- Home
- Blog
- Web Design Learning MooTools: 20 MooTools Tutorials and Examples
Learning MooTools: 20 MooTools Tutorials and Examples
-
 6 min. read
6 min. read
-
 William Craig
William Craig CEO & Co-Founder
CEO & Co-Founder
- President of WebFX. Bill has over 25 years of experience in the Internet marketing industry specializing in SEO, UX, information architecture, marketing automation and more. William’s background in scientific computing and education from Shippensburg and MIT provided the foundation for MarketingCloudFX and other key research and development projects at WebFX.
There are literally over a hundred of JavaScript frameworks out there that make writing complex client-side code significantly easier. If you’re in the market for a powerful, relatively lightweight, and customizable JavaScript framework, MooTools is worth checking out. To help you get on your way to developing highly-interactive web applications using MooTools, here’s 20 tutorials and working examples that are worth a read.
Getting Started with MooTools
1. The “Mootorial”
 The Mootorial at //clientside is a comprehensive, practical tutorial on the MooTools framework. The tutorial allows you to execute the sample code either by Firebug or the website’s built-in console.
The Mootorial at //clientside is a comprehensive, practical tutorial on the MooTools framework. The tutorial allows you to execute the sample code either by Firebug or the website’s built-in console.
2. MooTools Overview Video Tutorial
Here’s an excellent screencast that introduces the MooTools framework. It covers the basics such as the concept of chaining, customizing MooTools to your needs, and where to find documentation for MooTools code.
3. Increasing User Experience With Javascript
 Beauty By Design provides a nine-part video series on improving user interaction using JavaScript (primarily MooTools). A couple of topics covered in the lessons include: using mooTabs, creating sliding sub menus, and using Fx.styles to control font size.
Beauty By Design provides a nine-part video series on improving user interaction using JavaScript (primarily MooTools). A couple of topics covered in the lessons include: using mooTabs, creating sliding sub menus, and using Fx.styles to control font size.
4. Understanding Mootools Selectors
One of the most powerful features of MooTools (as well as other frameworks/libraries like jQuery and Prototype) is the ability to easily select page objects for you to work on. This tutorial covers the basics of selectors in MooTools: $(), $$(), $E(), and $ES() functions.
5. MooTools MooTools Classes: How to use them
This tutorial is an entry-level introduction on working with classes in MooTools. The tutorial works with a hypothetical scenario (buying a car from a car store) to illustrate the concept of classes. The last section of the article discusses the differences of MooTools and script.aculo.us classes.
Intermediate/Advanced Topics
6. Mootools: Ajax and XHR classes
MooTools’ Ajax/XHR classes provides developers a much simpler way of working with XMLHTTPRequests by reducing the amount of code you have to write and by handling browser differences for you. This tutorial talks about the Ajax and XHR classes in brief.
7. Ajax Responder in MooTools
This article delves into the use, extension, and capabilities of the Ajax class in MooTools. It discusses chaining Ajax requests and events, and how you can extend the Ajax class for your needs (also applicable to other MooTools classes).
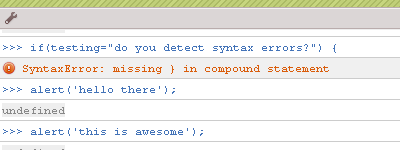
8. How well do you know Mootools?
Getting started with MooTools is easy, and it won’t be long until you can create wonderful effects and increase user interactivity in your web pages. To help you become a MooTools master, here’s a checklist of common coding mistakes and its corresponding correct usage.
9. Mootools Short-cuts
This is a follow-up article from the one above, focusing more on MooTools syntax usage. Examples involve using shorter code for selection of objects, shorthand for the Ajax class, and creating new elements.
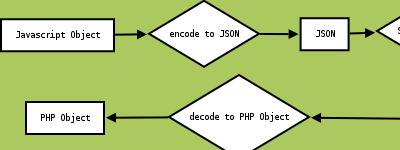
10. Mootools: JSON explained
 Here’s an excellent introduction to using JSON with MooTools to provide server-side interaction to your web applications. Topics covered include converting a JSON string into a JavaScript object and vice versa.
Here’s an excellent introduction to using JSON with MooTools to provide server-side interaction to your web applications. Topics covered include converting a JSON string into a JavaScript object and vice versa.
