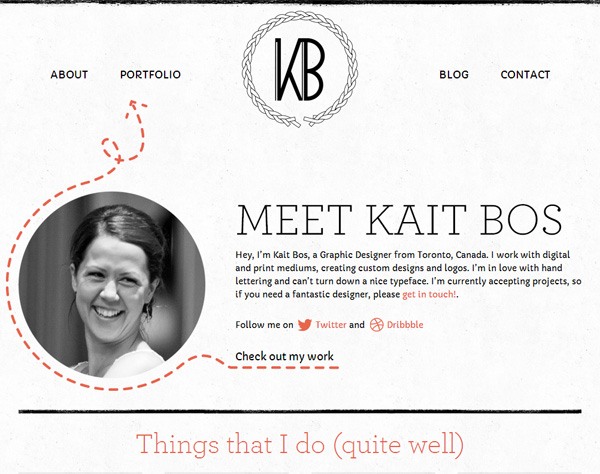
Example 6: Kait Bos
 Kait Bos, a Canadian graphic designer, makes use of the handwriting-inspired sans serif typeface Capriola for the navigation menu and body text, giving the design an awesome personality without sacrificing text legibility.
Kait Bos, a Canadian graphic designer, makes use of the handwriting-inspired sans serif typeface Capriola for the navigation menu and body text, giving the design an awesome personality without sacrificing text legibility.
Example 7: Hashima Island
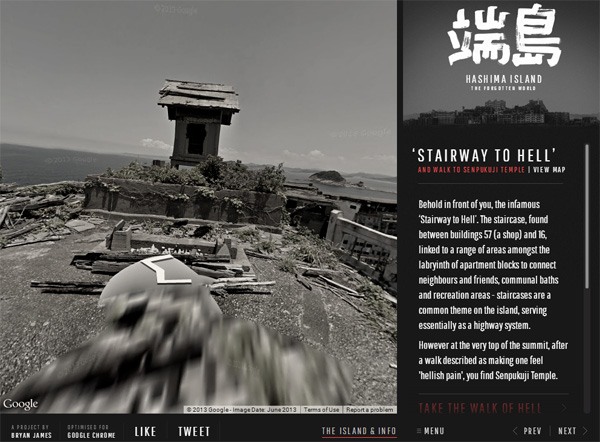
 Hashima Island uses the narrow sans serif typeface Pathway Gothic One to great effect on this site about a once-forgotten, desolate place.
Hashima Island uses the narrow sans serif typeface Pathway Gothic One to great effect on this site about a once-forgotten, desolate place.
Pathway Gothic One on Google Fonts
Example 8: Bel 50
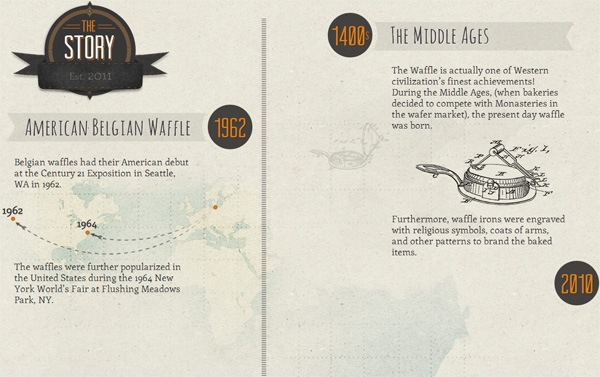
 Bel50’s body text uses the Enriqueta slab serif font, which is a soft, harmonic, and legible typeface.
Bel50’s body text uses the Enriqueta slab serif font, which is a soft, harmonic, and legible typeface.
The font was created by combining robust and strong serifs from the Egyptian style with softer tones from Roman typefaces.
