- Home
- Blog
- Web Design Web Development Tools: 7 Best Paid and Free Options
Web Development Tools: 7 Best Paid and Free Options
-
 Published: Jun 1, 2022
Published: Jun 1, 2022
-
 7 min. read
7 min. read
-
 Matthew Gibbons
Matthew Gibbons Lead Data & Tech Writer
Lead Data & Tech Writer
- Matthew is a marketing expert focusing on the SEO & martech spaces. He has written over 500 marketing guides and video scripts for the WebFX YouTube channel. When he’s not striving to put out some fresh blog posts and articles, he’s usually fueling his Tolkien obsession or working on miscellaneous creative projects.
Your website is at the center of all your digital marketing efforts. Whether you’re running paid ads, sending out emails, or posting on social media, all your marketing materials ultimately lead users right back to your website. That means your marketing begins and ends with web development.
Web development is the process of building your website on both the front-end and back-end. From setting up the initial code to perfecting your design, you must build a website that’s functional, appealing, and user-friendly.
But web development can be complex if you’re not intimately familiar with it. You may need web development tools (or perhaps some web design software) to help the process run more smoothly. Wondering what those tools are? Just keep reading to find out more.
Then subscribe to Revenue Weekly — our email newsletter — to receive more digital marketing tips right in your inbox!
7 web development tools for your company
There are numerous types of tools for web development and each one offers features that aid in different parts of the web development process.
Here are some of the best web development tools!
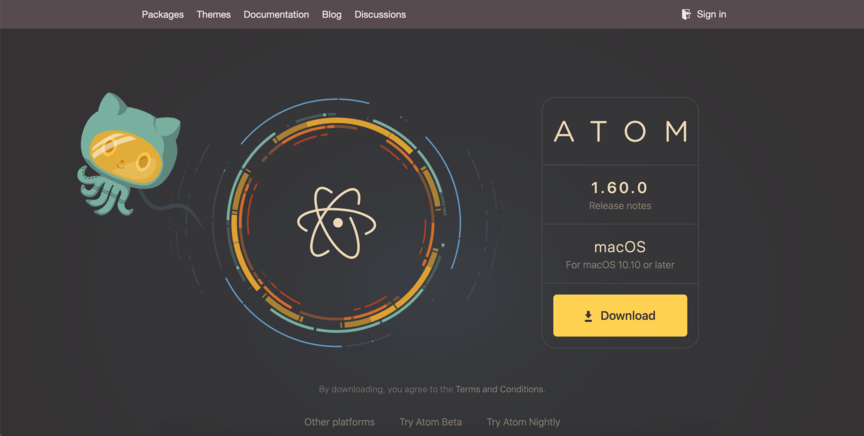
1. Atom
Price: Free

The first piece of web development tech on our list is Atom. Atom is a text editor, which is an essential element of any web development process. Text editors are what allow you to create and edit code, which is the key building block of any website.
When it comes to Atom specifically, it’s one of the best text editors out there. That’s largely thanks to the incredible customization options it offers, allowing you to choose from thousands of options related to open-source packages and CSS.
Additionally, Atom works with all the major operating systems — Mac, Windows, and Linux.
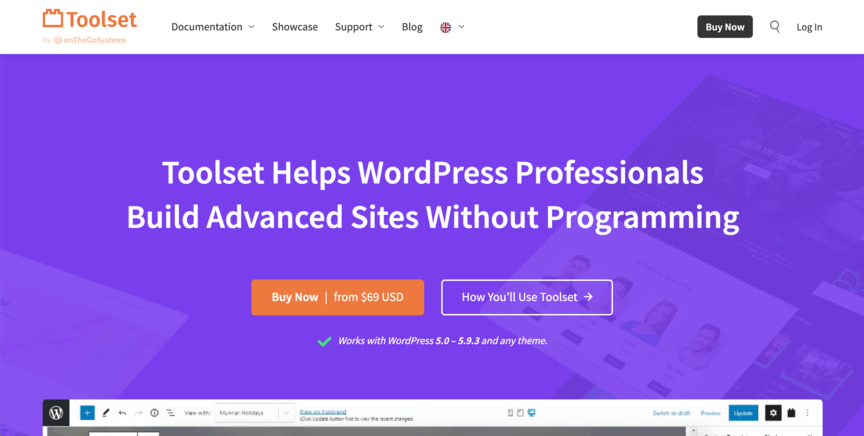
2. Toolset
Price: $69 for one website

