- Home
- Blog
- Web Design Ultimate Guide to Microformats: Reference and Examples
Ultimate Guide to Microformats: Reference and Examples
-
 18 min. read
18 min. read
-
 William Craig
William Craig CEO & Co-Founder
CEO & Co-Founder
- President of WebFX. Bill has over 25 years of experience in the Internet marketing industry specializing in SEO, UX, information architecture, marketing automation and more. William’s background in scientific computing and education from Shippensburg and MIT provided the foundation for MarketingCloudFX and other key research and development projects at WebFX.
 If you’re not familiar with the concept of POSH (plain old semantic HTML), the first thing to know is that producing semantic code that reflects content contextually (rather than stylistically) is a critical component of the web design process. While HTML has a whole bunch of awesome elements by which to convey meaning, a slew of purpose-built microformats (conventions) have been created to better represent the kind of content that exists on the page. This guide discusses popular microformats that can enhance the semantics and interoperability of your website.
If you’re not familiar with the concept of POSH (plain old semantic HTML), the first thing to know is that producing semantic code that reflects content contextually (rather than stylistically) is a critical component of the web design process. While HTML has a whole bunch of awesome elements by which to convey meaning, a slew of purpose-built microformats (conventions) have been created to better represent the kind of content that exists on the page. This guide discusses popular microformats that can enhance the semantics and interoperability of your website.
What Are Microformats?
Microformats are pretty interesting if you give them a chance. While they aren’t a component of the W3C HTML spec, they do offer a valuable and useful set of naming conventions (using class, id, rel and rev attribute values) that identify points of interest on the page, such as calendar events, links to the content’s license agreement, and even quirky things such as cooking recipes. While microformats are not a W3C standard yet–though many microformats either have been recommended to the W3C as standards or are in draft form–the level of support browsers and web services have for them explains their utility.
Simply put: microformats are worth learning about and implementing into the websites you build.  The official microformats website has a community wiki, discussion board, and tools for you to use. You might already be using microformats if you use a CMS like WordPress, because it has built-in support for some simpler forms of data, such as the
The official microformats website has a community wiki, discussion board, and tools for you to use. You might already be using microformats if you use a CMS like WordPress, because it has built-in support for some simpler forms of data, such as the rel attribute. If you’re new to microformats, then you’re probably wondering why you should bother using them.
Well, they have a number of pros and cons, but anything that would help our websites be better understood by external machines–such as web spiders that index our web pages–is worth the extra effort.  Of the many microformats,
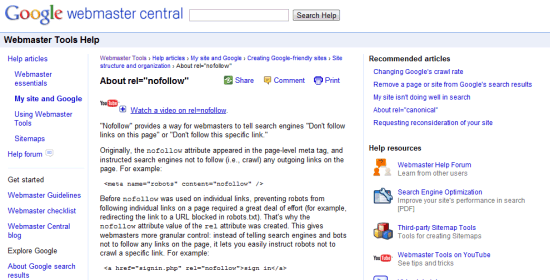
Of the many microformats, rel="nofollow" is probably the best known. Because microformats use conventional HTML syntax and attributes, you can use them in XHTML. Even XML pages (such as in RSS and Atom feeds) can leverage microformats (and they do, if you use a service like Feedburner).
This dramatically increases their potential use. They also combine well with RDFa and other meta data.
Benefits of Using Microformats
- They will improve the semantic value of your content.
- Web apps can use them to discover data about your website; they can use them to interface with data on your site.
- Social networks are implementing them in user profiles so third-party web services can interoperate with them.
- Browser extensions exist to give users access to microformat data. For example, Michromeformats is a Google Chrome extension that discovers embedded microformats on a web page.
- Web spiders like Googlebot make use of them in site indexing.
Drawbacks of Microformats
- They require additional HTML markup.
- They’re yet another thing you’ll have to learn and maintain.
- Microformats exist for relatively few data types.
- They draw attention to your data (which can be mined).
- Web browsers do not support them uniformly.
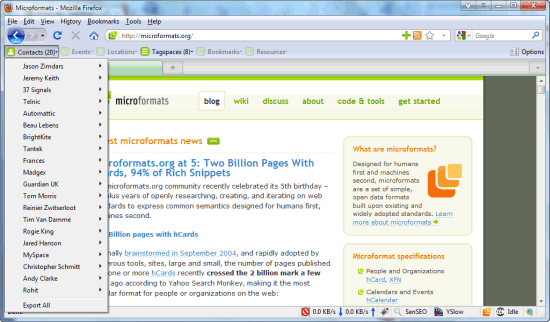
 The Operator add-on for Firefox detects microformats code and makes them human-readable.
