- Home
- Blog
- Web Design
- 17 Top Web Design Tools to Create an Impressive Site in 2025
17 Top Web Design Tools to Create an Impressive Site in 2025
-
 Published: Nov 19, 2024
Published: Nov 19, 2024
-
 14 min. read
14 min. read
-
 William Craig
William Craig CEO & Co-Founder
CEO & Co-Founder
- President of WebFX. Bill has over 25 years of experience in the Internet marketing industry specializing in SEO, UX, information architecture, marketing automation and more. William’s background in scientific computing and education from Shippensburg and MIT provided the foundation for RevenueCloudFX and other key research and development projects at WebFX.
Best web design tools in 2025
- WordPress — Best platform for designing and building websites at an affordable price
- Wix — Best code-free web design tool
- Webflow — Best for designing websites with animations
- Weebly— Best affordable web design tool for online stores
- Shopify — Best web design tool for ecommerce businesses
- Framer — Best for scaling new pages and content
- Google Web Designer — Best for creating engaging videos and HTML 5-based designs
- Sketch — Best web design tool for wireframing and collaboration
- Figma — Best web-based design and prototyping platform
- Mockplus — Best for designing, creating, and testing prototypes
- Balsamiq — Best for low-fidelity user interface wireframing
- Marvel — Best for designing, wireframing, and prototyping
- Canva — Best beginner-friendly web design tool with templates
- Adobe Illustrator — Best for creating vector graphics
- Vectr — Best free vector graphics editor
- Trello — Best free project management tool for web design teams
- Todoist — Best project management tool with flexible project views
Web designers need a well-stocked toolbox to create intuitive, cohesive, and stunning websites. A great set of tools allows designers to build user-friendly websites efficiently to keep projects moving and clients happy.
Check out our list of must-have web design tools to fuel your workflow, or discover how we can help you build an optimized, true-to-your-brand website.
17 best web design tools to help you work smarter
There is no need to work harder as you take on more projects – these tools will help you work smarter:
| Web Design Tools | Price | Free trial or free version available | Best Features |
| WordPress | Starts at $4 per month | Free limited version available | Free and paid customizable themes |
| Wix | Starts at $17 per month | Free trial available | Optimized templates for your business |
| Webflow | Starts at $14 per month | Free limited version available | Layout previews for different devices |
| Weebly | Starts at $10 per month | Free limited version available | Drag-and-drop builder |
| Shopify | Starts at $29 per month | Free three-day trial available | Built-in and customizable design themes |
| Framer | Starts at $5 per month | Free limited version available | Stack and Grids for creating responsive design |
| Google Web Designer | Free | N/A | Template gallery of video layouts |
| Sketch | Starts at $10 per month | 30-day free trial available | Reusable templates |
| Figma | Starts at $15 per month | Free limited plan available | Intuitive interface |
| Mockplus | Starts at $8.25/user per month | Free limited plan available | Design creation, prototyping, and testing |
| Balsamiq | Starts at $12 per month | 30-day free trial available | Sketch-style design |
| Marvel | Starts at $12 per month | Free limited plan available | Design specs generation |
| Canva | Starts at $15/user per month | Free limited plan and free trial version available | Design templates for various web design needs |
| Adobe Illustrator | Starts at $22.99 per month | Free trial available | Professional-level tools for creating graphics and illustrations |
| Vectr | Starts at $3.99 per month | Free limited version available | Cloud-based drag-and-drop editor |
| Trello | Starts at $5 per user per month | Free limited version available | Automation features |
| Todoist | Starts at $4 per month | Free limited version available | Flexible project views |
1. WordPress: Best affordable web design tool
Price: Starts at $4 per month (Free limited version available)

Around 43% of all websites on the Internet are powered by WordPress, a popular website-building platform for beginners. Experienced designers love WordPress, too, because it’s one of the easiest and affordable web design tools.
You can start with WordPress for free and check out its beautiful themes. If you want access to more design tools or to drive more revenue with your website, you can always upgrade.
Want to work with a professional WordPress website design agency? You can contact us online to learn about our services.
Pros:
- Pre-built templates for various industries can help get you started
- Customizable website elements
Cons:
- Pre-built templates for various industries can help get you started
- Customizable website elements
2. Wix: Code-free web design tool
Price: Starts at $17 per month (Free trial available)

Wix is a completely code-free web design solution. Wix uses artificial intelligence (AI) to create sites for you.
You can then customize and make this site your own. Use Wix to quickly whip up prototypes or benefit from its search engine optimization (SEO) tools and analytics.
Pros:
- Hundreds of pre-designed templates for various industries
- Has an AI site builder feature that makes it easy to design a website
Cons:
- Its lowest-tiered paid plan only has 2GB storage space
- You need to rebuild your website if you want to move out of the Wix platform
3. Webflow: Web design tool for animations
Price: Starts at $14 per month (Free limited version available)

Webflow is a no-code visual website builder that empowers designers to get their ideas out there. With Webflow, you drag design elements into the editor and build the site you envision.
Webflow automatically creates the code when you’re done, getting your designs live faster. If you want advanced customization options in a code-free solution, Webflow might be what you’re looking for.
Pros:
- Has available templates to help you get started
- Has courses and helpful resources for website building
Cons:
- The free version only comes with two static pages
- It takes time to learn
4. Weebly: Affordable ecommerce web design tool
Price: Starts at $10 per month (Free limited version available)

Weebly is a free no-code website builder with ecommerce and SEO tools. It lets you choose from fully customizable themes and use tools like an image editor and drag-and-drop builder.
Its paid plans come with advanced features and more support options.
Pros:
- Has mobile-friendly themes
- Has a drag-and-drop builder
Cons:
- Marketing tools are limited
- Personalization is limited
5. Shopify: Best web design tool for ecommerce
Price: Starts at $29 per month (Free three-day trial available)

