-
 8 min. read
8 min. read
-
 Sarah Berry
Sarah Berry Web Marketing Consultant
Web Marketing Consultant
- Sarah Berry is a Google Analytics-certified Web Marketing Consultant at WebFX. She’s written over 400 articles on digital marketing, covering topics like SEO, CRO, and Amazon. When she isn’t polishing her Time Magazine Person of the Year Award, she’s spending time with her flock of ducks.
Google Analytics is one of the most useful tools available for anyone who manages a website. It gives you in-depth data in a variety of areas, such as:
- How many people visit your website
- The characteristics of your website visitors
- Which sources drive traffic to your website
- How visitors interact with your website
- Your conversion rate
And, it’s free! When you first get started with Google Analytics, however, it can be a bit overwhelming. You might even wonder if it’s working correctly.
If you’ve been using Google Analytics for a while and start seeing some unusual data, you might also worry about your Google Analytics not working. That’s why, in this guide, we’ll tell you how to check if Google Analytics is working — in five different ways! Want help with Google Analytics for your website?
Check out our Google Analytics consulting services and contact us for a free quote.
How Google Analytics works
When learning how to make sure Google Analytics is working properly on your website, it’s helpful to have some background on how the tool works. So, let’s quickly go over the basics.
To use Google Analytics for your website, you need to include a snippet of JavaScript code called the Google Analytics tag on every page you want to track data. When someone visits one of your pages, this code references a JavaScript file, which causes tracking to occur and sends data to Google Analytics. You can then sign in to your Google Analytics and see your data organized into various reports.
When you first set up Google Analytics, allow 24 to 48 hours for data to start appearing. Now, let’s get into how to check if Google Analytics is working on your website.
1. Check your tracking status in the Google Analytics Admin panel
One of the simplest ways to check if Google Analytics is working is to check the tracking status within Google Analytics. Here’s how to check tags in Google Analytics using the Admin panel. First, sign in to Google Analytics and navigate to the property you want to check.
Then, follow these steps:
- Click ‘Admin’ in the bottom left corner of your screen
- On the Admin screen, click on ‘Tracking Info’ in the second column
- Then, click ‘Tracking Code’
You can then see your tracking status along with a count of the active users currently on your site. You can also send test traffic to your website from this page. If you press the ‘Send test traffic’ button, Google Analytics will send traffic to your website.
If Google Analytics is working, the active user count should go up. ![]() If you don’t see a status message that indicates tracking is working, or you send test traffic and your active user count doesn’t increase, your tracking code might not be set up correctly.
If you don’t see a status message that indicates tracking is working, or you send test traffic and your active user count doesn’t increase, your tracking code might not be set up correctly.
2. Check real-time tracking data
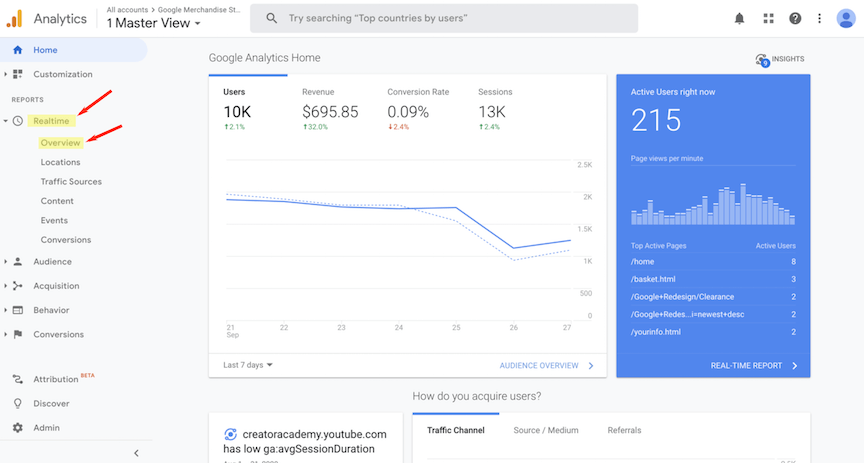
You also have another option for how to check tags in Google Analytics. The Realtime overview report tells you how many users are currently on your site and can help you verify Google Analytics is working correctly. After signing in to Google Analytics and navigating to the correct property and view, click on ‘Realtime’ on the left-hand side of the screen and then select ‘Overview.’  The Realtime Overview report gives you data on how many users are currently active on your website.
