- Home
- Blog
- Web Design How to Get Your Web Development Projects Off to a Good Start
How to Get Your Web Development Projects Off to a Good Start
-
 12 min. read
12 min. read
-
 William Craig
William Craig CEO & Co-Founder
CEO & Co-Founder
- President of WebFX. Bill has over 25 years of experience in the Internet marketing industry specializing in SEO, UX, information architecture, marketing automation and more. William’s background in scientific computing and education from Shippensburg and MIT provided the foundation for MarketingCloudFX and other key research and development projects at WebFX.
 If you’re anything like my team, you probably want to dive right in head first into a web development project as soon as you possibly can. Because we love our jobs — we’re all very passionate about it. We’re eager to get started without having to deal with the “boring parts” and we have a laser-beam focus towards the more enjoyable, fun aspects of web development — coding, setting up servers, designing the user interface, you know, the good stuff.
If you’re anything like my team, you probably want to dive right in head first into a web development project as soon as you possibly can. Because we love our jobs — we’re all very passionate about it. We’re eager to get started without having to deal with the “boring parts” and we have a laser-beam focus towards the more enjoyable, fun aspects of web development — coding, setting up servers, designing the user interface, you know, the good stuff.
Early in my web development agency’s history, this is how we worked: The moment we returned from a project’s contract signing, Photoshop would fly open, databases would be fumbled together, and code would be quickly written. We couldn’t wait to get started with production. And when that happens, proper planning goes out the window.
The result of insufficient planning and coordination? A project of any size and scope, big or small, ended up becoming a mess quite quickly.
The Secret to a Good Start: Project Kickoff Meetings
To get web development projects off to a good start, we now realize that effective kickoff meetings are essential.
Read: 5 Meeting Schedulers for Seamless Appointment Booking
What is a Kickoff Meeting?
An important component of planning your web development project is the kickoff meeting. The project kickoff meeting is the initial meeting consisting of the project’s team and the client/decision-makers.
It involves getting your team and all the decision-makers in a room to hash out the details about the project. This meeting is important to web development projects because:
- It familiarizes all the individuals involved in the project with each other
- It extracts important details from the appropriate individuals to avoid information silos
- It gives everyone clarity about the core objectives of the project
- It gets everyone on the same page
- It promotes active communication lines
- It gets the project off to a great start
Let me share with you how I prepare and conduct my company’s web development project kickoff meetings. I promise that you and your client will have a better experience and will come out with a better product if you install a good kickoff meeting as part of your web development process.
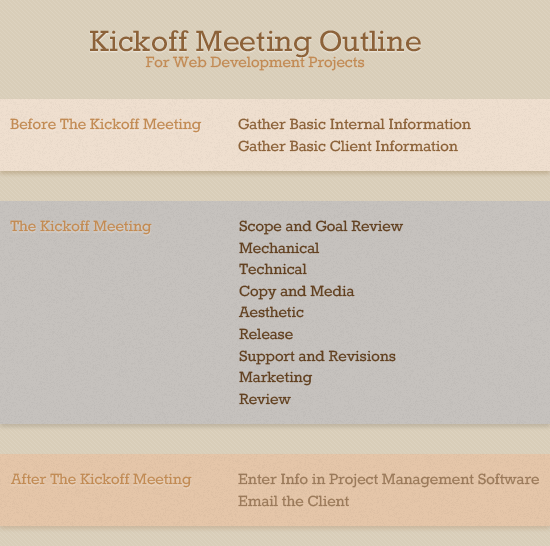
The Project Kickoff Meeting Outline
Here is a brief digest of our project kickoff meeting structure:  I’ll discuss each of these items below.
I’ll discuss each of these items below.
Before The Kickoff Meeting
I suggest having a template for your kickoff meetings to promote efficiency and to ensure that you get the most value out of the meeting. It’s nice to have a template guiding you for all the things you’re going to need from the client.
You can print your template and then immediately start filling it up with information you already know well before the meeting’s date. If you do several types of development (e.g. mobile app development, web app development, e-commerce site development, etc.) you may have to create a few different versions of your kickoff meeting template.
