- Home
- Industries
- Tech
- Tech Companies 8 Tips to Boost Web Design for Tech Companies (With Examples)
8 Tips to Boost Web Design for Tech Companies (With Examples)
WebFX offers tips on tech company web design including simple navigation, ample white space, consistent branding, compelling content, use of videos, interactive elements, page speed optimization and responsive design.
-
insights from 85,500+ hours of technology marketing experience
No business can afford to have a poorly designed website, and that especially holds true for tech companies. Your business is founded on digital technology, so users assume (and expect) your website to be fully-functional, beautiful, and informative.
Good web design for tech companies is a must, but what if web design isn’t your forte? How do you optimize your website to make users feel confident about buying your products?
Below, we’ll cover eight tips for improving the quality of your technology page design, accompanied by examples from some of the best technology company websites out there.
Read on to learn more, and then consider partnering with WebFX’s team of over 500+ experts to create a custom website that drives leads for your tech company. Just call us at 888-601-5359 or contact us online to get started today!
1. Implement effective, simple navigation
Navigation is the first thing you have to get right when you’re setting up your website. Even the most brilliantly designed websites won’t benefit users if they can’t find their way around it.
One of the best ways to ensure stellar navigation is to use navigation bars or drop-down menus that clearly display the layout of the site. You can also use breadcrumb navigation to show users where they are on any given page of your site.
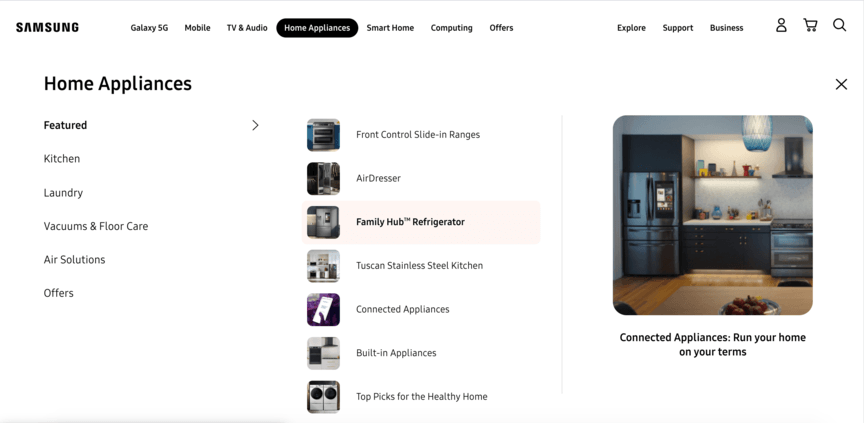
Samsung offers a great example of this in action.

Their navigation bar turns into a drop-down menu when you hover over each tab, showing you the organization of all the sections and subsections of the site. The site also uses breadcrumb navigation on most pages.
Hear What It’s Like to Work With WebFX!

“I’ve trusted WebFX with our SEO and SEM management as I’ve moved through several companies, each time they’ve done an outstanding job. Highly recommended (just not to our competitors).”
Technology Services
2. Include plenty of white space
When you design pages on your website, you want to help users out by keeping them from feeling overwhelmed by how much is going on. You want them to stick around for a long time.
To do this, you can focus on preserving plenty of white space. Give your site visitors room to breathe by leaving plenty of open space on your pages. Although you have a lot of info and graphics to provide, your audience will benefit even more when you present your website elements in an appealing way — using white space.
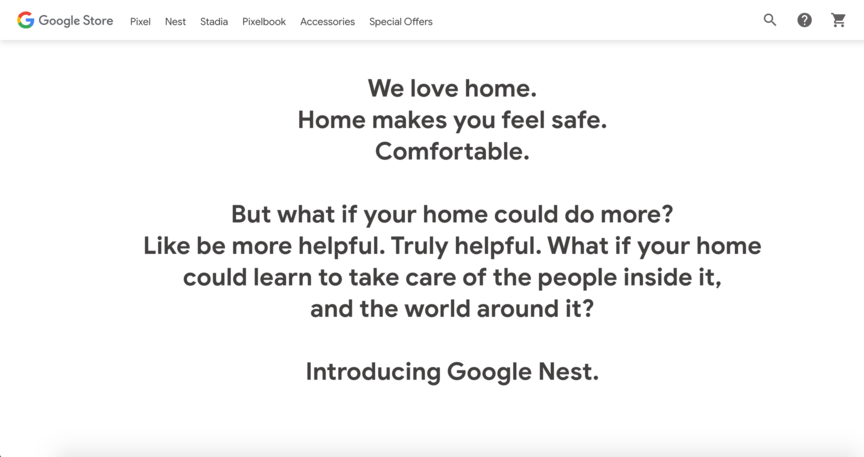
Google Nest offers a great example of this.

