9 Best Ecommerce Website Design Practices
How do you do that, though? Product pages have very different content than your homepage, and that means you have to use different web design techniques. So, what are those techniques? Here, we’ll go over nine of the best ecommerce website design practices for you to apply to your online store, along with examples of ecommerce sites that did a great job implementing those practices.
Read on to learn more about ecommerce web design, and then consider partnering with WebFX — the ecommerce website design company with over 1,100 glowing client testimonials — to get help applying these tips to your own website!
1. Allow for customization
Some online product purchases are set in stone. If you’re looking to buy a set of silverware, the kind you select might only come in one form. What you see in the picture is what you get.
Other products, however, are more customizable. For example, a hard drive might be available in different storage space sizes or a set of pens might come with different color options.
If any of your products work this way, make that clear on your product pages. Let users pick out the specifications they want before clicking “add to cart.”
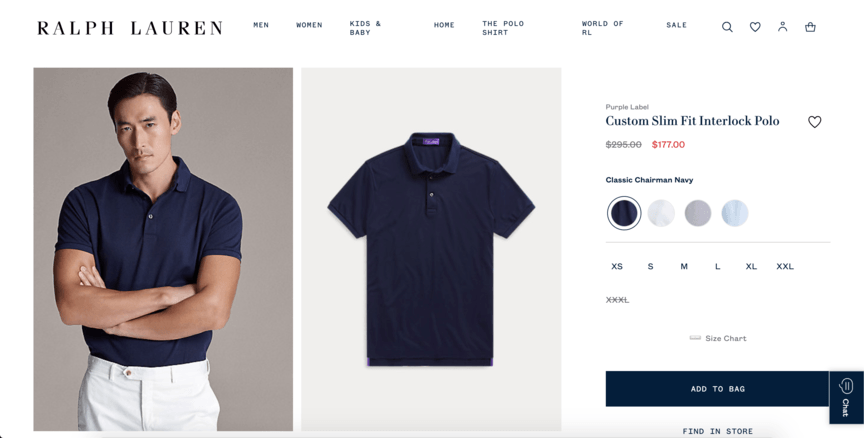
One website that does an excellent job with this is Ralph Lauren.

In their store, when you select a shirt, you can choose your preferred size and color. This feature isn’t hidden away somewhere — it’s clearly displayed right beneath the name and price.
2. Incorporate interactive elements
One of the best tools at your disposal for keeping people engaged is interactive website elements. When users encounter content that they can manipulate and interact with, it holds their interest significantly longer than static text and images.
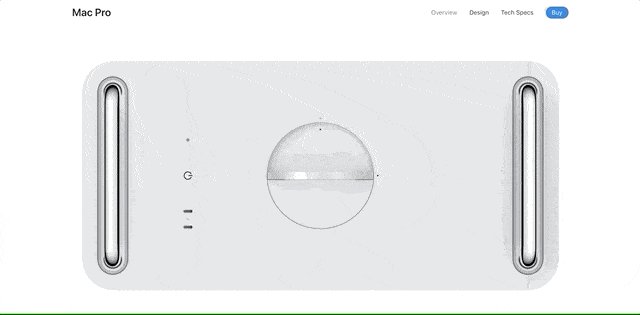
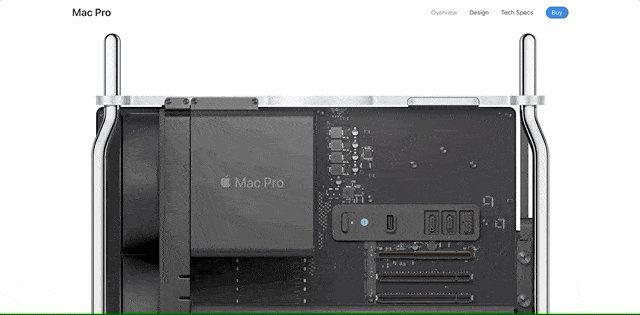
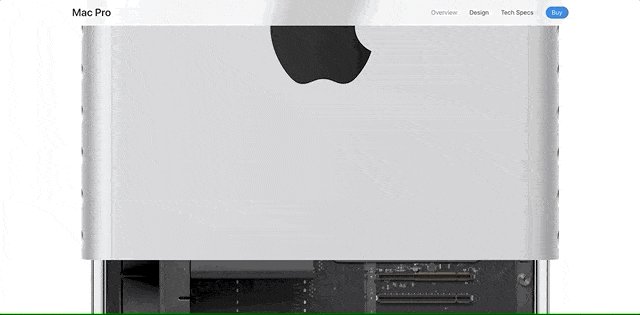
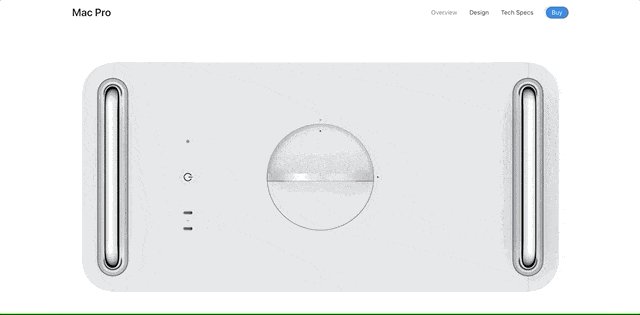
Interactive elements can take many forms. One great example, though, is Apple’s website.

