- Home
- Blog
- Web Design Is My Website ADA Compliant? How to Check (and Update) Your Site
Is My Website ADA Compliant? How to Check (and Update) Your Site
-
 Published: Mar 27, 2023
Published: Mar 27, 2023
-
 7 min. read
7 min. read
-
 Sarah Berry
Sarah Berry Web Marketing Consultant
Web Marketing Consultant
- Sarah Berry is a Google Analytics-certified Web Marketing Consultant at WebFX. She’s written over 400 articles on digital marketing, covering topics like SEO, CRO, and Amazon. When she isn’t polishing her Time Magazine Person of the Year Award, she’s spending time with her flock of ducks.
What do Amazon, Hershey’s, and The Wall Street Journal have in common?
They’ve all gotten named in lawsuits related to website accessibility and the Americans with Disabilities Act (ADA). They aren’t alone, either.
In 2022, more than 8,694 accessibility lawsuits (a 24% decrease from 2021) got filed, emphasizing the increased importance and focus on ADA compliance. If you’re now wondering, “Is my website ADA compliant?” this article is here to help.
Keep reading to learn whether the Americans with Disabilities Act applies to your site, as well as how to check if a website is ADA compliant and how to make a website ADA compliant. If you need immediate help, contact us online or call us at 888-601-5359 to learn about our ADA compliance services!
What is ADA compliance?
ADA compliance refers to meeting the standards set by the Americans with Disabilities Act Standards for Accessible Design. This act covers the accessibility of electronic and information technology, like the Internet and its websites, versus physical locations.
Who does ADA compliance affect?
Almost every business needs to follow ADA, which applies to the following organizations:
- State and local government agencies
- Private employers with 15 or more employees
- Companies operating for the public’s benefit
Even if ADA doesn’t apply to your company (say you employ 10 team members), you should still make ADA compliance a part of your operations. You want to provide everyone, whether online or offline, with the same experience and level of accessibility.
Does ADA compliance apply to websites?
Yes! ADA compliance includes electronic and information technology, like websites. If ADA applies to your business and you operate a site for your company, you must make your website accessible to everyone.
What if my website isn’t ADA compliant?
A non-compliant website is a problem.
If your website fails to meet ADA standards, you risk lawsuits and hefty fines. First-time violations, for example, receive a $55,000-$75,000 fine, while repeat violations come with a $150,000 fine. Federally funded organizations can also lose funding.
No matter your company or customer base, you cannot afford to ignore ADA compliance.
Even if your business can afford the fines that come with non-compliance, you cannot afford the damage to your brand. When people see that your company doesn’t care about serving people with disabilities, it will impact their opinion and future purchase decisions.
How to check if your website is ADA compliant
You have a few options for assessing your site’s compliance with ADA, including:
Use free tools
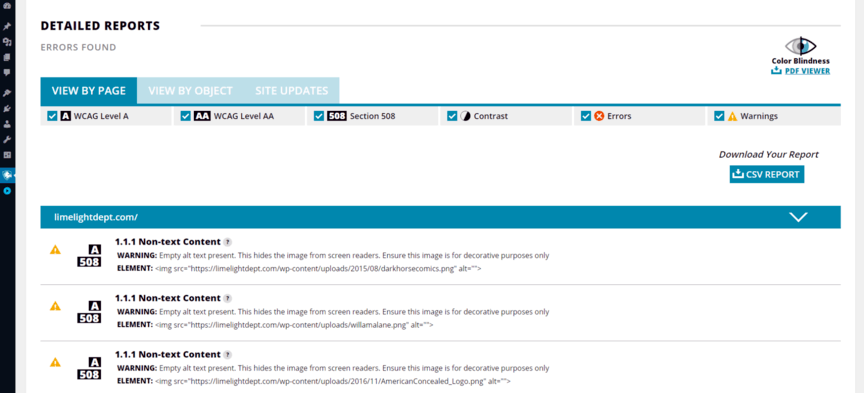
Companies can choose from plenty of free ADA compliance checker tools, like WAVE and Lighthouse, which look at your site’s color contrast, text size, image alt text, and more. The downside, however, is that these tools analyze one page at a time, versus your whole site.
Lighthouse and WAVE aren’t your only options, though.
