- Home
- Blog
- Web Design
- The Definitive Website Accessibility Checklist
The Definitive Website Accessibility Checklist
-
 7 min. read
7 min. read
-
 Sarah Berry
Sarah Berry Lead Web Marketing Consultant
Lead Web Marketing Consultant
- Sarah Berry is a Lead Web Marketing Consultant at WebFX. With more than 10,000 hours of experience, she offers practical insights and strategies you can use to grow your digital revenue. When she isn’t polishing her Time Magazine Person of the Year Award, she’s spending time with her flock of ducks.
Your website can reach a massive audience. Reaching, as well as attracting, those users, however, requires a site that anyone can access.
That’s why development and marketing teams need to review website accessibility checklists and ensure your site meets web content accessibility guidelines (WCAG) and complies with the Americans with Disabilities Act (ADA). Keep reading to view our definitive website accessibility checklist of 50-plus standards to meet.
WCAG 2.0 checklist
Assess your WCAG compliance fast with our up-to-date WCAG 2.0 checklist:
- Level A: Make your site accessible to some users.
- Level AA: Make your site accessible to almost all users.
- Level AAA: Make your site accessible to all users.
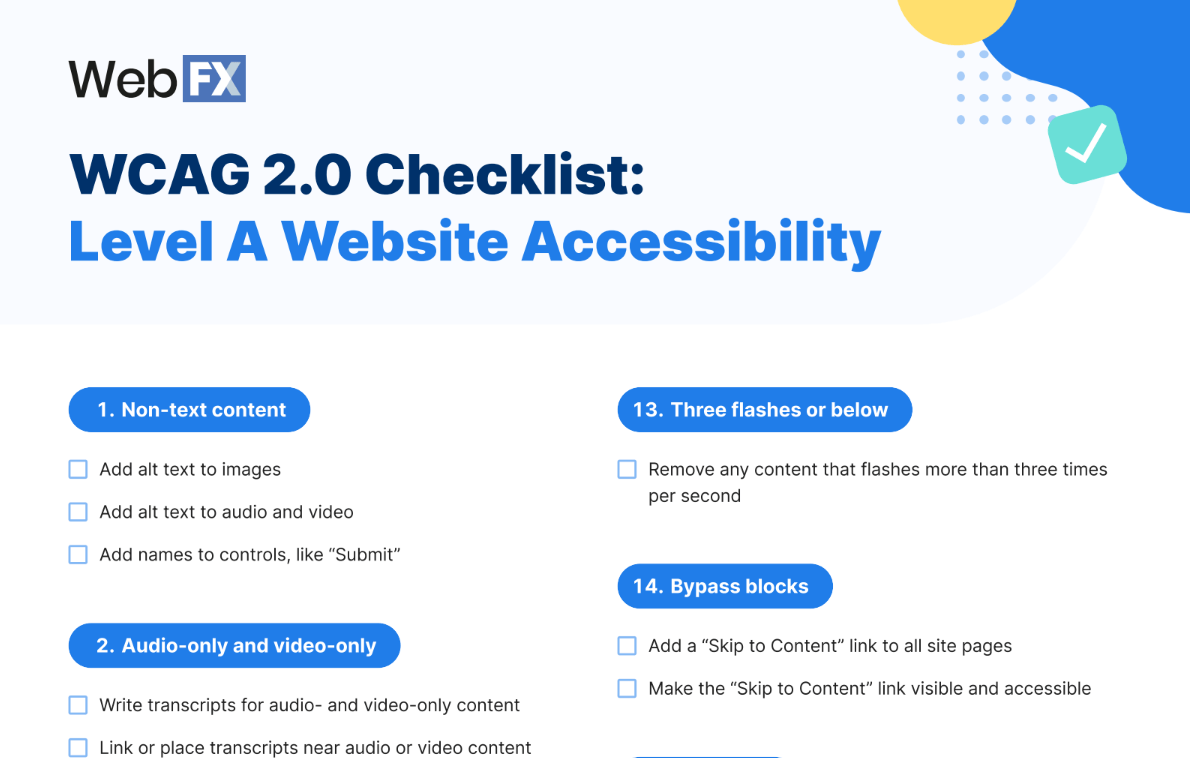
Level A website accessibility checklist
If your company doesn’t have a significant amount of time to dedicate to WCAG compliance, Level A can get you started. With Level A, you make some basic changes to your site that make it accessible to some (but not all) users. It’s important to keep in mind that Level A might not meet the standards of ADA compliance for websites.