On their page for the Mac Pro, they show a large image of the computer within its casing. As you scroll down the page, the casing slides off, revealing the internal components. This feature is not only engaging, it’s informative, allowing you to see more of what you’re buying.
3. Keep users engaged with video
Another effective way to keep users engaged is to use video. It’s hard to keep from being drawn in by the attractive, moving visuals that videos embody.
Like with the previous point, you have different options for doing this, largely depending on what you sell. You could use videos to advertise your products or to show how they work. On product pages, it’s probably best to keep them informative.
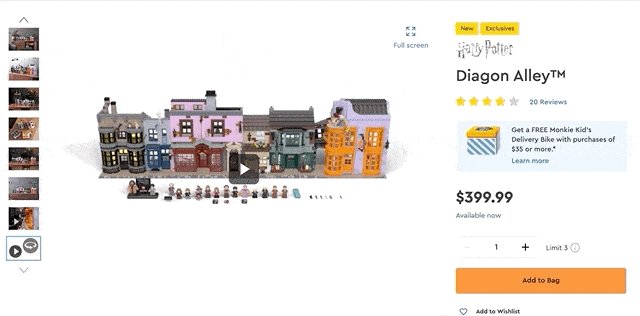
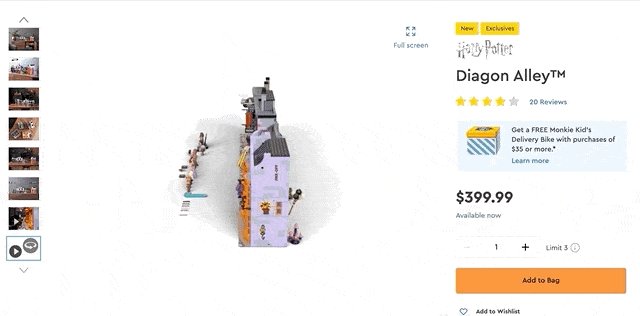
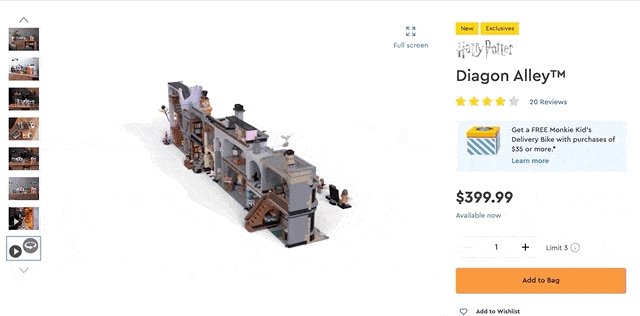
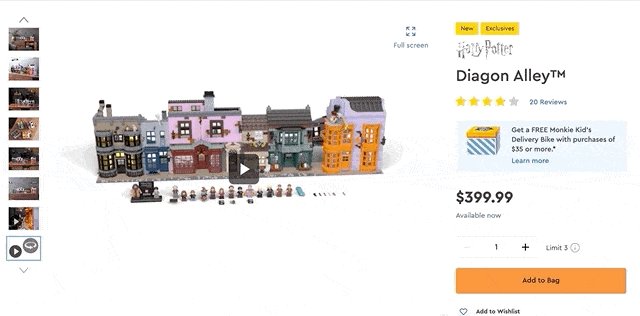
Lego’s website does this very well.