On its homepage within the Google Store, Nest leaves a great deal of empty space around its textual content. It allows for a simplistic feel that’s easy on the eyes.
3. Practice good branding
If your website looks bland, generic, or similar to a hundred other companies, users will have no reason to choose you over someone else.
To help your web content stick in users’ minds, make it fit your brand. Look for ways to help your company’s signature feel pop off the page, particularly when it comes to fundamental visual elements like color scheme.
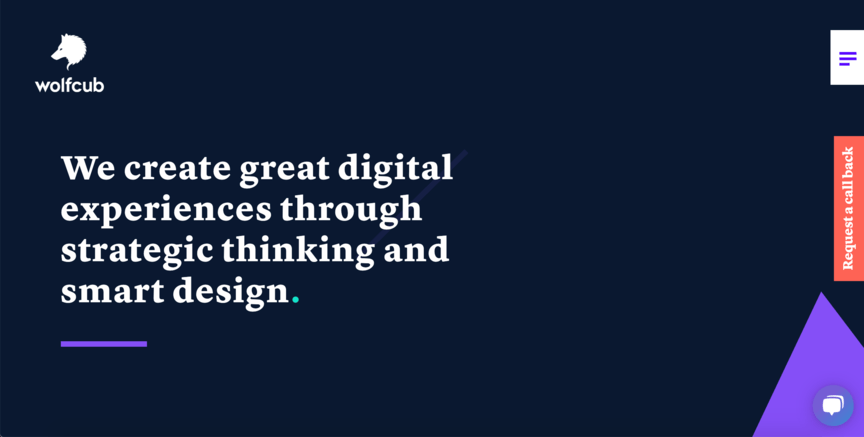
Wolfcub is one of the best technology company websites when it comes to branding.

On their homepage, they limit themselves almost exclusively to varying shades of purple and white. They also feature their distinctive wolf logo across the website.
4. Craft compelling content
Navigation, white space, and branding are extremely important, but they only work if you have content to apply them to. After all, your website can’t be limited solely to color schemes and navigation tabs. For any of it to mean anything, you have to have content.
The textual content you include on your website should be informative and substantial, but it should also be adequately spaced out. Avoid creating pages that are completely filled with enormous blocks of text.
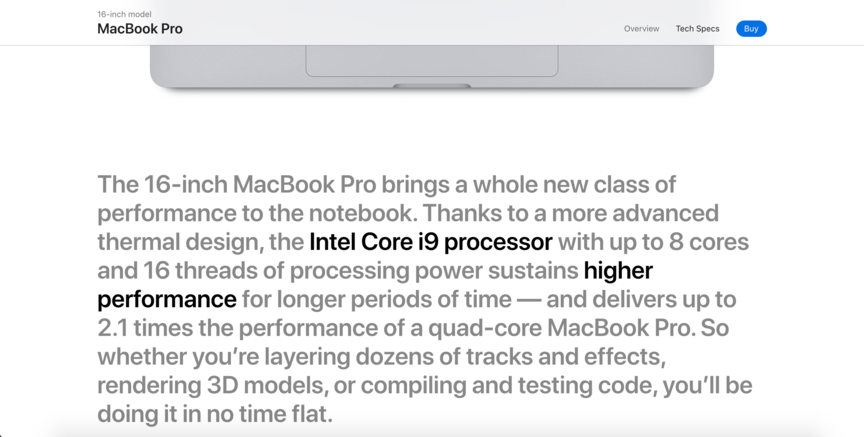
Apple’s website provides a great example of this.