Shopify is an ecommerce platform that enables businesses to create their online stores. It has built-in design themes that you can customize to suit your brand.
It has a free business name generator and logo maker to help you get started. This web design tool also comes with ecommerce tools, like:
- Invoice generator
- Purchase order template
- Profit margin calculator
- Discount calculator
- And more
Pros:
- Has a suite of ecommerce features
- Built-in templates and themes
Cons:
- Has additional costs, such as transaction fees
- If you want to migrate to another platform, you need to rebuild your ecommerce website
6. Framer: Best AI-powered web design tool
Price: Starts at $5 per month (Free limited version available)

You can design and publish your website using Framer. You can also scale your content using its content management system (CMS).
This web design tool also has AI-powered features that make it easy to create new pages with localized copy. You can even let the tool rewrite your copy to change its tone!
Pros:
- Has AI-powered tools to create new pages
- You can create designs with Figma and integrate the design with Framer
Cons:
- Has no ecommerce functionalities
- The free version has no custom domain
7. Google Web Designer: For HTML 5-based designs
Price: Free

Google Web Designer is a web design tool that enables you to create engaging videos, images, and HTML 5-based designs.
Not sure how to get started designing? This tool has a template gallery of layouts you can use as a starting point for your design.
Pros:
- Helps you create interactive web elements
- Has a lot of online how-to documents
Cons:
- Has limited functionalities to create an advanced website
- Can’t open HTML files that weren’t created using the app
8. Sketch: Best wireframing tool
Price: Starts at $10 per month (30-day free trial available)

Sketch is a complete design application for Mac users that has everything you need to create prototypes and share them with your team. Enjoy reusable templates, customizable tools, and offline and local file support. Sketch emphasizes its simple controls and intuitive interface, which are designed to help you work faster.
Pros:
- Has reusable templates and prototyping tools
- Has collaboration features that enable designers and developers to look at designs simultaneously
Cons:
- Available only on Mac
- You must install the Sketch app to use it
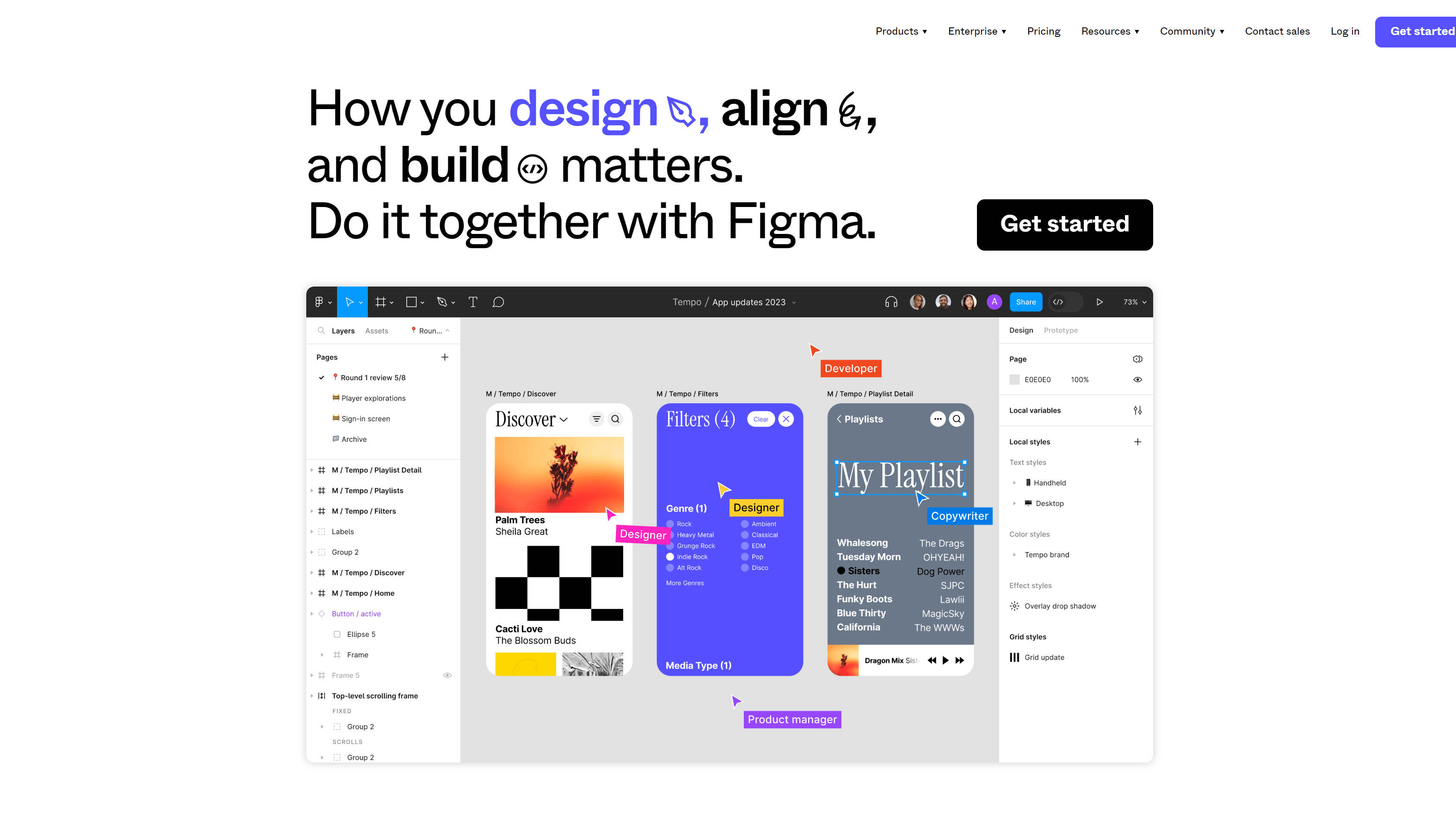
9. Figma: Best web-based design and prototyping tool
Price: Starts at $15 per month (Free limited plan available)

