- Home
- Blog
- Web Design Vectors vs. Bitmaps for Printing
Vectors vs. Bitmaps for Printing
-
 6 min. read
6 min. read
-
 Trevin Shirey
Trevin Shirey VP of Marketing
VP of Marketing
- Trevin serves as the VP of Marketing at WebFX. He has worked on over 450 marketing campaigns and has been building websites for over 25 years. His work has been featured by Search Engine Land, USA Today, Fast Company and Inc.
The Difference between Vectors and Bitmaps
First off, we’ll have a quick look at what exactly a vector file and a bitmap file are.
Vector
A vector file is a file that’s constructed from shapes that are defined by mathematical equations. As a result, when you zoom into a vector image, the quality remains sharp, like the image below scaled to 400%.
 Vector image at 400% (on screen)
Vector image at 400% (on screen)
The fact that vectors are constructed using mathematical equations is their strength. It keeps the details in the image as high as possible, and means that if you want to change how large or how small you would like the image to be printed, you can do so without worrying about quality.
Bitmap
A bitmap file (also known as a raster) is an image that’s constructed from pixels.
If you zoom into a bitmap file (like the image below scaled to 400%) you start to see the individual pixels and, consequently, it’s important that bitmap files for of printing are used with a resolution that is high enough — typically, 300 dpi or more.
 Bitmap image at 400% (on screen)
Bitmap image at 400% (on screen)
The strength of using a bitmap file format lies in the tools you can use to create and edit them (like Photoshop). There are certain techniques that you simply can’t do (or can’t do as well) within a vector graphics editor like Illustrator. This gives you greater flexibility when creating or modifying artwork.
Another strength of bitmaps is linked with their use in photography.
Photos are created as bitmaps within a typical digital camera, normally as JPGs or RAW files. So if you’re working with photographic-quality images, you’ll typically need to use a bitmap file.
Vector File Format Examples
| Name | File Extension |
| EPS (Encapsulated PostScript) | .eps |
| AI (Adobe Illustrator Artwork) | .ai |
| CDR (CorelDRAW) | .cdr |
| SVG (Scalable Vector Graphics) | .svg |
| PDF (Portable Document Format) |
Note: By the way, PDF and EPS are technically compound file formats, meaning that they can handle both vector and bitmap artwork. However, for simplicity’s sake, they’re more commonly known and categorized as vector file formats.
Bitmap File Format Examples
| Name | File Extension |
| TIFF (Tagged Image File Format) | .tif, .tiff |
| JPEG | .jpg, .jpeg |
| PSD (Photoshop Document) | .psd |
| GIF (Graphics Interchange Format) | .gif |
| PNG (Portable Network Graphics) | .png |
Visual Comparisons of Vector vs. Bitmap
300 dpi is generally considered the minimum resolution for printing bitmap work, like photos or complex artwork.
There can be a marked difference between the way bitmaps and vectors are printed.
Below are some close-up images from a chapter on file types in The Print Handbook. The book was printed using a Heidelberg Speedmaster XL75 litho printer. Each image’s actual width is roughly 15 mm (just over half an inch).
EPS and PDF (PDF/X 1a:2001)
Here are two examples of an EPS image and a PDF image.
 EPS example
EPS example
 PDF example
PDF example
You can see that there’s no noticeable difference between an EPS and PDF.
They both produce sharp results.
TIFF (300 dpi)
Here is an example of a TIF image.
 TIFF example
TIFF example
This is where things start to get interesting.
Even at 300 dpi, a TIF cannot produce the same quality as a vector file. Through the process of converting the original Illustrator file to a TIF, the smoothness of the lines is lost. It’s possible to see the individual dots of the print screen, which disrupt the crisp edges of the lines.
It’s worth noting that, though the images here are close-up images, the difference is still noticeable to the naked eye.
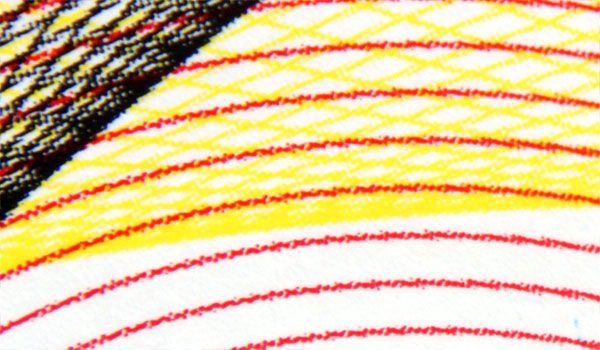
JPEG (300 dpi/Quality: High)
Here is an example of a JPEG image.
 JPEG example.
JPEG example.
The JPEG image above (with its quality set to High) struggles like the TIFF.
The lines seem rough and the dots of the print screen are again visible.
Another issue with the JPG image is the white in the original image is no longer white. The spaces between lines have been filled with a compression noise that the TIF does not have.
One last problem that occurred with the JPG was its inability to reproduce spot colors. The red lines in each of the previous examples are printed using Pantone 185. However, JPGs can;t work with spot colors so this was converted to a CMYK value instead, which produces a color that is a little yellower.
Summary
After comparing various vector and bitmap images, I think we’ve learned a few things.
- Vector files like PDFs and EPSs produce the sharpest printed results, even when compared to a 300 dpi TIFF.
- One thing to bear in mind in all this is that the lines within the artwork are made up of solid colors (e.g. 100% cyan). This means that no print screen dots can be seen on the vector example photos. However, if the lines were tints (e.g.
50% cyan) then dots would be seen on both the vector and bitmap artwork to create the illusion to the naked eye of a lighter color. As a result, the difference in print quality between the two types of file is likely to still be there, but less obvious.
- If you’re using spot colors in your artwork, then avoid JPGs. They can’t handle spot colors and will simply convert any spot colors to CMYK or RGB.
- If you’re creating a bitmap file, then save the file as a TIFF or PSD to keep the full amount of detail. We’ve seen above that even a JPEG saved at High quality still loses detail.
- Ultimately, there are certain situations (like working with photographic-quality images) where bitmaps are your first choice; but if you can, use vector files whenever possible.
-
 Trevin serves as the VP of Marketing at WebFX. He has worked on over 450 marketing campaigns and has been building websites for over 25 years. His work has been featured by Search Engine Land, USA Today, Fast Company and Inc.
Trevin serves as the VP of Marketing at WebFX. He has worked on over 450 marketing campaigns and has been building websites for over 25 years. His work has been featured by Search Engine Land, USA Today, Fast Company and Inc. -

WebFX is a full-service marketing agency with 1,100+ client reviews and a 4.9-star rating on Clutch! Find out how our expert team and revenue-accelerating tech can drive results for you! Learn more
Make estimating web design costs easy
Website design costs can be tricky to nail down. Get an instant estimate for a custom web design with our free website design cost calculator!
Try Our Free Web Design Cost Calculator


Web Design Calculator
Use our free tool to get a free, instant quote in under 60 seconds.
View Web Design CalculatorMake estimating web design costs easy
Website design costs can be tricky to nail down. Get an instant estimate for a custom web design with our free website design cost calculator!
Try Our Free Web Design Cost Calculator




