- Home
- Blog
- Web Design A Look at the Off-Canvas Menu Design Pattern
A Look at the Off-Canvas Menu Design Pattern
-
 8 min. read
8 min. read
-
 Trevin Shirey
Trevin Shirey VP of Marketing
VP of Marketing
- Trevin serves as the VP of Marketing at WebFX. He has worked on over 450 marketing campaigns and has been building websites for over 25 years. His work has been featured by Search Engine Land, USA Today, Fast Company and Inc.
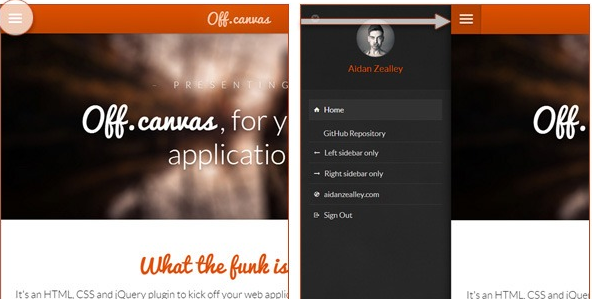
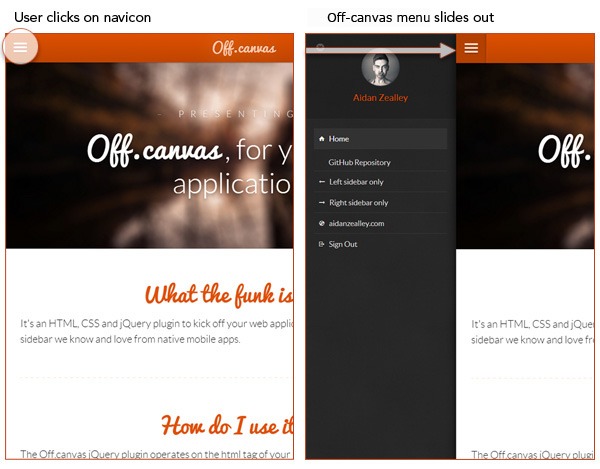
This is how an off-canvas menu works: The user clicks an icon or performs some sort of action (e.g. swiping left to right on a touchscreen device) that results in a vertical navigation menu sliding into the screen from off canvas.  This off canvas demo is a good example of the design pattern in action A popular icon that denotes the availability of an off-canvas menu on a website is called the navicon.
This off canvas demo is a good example of the design pattern in action A popular icon that denotes the availability of an off-canvas menu on a website is called the navicon.
The navicon looks like a set of three stacked lines: ![]() This icon is also called the “hamburger menu icon” because, well, it kind of resembles the outline of a hamburger. You don’t necessarily need to use a navicon as the trigger of your off-canvas menu; you can also use a button labeled with a conventional term like “Menu”. This might even be a better option; the results of one A/B test by web publishing company Exis suggest Internet users still aren’t familiar with the navicon.
This icon is also called the “hamburger menu icon” because, well, it kind of resembles the outline of a hamburger. You don’t necessarily need to use a navicon as the trigger of your off-canvas menu; you can also use a button labeled with a conventional term like “Menu”. This might even be a better option; the results of one A/B test by web publishing company Exis suggest Internet users still aren’t familiar with the navicon. ![]() By the way, another term for off-canvas menu is navigation drawer, but the latter is associated specifically with Android development. They both work the same way though.
By the way, another term for off-canvas menu is navigation drawer, but the latter is associated specifically with Android development. They both work the same way though.
When to Use the Off-Canvas Menu Design Pattern
In general, the off-canvas menu design pattern is a great option for responsive websites that need to display a lot of links that wouldn’t otherwise fit in a traditional top horizontal navigation bar. To explore this point, let’s talk about a couple of cases where an off-canvas menu is a good choice.
Menus with Many Links
To me, the top horizontal navigation bar is still the most familiar type of site navigation menu.
It’s what Internet users are accustomed to, especially those of us who didn’t grow up with mobile touchscreen devices. But some sites need more room than the width of their layout allows. In this instance, an off-canvas menu can be implemented as a solution to the problem.