Figma is a speedy web-based design and prototyping platform built for collaboration. With Figma, each design file is a web link – there’s no need to sync or transfer files. Files are private until you decide who to share them with, similar to Google Docs. Figma claims to be the best platform for user experience design. You can give it a test and try it for free.
Pros:
- Enables real-time collaboration among team members
- Developer hand-off is easy
Cons:
- Non-designers may not find it user-friendly
- Users need internet connection to access Figma
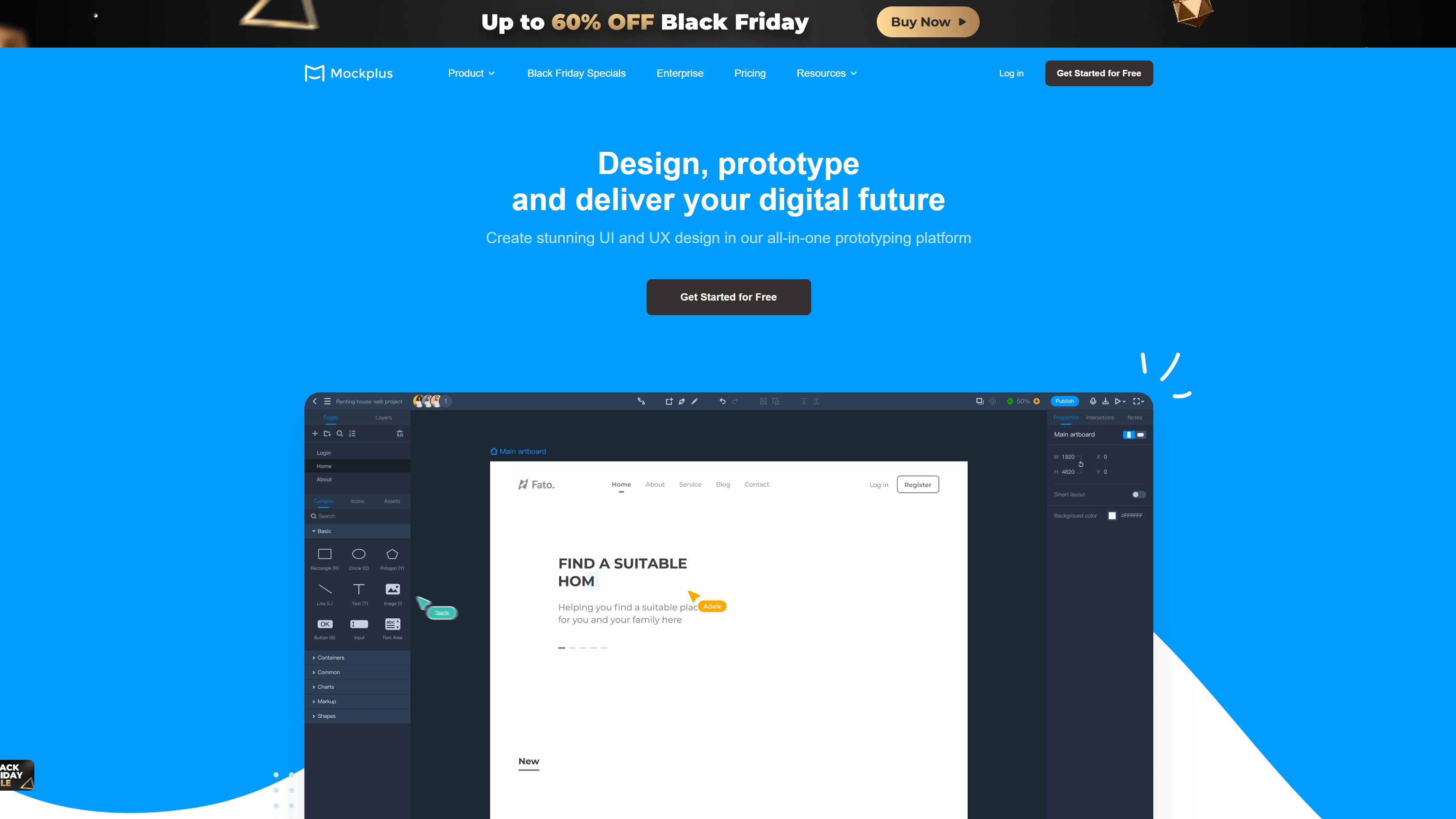
10. Mockplus: Best for designing and testing prototypes
Price: Starts at $8.25/user per month (Free limited plan available)

