How to Make Website More Interactive in 13 Steps
Effective web design is essential to your site’s success. That’s why so many web designers are turning to interactive web designs to make sites more engaging and enjoyable for users.
We’ll go over what interactive web design is, seven reasons why interactive design is important, and how to make your website more interactive in thirteen steps.
Check out WebFX’s Web Design Blog! You’ll Find Lots of Other Useful Web Design Tips and Inspiration!
What is interactive website design?
Web designers create interactive web design by using specific code and software implementation. When you create an interactive website, you’ll increase user engagement and improve their experience on your website.
Interactive designers are user-oriented and work towards giving the user control while still instilling a sense of personalization and playfulness in the design. They increase the responsiveness and real-time interaction of a site, guiding users towards the information they are looking for.
Check out this website below!

Active Theory — which designs websites, apps, installations, and VR/AR experiences — does a great job including interactivity in their website design. Users take their time on Active Theory’s home page, playing with 3D scrolling effects, watching the video, and engaging with the interesting hover animations on their clear-cut call to action (CTA).
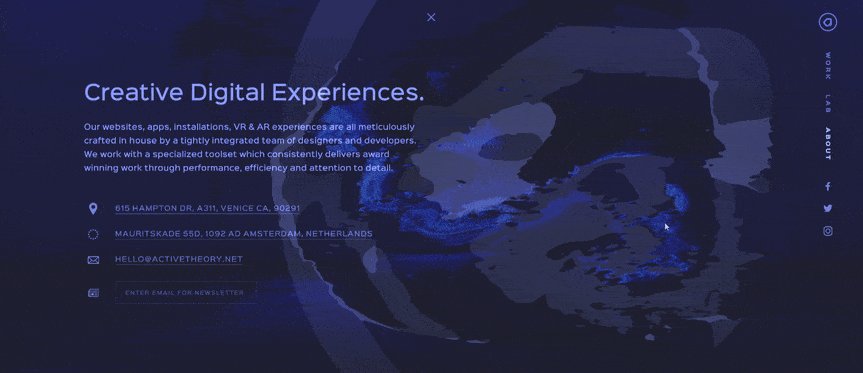
Their other pages are just as interactive, with their about page being our favorite. On it, they have a simple explanation that defines them and their brand, and they include location information and social media plugins that make for easy sharing. Pair these with their water-like cursor animations, and you have a very dynamic and interactive website.
We don’t want to tell you about the work we do, we want to SHOW you.
View Our Portfolio
We’ve built over
Websites
in a variety of industries.
Why is interactive web design important?
Building dynamic websites can be a significant investment of time, money, and effort, but the payoff is worth it. Here are seven benefits of interactive website designs.
1. Connect with your audience
People like to interact and form connections. When you create excellent interactive design, you create a design that users can connect to. Did you know that it takes less than 10 seconds for users to decide whether they trust your company just from the design of your website? That initial connection is key and you can forge a strong one by creating an interactive web design.
2. Improve your site’s personalization
Interactive design helps you personalize your site to your audience’s tastes. You can track interactive actions on your site, like when someone plays your video or shares your article on social media. Because you can track your users’ interactions, you’ll be able to test which interactive elements work and which don’t — allowing you to hone in on the perfect personalization elements.
3. Lower your bounce rate
Bounce rate is the percentage of people who leave your site after viewing only one of your pages. Users are more likely to linger on your site if you encourage them to interact with it in addition to perusing your content. You’ll have a lower bounce rate if people remain on your site, and Google will take notice and consider your site beneficial to users.
4. Boost your brand’s awareness
When you implement interactive elements, users will want to explore all that your site has to offer — visiting pages they might not have otherwise. People will get to know your site and your brand better, which will increase their trust in your brand and your brand awareness as a whole.
5. Encourage sharing
When a person finds your design entertaining, they’ll want to share it with others. Innovative interactive design will draw traffic to your site and cause people to share your website with others. You may even see your site shared on social media!