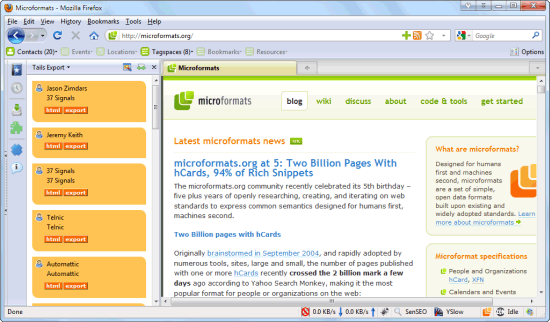
The Operator add-on for Firefox detects microformats code and makes them human-readable.  The hCard microformat allows Firefox add-ons like Tails Export to discover and interface with a person’s virtual business card.
The hCard microformat allows Firefox add-ons like Tails Export to discover and interface with a person’s virtual business card.
Microformats Reference Table
Each microformat has a unique purpose for presenting a certain type of information, and they could all be potentially useful depending on your needs. While extensive details can be found in the specifications on the microformats website, below is a quick reference listing of what exists.
| Name | Purpose |
|---|---|
| ADR | Marks a street address |
| FOAF | Describes a relationship to another website |
| Geo | Marks a geographic location |
| hAtom | Adds syndication-friendly content |
| hAudio | Describes audio or a podcast |
| hCalendar | Marks up event or date-based content |
| hCard | For business and personal contacts |
| hListing | Listings of goods and services |
| hMedia | Lists media references |
| hNews | Uses hAtom for journalistic news |
| hProduct | Embeds extensive product details |
| hRecipe | Marks up recipes and cooking data |
| hResume | To showcase a CV or resume |
| hReview | Reviews and ratings of products and services |
| hSlice | Pops up internal or external subscription windows in IE8 |
| rel | The rel attribute is a microformat for HTML elements; some popular examples:
|
| Robot Exclusion Profile | Gives web crawlers instructions |
| VoteLinks | Provides options to like or dislike a link |
| XFN | Describes a relationship to a website |
| XFolk | Lists favorite links |
| XMDP | Adds resources to the page’s profile |
| XOXO | Outlines a document or list of items |
rel Attribute Values
To expound on the table above, here are descriptions of the rel (which is short for “relationship”) attribute values:
- License: identifies a license agreement (such as Creative Commons or GPL) on a page.
- Nofollow: tells search engines not to add weight or value to the linked resource.
- Tag: applies keywords to anchors in order to build tag clouds or categories.
- Directory: indicates a listing in a directory (such as a folder) on the current website.
- Enclosure: for anchors that link to downloadable files and other non-web documents.
- Home: produces a permalink to the home page of a website.
- Payment: to be included in anchors that point to a purchasing or payments page.
Using Microformats: Examples
Recommending microformats does little good without providing illustrations on how to use them. So, here we’ll go over examples of each microformat that can be implemented into your website. First, the key concept to understand is that a microformat is identified by a piece of data contained in the class or id value of an HTML element.
The element could play a role in the type of data being displayed (such as with anchor links), but if no semantic alternative exists, you could use a div or span to wrap the name around the content. Although using span might seem inelegant, it adds special meaning in this case.
Adr
<ul class="adr"> <li class="street-address">123 North Street</li> <li class="locality">Manchester</li> <li class="postal-code">MX43 991</li> <li class="country-name">UK</li> </ul>
Root name: adr Attribute values:
- post-office-box
- extended-address
- street-address
- locality
- region
- postal-code
- country-name
FOAF
How to create a FOAF profile:
- Visit FOAF-o-Matic and create your basic profile.
- Save the document as foaf.rdf (so that you know what it’s for) in a directory (perhaps named something like misc).
- Use the
linktag to reference your FOAF profile inside the<head>of your HTML documents, for example:<link rel="meta" type="application/rdf+xml" title="FOAF" href="foaf.rdf" /> - Upload all of the FOAF-related files to your website. It’s now ready to be used and indexed!
