- Home
- Blog
- Web Design A Simple Trick for Optimizing SVG Files
A Simple Trick for Optimizing SVG Files
-
 4 min. read
4 min. read
-
 Trevin Shirey
Trevin Shirey VP of Marketing
VP of Marketing
- Trevin serves as the VP of Marketing at WebFX. He has worked on over 450 marketing campaigns and has been building websites for over 25 years. His work has been featured by Search Engine Land, USA Today, Fast Company and Inc.
One way to shave off a few extra bytes from a web page is to optimize SVG files. I’ll show you a quick method for doing this. OK, so generally, you’ll create an SVG file through your favorite vector graphics editor.
My choice is Adobe Illustrator, but this will work in other programs. Here you can see the vector graphic I created with Illustrator, a magnifying glass icon:  Once the vector graphic is finished, you’ll typically export it to an SVG file for web use. I just followed the official guide for exporting SVG for the web with Adobe Illustrator to create the SVG file for the magnifying glass icon:
Once the vector graphic is finished, you’ll typically export it to an SVG file for web use. I just followed the official guide for exporting SVG for the web with Adobe Illustrator to create the SVG file for the magnifying glass icon:  An SVG file is simply composed of XML markup that tells web browsers how to render the image.
An SVG file is simply composed of XML markup that tells web browsers how to render the image.
For us, this just means we can open and view the source code of SVG files in a text editor. Here’s the markup Adobe Illustrator automatically generated for me:
<?xml version="1.0" encoding="utf-8"?> <!-- Generator: Adobe Illustrator 15.1.0, SVG Export Plug-In --> <!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd" [ <!ENTITY ns_flows "http://ns.adobe.com/Flows/1.0/"> ]> <svg version="1.1" xmlns_xlink="http://www.w3.org/1999/xlink" xmlns_a="http://ns.adobe.com/AdobeSVGViewerExtensions/3.0/" x="0px" y="0px" width="200px" height="200px" viewBox="-15.146 -15.389 200 200" enable-background="new -15.146 -15.389 200 200" xml_space="preserve"> <defs> </defs> <path id="path_1_" d="M96.024,16.475c-21.967-21.966-57.582-21.967-79.549,0c-21.967,21.966-21.967,57.583,0,79.549 c18.83,18.829,47.677,21.503,69.371,8.055l64.864,64.863c5.077,5.077,13.308,5.077,18.385,0c5.077-5.076,5.077-13.308,0-18.385 l-64.899-64.899C117.514,63.987,114.8,35.25,96.024,16.475z M80.01,80.01c-13.122,13.122-34.397,13.122-47.52,0 c-13.123-13.123-13.122-34.398,0-47.52c13.123-13.123,34.397-13.123,47.52,0C93.132,45.611,93.133,66.887,80.01,80.01z"/> </svg>As you may have seen above, the code for my magnifying glass icon has extra stuff that aren’t really needed. The hard way of optimizing your SVG files is manually cleaning up your code.
And if you need help with this, check out the SVG optimization guide by Dudley Storey that shows you the things to look out for. The manual cleanup method is a good thing to do a few times, just so you know how it all works and know what’s going on when a tool optimizes an SVG file for you. But code cleanup can almost always be automated.
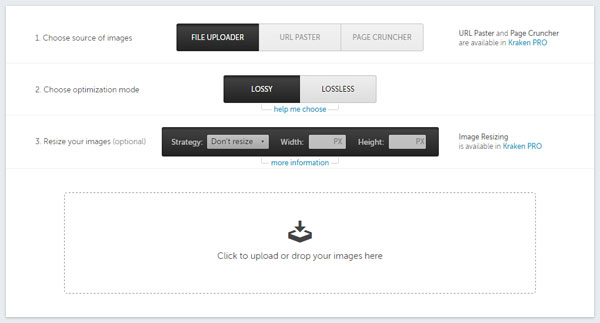
And imagine if you had a ton of SVG files, manually cleaning up their source code isn’t efficient or practical. This is where Kraken.io steps into the picture. Kraken.io optimizes web images such as JPG, PNG and SVG files.
Simply drag-and-drop SVG files into the tool, and it will do all the work for us.  Here’s the optimized SVG code after being run through Kraken.io:
Here’s the optimized SVG code after being run through Kraken.io:
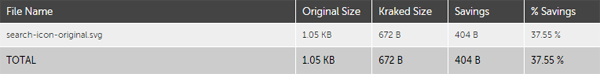
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd" [ <!ENTITY ns_flows "http://ns.adobe.com/Flows/1.0/"> ]><svg width="200" height="200" viewBox="-15.146 -15.389 200 200" enable-background="new -15.146 -15.389 200 200"><path d="M96.02 16.48C74.06-5.5 38.44-5.5 16.47 16.48c-21.96 21.96-21.96 57.58 0 79.54 18.83 18.83 47.68 21.5 69.38 8.06l64.86 64.86c5.1 5.08 13.32 5.08 18.4 0 5.07-5.07 5.07-13.3 0-18.38l-64.9-64.9c13.3-21.67 10.6-50.4-8.18-69.19zM80.02 80c-13.13 13.13-34.4 13.13-47.53 0-13.13-13.1-13.13-34.4 0-47.5 13.1-13.13 34.4-13.13 47.5 0C93.14 45.6 93.14 66.9 80 80z"/></svg>You’ll notice it removed unneeded code such as comments, code formatting, and spaces from my SVG file. Using this trick, the SVG file size was reduced by about 37% without sacrificing any image quality whatsoever (i.e.
this was a lossless compression).  You can download the source files of the icon used in this tutorial for hands-on exploration.
You can download the source files of the icon used in this tutorial for hands-on exploration.
Read Next
-
 Trevin serves as the VP of Marketing at WebFX. He has worked on over 450 marketing campaigns and has been building websites for over 25 years. His work has been featured by Search Engine Land, USA Today, Fast Company and Inc.
Trevin serves as the VP of Marketing at WebFX. He has worked on over 450 marketing campaigns and has been building websites for over 25 years. His work has been featured by Search Engine Land, USA Today, Fast Company and Inc. -

WebFX is a full-service marketing agency with 1,100+ client reviews and a 4.9-star rating on Clutch! Find out how our expert team and revenue-accelerating tech can drive results for you! Learn more
Make estimating web design costs easy
Website design costs can be tricky to nail down. Get an instant estimate for a custom web design with our free website design cost calculator!
Try Our Free Web Design Cost Calculator


Web Design Calculator
Use our free tool to get a free, instant quote in under 60 seconds.
View Web Design CalculatorMake estimating web design costs easy
Website design costs can be tricky to nail down. Get an instant estimate for a custom web design with our free website design cost calculator!
Try Our Free Web Design Cost Calculator