Example 9: Iutopi
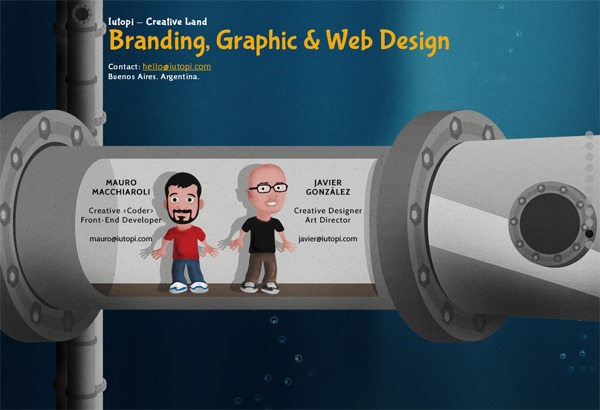
 The font used in this design is Bubblegum Sans. It works extremely well in helping give the design a fun, lighthearted look-and-feel.
The font used in this design is Bubblegum Sans. It works extremely well in helping give the design a fun, lighthearted look-and-feel.
Bubblegum Sans on Google Fonts
Example 10: This Is My Online Portfolio
 Alessandro Camedda’s portfolio employs Yanone Kaffeesatz, a popular font that’s reminiscent of a 1920s coffee house.
Alessandro Camedda’s portfolio employs Yanone Kaffeesatz, a popular font that’s reminiscent of a 1920s coffee house.
Yanone Kaffeesatz on Google Fonts
Example 11: Aardvark Brigade
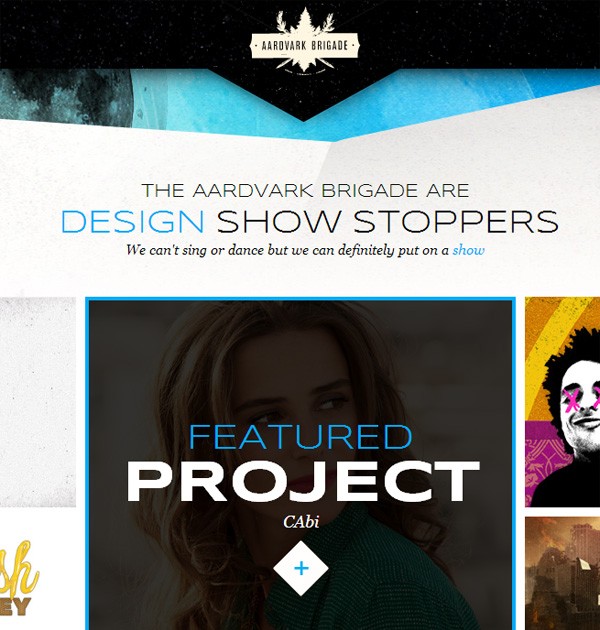
 This site uses Syncopate for its headline and it works well because it’s lightweight and has a wide body. The modern and stylish sans serif font gives the site a lively and fresh look.
This site uses Syncopate for its headline and it works well because it’s lightweight and has a wide body. The modern and stylish sans serif font gives the site a lively and fresh look.
Example 12: Fab Web Design
 This fabulous site uses the Great Vibes font to give it an elegant look. It works beautifully when used for headlines.
This fabulous site uses the Great Vibes font to give it an elegant look. It works beautifully when used for headlines.
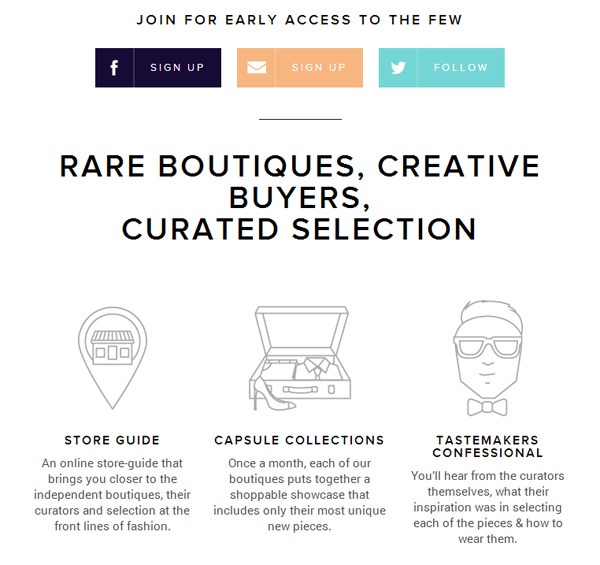
Example 13: Selective Few
 The Roboto font was created specifically to meet the requirements of high-resolution screens.