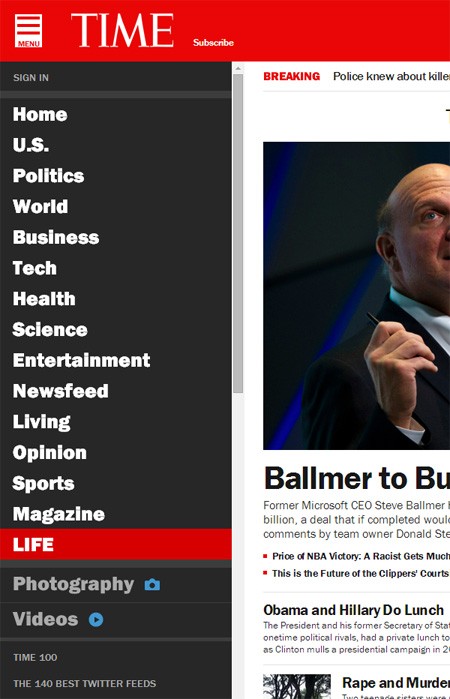
Below, you can see the TIME website’s off-canvas menu:  Because the site’s menu has a lot of links, the off-canvas menu is a good option here. The menu’s content is so extensive that it even requires its own a scroll bar.
Because the site’s menu has a lot of links, the off-canvas menu is a good option here. The menu’s content is so extensive that it even requires its own a scroll bar.
Menus with Categories
A vertical navigation menu on the left or right of the site’s layout is a good way of presenting links that are organized into categories because the user can quickly see all the available links at a glance.
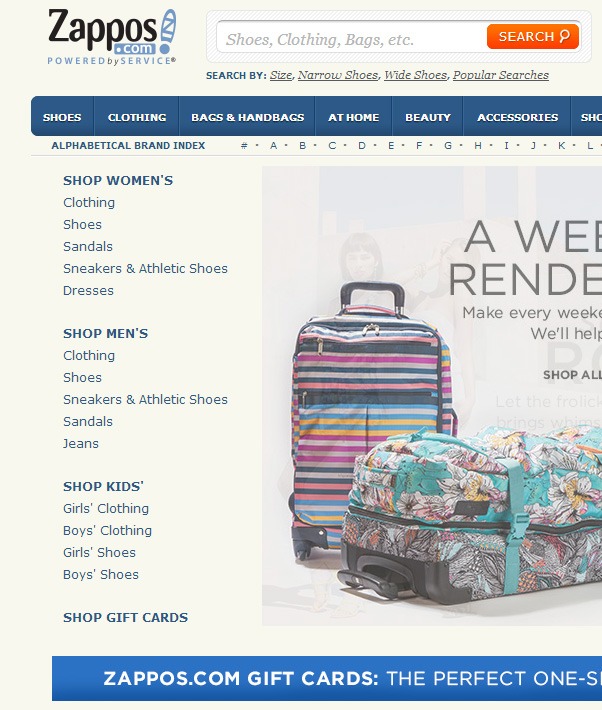
Here’s a vertical navigation menu with categories, found on Zappos, for your reference:  Compare the vertical navigation menu to the dropdown menu design pattern, another way of designing a menu that has categories. Dropdown menus don’t allow us to access all the links in one view or action. So if a user isn’t sure where a particular link might be under, he’ll have to scroll through several categories until he finds the one he’s looking for:
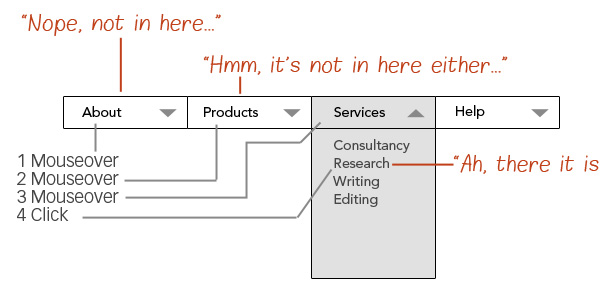
Compare the vertical navigation menu to the dropdown menu design pattern, another way of designing a menu that has categories. Dropdown menus don’t allow us to access all the links in one view or action. So if a user isn’t sure where a particular link might be under, he’ll have to scroll through several categories until he finds the one he’s looking for:  In this hypothetical scenario, it took four user actions to find the target link A vertical navigation layout is great for a menu that organizes its links in categories.