Toolset is another helpful piece of tech for web development. Toolset is a prototyping tool built specifically for WordPress. So, if you use WordPress as your content management system (CMS), this tool is a great help.
Toolset exists to help make the website-building process easier on you. WordPress already spares you from having to work with tons of raw code, but you might still be uncomfortable with it if you have virtually no back-end web development knowledge.
If that’s the case, Toolset is a great option. It allows you to avoid coding, instead relying on a 100% WYSIWYG (what you see is what you get) layout that you can use to put together entirely new and original web pages.
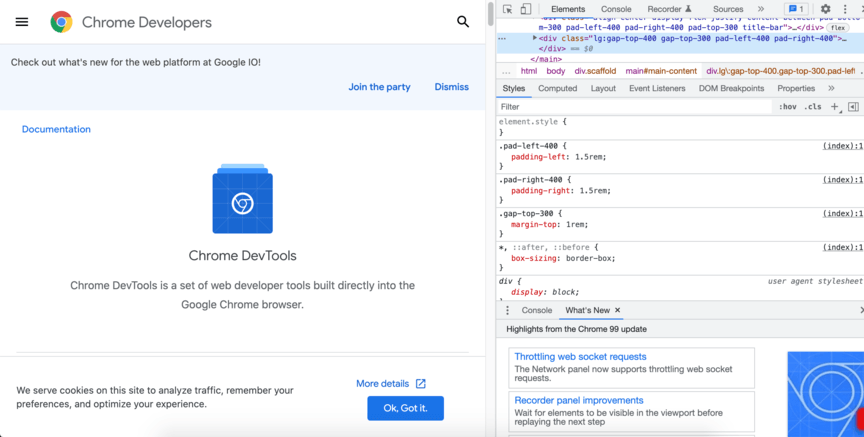
3. Chrome DevTools
Price: Free

You may have already heard of Chrome DevTools before. If you haven’t, though, it’s a set of web development tools built right into the Google Chrome web browser. There’s no cost, no downloads, and no additional websites to visit. In fact, all it takes is a right-click.
When you right-click a web page in Chrome, you can click “Inspect” to open Google DevTools. DevTools isn’t as packed with features as anything else on this list, but given how easy it is to access, it’s still worth trying.
The primary purpose of DevTools is to help you optimize your website in Google Chrome. You can diagnose problems on your site and then edit the code right in DevTools to fix issues.
4. Foundation
Price: Free

Foundation is a type of web development tech software known as a CSS framework. That means it’s something like a code encyclopedia — it’s a package containing tons of prewritten, commonly used code snippets you can access for your website.
The idea is that as you’re building your website, you’ll constantly want to bring in a few specific types of code to perform common functions. Rather than creating your own new code to carry out those functions, you can simply grab an existing snippet from Foundation.
Foundation offers code in different formats, including HTML and JavaScript. As a bonus, Foundation for Emails is a side platform that helps you create HTML emails, so it’s good for more than just your website.
5. Yarn
Price: Free

Next on our list of web development resources is Yarn, which is a piece of package management software. What does that mean? Effectively, Yarn helps you manage all the other programs you use for web development. This list only represents a small portion of the tools you may choose to use, and they can quickly become a lot to manage.
Yarn can help you handle all your tools. Instead of forcing you to manually find, download, and open each tool every time you need it, Yarn will automate that process for you. You can add, open, close, and remove tools from your computer all in Yarn.
Furthermore, Yarn can help you manage different web development projects. It allows you to split up different versions of the same project, and helps you organize everything right on the platform.
6. Sketch
Price: $9+ per user per month

Building your website isn’t just about coding. You also must consider web design, which refers to the visual components of your web development. When people visit your site, what graphics will they see?
It’s up to you to create the graphics on your website. And if you want something better than what a generic site builder offers, you’ll need a high-quality graphic design tool to do it. That’s where Sketch comes in.
Sketch is a tool that lets you design visual elements from scratch and export them for use on your site. If you’re familiar with Adobe Illustrator or a similar program, Sketch is like that — but instead of creating images, you’re creating website elements.
7. Asana
Price: $10.99+ per user per month (Free plan available)

The final piece of tech for web development on this list is Asana. Asana is somewhat different from everything else on this list because unlike the others, it’s not built specifically for web design. Instead, Asana is a project collaboration tool.
Odds are, you’re not going to be building your website entirely on your own. You’re working with other people, and you need to ensure that you’re all on the same page. Asana is an excellent resource for dividing up tasks and keeping track of what has and hasn’t been done.
in a variety of industries.We don’t want to tell you about the work we do, we want to SHOW you.
View Our Portfolio 
We’ve built over
Websites
WebFX knows how to master tech for web development
Want some help getting your website off the ground? Look no further than WebFX. We have over 28 years of experience with web design and development, so we know what it takes to get the best results from web development resources.
With our web development services, you’ll get help building your site from the ground up. You’ll have full control over the process, but we’ll handle all the work for you. We’ll also regularly update you on our progress.
To get started with us, just call 888-601-5359 or contact us online today!
-
 Matthew is a marketing expert focusing on the SEO & martech spaces. He has written over 500 marketing guides and video scripts for the WebFX YouTube channel. When he’s not striving to put out some fresh blog posts and articles, he’s usually fueling his Tolkien obsession or working on miscellaneous creative projects.
Matthew is a marketing expert focusing on the SEO & martech spaces. He has written over 500 marketing guides and video scripts for the WebFX YouTube channel. When he’s not striving to put out some fresh blog posts and articles, he’s usually fueling his Tolkien obsession or working on miscellaneous creative projects. -

WebFX is a full-service marketing agency with 1,100+ client reviews and a 4.9-star rating on Clutch! Find out how our expert team and revenue-accelerating tech can drive results for you! Learn more
Make estimating web design costs easy
Website design costs can be tricky to nail down. Get an instant estimate for a custom web design with our free website design cost calculator!
Try Our Free Web Design Cost Calculator


Web Design Calculator
Use our free tool to get a free, instant quote in under 60 seconds.
View Web Design CalculatorMake estimating web design costs easy
Website design costs can be tricky to nail down. Get an instant estimate for a custom web design with our free website design cost calculator!
Try Our Free Web Design Cost Calculator