The Roboto font was created specifically to meet the requirements of high-resolution screens.
This font features friendly and open curves and makes for a more natural reading rhythm.
Example 14: House Creative
 Here’s a creative agency that has decided to use a fresh and fun brush script font for their heading: The Pacifico font was inspired by the surf culture of 1950s America, which makes it an interesting choice for a creative agency.
Here’s a creative agency that has decided to use a fresh and fun brush script font for their heading: The Pacifico font was inspired by the surf culture of 1950s America, which makes it an interesting choice for a creative agency.
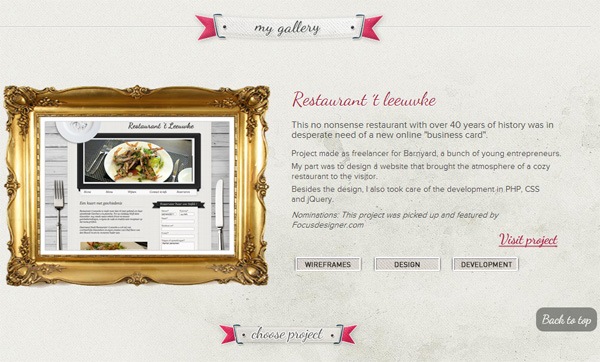
Example 15: Valerie Letens
 This attractive portfolio for Valerie Letens’ site uses the Dancing Script font for headings, giving it a stylish, friendly, and casual look.
This attractive portfolio for Valerie Letens’ site uses the Dancing Script font for headings, giving it a stylish, friendly, and casual look.
Dancing Script on Google Fonts
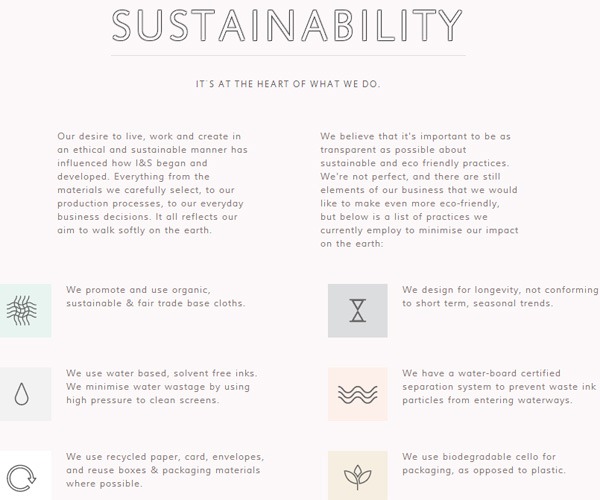
Example 16: Ink & Spindle
 Muli is an elegant and simple sans serif typeface, which makes it the perfect choice for a clean-looking and professional site selling hand-printed designs of ethically-sourced textiles.
Muli is an elegant and simple sans serif typeface, which makes it the perfect choice for a clean-looking and professional site selling hand-printed designs of ethically-sourced textiles.