On many of their product pages, they include a video depicting the product rotating a full 360 degrees. While these videos are extremely short and simple, they’re also enormously useful to customers since they allow them to see the product from all angles.
4. Show different purchase options
Not all product pages are limited to one option. We’ve already talked about how you might offer a specific product in different sizes or colors, but there’s another way that products can come in multiple flavors.
Some businesses might offer the same product at different prices based on whether it’s new or used, or the format. This situation isn’t so much a case of customization, but rather focuses more on quality, much like a car dealership might offer both a new and used version of the same car.
When it comes to web design, though, make sure you make those different options clear to users.
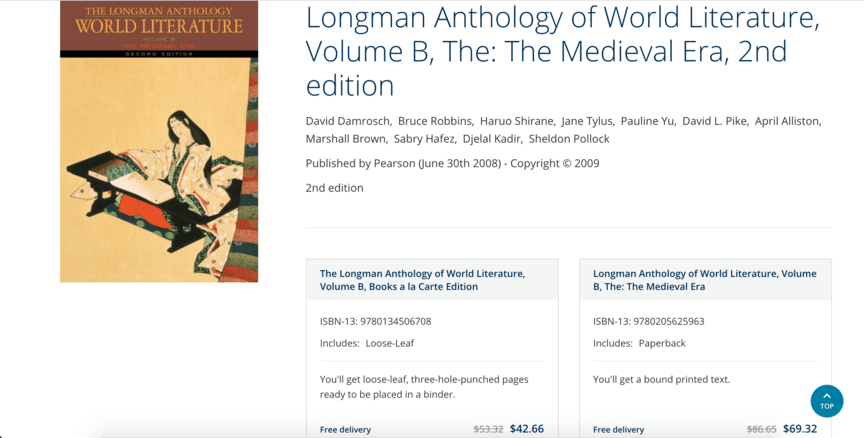
Pearson’s website offers a good example of this in action.

On many of their textbook product pages, they offer the books in two formats: A traditional bound book, and a stack of loose-leaf pages to be put in a binder. The latter is lower in quality, but also significantly cheaper. Both options are clearly displayed on the page.
5. Use principles of design
In the midst of including all the necessary practical features, many businesses overlook the importance of simply making their website look good. At least 38% of users stop engaging with a website if it appears unattractive, so you have to make sure that doesn’t happen on your site.
A good way to make sure your ecommerce website design is hitting all the right visual targets is to follow the four principles of design:
- Alignment: Lining up content in a way that looks pleasing and makes sense.
- Contrast: Using design elements, especially color schemes, that aren’t too similar and don’t clash with each other.
- Repetition: Maintaining a consistent feel across the space by repeating specific elements.
- Proximity: Linking relevant or similar elements by placing them near one another.
When it comes to these principles, one of the best ecommerce website design examples out there is Royal Doulton.