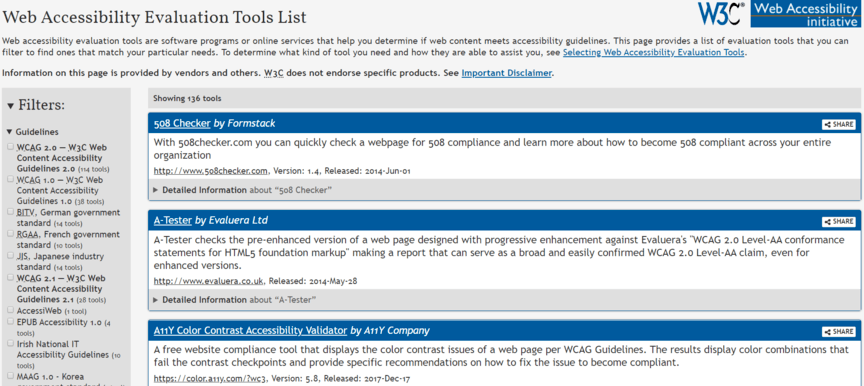
The World Wide Web Consortium (W3C) maintains an extensive list of web accessibility evaluation tools. If you want to check your site for ADA compliance, you can find a tool here that will work. You can also check for specific ADA compliance issues, like color contrast, with programs dedicated to these issues.
 If you have a WordPress site, you can even install an ADA compliance plugin.
If you have a WordPress site, you can even install an ADA compliance plugin.
Conduct a manual audit
You can also check your website for ADA compliance with a manual audit.
A manual audit involves evaluating every page of your site for accessibility, using the Web Content Accessibility Guidelines (WCAG). WCAG encompasses a massive checklist, but it’s the basis for ADA compliance. Even if you use a tool like WAVE, it will assess and grade your site based on WCAG.
WCAG focuses on four fundamental principles, which break down into actionable items:
- Perceivable: Everyone that visits your website should have the means to perceive all its information, like text, images, and video, whether directly or through an alternative option, like a transcript for a video.
- Operable: All website visitors should have the ability to navigate your site and use its features. For example, no one should have issues using your main navigation, search bar, or additional tools, like a calculator.
- Understandable: No one should have difficulty understanding your website and its content. Adding instructions for how to use a tool, for instance, helps everyone take advantage of your site and its features.
- Robust: An ADA-compliant website must provide all site visitors with the same experience. For example, if you create a video transcript, that transcript should include the entire video versus bits and pieces.
In most cases, a manual audit isn’t practical for businesses — especially when you consider the repercussions of failing to meet ADA standards. Use a tool or invest in a professional audit to ensure your business builds the best plan for becoming ADA compliant.
Request a professional assessment
A professional ADA audit is another option when it comes to checking a website for ADA compliance.
“Investing in a professional audit will depend on your business. For example, if you don’t have the time or don’t feel comfortable auditing your site, it makes sense to hire an agency and let them do the work.”
With a professional audit, you hire someone (generally an agency) to evaluate your site’s accessibility.
They’ll assess your website via WCAG and provide a recommended plan for making your website ADA compliant. Depending on the agency, they’ll also have the capabilities to implement this plan.
Whether you invest in a professional audit will depend on your business. For example, if you don’t have the time or don’t feel comfortable auditing your site, it makes sense to hire an agency and let them do the work.
3 options for making your website ADA compliant
Like auditing your site, you have a few options when it comes to creating an ADA-compliant website:
1. Build an ADA-compliant website with your in-house team
Companies can also choose to create an ADA-compliant website in-house.
If your business has the resources and the talent, you could establish a design and development team to audit your site and ensure compliance with ADA standards. This option tends to require more from your organization, which is why it isn’t a typical solution.
Should you lead your ADA-compliance project, remember to follow these core WCAG standards:
- Add alt text to your images, audit, video, and controls
- Provide easy-to-access transcripts for audio and video content
- Include captions on all your website videos
- Disable auto-play for audio and video
- Use proper HTML
You view the full WCAG checklist to learn more about making your site ADA compliant in-house.
2. Install an ADA compliance plugin (for WordPress sites only)
If you have a WordPress site, congratulations! You have an easy solution to becoming ADA compliant.
Via WordPress, you can access several ADA compliance plugins, like Accessibility Suite and WP Accessibility Helper. These plugins can audit your site and add tools that visitors can use to make your website accessible.  Before you install a plugin, research its features, reviews, and cost. That way, you can pick the best one.
Before you install a plugin, research its features, reviews, and cost. That way, you can pick the best one.
3. Hire an ADA-compliant web design agency
The easiest option (for most companies) is an ADA-compliant web design agency. With a professional web design agency, you get a fast and trusted solution for updating your site. You don’t have to worry about establishing an in-house team for the project or finding the time even to complete this project.
Instead, you can outsource the task to a trusted partner.