On their product pages, like the one above for their 16-inch MacBook Pro, they provide ample information about their devices, but they keep it divided up by images and interactive elements.
Their MacBook Pro page features upwards of 1700 words, but never in chunks larger than the one shown above.
5. Produce videos
There are plenty of tech websites online, so to keep users on yours, you need to seize their attention quickly. That’s the value of using video content on your site.
Videos are fantastic eye-catchers when made well, and by doing something as simple as putting one on your homepage, you can keep users around longer. Use your videos as another opportunity to promote your brand.
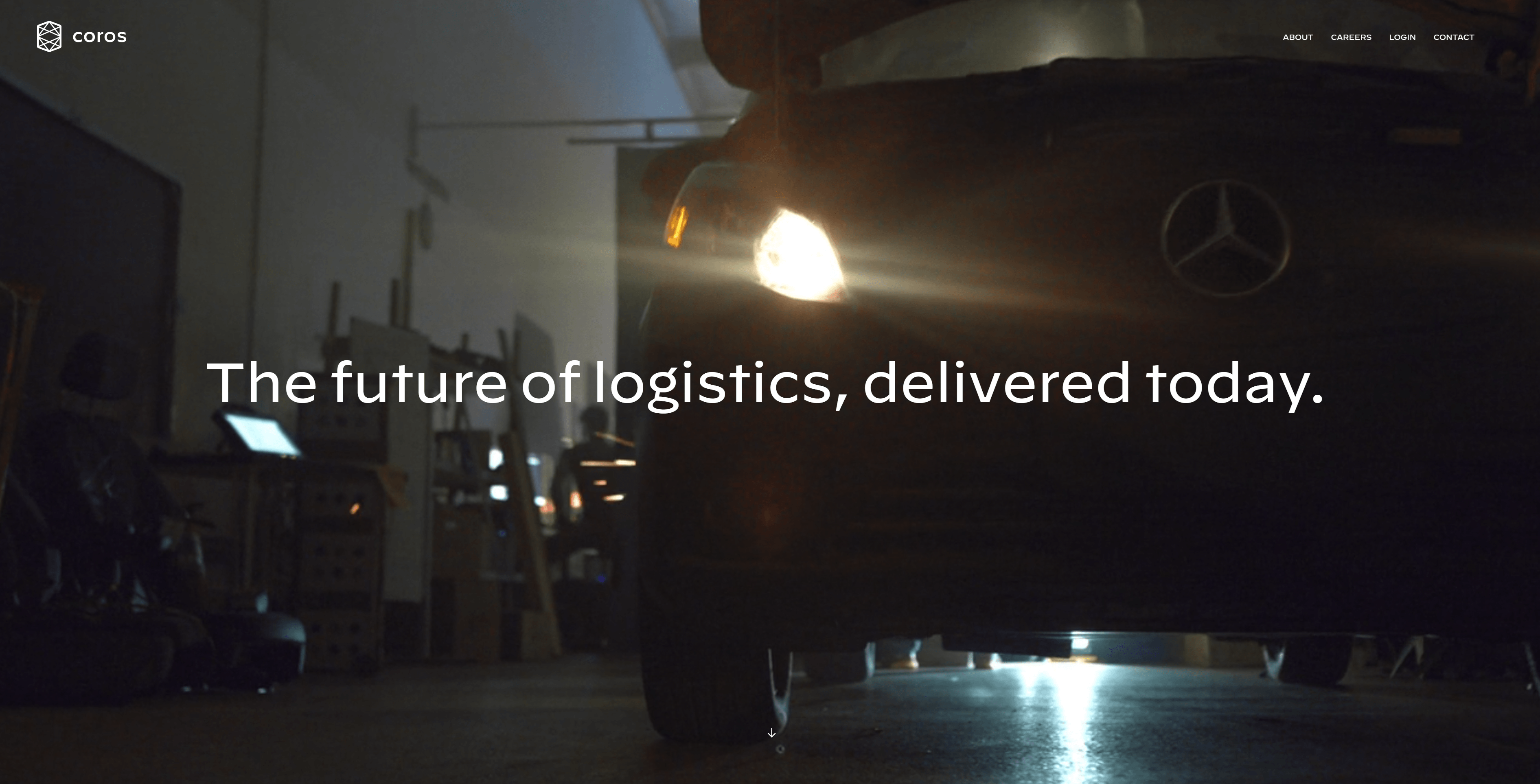
Coros offers one example of this done well.