The Realtime Overview report gives you data on how many users are currently active on your website.
If there’s data in this report, Google Analytics is tracking data for your website.
3. Use Google Tag Assistant
Google also offers several tools you can use to check if Google Analytics is working. One of these tools is Google Tag Assistant. Google Tag Assistant is a browser extension for Chrome.
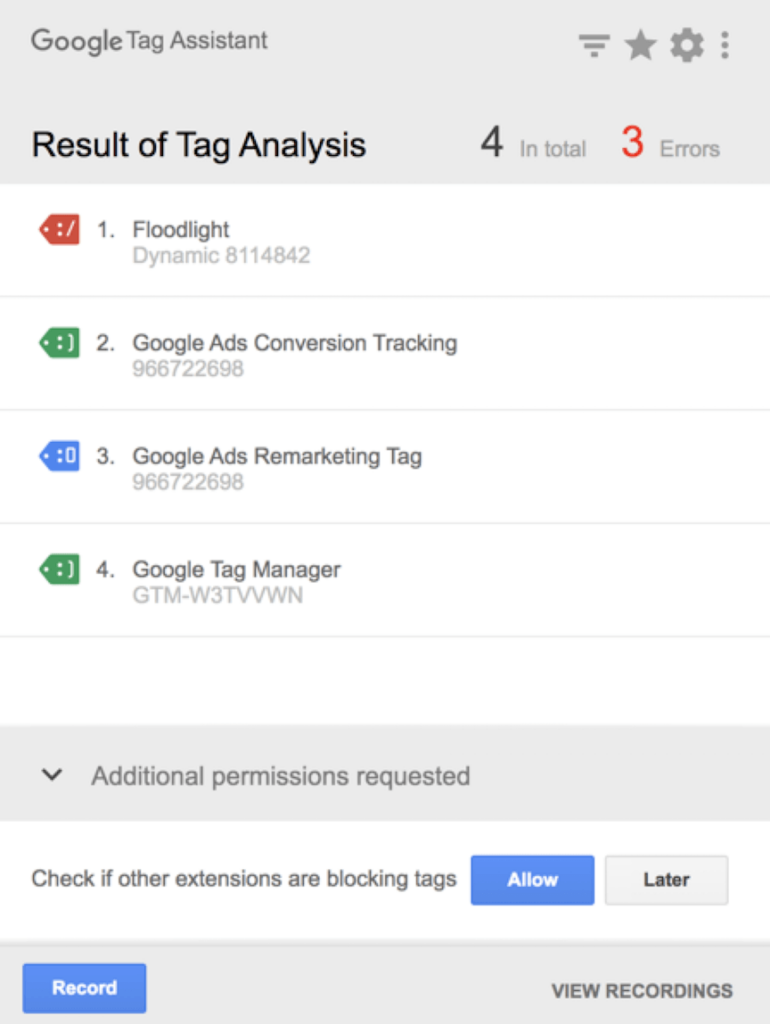
Once you install and enable this free extension, it will check the implementation of tracking scripts on pages you visit. After loading a page and clicking on Google Tag Assistant, you’ll see a report about the tags found on the page.
- A grey ‘x’ icon means that no code was found
- A green indicator means that the tag is valid, and the number shown indicates the number of tags found
- A blue indicator means that the tags are working, but Google has suggestions for improvements
- A yellow indicator means that a tag with minor implementation issues was found
- A red indicator means that a tag with critical implementation issues was found
If you click on an icon, you’ll get more details about the tags found and errors detected, including suggestions for improvement and how to fix any errors that occurred. 
4. Use Google Analytics Debugger
Google Analytics also offers a debug version of the analytics.js library, which you can use to check whether Google Analytics is working correctly. Here’s how to test if Google Analytics is working using this library. First, install and enable the free Chrome extension Google Analytics Debugger.