Their product pages, like the one above, feature an excellent blue-green color scheme that contrasts nicely with the white of the product images. The alignment is also perfectly aligned on the right. To top things off, it looks very clean — there isn’t too much going on, and the page utilizes white space well.
6. Keep search results simple
One of the easiest ways for people to find products on your website is to search your store, so you should definitely include a search bar that allows them to do that. But it’s not enough just to have a search feature — you also must optimize it.
Specifically, you should do what you can to keep it simple. Some ecommerce websites feature search result pages that have numerous things happening at once, and it can become overwhelming. Make it easy on your users by cleaning up search results.
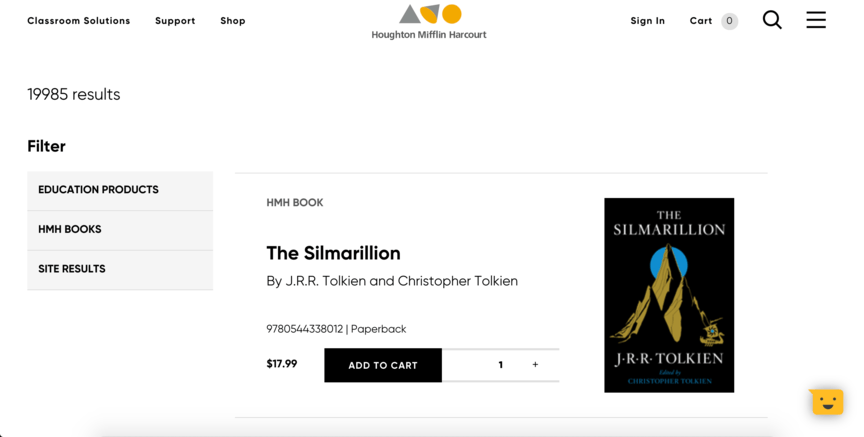
For example, look at this search results page for Houghton Mifflin Harcourt.

The information it shows tells you what you need to know, but beyond that, it’s extremely minimalistic. The sidebar isn’t stuffed with unnecessary text, but features a mere three options for filtering results.
The vast majority of the page is devoted to white space, and as a result, it appears very clean. That’s the effect you want for your website.
7. Constantly update your inventory
One of the worst things you could possibly do for your business is to neglect your inventory numbers.
If an item goes out of stock, but you fail to update your website to reflect that, you might end up with people purchasing a product you don’t have available.
To avoid this mistake, make sure you keep your inventory updated at all times. The easiest way to do this is to have it update automatically whenever you make a sale.
When an item is out of stock, you can follow the lead of Motorola.

The Moto G Power product page currently states, “This product is not available at the moment.” To drive this point home, the page also crosses out the “Color,” “Carrier,” and “Storage” boxes.
8. Provide easy navigation
Not everyone will navigate your website’s store by using the search bar. Sometimes, you’ll have customers who aren’t exactly sure what they want and browse your online store like they do in a physical shop.
To accommodate these users, ensure you make your store easy to navigate. Someone starting on your store’s homepage should be able to find their way quickly and seamlessly to a product page of their choice.
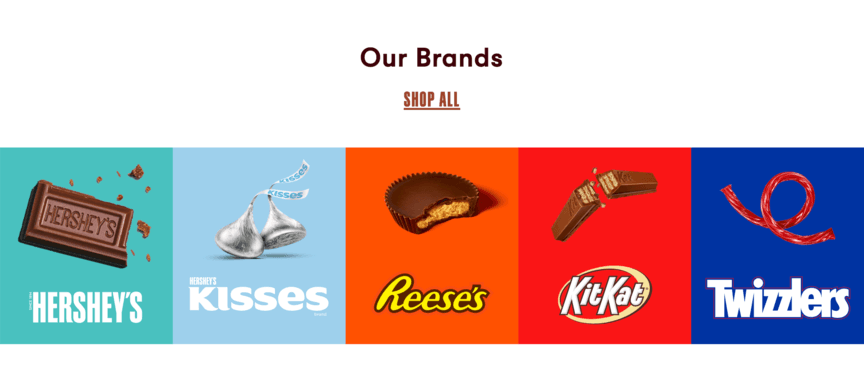
For that reason, another of the best ecommerce website design examples is Hershey’s.

