-
 6 min. read
6 min. read
-
 Matthew Gibbons
Matthew Gibbons Senior Data & Tech Writer
Senior Data & Tech Writer
- Matthew is a marketing expert focusing on the SEO & martech spaces. He has written over 500 marketing guides and video scripts for the WebFX YouTube channel. When he’s not striving to put out some fresh blog posts and articles, he’s usually fueling his Tolkien obsession or working on miscellaneous creative projects.
When you build a website for your business, one of your foremost objectives should be ensuring that it meets Google’s standards. You want your web content to rank in Google search results, and for that to happen, it must satisfy Google’s algorithms. But with Google being secretive about how the algorithms work, how can you know what to fix on your site?
You can follow good search engine optimization (SEO) practices, but what if you want a more detailed look at the situation? Fortunately, there’s a way you can obtain that look. Google Lighthouse is a program that essentially lets you look at your website through the eyes of Google’s algorithms, allowing you to see how well your website is performing when it comes to technical layout and page speed.
But what is Google Lighthouse, and how exactly does it work? Read on to learn more, and then subscribe to Revenue Weekly for more digital marketing tips from the agency with over 29 years of experience!
Our digital marketing campaigns impact the metrics that improve your bottom line.
See Our Approach

$10 billion

24 million

7.14 million
What is Google Lighthouse?
Before we get into anything else, we want to answer this question first: What is Google Lighthouse?
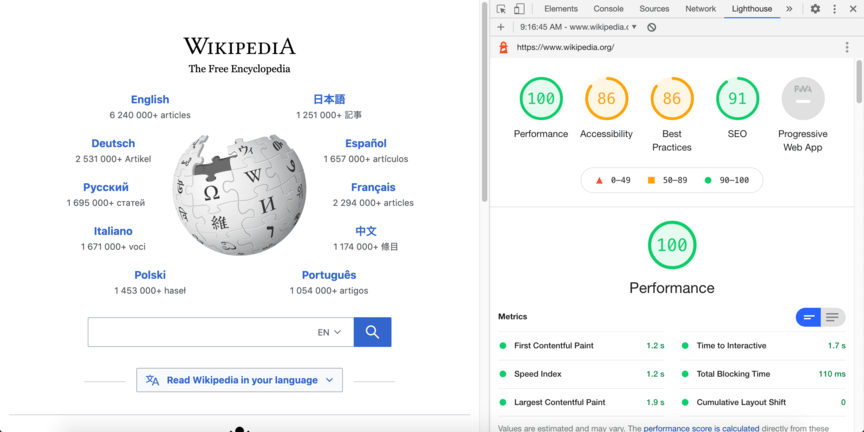
Lighthouse is a free, automated tool run by Google that audits the user experience of webpages. Like the building for which it was named, it can cast light on the areas of a site that need improvement. Lighthouse is a tool you can use to see where your site is creating a negative experience for users and for Google.
For the sake of accounting for common real-world conditions, Lighthouse simulates loading your page with an unsteady 3G connection. When you run your site URL through Lighthouse, it will return feedback on a variety of different site features that may need improvement. For example, if your page takes too long to load or isn’t mobile-friendly enough, Lighthouse will show you that.
What does Google Lighthouse measure?
Lighthouse can measure a variety of metrics on your website to create a comprehensive picture of the overall user experience.
Here’s a breakdown of the main things Lighthouse will measure on your website.
Performance metrics
Lighthouse measures two main kinds of metrics — performance metrics and SEO metrics. Performance metrics mainly relate to the process of loading the page, and include the following:
- Cumulative layout shift (CLS): CLS measures how many times the page layout shifts during loading (making page elements jump around to different locations).
- First contentful paint (FCP): FCP measures how long it takes for a page to load the first piece of the document object model (DOM) content.
- Largest contentful paint (LCP): LCP measures how long it takes for a page to load its largest element. If a page is mostly made up of text but also includes a video, the video will likely be the element that LCP measures.
- Speed index: Speed index is a measure of how long it takes for the visual elements of a page to display (as in, how quickly you can view them, not how quickly you can interact with them).
- Time to interactive (TTI): TTI is a measure of how long it takes for users to be able to click on and interact with the elements on a page.
- Total blocking time (TBT): TBT is essentially a measure of how long it takes for the page to completely load from start to finish. More specifically, it measures the length of time between the FCP and the TTI.
Each of these metrics gives Google a picture of your site’s loading experience. For example, if your TTI runs too long, it means you’ll have users clicking on content without it responding, which is understandably frustrating and creates a bad user experience.
SEO metrics
Whereas performance metrics look at issues related to the immediate loading experience of a page, SEO metrics focus on things that impact Google rankings and site traffic. Here are some of the main ones:
- Valid robots.txt: Your txt file — which tells Google’s crawling algorithms which links on a site it can index — should be correctly formatted so Google can read it.
- Image alt tags: Images should have alt tags whenever possible, which provide a description of the image and give Google a way to factor it into search rankings.
- Mobile-friendliness: Google ranks pages based on their mobile format, so your site should be mobile-friendly if you want it to appear in search results.
- Title and meta description: Pages on your site should have an optimized title tag and meta description for Google to display in search results.
- Unwanted plugins: Lighthouse will check for any unwanted plugins like Java or Flash that could negatively impact the user experience.
By optimizing for these metrics, you can give yourself an edge in Google search results, reaching more users and outperforming the competition.
How to use Google Lighthouse
If you’re wondering how you can use Google Lighthouse, you’re in luck — it’s a straightforward and easy process. To start, identify what page you want to audit and use Chrome as your browser of choice. Once you’re ready, perform the following steps:
- In Google Chrome, visit the URL you want to audit.