Geo
<p class="geo"> <abbr class="latitude" title="37.408183">N 37° 24.491</abbr> - <abbr class="longitude" title="-122.13855">W 122° 08.313</abbr> </p>
Root name: geo Required attribute values:
- latitude
- longitude
hAtom
<div class="hAtom"> <div class="hentry"> <h3 class="entry-title">I Love Microformats</h3> <abbr class="published" title="2010-08-28T13:14:37-07:00">Aug 28, 2010</abbr> <p class="category"><a href="/category/rdf" rel="tag">RDF</a></p> <p><a href="#" title="Post a comment">What do you think of this post?</a></p> <div class="entry-content"> <p>Place your content right here for maximum impact!</p> </div> <dl> <dt>Tags:</dt> <dd><a href="/tag/standards/" rel="tag">standards</a></dd> <dd><a href=" /tag/microformats/" rel="tag">microformats</a></dd> </dl> </div> </div>
Root name: hAtom, hFeed Attribute values:
- hentry
- entry-title
- entry-content
- entry-summary
- bookmark
- published
- updated
- author
hAudio
<p class="haudio"> <em class="fn">Bohemian Rhapsody</em> by <span class="contributor vcard"> <em class="fn org">Queen</em></span> found on <em class="album">A Night at the Opera</em> </p>
Root name: hAudio Required attribute values:
- fn
- album
Other attribute values:
- contributor
- duration
- item
- position
- category
- published
- photo
- description
- sample
- enclosure
- payment
- price (currency, amount)
hCalendar
You can use the hCalendar Creator instead of writing the code manually.
<p class="vEvent"> <a class="url" href="http://www.yoursitehere.com/">MySite</a> <span class="summary">New website launch</span>: <abbr class="dtstart" title="20091202">December 2</abbr>- <abbr class="dtend" title="20091204">4</abbr>, at <span class="location">Google College, London, UK</span> </p>
Root name: vCalendar, vEvent Required attribute values:
- dtstart
- summary
Other attribute values:
- location
- url
- dtend
- duration
- rdate
- rrule
- category
- description
- uid
- geo (latitude, longitude)
- attendee (partstat, role
- contact
- organizer
- attach
- status
hCard
You can use the hCard creator instead of writing the code manually.
<ul id="hCard-John-Doe" class="vcard"> <li class="fn">John Doe</li> <li class="org">Special Stores</li> <li><a class="email" href="mailto:[email protected]">[email protected]</a></li> <li class="adr"> <ul> <li class="street-address">44 Semantic Drive</li>, <li class="locality">Markup City</li>, <li class="region">World Wide Web</li>, <li class="postal-code">BP33 9HQ</li> <li class="country-name">Internet</li> </ul> </li> <li class="tel">01234 56789</li> </ul>
Root name: hCard Required attribute values:
- fn
- n (family-name, given-name, additional-name, honorific-prefix, honorific-suffix)
Other attribute values:
- adr (post-office-box, extended-address, street-address, locality, region, postal-code, country-name, type, value)
- agent
- bday
- category
- class
- email (type, value)
- geo (latitude, longitude)
- key
- label
- logo
- mailer
- nickname
- note
- org (organization-name, organization-unit)
- photo
- rev
- role
- sort-string
- sound
- tel (type, value)
- title
- tz
- uid
- url
hListing
<div class="hlisting"> <p> <span class="item fn">Office space</span> <span class="offer rent">to rent</span>(<abbr class="dtlisted" title="20100202">2/2/10</abbr>) </p> <p class="description">50-square-foot space available in local tech office at: <div class="location adr"> <span class="street-address">123 Microland Road.</span> <span class="locality">Cyberspace</span>, <span class="region">XD</span> <span class="postal-code">12345</span> <span class="country">Mars</span> </div> Available during <abbr class="dtexpired" title="20100401">April 2010</abbr> for <span class="price">$1500/qtr</span> </p> <div class="lister vcard"> Contact: <span class="fn">John Doe</span> at <span class="tel"><span class="value">(01) 12345-678900</span>(<abbr class="type" title="cell">C</abbr>)</span> </div> </div>
Root name: hlisting Required attribute values:
- description
- lister (fn, email, url, tel)
- action (sell, rent, trade, meet, announce, offer, wanted, event, service)
Other attribute values:
- version
- dtlisted
- dtexpired
- price
- item (fn, url, photo, geo, adr)
- summary
- tag
- permalink
hMedia