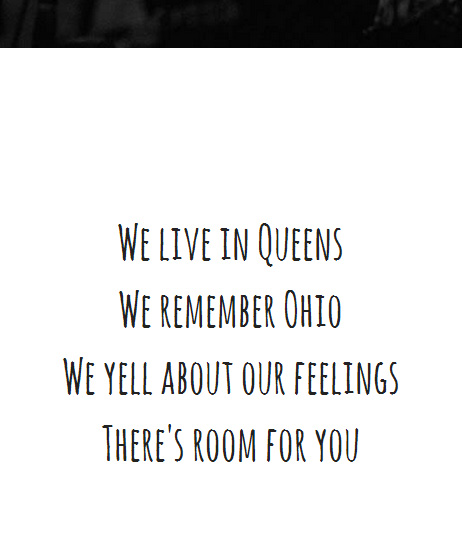
Example 17: Poor Remy
 The charismatic Amatic font is an excellent choice for the website of this musical band. It’s a simple yet effective handwritten font that can be used for display text.
The charismatic Amatic font is an excellent choice for the website of this musical band. It’s a simple yet effective handwritten font that can be used for display text.
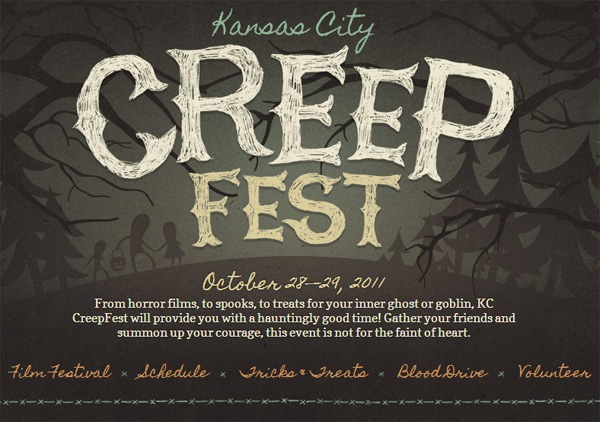
Example 18: Kansas City CreepFest
 What better font to use for a “CreepFest” of horror films than the Homemade Apple font? This beautifully constructed cursive script typeface is an exceptional choice for when you want to give your site a great personality.
What better font to use for a “CreepFest” of horror films than the Homemade Apple font? This beautifully constructed cursive script typeface is an exceptional choice for when you want to give your site a great personality.
Homemade Apple on Google Fonts
Example 19: Johan Reinhold Ghost
 The site of Swedish electronic pop-outfit Johan Reinhold uses the Rokkitt font — a strong, distinctive slab serif typeface.
The site of Swedish electronic pop-outfit Johan Reinhold uses the Rokkitt font — a strong, distinctive slab serif typeface.
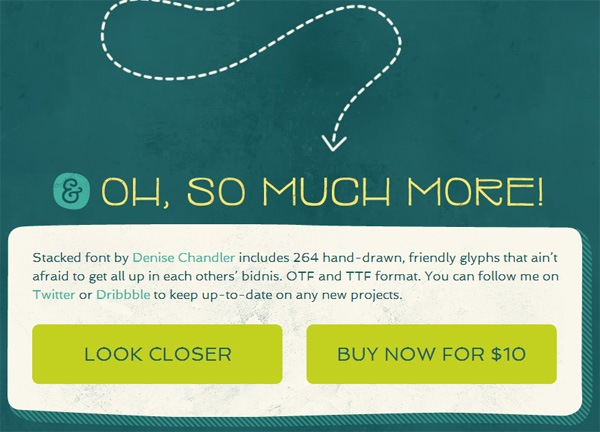
Example 20: Stacked Font
 Stacked Font uses the Spinnaker font, giving this site a youthful and playful design theme.
Stacked Font uses the Spinnaker font, giving this site a youthful and playful design theme.
It’s best suited for headlines, as it has low legibility at small sizes and because its slightly wide sans serif design makes it a great choice for big text.
Example 21: Honda Battle Of The Bands
 Honda’s Battle of the Bands site uses the Jockey One font, which was collaboratively created by Veronika Burian and José Scaglione. Perfect for bold headings, this fresh sans serif typeface makes content stand out on any device.