Mockplus isn’t just a web design tool – it’s a cloud-based real-time workspace and project management solution. With Mockplus, you can create prototypes to test a range of page interactions and see your designs in action. It also comes with templates and a customizable components library. Plus, it offers free plans if you want to try before you buy.
Pros:
- Has collaboration and handoff features
- Users can access it through the web, iOS, or Android devices
Cons:
- Can be overwhelming for beginners
- Has a smaller community and less support
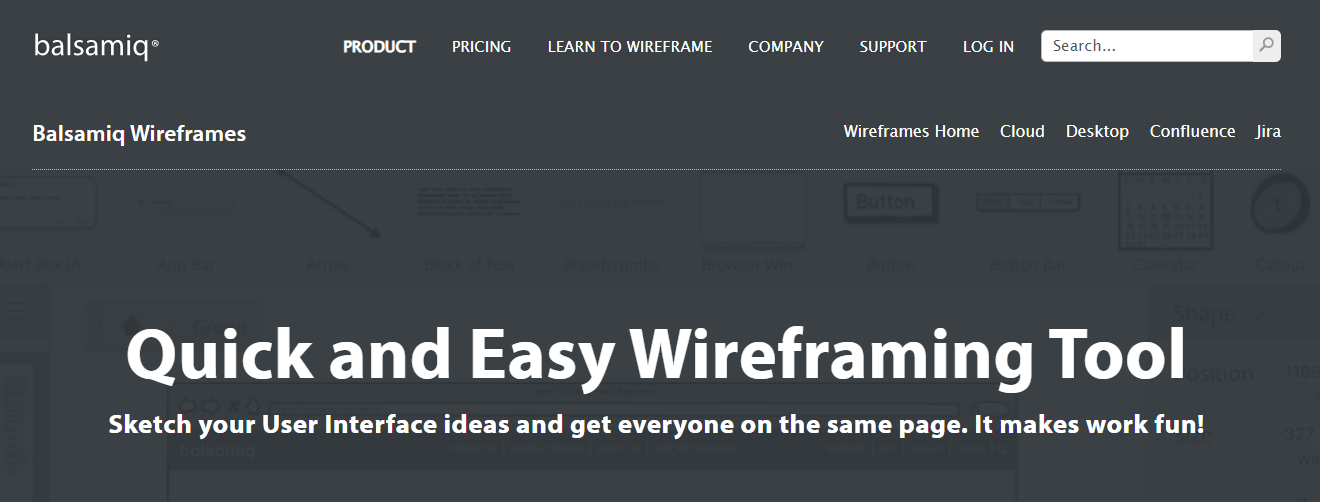
11. Balsamiq: For low-fidelity wireframing
Price: Starts at $12 per month (30-day free trial available)

Balsamiq is a cloud-based, low-fidelity wireframing tool. You can quickly and easily create sketches of your ideas for applications or websites so that you can share and test them even faster.
It uses sketch designs so that teams can focus on design, content, and user interaction.
Pros:
- Cloud-based
- Low-fidelity wireframing, so users can focus on structure and content
Cons:
- Designs are low-fidelity and have no colors and details yet
- Limited elements available
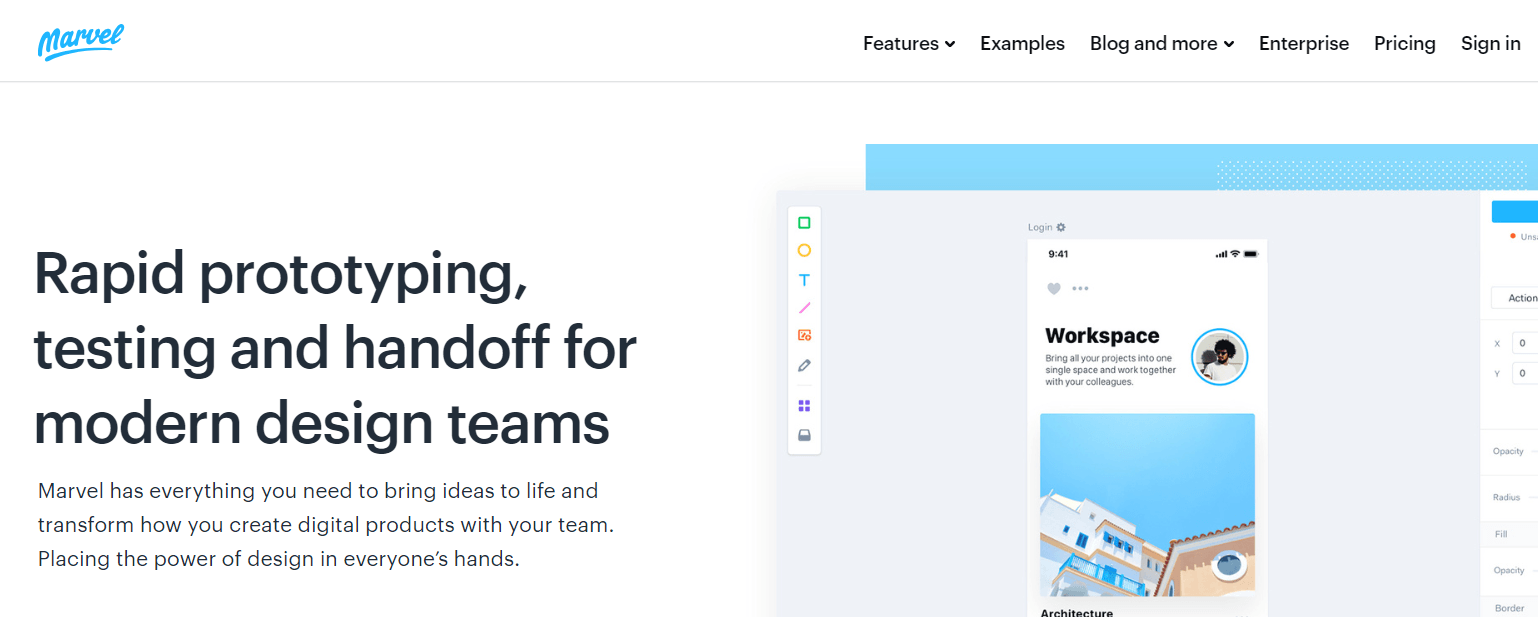
12. Marvel: For designing, wireframing, and prototyping
Price: Starts at $12 per month (Free limited plan available)