<div class="hmedia"> <h3 class="fn">Introduction to the Open Media Web</h3> <object class="player" type="application/x-shockwave-flash" data="http://www.exampleurl.com/video.swf"> <param name="movie" value="http://www.exampleurl.com/video.swf"/> <param name="allowScriptAccess" value="always"/> <param name="allowFullScreen" value="true"/> </object> <ul> <li><a rel="enclosure" type="video/mp4" title="Download the movie" href="http://www.exampleurl.com/video.mp4">Video.mp4</a></li> </ul> </div>
Root name: hMedia Attribute values:
- fn
- contributor
- photo
- player
- enclosure
hNews
<div class="hnews hentry item"> <h4 class="entry-title">Microformats are awesome</h4> <p class="author vcard"> By <span class="fn" >John Doe</span>, <span class="source-org vcard dateline"><span class="org fn">Associated Press</span></span> - <span class="updated" title="2010-04-19">19 April 2010</p> <p>News story</p> </div>
Root name: hNews Required attribute values:
- hentry
- item
- entry-title
- author
- source-org
- vcard
- updated
Other attribute values:
- dateline
- geo (latitude, longitude)
- item-license
- principles
hProduct
<ul class="hproduct"> <li class="brand">MySite!</li> <li class="category">Software</li> <li class="fn">Microsoft Office 2007</li> <li class="description">The world's most popular office suite.</li> <li class="url">http://office.microsoft.com</li> </ul>
Root name: hProduct Required attribute value:
- fn
Other attribute values:
- brand
- category
- price
- description
- photo
- url
- review
- listing
- identifier (type (model, mpn, upc, isbn, issn, ean, jan, sn, vin, sku), value)
hRecipe
<div class="hrecipe"> <h3 class="fn">Quick noodles</h3> <p class="summary">Noodles are quick and easy, like this example!</p> <p class="ingredient hcard"><span class="value">2.5</span><span class="type">kilogram</span>bag of instant noodles.</p> <ul class="instructions"> <li>Put water on to boil,</li> <li>Add the powder for the sauce,</li> <li>Add the noodles, and stir till ready.</li> </ul> <p>Enough for <span class="yield">1 adult</span>.</p> <p>Preparation time is approximately <span class="duration">5 <abbr title="minutes">mins</abbr></span>.</p> <p class="nutrition hcard">Noodles have more than <span class="value">500</span> <span class="type">joules</span> of energy.</p> </div>
Root name: hRecipe Required attribute values:
- fn
- ingredient (value, type)
Other attribute values:
- yield
- instructions
- duration
- photo
- summary
- author
- published
- nutrition (value, type), tag
hResume
You can use the hResume creator instead of writing the code manually.
<div id="hResume"> <p class="summary">I have been producing microformatted data for years</p> <ul class="vcard"> <li class="fn">Jane Doe</li> <li class="adr"> <span class="street-address">44 Broadband Street</span> <span class="locality">Microland</span>, <span class="region">Internet</span> <span class="postal-code">QW11 ER4</span></li> <li>Email: <a class="email" href="mailto:[email protected]">[email protected]</a></li> <li>Homepage: <a class="url" href="http://www.yoursitehere.com/">www.yoursitehere.com</a></li> <li>Phone: <span class="tel">+44 12345 67890</span></li> </ul> <ol class="vcalendar"> <li class="education vevent"><a class="url summary" href="http://example/">Example</a>(<abbr class="dtstart" title="2007-02-11">2007</abbr> - <abbr class="dtend" title="2009-03-22">2009</abbr>)</li> </ol> <ol class="vcalendar"> <li class="experience vevent"><span class="summary">CEO</span>, <span class="location">Microland</span>, <abbr class="dtstart" title="2006-09-01">May 2006</abbr> - <abbr title="2009-05-22">present</abbr></li> </ol> <ul class="vcard"> <li><a href="/jdoe/index.php" class="include" title="Jane Doe"></a></li> <li class="org">MicroLand</li> <li class="title">CEO</li> </ul> <p>I have skills in <a class="skill" rel="tag" href="http://en.wikipedia.org/wiki/HTML">HTML</a> and <a class="skill" rel="tag" href="http://en.wikipedia.org/wiki/CSS">CSS</a>. </p> </div>
Root name: hResume Required attribute value:
- contact (hCard + adr)
Other attribute values:
- summary
- education (hCard + vEvent)
- experience (hCard + vEvent)
- affiliation (hCard)
- skills
- publications
hReview
You can use the hReview creator instead of writing the code manually.