In this hypothetical scenario, it took four user actions to find the target link A vertical navigation layout is great for a menu that organizes its links in categories.
It’s almost perfect. But it takes up a lot screen space, which isn’t an issue when the user is rocking a 36” widescreen computer monitor, but it will quickly become one when she switches to her mobile device. The off-canvas menu design pattern addresses the issue by using the concept of progressive disclosure; the menu is only displayed when the user wants to see it.
Examples of the Off-Canvas Menu Design Pattern
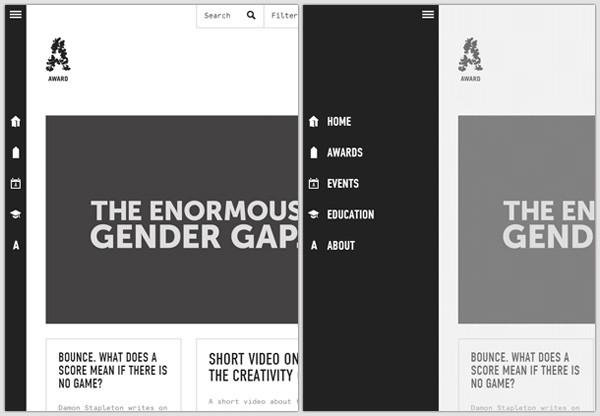
Below, you’ll find a variety of ways a few websites have implemented the off-canvas menu design pattern.  AWARD
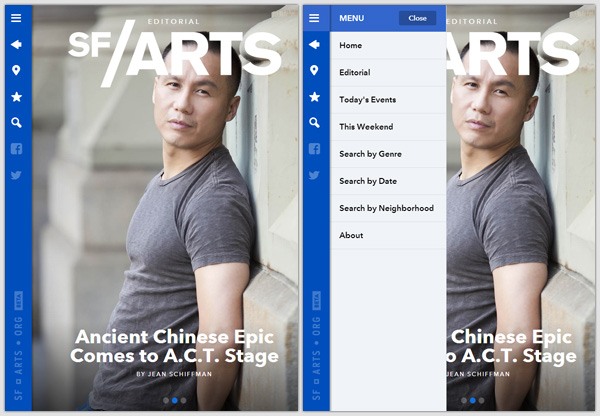