Honda’s Battle of the Bands site uses the Jockey One font, which was collaboratively created by Veronika Burian and José Scaglione. Perfect for bold headings, this fresh sans serif typeface makes content stand out on any device.
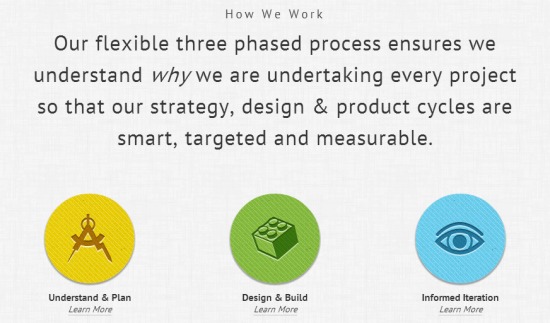
Example 22: Grand
 This site uses the PT Sans font — it’s inspired by Russian sans serif typefaces, but also incorporates some features of contemporary fonts.
This site uses the PT Sans font — it’s inspired by Russian sans serif typefaces, but also incorporates some features of contemporary fonts.
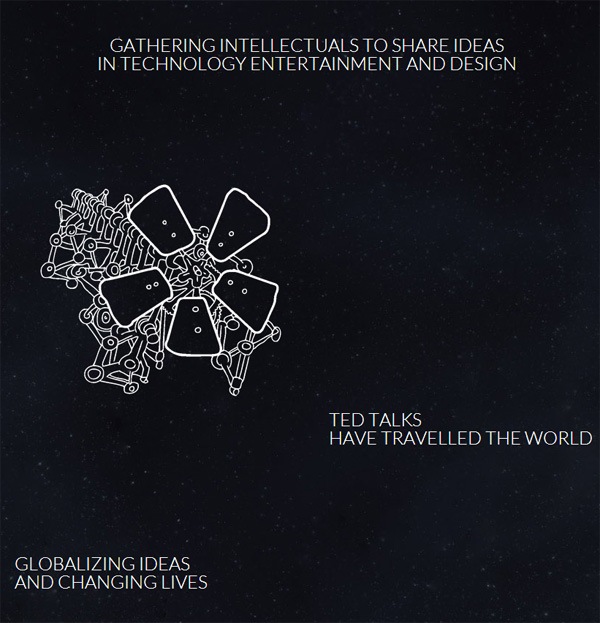
Example 23: TEDxGUC
 This website uses the Lato sans serif font family designed by Warsaw-based designer ?ukasz Dziedzic. The font gives the site a warm yet professional feel.
This website uses the Lato sans serif font family designed by Warsaw-based designer ?ukasz Dziedzic. The font gives the site a warm yet professional feel.
Dziedzic says while describing the Lato font: “Male and female, serious but friendly. With the feeling of the summer.”
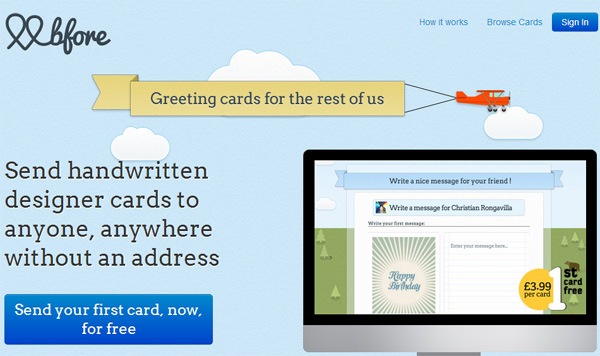
Example 24: Bfore
 This site uses a geometric slab serif typeface called Arvo for headings. It’s a simple, legible font that would be a great choice for any website.
This site uses a geometric slab serif typeface called Arvo for headings. It’s a simple, legible font that would be a great choice for any website.