<div class="hreview"> <p><span class="rating">5</span> out of 5 stars</p> <h4 class="summary">Noodle Hut</h4> <span class="reviewer vcard">Reviewer: <span class="fn">John Doe</span> - <abbr class="dtreviewed" title="20070418T2300-0700">April 18, 2007</abbr> </span> <p class="description item vcard"> <span class="fn org">Noodles Hut</span> is one of the best little places out there! </p> <ul> <li>Visit date: April 2007</li> <li>Food eaten: Instant noodles</li> </ul> </div>
Root name: hReview Required attribute value:
- item (type (product, business, event, person, place, website, url), hCard / hCalendar)
Other attribute values:
- reviewer (hCard)
- version
- summary
- dtreviewed
- rating
- description
- tags
- permalink
- license
hSlice
<div class="hslice" id="news"> <h2 class="entry-title">Recent News</h2> ... </div>
Root name: hSlice Required attribute values:
- ID
- entry-title
Other attribute values:
- entry-content
- end-time
- ttl
- feedurl
Rel
<a rel="license" href="http://creativecommons.org/licenses/by/2.0/">Some rights reserved.</a> <a rel="nofollow" href="http://www.w3.org/">World Wide Web consortium</a>
Attribute values:
- license
- nofollow
- tag
- directory
- enclosure
- home
- payment
Robot Exclusion Profile
<head profile="http://example.org/xmdp/robots-profile#"> </head> ... <p><img src="exclusive.png" class="robots-noarchive" alt="Exclusive image" /></p>
Attribute values:
- robots-nofollow
- robots-follow
- robots-noindex
- robots-index
- robots-noanchortext
- robots-anchortext
- robots-noarchive
- robots-archive
VoteLinks
<a rev="vote-for" href="http://www.yoursitehere.com/vote.php?id=yes" title="Vote yes!">Vote Yes!</a> <a rev="vote-abstain" href="http://www.yoursitehere.com/vote.php?id=maybe" title="Vote maybe!">Vote Maybe!</a> <a rev="vote-against" href="http://www.yoursitehere.com/vote.php?id=no" title="Vote no!">Vote No!</a>
Attribute values:
- vote-for
- vote-abstain
- vote-against
XFN
You can use the XFN creator instead of writing the code manually.
<a href="http://www.yoursitehere.com" rel="me">My Site!</a>
Attribute values:
- Friendship (contact, acquaintance, friend)
- Physical (met)
- Professional (co-worker, colleague)
- Geographical (co-resident, neighbor)
- Family (child, parent, sibling, spouse, kin)
- Romantic (muse, crush, date, sweetheart)
- Identity (me)
xFolk
<ul> <li> <ul class="xfolkentry"> <li><a class="taggedlink" href="http://www.google.com" title="Google">Google</a></li> <li class="description">The home page of the world's biggest search engine</li> <li class="meta">Tags: <a rel="tag" href="http://del.icio.us/tag/google">google</a> <a rel="tag" href="http://del.icio.us/tag/search">search</a> </li> </ul> </li> </ul>
Root name: xFolkEntry Required attribute values:
- description
- taggedlink
- title
Other attribute value:
- meta (tag)
XMDP
<head profile=”http://www.mysitehere.com/profilename”>
Root reference: profile
XOXO
<ol class="xoxo"> <li>Subject 1 <ol> <li>item a</li> <li>item b</li> </ol> </li> <li>Subject 2 <ol> <li>item a</li> <li>item b</li> </ol> </li> </ol>
Root name: XOXO
Conclusion
Plenty of microformats already exist, and the community is always looking for ways to use existing elements to convey more information about our web pages. They benefit not only search engines and social networks, but the users that traffic our site.
Related Content
-
 President of WebFX. Bill has over 25 years of experience in the Internet marketing industry specializing in SEO, UX, information architecture, marketing automation and more. William’s background in scientific computing and education from Shippensburg and MIT provided the foundation for MarketingCloudFX and other key research and development projects at WebFX.
President of WebFX. Bill has over 25 years of experience in the Internet marketing industry specializing in SEO, UX, information architecture, marketing automation and more. William’s background in scientific computing and education from Shippensburg and MIT provided the foundation for MarketingCloudFX and other key research and development projects at WebFX. -

WebFX is a full-service marketing agency with 1,100+ client reviews and a 4.9-star rating on Clutch! Find out how our expert team and revenue-accelerating tech can drive results for you! Learn more
Make estimating web design costs easy
Website design costs can be tricky to nail down. Get an instant estimate for a custom web design with our free website design cost calculator!
Try Our Free Web Design Cost Calculator


Web Design Calculator
Use our free tool to get a free, instant quote in under 60 seconds.
View Web Design CalculatorMake estimating web design costs easy
Website design costs can be tricky to nail down. Get an instant estimate for a custom web design with our free website design cost calculator!
Try Our Free Web Design Cost Calculator