11. Using MooTools’ Hash.Cookie API
This article explains how to take advantage of MooTools’ powerful Hash.Cookie API to make working with complex cookie utilization a cinch. The example showcases a working example of how you can store the number of times a user visits a page.
12. Chaining with MooTools 1.2
Chaining is beneficial for several reasons including the ability to sequentially execute events (“in a chain”) as well as reduce the number of lines of code you have to write. If you’re wondering about the “who, what, where” of chaining in MooTools, check out this brief but informative tutorial.
Practical/Working Tutorials and Examples
13. AJAX mootools secure contact form
 Learn how to protect your public web forms from spam and SQL injections with this tutorial on how MooTools can be used to make safer public web forms.
Learn how to protect your public web forms from spam and SQL injections with this tutorial on how MooTools can be used to make safer public web forms.
14. Using CSS and Mootools to simulate Flash horizontal navigation effect
 Create a navigation area that smoothly scrolls left or right depending on where you hover your mouse.
Create a navigation area that smoothly scrolls left or right depending on where you hover your mouse.
15. Facebook Sliders With Mootools and CSS
 Check out this nifty tutorial on how to build a Facebook-inspired set of slider controls that manipulate the opacity, width, and height of an image.
Check out this nifty tutorial on how to build a Facebook-inspired set of slider controls that manipulate the opacity, width, and height of an image.
16. MooTools Gone Wild: Element Flashing
 In this tutorial, you’ll learn how to make page elements flash. It’s an effective way of drawing attention to a particular section of a web page or alerting users of status changes.
In this tutorial, you’ll learn how to make page elements flash. It’s an effective way of drawing attention to a particular section of a web page or alerting users of status changes.
17. Nice Ajax effect for message box using Mootools
Here’s a tutorial on how to display messages that fades in after the user clicks on the submit button. It’s designed for use with web forms, but it can be modified into similar applications.
18. Two CSS vertical menu with show/hide effects
 This tutorial shows you how to build a navigation menu that slides up and down smoothly using MooTools. The article also covers how to make a similar effect using plain JavaScript.
This tutorial shows you how to build a navigation menu that slides up and down smoothly using MooTools. The article also covers how to make a similar effect using plain JavaScript.
19. Mootools Content Slider With Intervals
 Here’s an excellent step-by-step tutorial on how to make a content area that slides left-to-right at set intervals – great for slideshows.
Here’s an excellent step-by-step tutorial on how to make a content area that slides left-to-right at set intervals – great for slideshows.
20. Jazz Up Your Forms With MooTools
 This is a two-part series that goes over how to make your web forms fancier. The first part shows you how to add animated field highlighting and how to display instructions to users. In the second part, you’ll step it up a notch by adding live comment previewing and auto-resizing of text areas.
This is a two-part series that goes over how to make your web forms fancier. The first part shows you how to add animated field highlighting and how to display instructions to users. In the second part, you’ll step it up a notch by adding live comment previewing and auto-resizing of text areas.
Have you got your own personal MooTools resources to share? Got an interesting MooTools application you want to show us? Talk about it in the comments!
If you found this article useful, you might also want to read:
- 40 Excellent Resources for JavaScript Coders
- 16 Free JavaScript Solutions for Displaying Your Images
- Using moo.rd to Create Image Galleries
-
 President of WebFX. Bill has over 25 years of experience in the Internet marketing industry specializing in SEO, UX, information architecture, marketing automation and more. William’s background in scientific computing and education from Shippensburg and MIT provided the foundation for MarketingCloudFX and other key research and development projects at WebFX.
President of WebFX. Bill has over 25 years of experience in the Internet marketing industry specializing in SEO, UX, information architecture, marketing automation and more. William’s background in scientific computing and education from Shippensburg and MIT provided the foundation for MarketingCloudFX and other key research and development projects at WebFX. -

WebFX is a full-service marketing agency with 1,100+ client reviews and a 4.9-star rating on Clutch! Find out how our expert team and revenue-accelerating tech can drive results for you! Learn more
Make estimating web design costs easy
Website design costs can be tricky to nail down. Get an instant estimate for a custom web design with our free website design cost calculator!
Try Our Free Web Design Cost Calculator


Web Design Calculator
Use our free tool to get a free, instant quote in under 60 seconds.
View Web Design CalculatorMake estimating web design costs easy
Website design costs can be tricky to nail down. Get an instant estimate for a custom web design with our free website design cost calculator!
Try Our Free Web Design Cost Calculator