Then navigate to the page you want to check and open the Chrome JavaScript console. To open this console:
- Press Control-Shift-J on Windows and Linux or Command-Option-J on Mac
- Right-click on your web page, click Inspect, and select the ‘Console’ tab
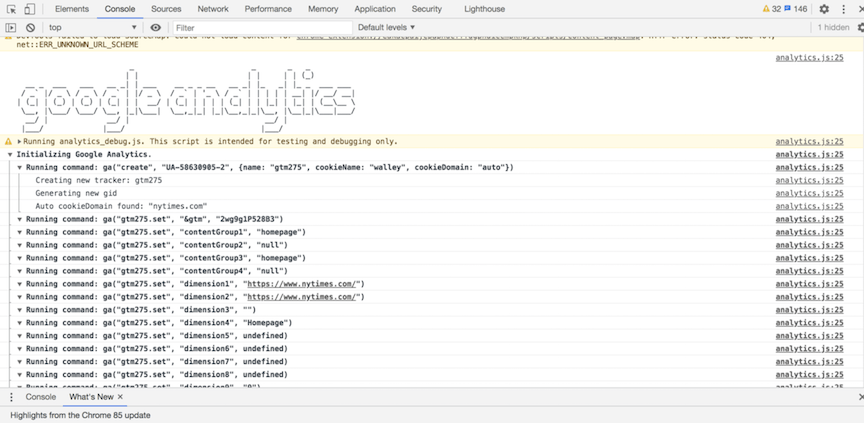
After opening the Chrome JavaScript console, refresh the page. In the console, you can then see details about Google Analytics tracking on the page, including warnings and error messages, if there are issues with your tracking.  You can also use the debug version of the analytics.js library by altering your Google Analytics tag manually using these instructions from Google.
You can also use the debug version of the analytics.js library by altering your Google Analytics tag manually using these instructions from Google.
5. View source code
There are also several ways you can check whether a website is using Google Analytics without having to sign in to Google Analytics. With these methods, you can’t check whether data is appearing in Google Analytics — just whether the site has the tracking code installed. So, in most cases, these techniques shouldn’t be your first choice.
However, they’re useful if you don’t have access to Google Analytics for your company’s website. You can even use them to check whether a website you don’t own uses Google Analytics. The first method is checking the source code for pages you visit.
To do this in Google Chrome, follow these steps:
- Load the page you want to check
- Right-click on the page
- Select ‘View Page Source’
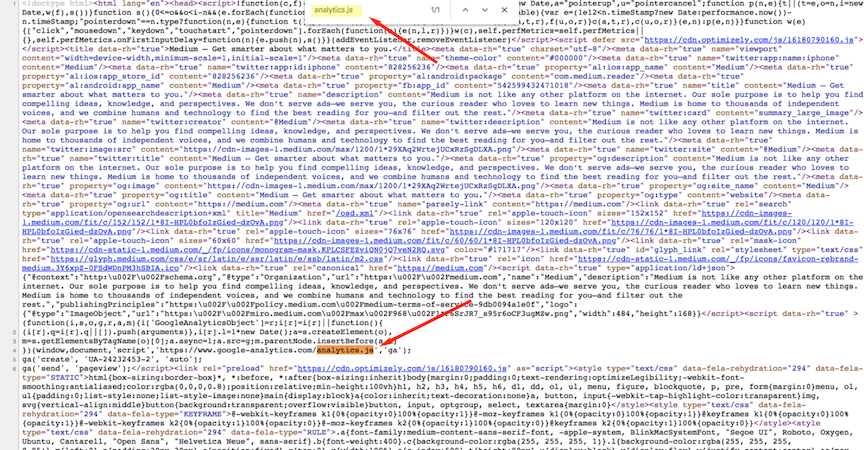
You’ll then see the page’s source code. Search the source code for ‘gtag.js,’ ‘analytics.js,’ and ‘ga.js.’ This will bring up the tracking code if it’s installed directly on the page.  If the tracking code isn’t directly on the page and is instead called from another source, you can use browser-based developer tools to check for the tracking code.