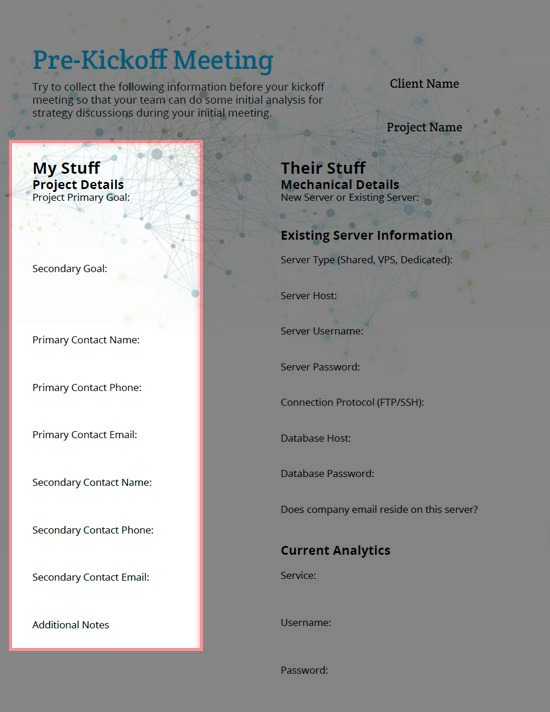
To help you get started, you can download my kickoff meeting template for web development projects. It’s a 7-page PDF document. It’s simple, but it serves as a fantastic way to start your projects off.
You can look over this template and see exactly what you’ll need.  Be sure and read through the template and add to it based on your own business processes, workflow, and custom requirements.
Be sure and read through the template and add to it based on your own business processes, workflow, and custom requirements.
Gather Basic Internal Information
 The first thing you should do before getting everyone together for the kickoff meeting is to gather basic information about the project. On your end, write down basic project details such as:
The first thing you should do before getting everyone together for the kickoff meeting is to gather basic information about the project. On your end, write down basic project details such as:
- The project’s primary goals
- Your project manager’s contact information
- Secondary contact’s information in case the project manager is unavailable
Gather Basic Client Information
We are going to need technical information from the client such as server info, domain information, analytics data, previous SEO campaigns, and so forth. Give your client a chance to get some of their information together before your kickoff meeting and send them a quick worksheet to fill out plenty of time before your first kickoff meeting sit down. If enough time is given (1 week is enough time in my experience) it’s a good litmus test on how responsive and communicative your client is going to be throughout the web development project.
Of course, this isn’t always guaranteed, but I like to use it as an indicator. You should now be ready for the kickoff meeting after this. Before getting into the specifics of the kickoff meeting, I’d like to first share some basic tips about meetings in general.
Fundamental Kickoff Meeting Tips
Your project kickoff meeting is an exciting time.
Deposits have been paid, and the client is ready to get started on their project ASAP. I find the more prepared I am for the kickoff meeting, the more likely the client will follow my lead and trust my judgment during the meeting as well as throughout the lifecycle of the project.  So, how can we guarantee a great kickoff meeting planning session?
So, how can we guarantee a great kickoff meeting planning session?
Limit the Number of Attendants
Early in my career, I was working on a project for the board of education for a county near my hometown.
We had just won the job and I was told the client’s team was coming into the office to meet with our staff. When it was time for the meeting, ten people attended. That translated to ten opinions, ten people interrupting one another, ten potential bathroom breaks — ten cooks in the kitchen spoiling the broth.
It was a nightmare and we accomplished nothing but frustrating our brand new client. When scheduling your first meeting, be sure to indicate that only the decision maker needs to attend. And if ten people make the decision, put your boots on and start walking because you should have never accepted the project under those terms.
I would suggest one or two people max come to your kickoff meeting. You will get more done, have less interruption, and have one or two people accountable for deliverables you will be requesting. Guess what?
The finger pointing just got reduced as well.
State the Intended Results and Outcome
Open your meeting with what you’ll be going over, and what the client will be walking away with. Setting expectations is something you should try to do every time you meet with a client to maintain efficiency and to show that you take their time seriously. Most importantly, they will understand why they are meeting and be in the right mental state for your chat.
The Kickoff Meeting
Here is my meeting structure for kickoff meetings.
As you work through the meeting structure, you should be assigning responsibilities to your client and to your team. After each task assignment, you should be asking the person being assigned the task, “When can you have that by?” What I typically do is have a calendar nearby and I give them a little more time than they suggest. Typically, the client is eager to please and is sometimes unrealistic.
Give them a little more time if you can spare it. I do gently remind clients that if their deliverable is late, all dates are pushed back and we typically will charge extra unless given 15 days notice. It’s harsh, but it keeps people accountable and, in the end, makes them a happier customer because their project is on time.
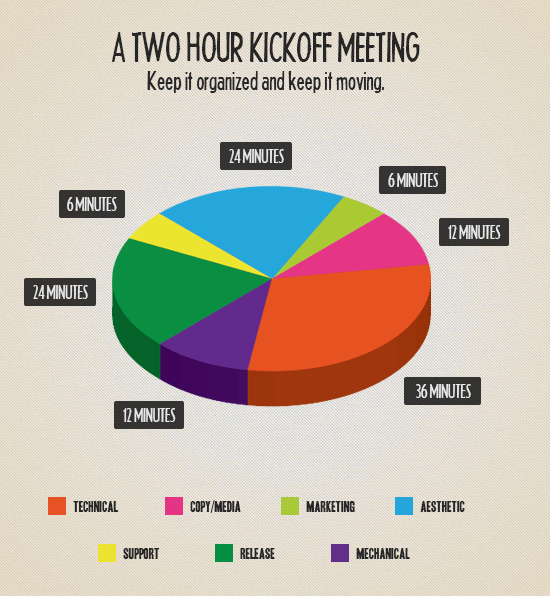
In general, a good kickoff meeting can be accomplished in 2 hours. 