Download Now: Level A Website Accessibility Checklist
| Guideline | Action Items | |
| Non-text content | Add alt text to images.
Add alt text to audio and video. Add names to controls, like “Submit.” |
|
| Audio-only and video-only | Write transcripts for audio- and video-only content. Link or place transcripts near audio or video content.
Record audio tracks for video-only media. |
|
| Captions | Add captions to all videos with sound. | |
| Audio description or media alternative | Write video transcripts. Provide audio descriptions of video. | |
| Information and relationships | Use valid and proper HTML. Apply clear labels to forms.
Divide content with subheadings. |
|
| Meaningful sequence | Separate navigation menus from content. Use valid HTML. Use headings and lists.
Arrange paragraphs in order. |
|
| Sensory characteristics | Provide more than one sense, like sight and sound, for instructions. | |
| Color usage | Avoid color references in text, like instructing users to click a green button. | |
| Audio control | Allow users to choose when to play audio, versus playing it automatically. | |
| Keyboard | Remove any function that uses timed keystrokes, like a double tap. | |
| No keyboard tap | Enable navigation control with arrow or “Tab” key. Eliminate any instances where users cannot navigate or access your site without a keyboard. | |
| Timing adjustable | Let users turn off, adjust, or extend any time limits except for real-time events, like an auction. Allow users to pause moving or animated text.
Allow users to delay update frequency. |
|
| Pause, stop, hide | Provide all moving, blinking, scrolling, or auto-updating content with user controls. | |
| Three flashes or below | Remove any content that flashes more than three times per second. | |
| Bypass blocks | Add a “Skip to Content” link to all site pages. Make the “Skip to Content” link visible and accessible. | |
| Page titled | Write unique and descriptive titles for each page on your site. | |
| Focus order | Ensure site functionality with the “Tab” key. Make the order of elements, like pages on your navigation, logical. | |
| Link purpose in content | Create easy-to-understand anchor text that aligns with the surrounding text. | |
| Page language | Use HTML to use the appropriate language code for pages. | |
| On focus | Eliminate responses that happen automatically, like pop-ups, form submissions, and link openings.
Require a user action, like a mouse click to open a link, for responses to happen. |
|
| On input | Remove any auto-submit form fields. Eliminate any instances that remove a user’s control when interacting with an element. | |
| Error identification | Provider users with explanations for errors and instructions on how to fix those errors. Place error explanations near the error, like a required, but blank form field. | |
| Labels or instructions | Label all input fields.
Describe the preferred format for input fields, like for a phone number or date. Provide helpful instructions for completing input fields. |
|
| Parsing | Follow proper HTML structure and guidelines. Fix any HTML elements with duplicate attributes. | |
| Name, role, value | Ensure site uses valid HTML markup.
Follow HTML specifications for website scripts. |
|
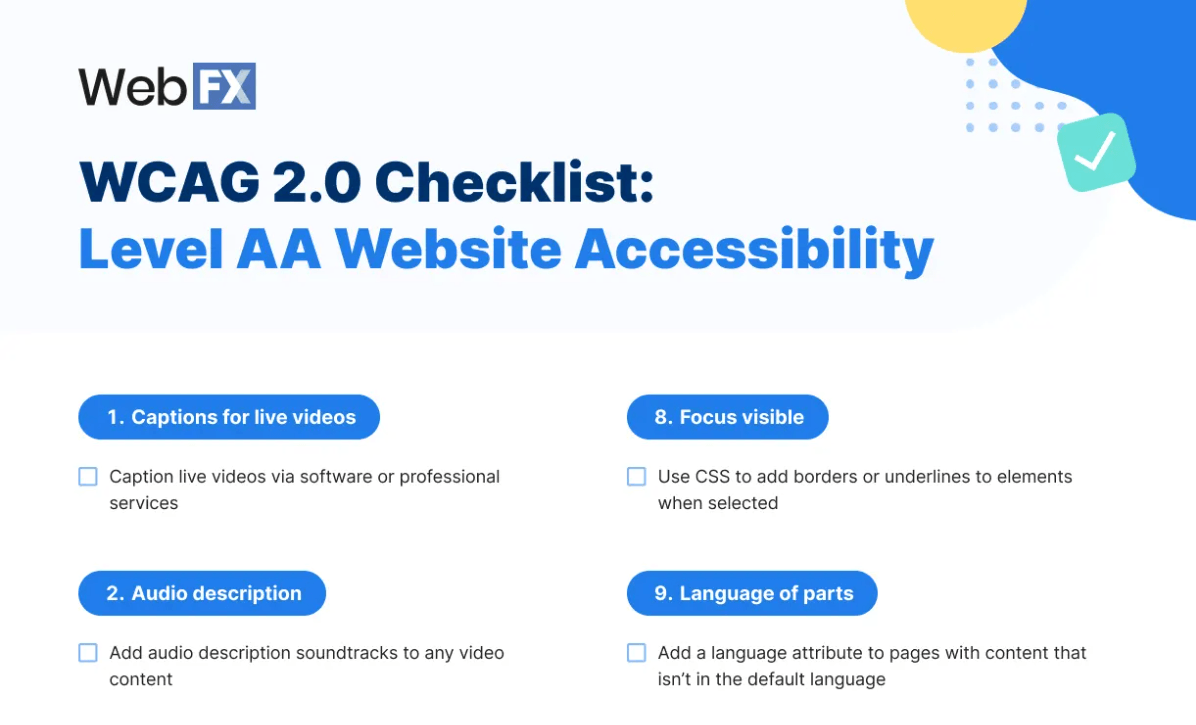
Level AA website accessibility checklist
With the Level AA web accessibility checklist, your business takes a more proactive approach to building and maintaining an accessible site. Most action items on this website accessibility checklist make your website accessible to most users.