When you arrive at their homepage, you’re immediately greeted by a full-page video playing behind their tagline. It offers engaging glimpses of the sort of technology Coros works with.
6. Incorporate interactive elements
Website design for technology works best when it uses that technology in interesting and original ways. For that reason, interactive elements are a great addition to any tech company website.
Interactive elements can come in many forms, but the basic idea behind them is that they respond to users’ actions on your website. One example would be a pricing table that changes when a user puts in certain numbers.
7. Optimize page speed
Users might not stick around to see all of your hard work — unless you optimize your website for page speed.
Most users expect website pages to load within two seconds, and if yours takes longer than that, you’ll probably see a lot of visitors clicking the back button. To optimize your page speed, you can try things like caching pages and compressing images.
You can use Google’s Page Speed Insights tool to check how good your page speed is. If you still need more help to make it faster, take a look at WebFX’s page speed optimization services!
Intuit Mint’s website is a good example of page speed optimization in action. For any page you visit on their site, the load speed is kept as low as one or two seconds.
8. Use responsive design
Web design for tech companies isn’t limited to computers. While desktop monitors may offer the best display for your streamlined graphics and videos, the truth is that most people will encounter your website on their phones.
In fact, Google ranks websites based on their mobile format. This means that for your website to rank and provide a good user experience, it has to be optimized for responsive design.
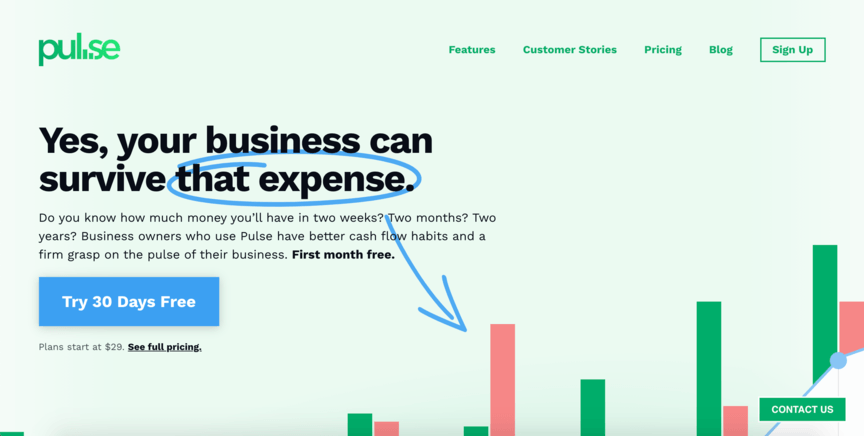
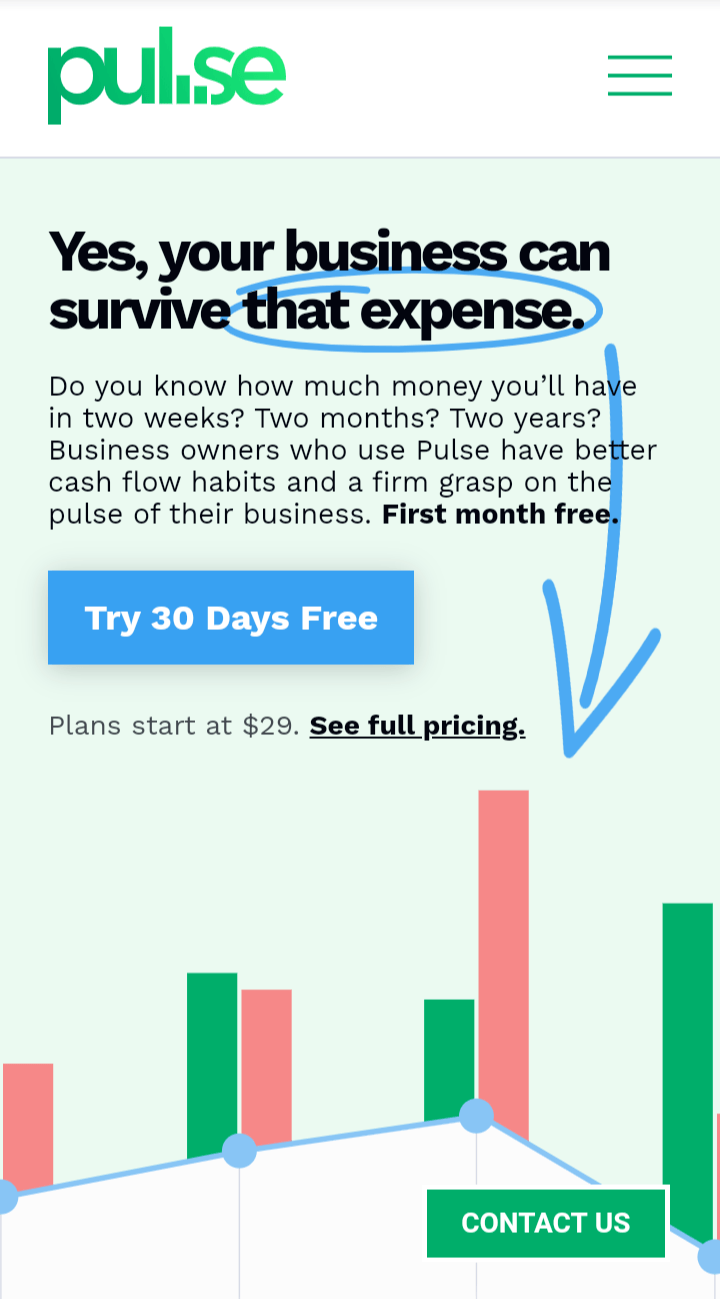
Pulse is one of the best technology company websites out there when it comes to this feature.