On their store’s homepage, they don’t bombard users with excessive advertising. Instead, they focus on keeping things simple and organized. Right from the start, they provide a graphic showing the different brands they sell, helping users to quickly begin narrowing their search.
9. Create textual content
When users visit your product pages, they want to be sure they know what they’re buying. For some products, a few images and a short paragraph might be enough, but other items require more information for the user to feel comfortable making the purchase.
Textual content can be a great asset to your business for these products. If you sell anything particularly novel, technical, or health-related, you’ll want to take the time to write out all the necessary information about it.
On top of helping users feel more secure about their purchase, this is a great opportunity for content marketing.
When you have large amounts of informative text on a product page, particularly if you incorporate relevant keywords and other good SEO practices, you increase its chances of appearing in Google search results.
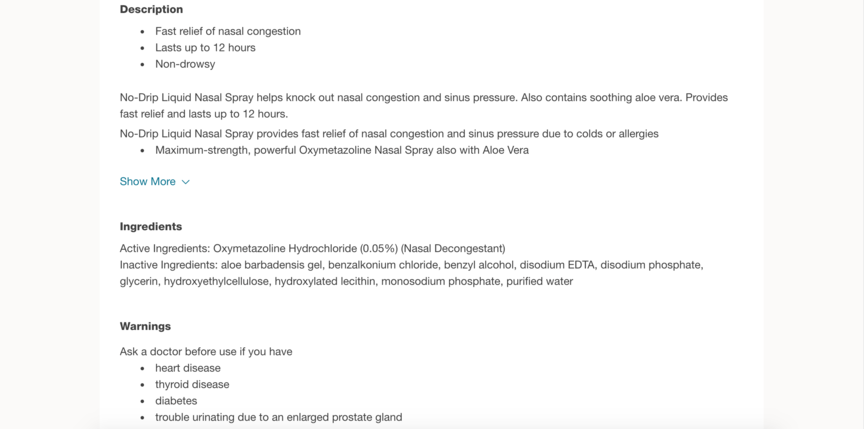
Walgreens puts this idea into practice on their product pages.

Since they predominantly sell medical products, there’s plenty of important information that they must provide. Beneath the initial product description on pages like the one shown above, they expound a good deal of information about ingredients and warnings.
93% of WebFX customers are extremely satisfied with their digital marketing results.
“Working with WebFX, everything is very organized and strategic. We’re only a year into our partnership, and our expectations have definitely been met.”
View More Client Testimonials

Get ecommerce website design services from WebFX
Ready to boost the quality of your ecommerce site to new heights, but not sure where to start? Consider getting help from a professional ecommerce website design company like WebFX! We’ve designed and renovated over 1,600 websites, and we’d love to add yours to the list!
To get started with us, just give us a call at 866-601-5359 or contact us online today!
Table of Contents
- 1. Allow for Customization
- 2. Incorporate Interactive Elements
- 3. Keep Users Engaged with Video
- 4. Show Different Purchase Options
- 5. Use Principles of Design
- 6. Keep Search Results Simple
- 7. Constantly Update Your Inventory
- 8. Provide Easy Navigation
- 9. Create Textual Content
- Get Ecommerce Website Design Services from WebFX
Related Resources
- 4 of the Best Product Page Designs Plus Best Practices to Follow
- 5 Steps to Create the Best Ecommerce Product Page
- 6 BigCommerce Design Tips for Big Ecommerce Results
- 8 Ecommerce Homepage Best Practices to Keep Leads from Bouncing from Your Site
- A Look at Popular Open Source E-commerce Software
- A Scientific Approach to Selecting Ecommerce Button Colors
- Best WordPress Themes for Ecommerce
- Choosing an Ecommerce Platform That Will Wow Customers
- Drupal Vs Magento: Which is Right for Your Ecommerce Business?
- Ecommerce Website Examples to Inspire You in 2024
Explore 100K+ Hours of Industry Expertise
- 7 Web Design Strategies for Petrol and Coal Product Companies
- 8 Tips to Boost Web Design for Tech Companies (With Examples)
- 8 Web Design Tips for Universities
- 9 Best College Websites to Emulate
- 9 Web Design Tips to Create the Best Website for Your Forklift Dealership
- Attract More Leads with Professional Web Design for Audiologists
- Boost Your SEO with Professional Web Design for Nonprofits
- Contractor Website Designs/contractor Website Design Examples
- CPA Website Design Services: Get a Custom Site That Generates Leads
- Electrician Website Design







