- Home
- Blog
- Web Design WordPress Theme Frameworks: Options You Should Consider
WordPress Theme Frameworks: Options You Should Consider
-
 9 min. read
9 min. read
-
 William Craig
William Craig CEO & Co-Founder
CEO & Co-Founder
- President of WebFX. Bill has over 25 years of experience in the Internet marketing industry specializing in SEO, UX, information architecture, marketing automation and more. William’s background in scientific computing and education from Shippensburg and MIT provided the foundation for MarketingCloudFX and other key research and development projects at WebFX.
There is no doubt that WordPress is an awesome piece of open source application, and in addition, creating custom themes for it is very intuitive and relatively easy with the WordPress API.
With that said, creating your own custom themes from scratch can be very time-consuming, with plenty of unnecessarily repetitive tasks. WordPress theme frameworks–which are themes that you can use as a foundation for the creation of your own themes–can drastically boost your performance and efficiency. To help you learn about WordPress theme frameworks and make your job as developer a bit easier, we are going to review the best WordPress theme frameworks out there.
By the way, this article will not be covering WordPress theme frameworks that don’t use the General Public License that the WordPress core has, as this is the supported licensing type of WordPress.
Why Use a Framework?
In a web developer’s life, a framework helps the speed of production.
Much like JavaScript frameworks like MooTools or jQuery, CSS frameworks like the 960 Grid System, or server-side scripting frameworks like Ruby on Rails or CakePHP, WordPress theme frameworks achieve the same sort of efficiency, reduction of errors through cross-browser compatibility, and the provision of useful and common functions.
Let’s draw out the pros and cons of using WordPress theme frameworks.
Pros
- Time savings
- Easier development
- Support via communities built around the WordPress theme frameworks
- Typically has optimized CSS, HTML, PHP functions, and SEO
- Typically has code that’s written with WordPress standards and best practices
- Ease of updating for future releases of WordPress
Cons
A disadvantage of using frameworks is at the beginning, where there is always going to be a learning curve as you adopt new stuff to your development workflow.
Though the learning time is relatively short compared to, for example, a new server-side scripting language, you will still have to account for this time when considering the use of WordPress theme frameworks.
However, the best way to look at using any web development framework is that it will be a long-term investment. The time you spend learning the technology at the start pays off in the end in terms of development speed and efficiency.
Another possible disadvantage is that themes built on top of frameworks, depending on the skill of the web developer, could be slower in performance than building themes from scratch, since all frameworks, not just WordPress theme frameworks, provide an additional abstraction layer.
The Concept of Child Themes
Before we start reviewing each framework, it’s important that all of us understand what child themes are in the context of WordPress. WordPress, by default, supports child themes.
Child themes look exactly like their parent themes, unless you make modifications to them.
Child themes inherit all the templates, functions, and CSS of parent themes.
This compartmentalizes variations so that you can make changes without affecting the integrity of the parent theme. A child theme is usually contained in a folder having a styles.css (required) and a functions.php file. functions.php is not mandatory, but you will need it if you want to include some custom functions on top of your parent theme (which, in this scenario, is the WordPress theme framework).
Both the child theme and parent theme folders will be in the themes directory of your WordPress installation.
You can override the inherited traits from its parent by modifying its own styles.css and functions.php files. Here is how you declare a child theme (this goes inside styles.css, at the top).
/* Theme Name: Child Theme Theme URI: https://www.webfx.com/ Description: A child theme description. Author: Saad Bassi Author URI: Template: My Framework (e.g thematic or Hybrid) Version: 1.0 Tags: theme */
The Template attribute above instructs the WordPress core to inherit all the templates of “My Framework,” which is the name of the parent theme in our hypothetical scenario.
WordPress Theme Frameworks
Now let’s review the five best WordPress theme frameworks that you should consider if you are planning to take advantage of them.
1. ThemeHybrid

ThemeHybrid is a popular, free framework developed by the equally popular WordPress developer, Justin Tadlock. ThemeHybrid is free, but to get support on its forums, you need to sign up for an Exclusive Membership to their Theme Club, which is $25 per year. With a massive community, you will never get stuck on an issue.
ThemeHybrid has many child themes available for download on its website, which you can use to give your WordPress installation a new look without much coding.