AWARD  SF/ARTS
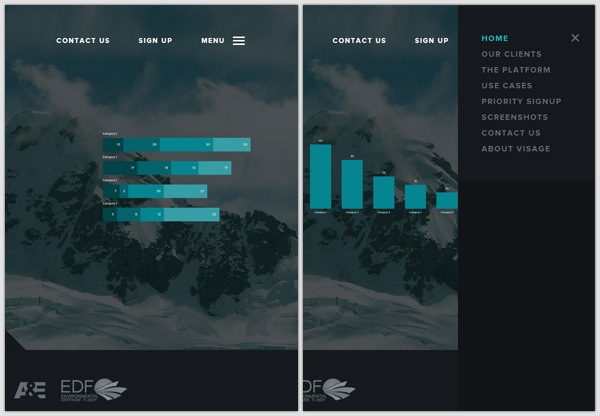
SF/ARTS  Visage
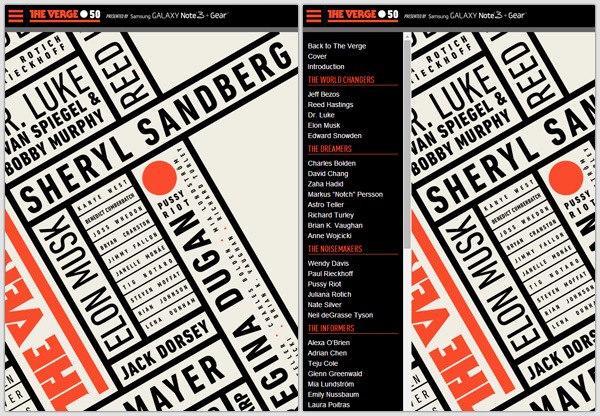
Visage  The Verge 50
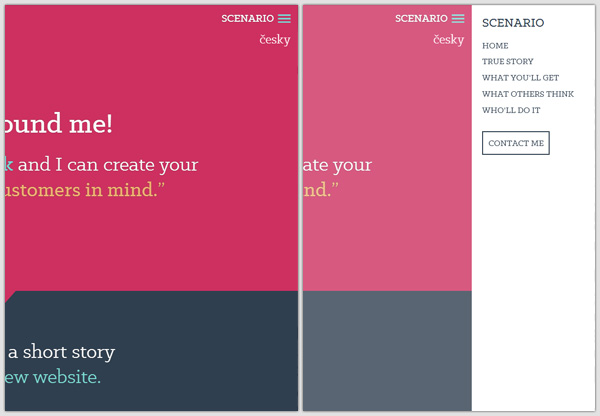
The Verge 50  Petr Ogurcak
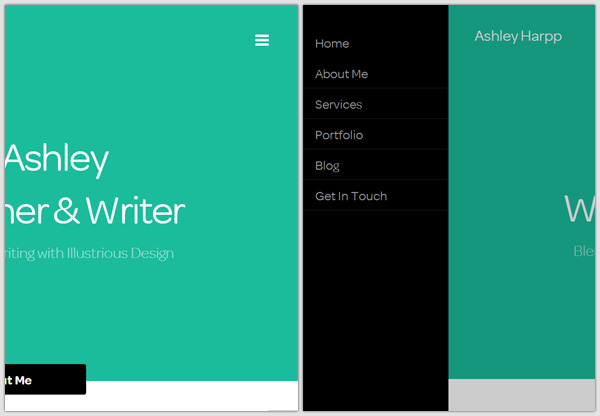
Petr Ogurcak  Ashley Harpp
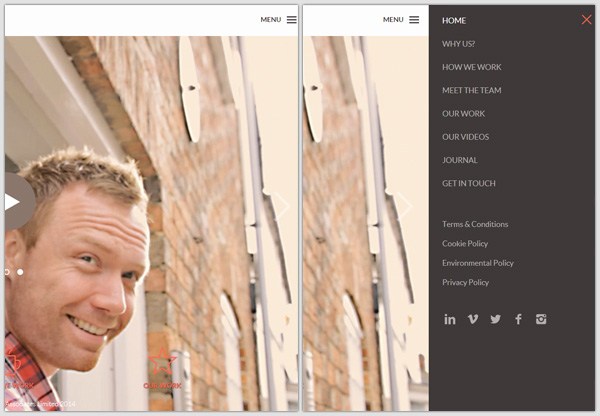
Ashley Harpp  Buckingham Design Associates
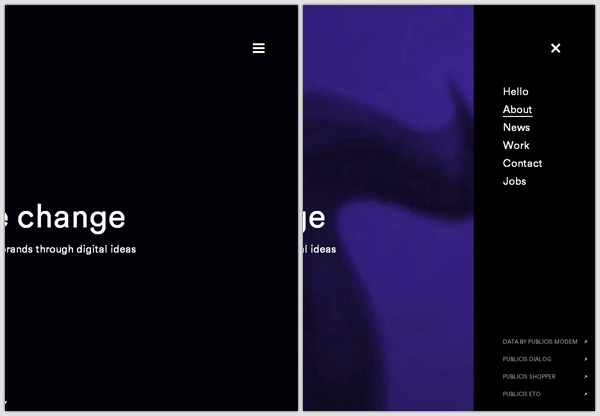
Buckingham Design Associates  Publicis Modem
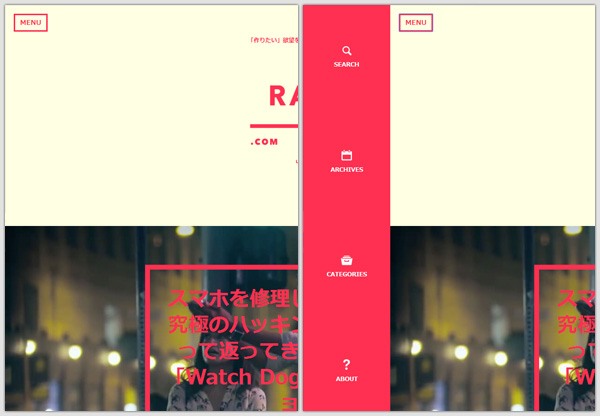
Publicis Modem  RAW-Fi
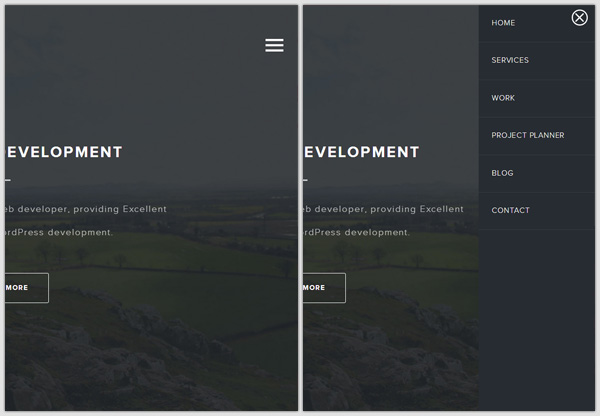
RAW-Fi  mynameischris.co.uk
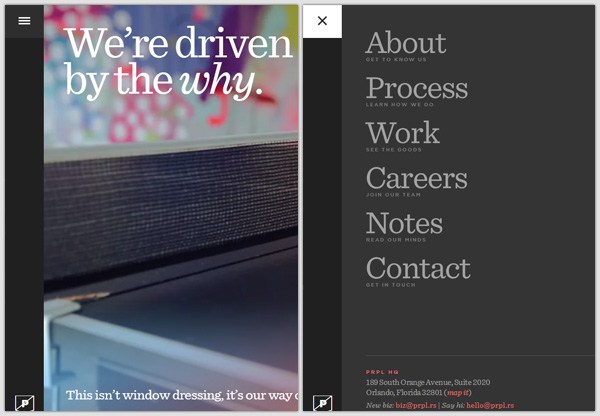
mynameischris.co.uk  PRPL
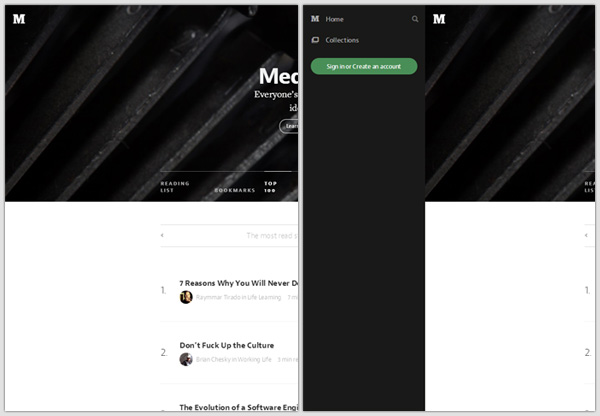
PRPL  Medium
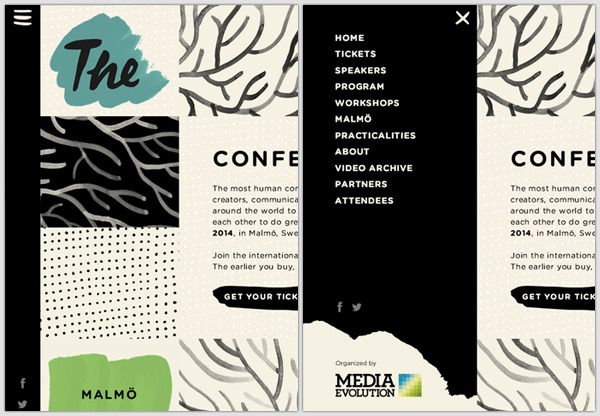
Medium  Media Evolution 2014