Download Now: Level AA Website Accessibility Checklist
| Guideline | What You Need To Do | |
| Captions for live videos | Caption live videos via software or professional services. | |
| Audio description | Add audio description soundtracks to any video content. Provide a link to the soundtrack close to the content. | |
| Contrast | Use a light background and dark text or vice versa. | |
| Resize text | Prevent resized text from requiring users to scroll horizontally.
Enable resizing of text by up to 200%. |
|
| Text images | Eliminate any images that use images of text to convey content. Use CSS to stylize text, like for pull quotes. | |
| Finding pages | Add an HTML sitemap. Enable site search.
Create a logical navigation menu. Make your navigation menu consistent across your site. |
|
| Headings and labels | Make headings and subheadings straightforward and descriptive. Label site elements, like tables or forms. | |
| Focus visible | Use CSS to add borders or underlines to elements when selected by a user’s keyboard.
Enable keyboard focus visibility on all site elements, like menus, form fields, and links. |
|
| Language of parts | Add a language attribute to pages with content that isn’t in your default language. | |
| Consistent navigation | Adopt a universal location for your navigation menu and order of items in the navigation menu. | |
| Consistent identification | Label and name elements with the same function consistently. Use identical alt text for elements with the same function. | |
| Error suggestion | Enable elements, like forms, to identify input errors. Communicate errors to users with text suggestions. | |
| Error prevention | Make changes to user-controlled data reversible, like canceling an order.
Allow users to correct errors. Create a confirmation page that details the user’s input and the website’s outcome. |
|
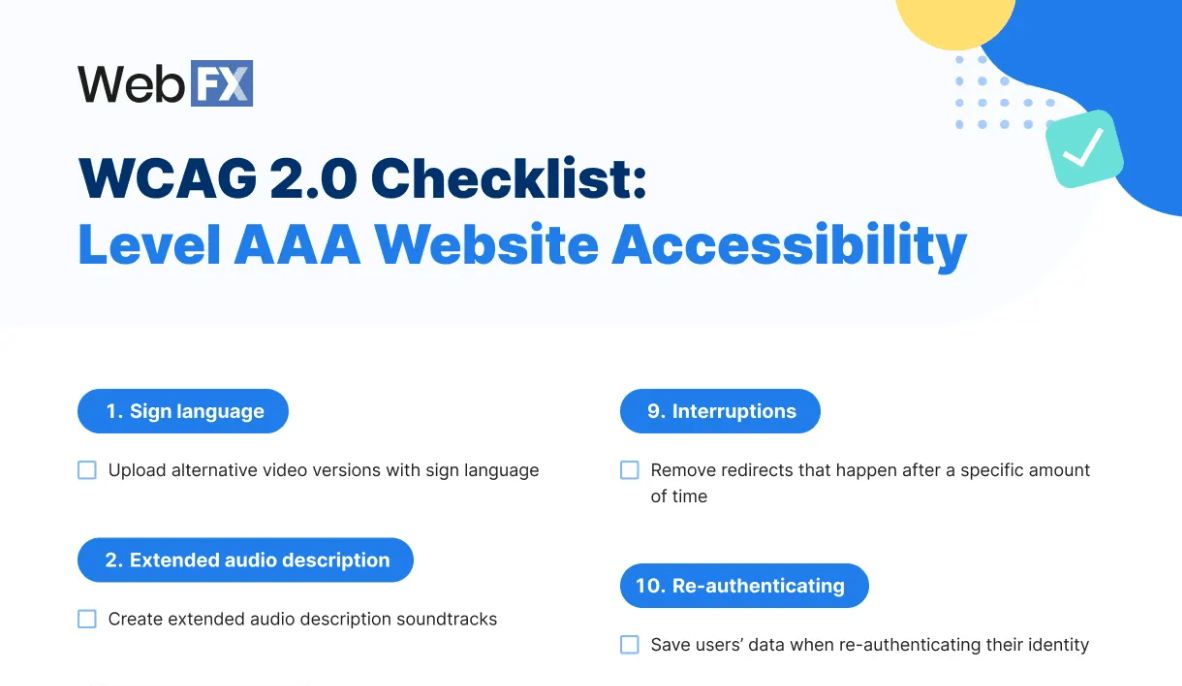
Level AAA website accessibility checklist
With Level AAA compliance, your business adopts an aggressive approach to website accessibility. ADA compliance is an important thing to keep in mind for AAA WCAG checklists.