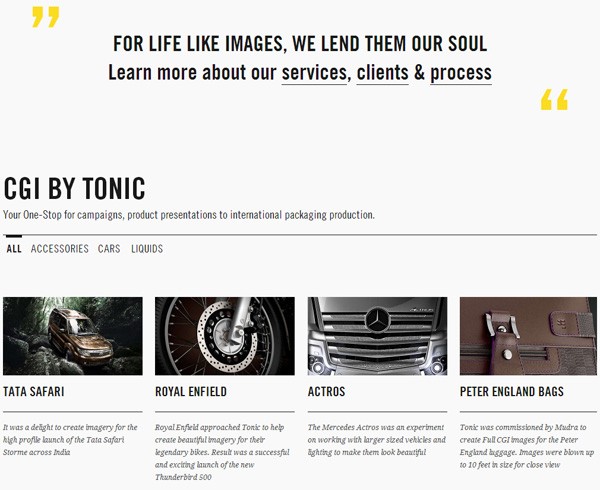
Example 25: Tonic
 Tonic uses the Droid Serif font for body text, which is popular because it was specifically designed for comfortable reading on screens.
Tonic uses the Droid Serif font for body text, which is popular because it was specifically designed for comfortable reading on screens.
This font has a condensed letterform so it can display more text on smaller screens while maintaining a high level of readability.
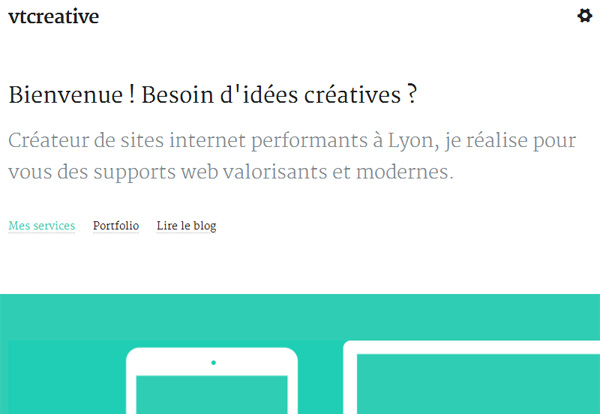
Example 26: Vt Creative
 Merriweather is an attractive font — it’s pleasant to read on any screen or device, which is why web designer Vincent Tantardini decided to use it on his portfolio site. Designed by Eben Sorkin, Merriweather combines a large x-height, slightly condensed letterforms, a mild diagonal stress, and strong serifs.
Merriweather is an attractive font — it’s pleasant to read on any screen or device, which is why web designer Vincent Tantardini decided to use it on his portfolio site. Designed by Eben Sorkin, Merriweather combines a large x-height, slightly condensed letterforms, a mild diagonal stress, and strong serifs.
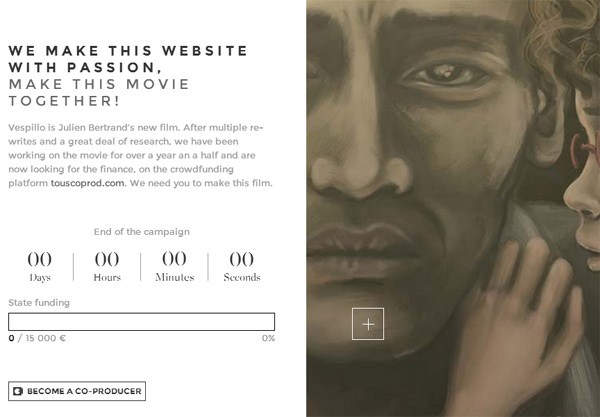
Example 27: Vespillo
 The site for the film “Vespillo” uses the Montserrat font — a beautiful, fresh, and legible typeface.
The site for the film “Vespillo” uses the Montserrat font — a beautiful, fresh, and legible typeface.
Example 28: Scytale
 Scytale uses the popular Source Sans Pro font, Adobe’s first open source typeface. Made by Paul D.