While cost is a factor that every company should consider when thinking about hiring an agency, you must also think about the return on investment (ROI). Without an ADA-compliant site, your business risks severe fines and lawsuits. An ADA-compliant web design agency helps you eliminate this risk.
How to make a website ADA compliant in-house
If you’re looking to make your website ADA compliant in-house, follow the WCAG checklist:
| WCAG Checklist | Action Item |
|---|---|
| Offer text alternatives for non-text content | Add alt text to images, audio, and video Add names to controls, like “Order” Allow assistive technologies to ignore decorative non-text content |
| Provide alternatives to multimedia | Upload transcripts for audio and video content Place or link transcripts near the audio or video content Record audio tracks and/or audio descriptions for videos Add captions to videos Provide sign language interpretation for multimedia |
| Allow the separation of information and structure | Use proper and valid HTML Add easy-to-understand labels to forms Organize and divide content into subheadings Ensure any information conveyed with color is visually evident without color Prevent content understanding from relying on the content’s shape, size, or location |
| Distinguish foreground information from background information | Achieve a luminosity contrast ratio of 10:1 Install a mechanism that turns off background audio that plays automatically Remove background noise from audio Make background noises 20 decibels less than foreground noises Allow customization of background colors, foreground colors, text spacing, and text size |
| Allow website functions via the keyboard interface | Disable features that use timed keystrokes Remove instances that require a device besides a keyword |
| Give users time limit controls | Allow the pausing of moving or animated text Allow the delay of update frequencies Give users the option to adjust, extend, or disable time limits except for real-time events |
| Help users avoid content that could cause seizures | Delete content that flashes more than three times per second. Add user controls to moving, blinking, scrolling, or auto-updating content Remove pop-ups |
| Offer ways for users to find, use, and navigate content | Add a “Skip to Content” link and make it visible Upload an HTML sitemap Allow site search Build a logical navigation menu Make your navigation menu consistent across your site Use breadcrumb navigation Save user data, like their shopping cart |
| Help users avoid and fix mistakes | Allow elements, like forms, to spot input errors Offer text suggestions to communicate errors Allow users to reverse changes and correct errors Use a confirmation page to summarize a user’s input and the website’s output |
| Publish readable and understandable text content | Use HTML to add the page language code |
| Make content placement and functionality predictable | Follow a logical order for content and elements Write relevant headings for content Remove idioms and jargon Explain abbreviations Add images or diagrams to explain the content Write the phonetic pronunciation for words or link to pronunciation guides |
| Support current and future user agents, plus assistive technologies | Use proper HTML and markup languages |
| Ensure content is accessible | Allow users to visit and leave content via keyboard functions Meet the guidelines for helping users avoid content that could cause seizures |
Check your website for ADA compliance with WebFX
ADA compliance is a critical issue that businesses can’t afford to ignore. If you’re looking to make your website ADA compliant, but need help, ask WebFX. Our company offers automated ADA compliance services, which help your organization launch and maintain a site that everyone can access.
Contact us online or call us at 888-601-5359 to learn how our team can help yours!
-
 Sarah Berry is a Google Analytics-certified Web Marketing Consultant at WebFX. She’s written over 400 articles on digital marketing, covering topics like SEO, CRO, and Amazon. When she isn’t polishing her Time Magazine Person of the Year Award, she’s spending time with her flock of ducks.
Sarah Berry is a Google Analytics-certified Web Marketing Consultant at WebFX. She’s written over 400 articles on digital marketing, covering topics like SEO, CRO, and Amazon. When she isn’t polishing her Time Magazine Person of the Year Award, she’s spending time with her flock of ducks. -

WebFX is a full-service marketing agency with 1,100+ client reviews and a 4.9-star rating on Clutch! Find out how our expert team and revenue-accelerating tech can drive results for you! Learn more
Make estimating web design costs easy
Website design costs can be tricky to nail down. Get an instant estimate for a custom web design with our free website design cost calculator!
Try Our Free Web Design Cost Calculator
Table of Contents
- What is ADA Compliance?
- Who Does ADA Compliance Affect?
- Does ADA Compliance Apply to Websites?
- What if My Website Isn’t ADA Compliant?
- How to Check if Your Website is ADA Compliant
- 3 Options for Making Your Website ADA Compliant
- How to Make a Website ADA Compliant In-house
- Check Your Website for ADA Compliance with WebFX


Web Design Calculator
Use our free tool to get a free, instant quote in under 60 seconds.
View Web Design CalculatorMake estimating web design costs easy
Website design costs can be tricky to nail down. Get an instant estimate for a custom web design with our free website design cost calculator!
Try Our Free Web Design Cost Calculator