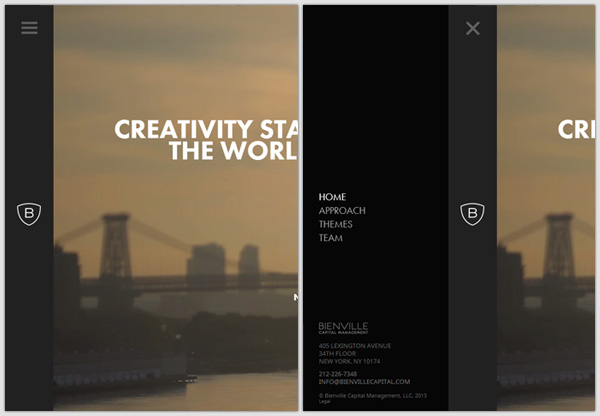
Media Evolution 2014  Bienville Capital Management
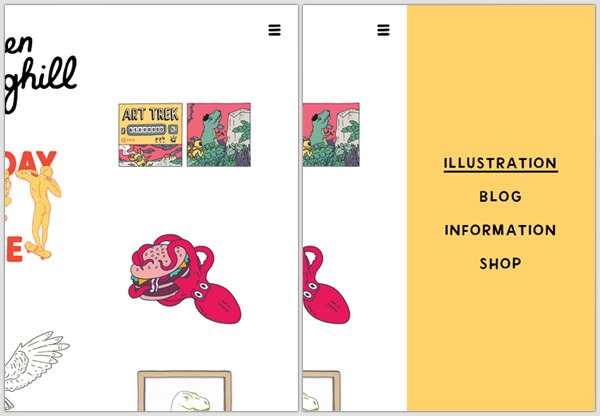
Bienville Capital Management  Damien Weighill
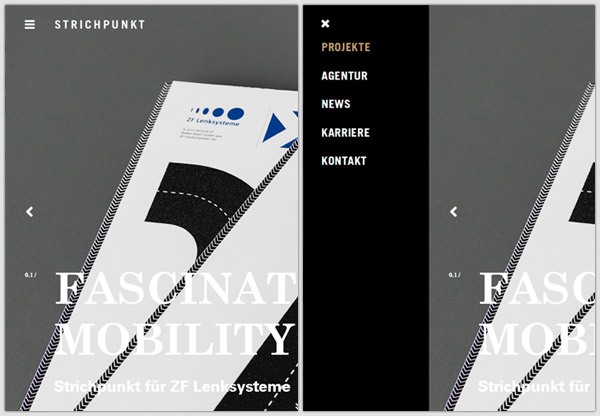
Damien Weighill  STRICHPUNKT DESIGN
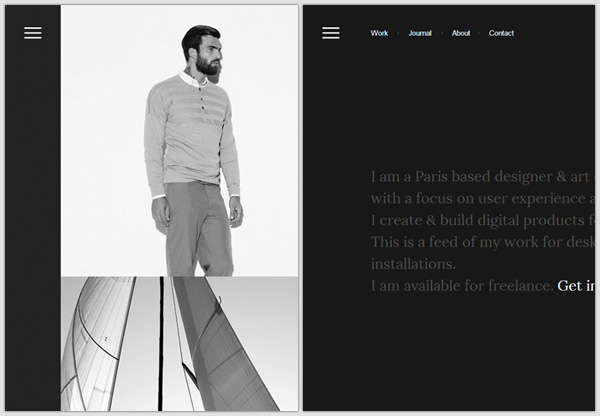
STRICHPUNKT DESIGN  jonathan da costa
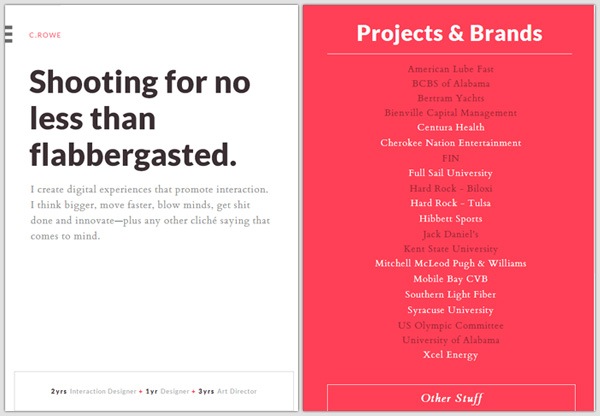
jonathan da costa  C.ROWE
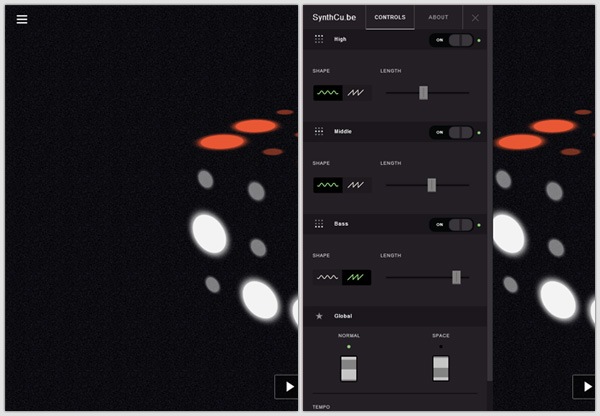
C.ROWE  SynthCu.be
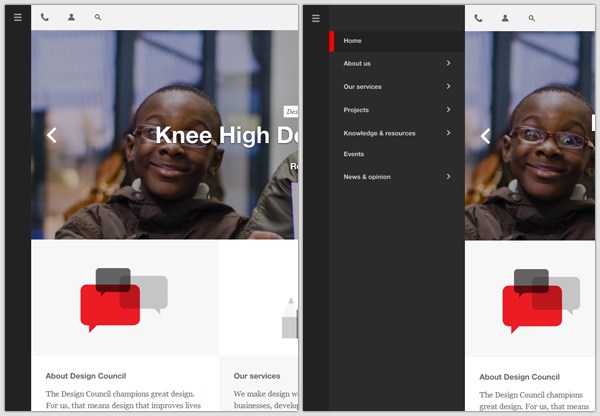
SynthCu.be  Design Council
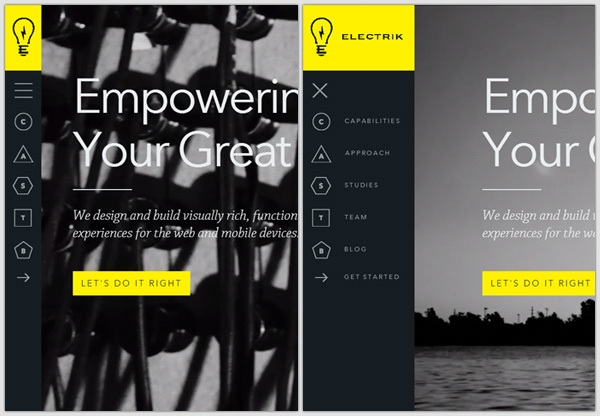
Design Council  Electrik Company
Electrik Company
Further Reading
- Implementing Off-Canvas Navigation for a Responsive Website (smashingmagazine.com)
- CSS and jQuery Sliding Drawer Navigation Tutorial, Android Look-Alike (codeofaninja.com)