Marvel is a web design tool that enables you to wireframe, design, and prototype your site. Using intuitive tools, you can refine your interface and generate design specs.
You can also collaborate with other team members involved in your web design project using this platform. Want to plan and show your user journeys and site hierarchy in your design? Marvel can show how your audience interacts with your designs with no coding required.
Pros:
- Has web design, wireframing, and prototyping features
- Collaboration features
- Can show customer journeys and site hierarchy in your design
Cons:
- Users may need time to get used to its interface
- Limited customization options
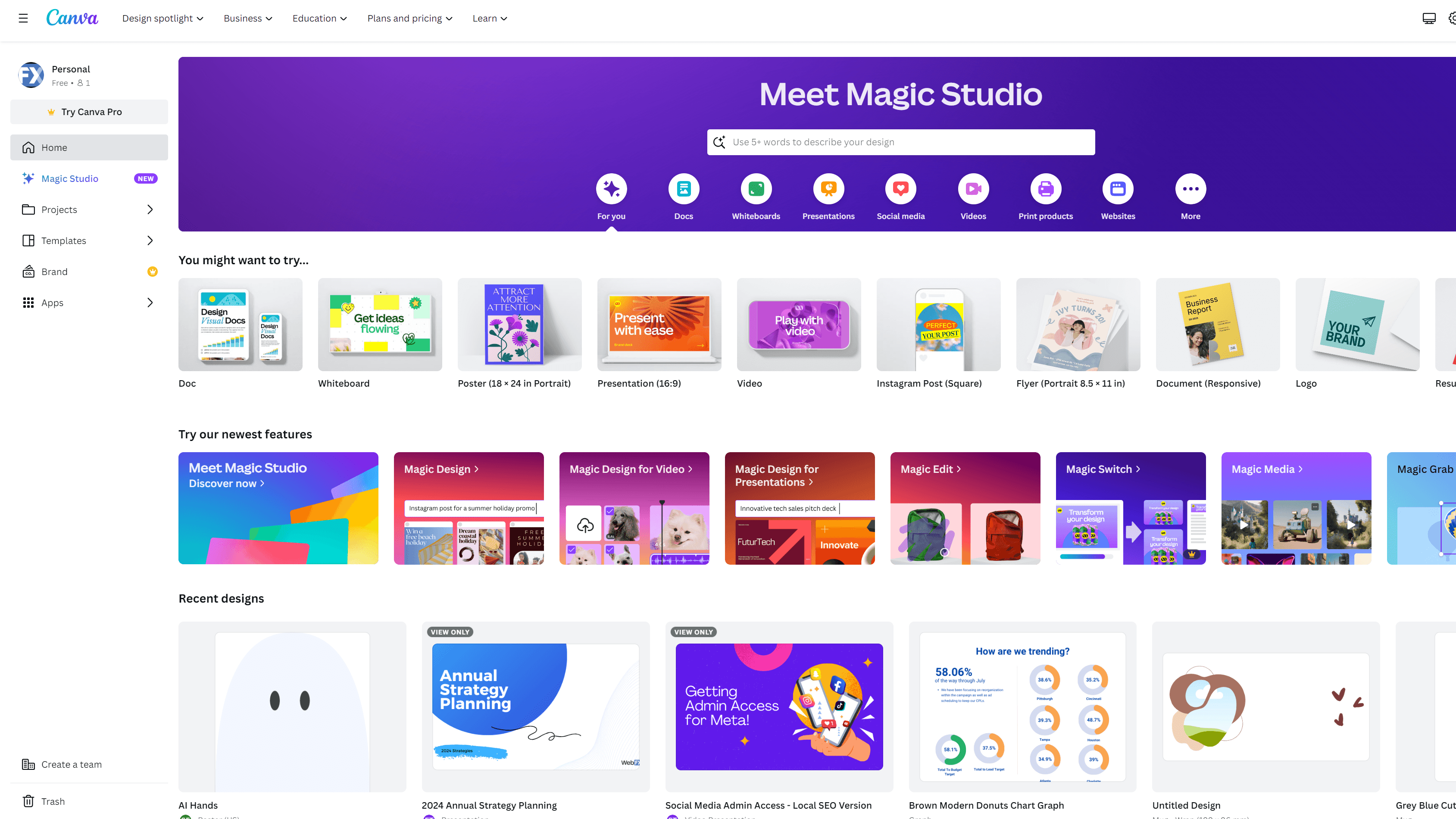
13. Canva: Beginner-friendly web design tool
Price: Starts at $15 per month (Free limited plan and free trial version available)