6. Build backlinks
When people share your site, it helps you build mentions and backlinks. Whenever people link back to your website from their own or their blogs, it’ll spread word of your brand and could help to improve your ranking on Google. The more quality links you have, the more authority and trust your brand will have.
7. Increase your conversion rates
When users trust your brand, they are more willing to perform the actions that you suggest, from signing up for a brand credit card to applying for health insurance.
And well-implemented web design impacts your credibility. Close to 50% of people rate website design as the number one factor that shapes their opinion on a company’s credibility.
13 elements of a successful interactive website design
What is the easiest way to make a successful, interactive website? Design with your users in mind! Knowing your audience helps you understand what would interest them and what would get them to act.
Once you define your audience, you can brainstorm ideas of what they would like to see on your site. You can start building elements that they find relevant, useful, and enjoyable.
Need some help defining your audience? Check out our helpful page on creating targeted personas!
Here are thirteen elements of an interactive web design.
1. Design
Implementing a dynamic website design boosts users first impression of your site since 94% of all first impressions on a website are design-related. Your overall design should be functional and pleasing to create a positive interaction for users.
Plan out the details of your website design, such as the colors you’ll use in your pallet, the font pairings you’ll feature, and an overall layout.
2. Page speed
Sometimes when people design interactive sites, the pages can get bogged down. All the weighty elements can slow the page’s load speed to a crawl. In this age of fast information, don’t expect users to stick around even if you have interesting dynamic elements on your page. Users expect a webpage to load within two seconds. They’ll leave for another site if yours takes too long to load.
As you are creating and implementing interactive features on your site, make sure that your load speed stays up to par. If you can increase your website’s speed by just one second, you’ll boost your conversions by 7%.
3. Mobile-friendly
Users spend 70% of their internet time on mobile devices, so make sure that your interactive elements translate well to mobile. It’s worth it to do so because 52% of people are less likely to engage with a company if the site views poorly on mobile.
On the flip side, 74% of users are more likely to return to a website with a mobile version, and 67% of users more likely to buy from a mobile-friendly company. Of the companies that invest in responsive design, 62% see an increase in their sales.
4. Navigation menus
One of the simplest forms of interaction is a navigation menu. Have an easy to find, easy to use navigation menu for your site, and allow users to find what they’re looking for easily. Every page on your website should be accessible in some way or another via your menu, which means creating a well-thought internal structure.
Extra kudos if you can make it hidden unless interacted with and have it accompany the user as they scroll down your page. Add a return-to-top link within your content if it doesn’t.
Your menu can span the top of your page or the bottom (used generally if it’s a short page), or appear stacked vertically on either side as well.
5. Search bar
Adding a search bar can also improve your user’s interaction with your site, allowing them to find content faster than with your navigation menu.
When including a search bar, make sure that your content is searchable. You wouldn’t want your users unable to find the content they’re looking for.
6. Internal links
Of course, the simplest form of navigation is linking. Simply having links scattered throughout your text will do a lot to improve how your users interact with your website.
With links, users will have an easy time finding additional relevant content on your site. They’ll be less likely to leave your page when they can find more information only by clicking on a link.
7. Interactive tools
Provide interactive tools on your site that encourage user engagement. Make sure that your tools fit your business objectives so they don’t feel random or out of place to your users.
Some tools you might try including are:
- Interactive calendars to facilitate the booking of appointments
- Google Maps to show your company’s location(s)
- Service calculators that estimate costs according to each user’s situation
8. Feedback
Include methods of gathering feedback about your user’s experience with your brand. Ratings are probably the most popular method of generating feedback, and they have a variety of forms, such as stars or smiley faces, so you can choose which format fits your business best.
You can increase the number of ratings simply by asking users to rate their experience after purchasing a product or service.
For more in-depth feedback, you can create surveys and voting systems that will help you gather statistical data that you can use to analyze, test, and optimize your site’s user experience.
9. Forms and buttons
Including forms to your site will improve communication between you and your users. Contact forms provide means for users to ask you questions directly. They’ll help you gather demographic data to help you hone in on your audience base.