- Off Canvas Menu with CSS :target (css-tricks.com)
- Side Drawer Navigation Could Cost Half Your User Engagement (thenextweb.com)
- Off the Beaten Canvas: Exploring The Potential of the Off-Canvas Pattern (smashingmagazine.com)
Related Content
- Interesting UI Concept: Navicon Transformicons
-
 Trevin serves as the VP of Marketing at WebFX. He has worked on over 450 marketing campaigns and has been building websites for over 25 years. His work has been featured by Search Engine Land, USA Today, Fast Company and Inc.
Trevin serves as the VP of Marketing at WebFX. He has worked on over 450 marketing campaigns and has been building websites for over 25 years. His work has been featured by Search Engine Land, USA Today, Fast Company and Inc. -

WebFX is a full-service marketing agency with 1,100+ client reviews and a 4.9-star rating on Clutch! Find out how our expert team and revenue-accelerating tech can drive results for you! Learn more
Make estimating web design costs easy
Website design costs can be tricky to nail down. Get an instant estimate for a custom web design with our free website design cost calculator!
Try Our Free Web Design Cost Calculator


Web Design Calculator
Use our free tool to get a free, instant quote in under 60 seconds.
View Web Design CalculatorMake estimating web design costs easy
Website design costs can be tricky to nail down. Get an instant estimate for a custom web design with our free website design cost calculator!
Try Our Free Web Design Cost Calculator