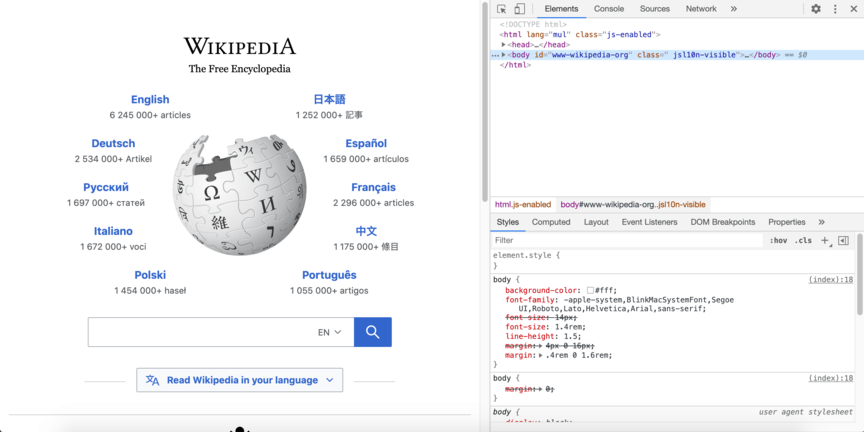
- Right-click somewhere on the page and select “Inspect.” At the top of the window that opens, you’ll see several tabs, starting with “Elements.”

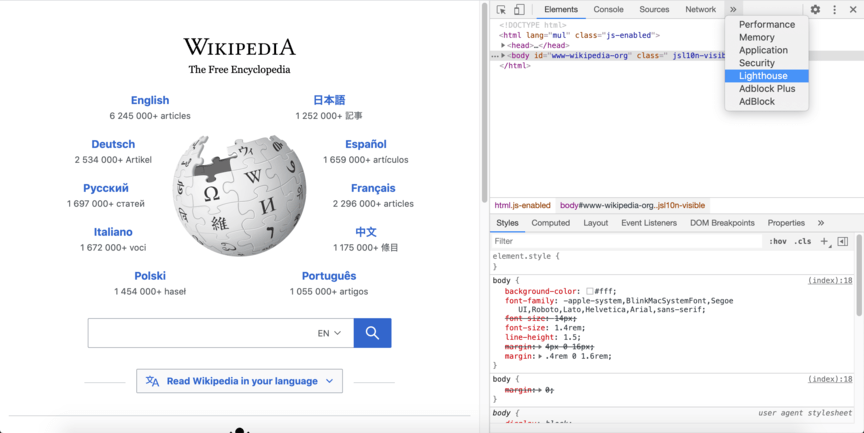
- Click the arrow on the far right end of the tab bar to see a drop-down list of other tabs, and select “Lighthouse.”