ThemeHybrid comes with plenty of WordPress widgets and page templates.
Want to extend the framework?
Sky’s the limit and your only real limitation is your imagination (and WordPress theme development skills, of course). While many people say that frameworks are bloated and slow, ThemeHybrid will change their mind as it is lightning fast and optimized for high performance.

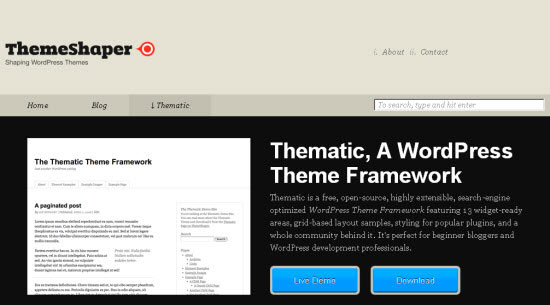
2. Thematic
 Thematic is a theme framework by WordPress theme developer, Ian Stewart. Thematic is completely free; from forums to child themes, everything is free! Though the documentation of this theme is not as comprehensive as ThemeHybrid, you can get insightful tips and tricks from its forum.
Thematic is a theme framework by WordPress theme developer, Ian Stewart. Thematic is completely free; from forums to child themes, everything is free! Though the documentation of this theme is not as comprehensive as ThemeHybrid, you can get insightful tips and tricks from its forum.

Thematic has 13 widget areas that are more than enough for most of your needs. With the WordPress theme framework’s many filters and actions, you can customize your child theme in any way that you want. Its out-of-the-box simple and clean look can even be used without any aesthetical modifications–and it will still look great.
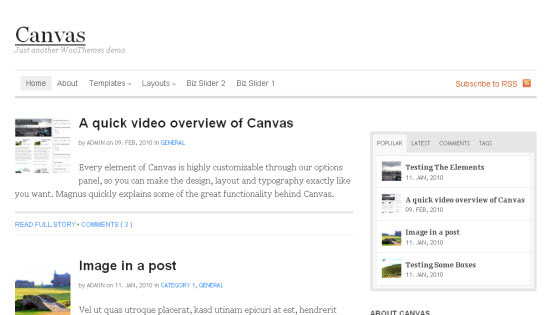
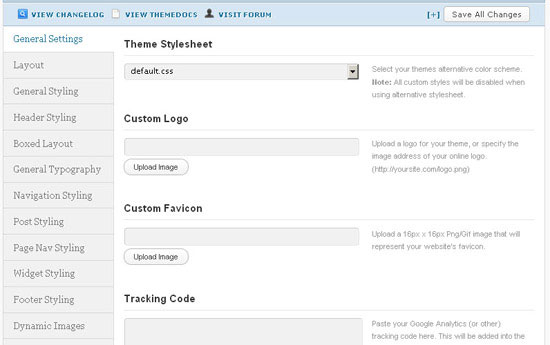
3. Canvas

Canvas is a premium theme framework from WooThemes. As to be expected with any WooThemes product, it has a huge number of options and customization features.
Canvas is best for novice developers and those that don’t want to be bogged down by the ins and outs of coding, but still want to take advantage of the many benefits of using a theme framework. You can style each element of Canvas differently from its Theme Options panel.
The theme framework supports child themes and also has 5 built-in page templates for your home page, including a magazine-style layout and a business site template.
Canvas also supports 6 CSS layouts for your blog and even provides you an option for choosing distinctive layouts for each post and page.
If you are a web designer that doesn’t want to mess with code too much, Canvas should be your pick. To witness the real power of Canvas, watch this video.