Canva is an excellent option for anyone looking to quickly create graphics and single-page websites – regardless of their experience. This free, beginner-friendly web design tool offers an extensive library of professional-quality templates and photos to give you a head start.
Use Canva to experiment with concepts or build your web design skills.
Pros:
- User-friendly
- Can create mobile-friendly websites
- Has a library of templates
Cons:
- Templates and layouts don’t offer much flexibility
- Has storage limits
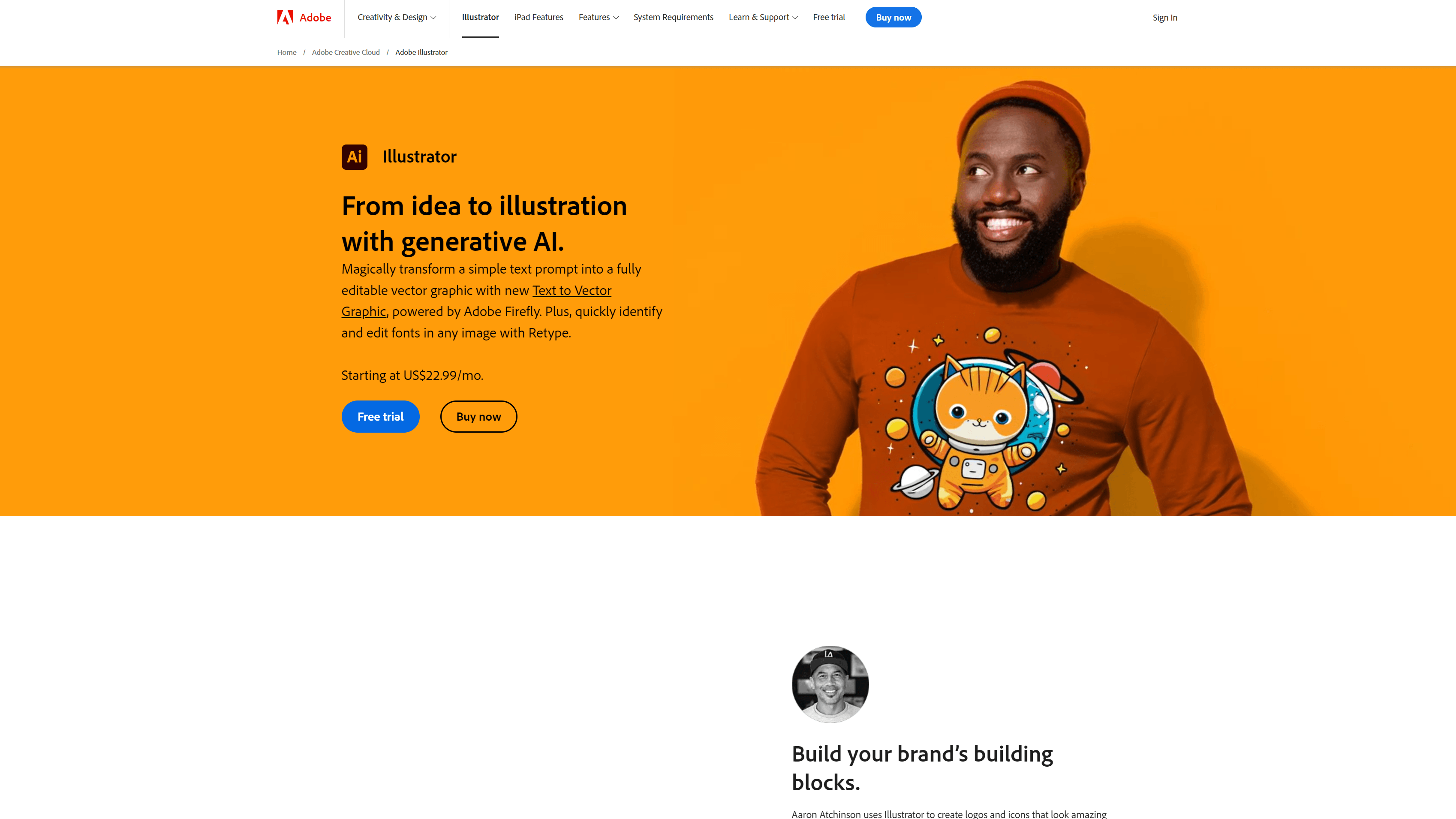
14. Adobe Illustrator: Best for creating vector graphics
Price: Starts at $22.99 per month (Free limited plan available)