Scope and Goal Review
I like to start my kickoff meeting like a thesis statement in a scientific paper: I state the primary goal of the project and provide a brief summary. The SMARTer the primary goal, the better. For example, depending on the scale of the project, it might even be as specific as: “The goal of the project is to drive traffic to the site’s contact form and have users fill it out.” Then I review the scope of work that has been signed by the client.
This allows you to set the stage and confirm what it is you are building, while refreshing everyone on what the project is all about.
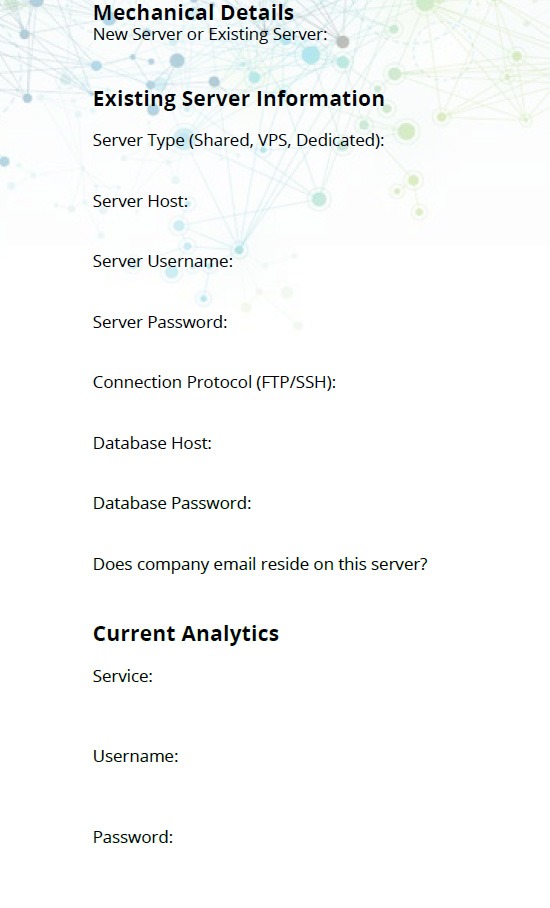
Mechanical
 Get the server, email, and analytics information out of the way early. You don’t want to be two weeks away from launch and have to set up a server.
Get the server, email, and analytics information out of the way early. You don’t want to be two weeks away from launch and have to set up a server.
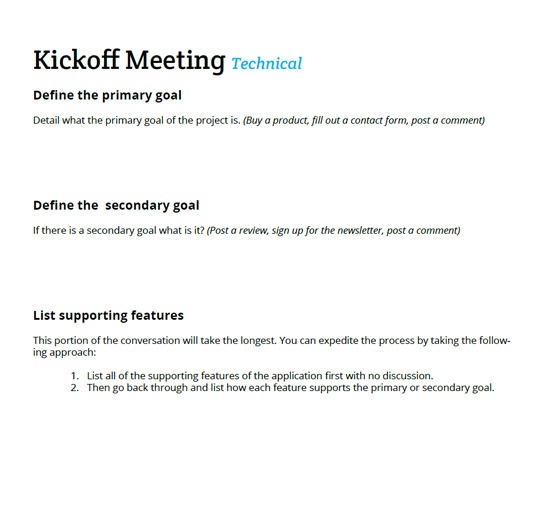
Technical
 Your technical discussion will absolutely take the most of the time. This portion defines the project and you may need more than just the half sheet of space so have some scrap paper ready.
Your technical discussion will absolutely take the most of the time. This portion defines the project and you may need more than just the half sheet of space so have some scrap paper ready.
What you ultimately want to walk away with are three important pieces of information that everyone should agree on:
- What are the primary and secondary goals of the project?
- What do we want people to do?
- What features will the project have to support these goals?