While you can focus on this website accessibility checklist, it’s often considered too aggressive for most sites. That’s why many companies focus on Level AA compliance.
Download Now: Level AAA Website Accessibility Checklist
| Guideline | Action Items | |
| Sign language | Upload alternative video versions with sign language. Place alternative versions near original video. | |
| Extended audio description | Create extended audio description soundtracks with enough pauses for users to listen and understand.
Place soundtracks near the original video. |
|
| Media alternative | Write a full-text transcript. Position the transcript near the video content. | |
| Live audio-only | Use closed captions. Provide the script text. | |
| Contrast | Use a dark background and light text or vice versa. | |
| Low or zero background audio | Eliminate background noise from audio.
Maintain a background noise 20 decibels below foreground noise. |
|
| Visual presentation | Use tools that allow users to customize background and foreground colors, text spacing, and text size. | |
| No timing | Allow time limits for real-time events only, like auctions or live streams. | |
| Interruptions | Remove redirects that happen after a specific amount of time. Eliminate pop-ups. | |
| Re-authenticating | Save users’ data, like items in their shopping cart, when re-authenticating their identity. | |
| Location | Use breadcrumb navigation. Add a sitemap. | |
| Section headings | Add relevant headings to content. | |
| Unusual words | Avoid idioms and jargon.
Explain words in-text or with a link to a relevant page. |
|
| Abbreviations | Eliminate abbreviations or explain abbreviations in content. | |
| Reading level | Use a readability testing tool, like Readable. Create images or diagrams to explain content. | |
| Pronunciation | Link to pronunciation guides for words or write the phonetic pronunciation. | |
Ready for WCAG compliance?
With this web accessibility checklist, your company (and team) can move forward with achieving WCAG compliance. If you need help, though, WebFX features a dedicated and experienced team of designers, developers, and copywriters.
Our website compliance services can help your business check off everything on your website accessibility checklist. Explore our plans today, and see why our recommendation score beats the industry average by almost 500%!
-
 Sarah Berry is a Lead Web Marketing Consultant at WebFX. With more than 10,000 hours of experience, she offers practical insights and strategies you can use to grow your digital revenue. When she isn’t polishing her Time Magazine Person of the Year Award, she’s spending time with her flock of ducks.
Sarah Berry is a Lead Web Marketing Consultant at WebFX. With more than 10,000 hours of experience, she offers practical insights and strategies you can use to grow your digital revenue. When she isn’t polishing her Time Magazine Person of the Year Award, she’s spending time with her flock of ducks. -

WebFX is a full-service marketing agency with 1,100+ client reviews and a 4.9-star rating on Clutch! Find out how our expert team and revenue-accelerating tech can drive results for you! Learn more
Make estimating web design costs easy
Website design costs can be tricky to nail down. Get an instant estimate for a custom web design with our free website design cost calculator!
Try Our Free Web Design Cost Calculator


Web Design Calculator
Use our free tool to get a free, instant quote in under 60 seconds.
View Web Design Calculator
Proven Marketing Strategies
Make estimating web design costs easy
Website design costs can be tricky to nail down. Get an instant estimate for a custom web design with our free website design cost calculator!
Try Our Free Web Design Cost Calculator
What to read next