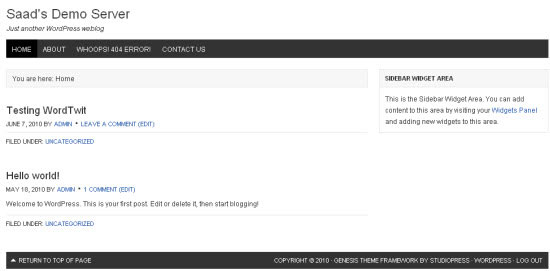
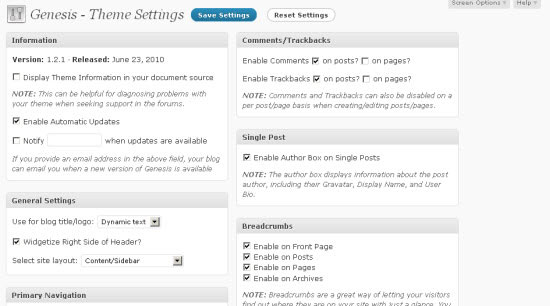
4. Genesis

Genesis is a premium theme framework that was built by StudioPress.
Genesis has a child theme marketplace where you can buy all additional child themes. Genesis has native support for search engine optimization (which it focuses on). You can set all the options in the Genesis backend panel, just like with most good WordPress theme frameworks.

Similar to the Canvas WordPress theme framework, Genesis gives you the option to select separate layouts for each post and page.
Genesis is intended for developers, as opposed to designers, because you will have to learn its hooks and filters before getting started with it, and thus, will need some coding proficiency.
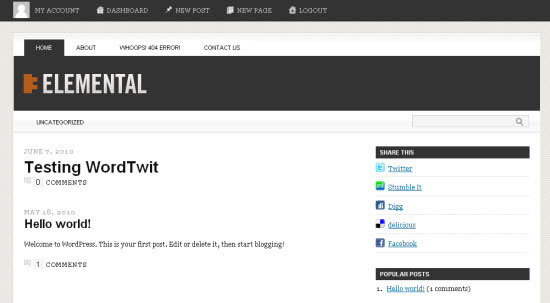
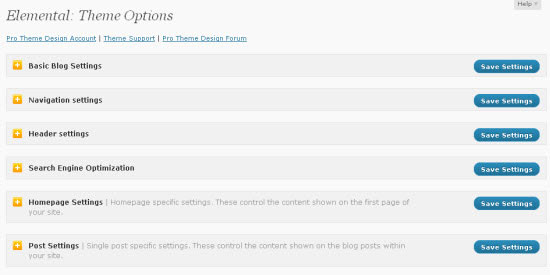
5. Elemental

Elemental is a product of ProThemeDesign. One of its unique features is that it comes bundled with an admin menu bar that stays on top of your WordPress web pages if you are logged in.
The admin menu bar allows you to go to the most common places inside the WordPress admin dashboard. The framework comes with 12 page templates and 7 custom widgets by default.

Conclusion
After reviewing these five WordPress theme frameworks, I pick ThemeHybrid as my personal choice–the helpful community coupled with the excellent set of features make it a clear winner in my book.
For WordPress themes just starting out and those that would like to take advantage of WordPress theme frameworks without being bogged down by code, I highly recommend you to go for Canvas, which allows you to modify everything right from the Theme Options panel.

The other three frameworks are also awesome, and the final selection will depend upon your needs and tastes (and, hopefully, this guide will have made making that decision easier for you).
Related Content
- WordPress 3.0: Ultimate Guide to New Features
- 50 Beautiful Free WordPress Themes
- Optimizing WordPress for Search Engines
-
 President of WebFX. Bill has over 25 years of experience in the Internet marketing industry specializing in SEO, UX, information architecture, marketing automation and more. William’s background in scientific computing and education from Shippensburg and MIT provided the foundation for MarketingCloudFX and other key research and development projects at WebFX.
President of WebFX. Bill has over 25 years of experience in the Internet marketing industry specializing in SEO, UX, information architecture, marketing automation and more. William’s background in scientific computing and education from Shippensburg and MIT provided the foundation for MarketingCloudFX and other key research and development projects at WebFX. -

WebFX is a full-service marketing agency with 1,100+ client reviews and a 4.9-star rating on Clutch! Find out how our expert team and revenue-accelerating tech can drive results for you! Learn more
Make estimating web design costs easy
Website design costs can be tricky to nail down. Get an instant estimate for a custom web design with our free website design cost calculator!
Try Our Free Web Design Cost Calculator


Web Design Calculator
Use our free tool to get a free, instant quote in under 60 seconds.
View Web Design CalculatorMake estimating web design costs easy
Website design costs can be tricky to nail down. Get an instant estimate for a custom web design with our free website design cost calculator!
Try Our Free Web Design Cost Calculator