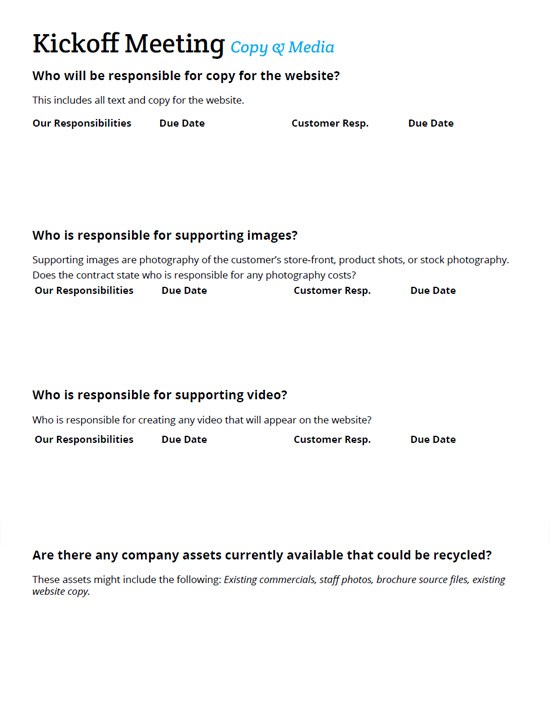
Copy and Media
 Content, imagery, and rich media (like videos) is a subject neglected in a lot in planning meetings, but it’s one of the most expensive and time-consuming things to produce so it should be covered as soon as possible. For example, most companies that I work with that produce video don’t do it quickly or cheaply. Get the ball rolling early on any video production needed, as well as reinforce who is purchasing any needed stock photography (it was in your contract right?).
Content, imagery, and rich media (like videos) is a subject neglected in a lot in planning meetings, but it’s one of the most expensive and time-consuming things to produce so it should be covered as soon as possible. For example, most companies that I work with that produce video don’t do it quickly or cheaply. Get the ball rolling early on any video production needed, as well as reinforce who is purchasing any needed stock photography (it was in your contract right?).
Aesthetic
 The look and feel of a site is tough to nail down.
The look and feel of a site is tough to nail down.
Early in my career, the conversation usually went something like this: “How did you envision your site looking?” That question would be followed by the client mentioning five of their competitors’ websites — all which would typically looked horrible. You are the professional. You know what looks good and what doesn’t.
Instead of having them start and govern the conversation about the look-and-feel of the website project, ask them a few questions about how they want their site to feel and the general style. They hired you to figure out the rest.
Release
 When and how a site will launch seems like an obvious thing you will want to establish as soon as possible. The “when” is usually covered by the contract, but the “how” is sometimes forgotten.
When and how a site will launch seems like an obvious thing you will want to establish as soon as possible. The “when” is usually covered by the contract, but the “how” is sometimes forgotten.
Will there be a beta testing period prior to launch? How about slowly rolling it out to gain interest and test the load on our servers? These are some things to cover in the kickoff meeting.
Support and Revisions
 This is a great discussion that can potentially generate recurring revenue for your company.
This is a great discussion that can potentially generate recurring revenue for your company.
How do they plan on updating the site after it has launched? What if the web server crashes? What about additional features?
What happens if a great idea comes up in the middle of the project that requires augmenting the original scope of work — how do we deal with that?
Marketing
 What type of marketing materials need to be prepared for this project? Do social media accounts need to be set up? What about traditional marketing methods?
What type of marketing materials need to be prepared for this project? Do social media accounts need to be set up? What about traditional marketing methods?
Do any parts of the marketing campaign need assets from our creative department? When and how should these efforts go live?
Review
By this time, your customer (and you) are probably exhausted, but it’s a good exercise to quickly run through the deliverables, due dates, and a summary of the key points discussed in the kickoff meeting.
After the Kickoff Meeting
After the client has left, what I typically do is I will punch in the due dates into our project management software (we use activeCollab).  Then I’ll run a quick report.
Then I’ll run a quick report.
I’ll send the report to the client via email as a reminder of the things we’ve discussed, along with a note thanking them for the time they have invested into the kickoff meeting.
Related Content
-
 President of WebFX. Bill has over 25 years of experience in the Internet marketing industry specializing in SEO, UX, information architecture, marketing automation and more. William’s background in scientific computing and education from Shippensburg and MIT provided the foundation for MarketingCloudFX and other key research and development projects at WebFX.
President of WebFX. Bill has over 25 years of experience in the Internet marketing industry specializing in SEO, UX, information architecture, marketing automation and more. William’s background in scientific computing and education from Shippensburg and MIT provided the foundation for MarketingCloudFX and other key research and development projects at WebFX. -

WebFX is a full-service marketing agency with 1,100+ client reviews and a 4.9-star rating on Clutch! Find out how our expert team and revenue-accelerating tech can drive results for you! Learn more
Make estimating web design costs easy
Website design costs can be tricky to nail down. Get an instant estimate for a custom web design with our free website design cost calculator!
Try Our Free Web Design Cost Calculator


Web Design Calculator
Use our free tool to get a free, instant quote in under 60 seconds.
View Web Design CalculatorMake estimating web design costs easy
Website design costs can be tricky to nail down. Get an instant estimate for a custom web design with our free website design cost calculator!
Try Our Free Web Design Cost Calculator