Scytale uses the popular Source Sans Pro font, Adobe’s first open source typeface. Made by Paul D.
Hunt, Source Sans Pro was designed to work well on UIs.
Source Sans Pro on Google Fonts
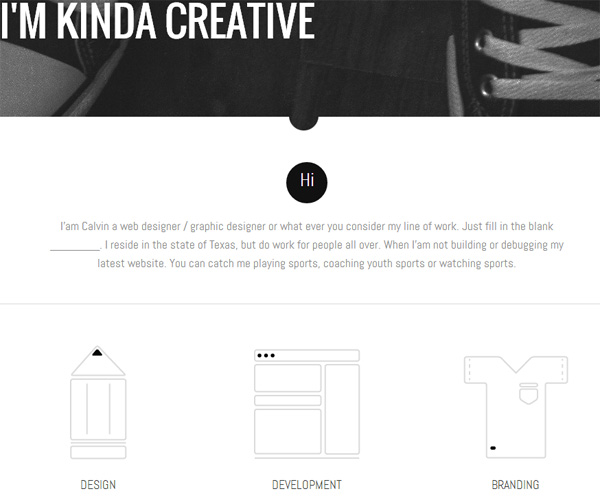
Example 29: Calvin
 This site combines one of the most downloaded Google fonts, Oswald, with the Jura font to create a great visual contrast.
This site combines one of the most downloaded Google fonts, Oswald, with the Jura font to create a great visual contrast.
Example 30: Crowd Interactive
 This simple website puts typography at the center of attention. They have a typographic-poster style block of text that uses the condensed Six Caps font.
This simple website puts typography at the center of attention. They have a typographic-poster style block of text that uses the condensed Six Caps font.
Further Reading
-
 Trevin serves as the VP of Marketing at WebFX. He has worked on over 450 marketing campaigns and has been building websites for over 25 years. His work has been featured by Search Engine Land, USA Today, Fast Company and Inc.
Trevin serves as the VP of Marketing at WebFX. He has worked on over 450 marketing campaigns and has been building websites for over 25 years. His work has been featured by Search Engine Land, USA Today, Fast Company and Inc. -

WebFX is a full-service marketing agency with 1,100+ client reviews and a 4.9-star rating on Clutch! Find out how our expert team and revenue-accelerating tech can drive results for you! Learn more
Make estimating web design costs easy
Website design costs can be tricky to nail down. Get an instant estimate for a custom web design with our free website design cost calculator!
Try Our Free Web Design Cost Calculator
Table of Contents
- Example 1: Dadaab Stories
- Example 2: Rule of Three
- Example 3: Pulp Fingers
- Example 4: Juliana Bicycles
- Example 5: Archie Wilkinson
- Example 6: Kait Bos
- Example 7: Hashima Island
- Example 8: Bel 50
- Example 9: Iutopi
- Example 10: This is My Online Portfolio
- Example 11: Aardvark Brigade
- Example 12: Fab Web Design
- Example 13: Selective Few
- Example 14: House Creative
- Example 15: Valerie Letens
- Example 16: Ink & Spindle
- Example 17: Poor Remy
- Example 18: Kansas City CreepFest
- Example 19: Johan Reinhold Ghost
- Example 20: Stacked Font
- Example 21: Honda Battle of the Bands
- Example 22: Grand
- Example 23: TEDxGUC
- Example 24: Bfore
- Example 25: Tonic
- Example 26: Vt Creative
- Example 27: Vespillo
- Example 28: Scytale
- Example 29: Calvin
- Example 30: Crowd Interactive
- Further Reading


Web Design Calculator
Use our free tool to get a free, instant quote in under 60 seconds.
View Web Design CalculatorMake estimating web design costs easy
Website design costs can be tricky to nail down. Get an instant estimate for a custom web design with our free website design cost calculator!
Try Our Free Web Design Cost Calculator