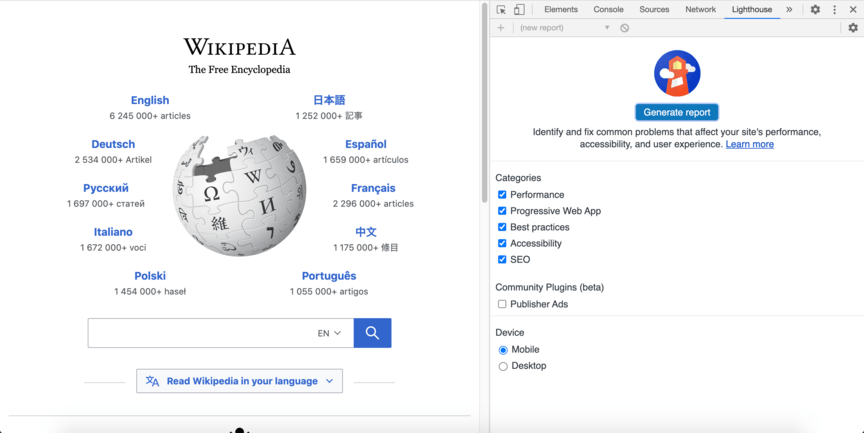
- At the bottom of the window, select “Mobile” or “Desktop.”

- Click the “Generate report” button and wait around 30 seconds for your results.
 When you follow these steps, you will receive a full report of your site’s performance and SEO, as well as accessibility and best practices. From there, you can take what you learn and start reoptimizing your website to drive better results!
When you follow these steps, you will receive a full report of your site’s performance and SEO, as well as accessibility and best practices. From there, you can take what you learn and start reoptimizing your website to drive better results!
Our digital marketing campaigns impact the metrics that improve your bottom line.
See Our Approach

$10 billion

24 million

7.14 million
Get the most out of Google Lighthouse features with WebFX
Now that you know how to use Google Lighthouse, it’s time to put that knowledge into action — and WebFX can help!
With over 1,100 client testimonials, we’re the agency businesses trust to drive superior results for their online marketing. With our SEO services, you can get help putting all your Lighthouse feedback to work. We’ll help you take full advantage of all the Lighthouse features listed above, and then we’ll optimize your website to achieve better results.
To get started with us, just give us a call at 888-601-5359 or contact us online today!
-
 Matthew is a marketing expert focusing on the SEO & martech spaces. He has written over 500 marketing guides and video scripts for the WebFX YouTube channel. When he’s not striving to put out some fresh blog posts and articles, he’s usually fueling his Tolkien obsession or working on miscellaneous creative projects.
Matthew is a marketing expert focusing on the SEO & martech spaces. He has written over 500 marketing guides and video scripts for the WebFX YouTube channel. When he’s not striving to put out some fresh blog posts and articles, he’s usually fueling his Tolkien obsession or working on miscellaneous creative projects. -

WebFX is a full-service marketing agency with 1,100+ client reviews and a 4.9-star rating on Clutch! Find out how our expert team and revenue-accelerating tech can drive results for you! Learn more
Try our free Marketing Calculator
Craft a tailored online marketing strategy! Utilize our free Internet marketing calculator for a custom plan based on your location, reach, timeframe, and budget.
Plan Your Marketing Budget

SEO Success with KOA

Proven Marketing Strategies
Try our free Marketing Calculator
Craft a tailored online marketing strategy! Utilize our free Internet marketing calculator for a custom plan based on your location, reach, timeframe, and budget.
Plan Your Marketing Budget
What to read next