For WordPress, there’s the WPForms plugin, which will allow you to create a variety of mobile-friendly forms from pre-built templates.
Add buttons to subscribe to your newsletters, blogs, podcasts, or social media accounts in visible places on your page. Also, include buttons that allow users to share your content to social media platforms directly from the page.
10. User-generated content
User-generated content can be great for both customer service and customer interaction with your brand. It also allows users to interact with your customers, which is great for building up a community around your brand.
User-generated content on your page can be:
- Comments in a comment section of your blog post
- Chat services (great for customer service) with both live representatives and chatbots
- Guest posts from influential people in your community
- Or forums that contain topics that users can contribute to
11. Images
Images are the simplest interactive element. They’re easy to use, lightweight, and memorable. When you pair content with a relevant image, users are 65% more likely to remember it afterward.
You can also format your images in a variety of ways such as slideshows, galleries, catalogs, and carousels. You can increase the interactivity of images by introducing image animations such as image overlay, where hovering over image gives you text with more information about the image.
GIFs also give about similar benefits as images, though being larger in file size, they’re still much smaller than videos. Since they play and loop automatically, they easily catch your visitor’s attention and provide demonstrations of your topic.
12. Videos
Videos are proven methods of increasing interaction on your site. Customers are 10x more likely to interact with videos than with text, and they’ll spend 88% more time on pages that contain videos.
Not to mention that a user’s brand association increases by 139% after watching a video — crazy, right?
Videos also give you an excellent avenue to create engaging content for social media. Considering that YouTube is all about videos, you can start building your YouTube channel as you make your site more interactive. Two birds with one stone! Three, if you’re also posting to other social media platforms.
13. Animated elements
Including animated elements is one of the all-time best ways to increase interaction on your website.
- Dynamic scrolling: Where elements appear and change as you scroll down the screen. Often web designers will set it up so that the background or else a prominent feature is static on the page while other elements move as the user scrolls.
- Playful cursors: Where web designers change the shape of the cursor. Often there will be hover animations involved along with the change of cursor design.
- Hover-triggered changes: Often with buttons and menus, where hovering over them changes color or shape. These often include 3D effects and type manipulation.
- 3D hover or scroll effects: Where for images or backgrounds are made having multiple layers and each layer has a different movement speed when scrolling or moving the cursor.

This header image for Alice Lee’s website contains an exciting 3D hover element. We love how the 3D effects look when you move your mouse around the image.
Ready to get started with WebFX?
We’re excited to help you build the perfect interactive website!
We’ve got loads of experience, too! We started building websites back in 1996, and since then, we’ve built over 1,600 websites and won more than 50 web design awards! Check out our portfolio.
And if you’re in the neighborhood for a quick build, we can do that, too! With our RainmakerFX package, we’ll build and have your new website up and running in 30 days.
Contact us online or call us at 888-601-5359 to see what we can do for your website!
Related Resources
- How to Design the Web in a High-Def World
- How to Develop Your Website’s Tone of Voice
- How to Improve Your Site’s Search Function
- How to Make Data Visualization Better with Gestalt Laws
- How to Measure the Effectiveness of Web Designs
- How to Navigate Design by Committee
- How to Teach Web Design Using Optimal Learning and Gestalt
- How to Tell if Your Site is Designed to Convert
- How to Use AI for Design (With Examples)
- How to Use Your IPad for Real Design Work
Explore 100K+ Hours of Industry Expertise
- How Much Does an Ecommerce Website Cost?
- How to Create a Fantastic Daycare Website Design in 4 Steps
- How to Create a Website That Drives Results for Your Countertop Manufacturing Business
- How to Find the Best Law Firm Web Designer
- How to Master Web Design for Telehealth to Drive Revenue
- HVAC Web Design
- HVAC Website Designs
- Important Website Design Tips for Lawn Care Businesses
- Industrial Website Designs/industrial Website Design Examples
- Moving Company Website Design Services