As you can see above, their homepage appears different on mobile than it does on desktop, to look great on both devices.
If you need help making your website responsive, don’t worry. WebFX offers top-of-the-line responsive design services to get your page up and running on mobile and desktop alike!
Get help with web design for tech companies from WebFX
Website design for technology relies heavily on the factors listed above, and by implementing them, you can work wonders for your marketing. That said, there are always more things you can do to optimize your website.
So how do you get ahead of the game on those things? Easy — you get help. WebFX has been in the digital marketing industry for over 28 years, and in that time, we’ve acquired a deep knowledge of what makes for good web design.
Not to mention that, to date, we’ve created more than 1,600 websites for satisfied clients.
Our web design services include optimization for all the items listed above and more. To take advantage of these services by partnering with us, just give us a call at 888-601-5359 or contact us online today!
We Drive Results for Tech Companies
- 360+ tech industry experts
- 24 million leads generated for clients



Additional Reading
- 3 SEO Tips for Tech Companies
- 4 Ways to Market a B2B Tech Company Online
- 5 SEO Tips for Developers
- 6 Lead Generation Strategies for Tech Companies
- Digital Marketing Agency for Tech Companies: Choose WebFX
- Digital Marketing Services for Tech Companies
- Digital Marketing Strategies for IT Products: 3 Areas to Focus on
- PPC for Tech Companies: Everything You Should Know
- SEO for Internet Service Providers
- Social Media for Tech Companies: 7 Tips for Success
How We Drive Revenue for Businesses
- Affordable Web Design Services
- B2B Web Design Agency
- B2B Web Design Services
- B2C Web Design Agency
- B2C Web Design Services
- Blog Design Services
- Build Your Site with a Trusted Custom Web Design Company
- Database-Driven Web Design Services
- Ecommerce Website Design Agency
- Responsive Web Design and Development Pricing
We Drive Results for Tech Companies
- 360+ tech industry experts
- 24 million leads generated for clients



Explore our technology case studies
Read our case studies for a more in-depth look at our results.
Solving key challenges for tech companies
Our website isn’t driving enough traffic
Struggling to bring prospective clients to your website? Our team can help you increase your rankings in search results, meeting your audience when they’re looking for your solutions, so you drive more web traffic, leads, and revenue.

We’re not selling our software or services
Launch data-driven marketing and advertising campaigns with your dedicated WebFX team that reach the people most likely to invest in your solutions. The result? You drive more revenue and help achieve your business’s biggest objectives.

We’re struggling to attract new clients
Are you struggling to build your brand awareness and online visibility so more potential clients find you online? With our suite of digital marketing services, you’ll expand your reach and promote your solutions where your audience spends their time online.

We’re not retaining our clients
At WebFX, our marketing experts help you implement effective strategies and processes that help you deliver an amazing customer experience that builds brand loyalty and keeps your company at the forefront of clients’ minds instead of competitors.