If the tracking code isn’t directly on the page and is instead called from another source, you can use browser-based developer tools to check for the tracking code.
To use these tools in Chrome, follow these steps:
- Load the page you want to check
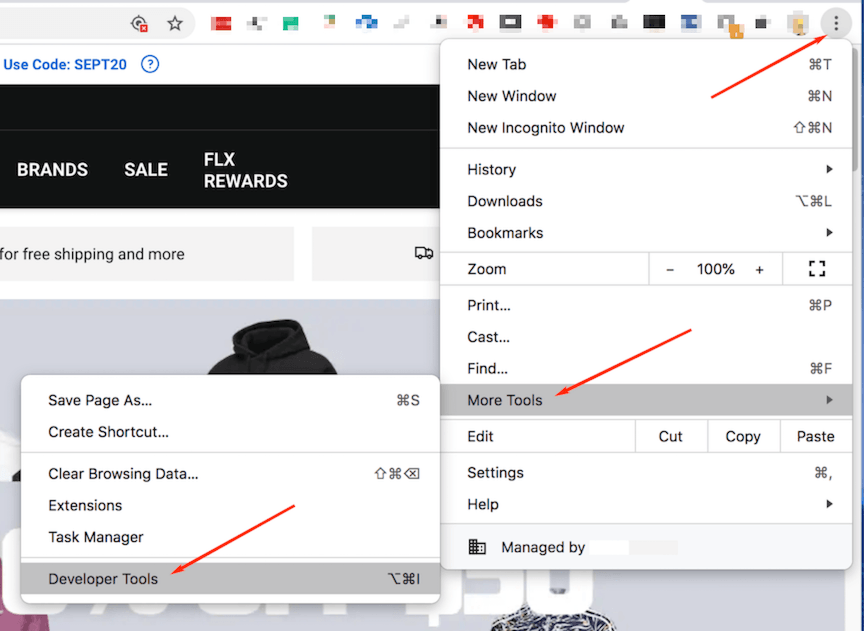
- Go to the menu in the top right corner of your browser and select ‘More Tools’
- Select ‘Developer Tools’
- Click on the ‘Network’ tab
- Refresh the page if you don’t see any data
- Search for gtag.js, analytics.js, or ga.js


Get more out of your Google Analytics data with WebFX
If you’re concerned about Google Analytics not working, try these five tips. If you’re still having trouble, need help setting up Google Analytics, or want to know how to get more value out of this tool, consider Google Analytics consulting services from WebFX. Through our Google Analytics consulting services, we can:
- Set up Google Analytics and provide custom configuration and integration, if necessary
- Provide regular reporting on your website data
- Analyze your data and uncover valuable insights
- Offer actionable recommendations based on your data
Ready to get started with Google Analytics or to start getting more out of your data? Call us at 888-601-5359 to speak with a specialist or request a free quote today!
-
 Sarah Berry is a Google Analytics-certified Web Marketing Consultant at WebFX. She’s written over 400 articles on digital marketing, covering topics like SEO, CRO, and Amazon. When she isn’t polishing her Time Magazine Person of the Year Award, she’s spending time with her flock of ducks.
Sarah Berry is a Google Analytics-certified Web Marketing Consultant at WebFX. She’s written over 400 articles on digital marketing, covering topics like SEO, CRO, and Amazon. When she isn’t polishing her Time Magazine Person of the Year Award, she’s spending time with her flock of ducks. -

WebFX is a full-service marketing agency with 1,100+ client reviews and a 4.9-star rating on Clutch! Find out how our expert team and revenue-accelerating tech can drive results for you! Learn more
Try our free Marketing Calculator
Craft a tailored online marketing strategy! Utilize our free Internet marketing calculator for a custom plan based on your location, reach, timeframe, and budget.
Plan Your Marketing Budget

Maximize Your Marketing ROI
Claim your free eBook packed with proven strategies to boost your marketing efforts.
Get the GuideTry our free Marketing Calculator
Craft a tailored online marketing strategy! Utilize our free Internet marketing calculator for a custom plan based on your location, reach, timeframe, and budget.
Plan Your Marketing Budget