Adobe Illustrator is ideal for creating highly detailed vector graphics for your website. Create any logo, infographic, banner, or font you can dream up. If you’re new to Illustrator, there are plenty of websites to help you learn.
Pros:
- Can create detailed vector graphics
- Supports various file formats
- Integrates well with other Adobe tools
Cons:
- Steep learning curve
- More expensive than other website design tools
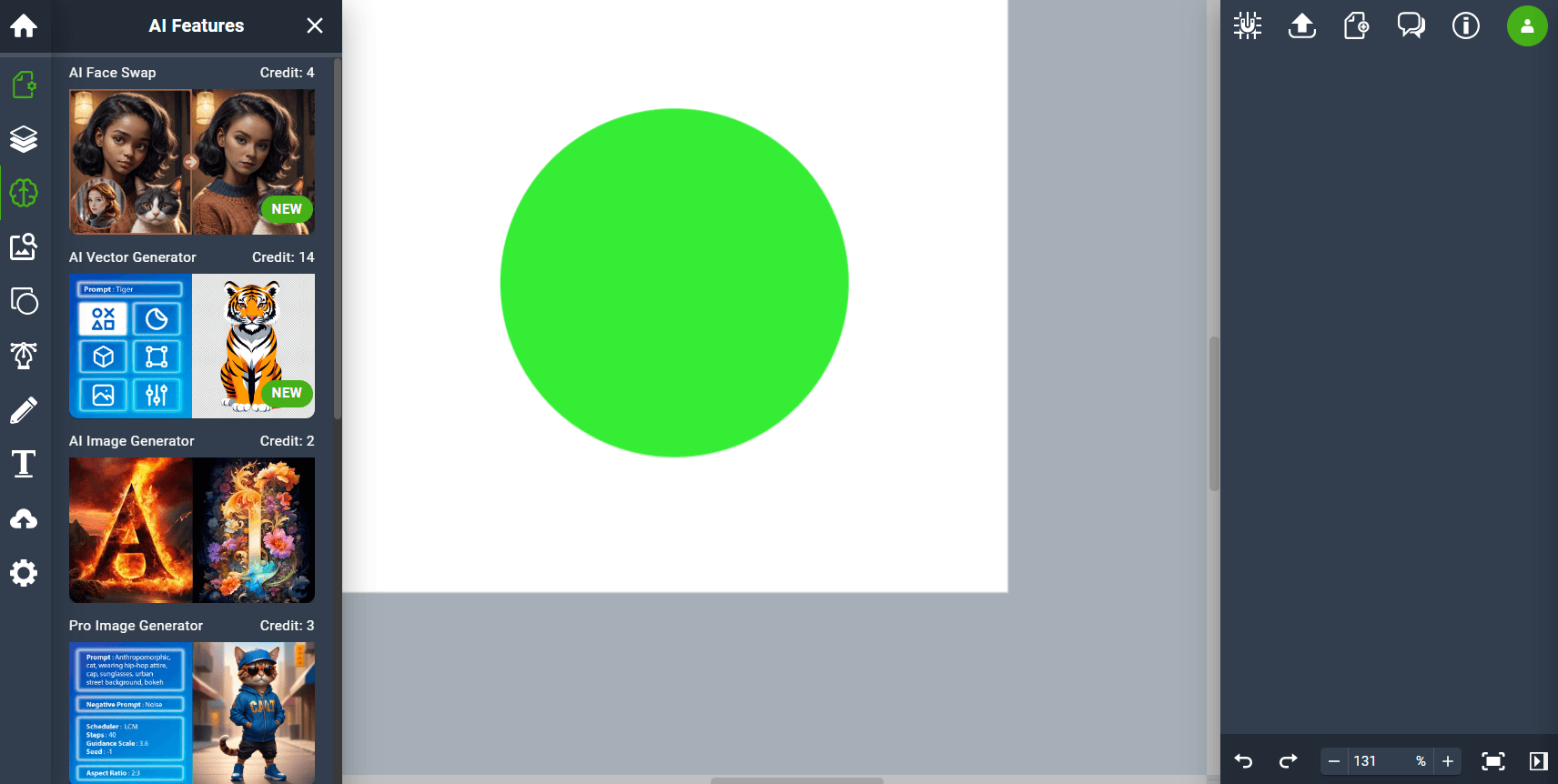
15. Vectr: Free vector graphics editor
Price: Starts at $3.99 per month (Free limited version available)

Vectr is an Adobe Illustrator alternative that you can use to design vectors and illustrations. Now powered by artificial intelligence (AI), it can generate icons and vectors.
It has a user-friendly drag-and-drop editor that even design beginners can learn how to use. Since it’s a cloud-based platform, Vectr lets you save a design and share it with colleagues to get their input!
Pros:
- Browser-based vector tool
- Can generate vectors with prompts
Cons:
- Vectors are simpler compared to pricier alternatives
- The free version has ads
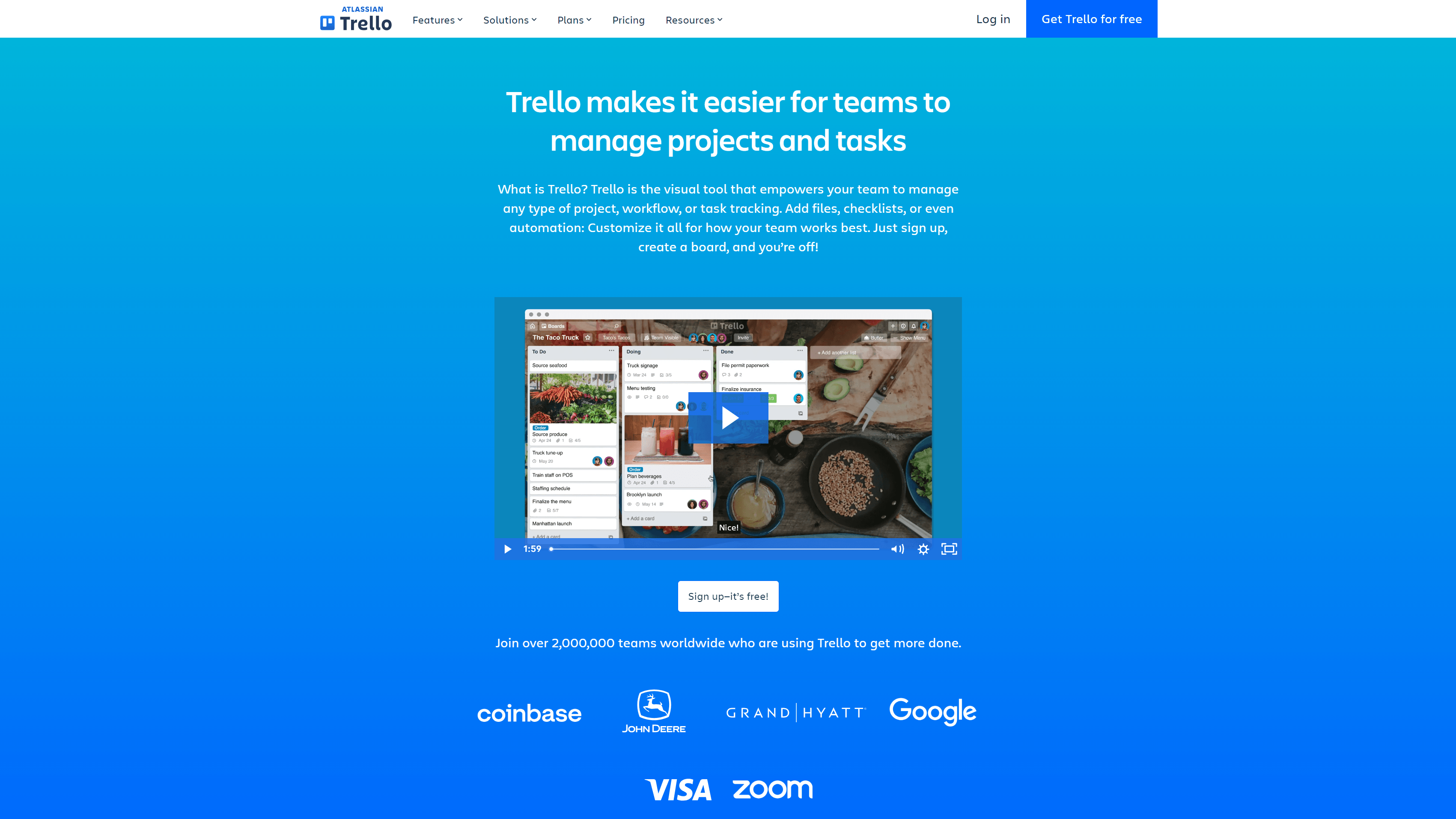
16. Trello: Kanban-style project management tool for web design
Price: Starts at $5 per user per month (Free limited version available)

If you’re managing a team and need help staying organized, consider Trello. Trello is a free, collaborative project management tool. It helps web designers organize and track project tasks using a simple interface. You can also use Trello to build the perfect workflow.
Pros:
- Simple interface
- Can integrate with other apps and productivity tools
Cons:
- Users must be online to access Trello
- Vectors are simpler compared to pricier alternatives
- The free version has ads
17. Todoist: Web design project management tool with flexible views
Price: Starts at $4 per month (Free limited version available)

Todoist is a powerful task management and to-do list application. Using Todoist is simple – add a task and move it into a project. You can break tasks into subtasks, set up reminders, and assign priority levels to tasks. It also comes with a bunch of templates to help you accomplish everything from video making to grocery list writing – after all, designers need to eat.
Pros:
- Flexible and user-friendly
- Can be accessed on a web browser or through mobile and desktop apps
Cons:
- Task reminders are only available in paid plans
- Limited integrations
FAQs about web design tools
Web design tools can help you create and manage your website. Let’s go through other questions you may have about tools for website design:
Do I need to learn how to code to design a website?
Many modern web design tools don’t require coding skills. You can design webpages using drag-and-drop tools and AI-powered website builders.
However, if you’re familiar HTML, CSS, and JavaScript, you can better understand how web browsers work. As a result, you also understand the various customizations you can do in your designs.
What should I look for in web design tools?
Consider the following when searching for the best web design tool for your workflow:
- Templates: Well-designed templates can save you a lot of time or provide inspiration to jumpstart a project.
- Customization: A great design tool allows you to customize, putting no limits on your imagination.
- Intuitive interface: Choose a design tool that’s easy to use and fits seamlessly into your workflow.
- Collaboration: Make sure you can easily collaborate with your team or clients and apply feedback and ideas.
- SEO: If you want to drive more traffic to your website, choose a platform with SEO tools.
- Responsive design: Your web design tools should adapt to your devices so you can easily navigate them wherever you go.
- No-code building: Consider if you want to leave coding to your developers. If so, choose a tool that lets you build code-free.
- Affordable plan: Plenty of free or affordable web design tools are available to help you achieve a streamlined workflow.
Explore More: Web Design Trends for 2025
Unlock your creativity with affordable web design tools
Artists need tools to bring their ideas to life and communicate them with others. A great set of web design tools will empower you to unleash your creativity and share your work with the world.
That said, creating a website from scratch can feel like a challenge, even with the best tools at hand. We’re here to help.
WebFX is one of the best web design agencies you can hire. We’ll help you build a website that celebrates your brand and drives traffic. Learn more about our web design services today by calling us at 888-601-5359 or contacting us online!
-
 President of WebFX. Bill has over 25 years of experience in the Internet marketing industry specializing in SEO, UX, information architecture, marketing automation and more. William’s background in scientific computing and education from Shippensburg and MIT provided the foundation for RevenueCloudFX and other key research and development projects at WebFX.
President of WebFX. Bill has over 25 years of experience in the Internet marketing industry specializing in SEO, UX, information architecture, marketing automation and more. William’s background in scientific computing and education from Shippensburg and MIT provided the foundation for RevenueCloudFX and other key research and development projects at WebFX. -

WebFX is a full-service marketing agency with 1,100+ client reviews and a 4.9-star rating on Clutch! Find out how our expert team and revenue-accelerating tech can drive results for you! Learn more
Make estimating web design costs easy
Website design costs can be tricky to nail down. Get an instant estimate for a custom web design with our free website design cost calculator!
Try Our Free Web Design Cost Calculator
Table of Contents
- 17 best web design tools
- 1. WordPress
- 2. Wix
- 3. Webflow
- 4. Weebly
- 5. Shopify
- 6. Framer
- 7. Google Web Designer
- 8. Sketch
- 9. Figma
- 10. Mockplus
- 11. Balsamiq
- 12. Marvel
- 13. Canva
- 14. Adobe Illustrator
- 15. Vectr
- 16. Trello
- 17. Todoist
- FAQs about web design tools
- Do I need to learn how to code to design a website?
- What should I look for in web design tools?
- Unlock your creativity with affordable web design tools


Web Design Calculator
Use our free tool to get a free, instant quote in under 60 seconds.
View Web Design Calculator
Proven Marketing Strategies
Make estimating web design costs easy
Website design costs can be tricky to nail down. Get an instant estimate for a custom web design with our free website design cost calculator!
Try Our Free Web Design Cost Calculator
What to read next





