- Home
- Blog
- Web Design ADA Compliance Checklist for 2023: 11 Must-Have Features
ADA Compliance Checklist for 2024: 11 Must-Have Features
-
 Published: Mar 23, 2022
Published: Mar 23, 2022
-
 11 min. read
11 min. read
-
 Macy Storm
Macy Storm Senior Content Creator
Senior Content Creator
- Macy is a marketing writer with over five years of experience creating content for dozens of industries including food and beverage, home services, and education. She also specializes in creating SEO and PPC content. Her work has been featured by Search Engine Journal, HubSpot, Entrepreneur, Clutch, and more. In her free time, Macy enjoys trying new crafts and reading comic books.
Judy visits your website after seeing an ad and becoming interested in one of your products. She sees a video on your homepage and clicks it. But the video has a problem: Judy is hard of hearing, and your video doesn’t have captions.
If your website doesn’t follow the guidelines set by the Americans with Disabilities Act (ADA), you risk people like Judy leaving your site. Or worse, people may file a lawsuit because of your website’s inaccessibility.
But before you start to panic, check out our ADA compliance checklist for 2024 to see 11 must-have features to ensure your website is accessible. Read on to learn more!
And if you want more helpful hints and tricks for providing the best user experience, subscribe to our email newsletter, Revenue Weekly!
What does it mean to be ADA compliant?
When you hear “ADA compliant,” what does that mean?
ADA compliance is based on the Americans with Disabilities Act (ADA) which states that all public spaces should be accessible to those with disabilities. It means that whether someone is visually impaired, physically disabled, or has another disability, they need accommodations to access the same space.
These accommodations extend to the Internet, as the Internet is considered a public space. As a result, you need to create a website that enables people with varying disabilities to access your website easily.
Failure to follow ADA compliance has numerous ramifications, from loss of customers to legal issues.
ADA compliance checklist for 2024: 11 items to check off your list
To help ensure you have a compliant website, check out our website ADA compliant checklist to find out how to make your website accessible to all!
Here’s a quick breakdown of what we’ll cover:
- Follow the WCAG
- Add image alt text
- Add captions to video content
- Remove rapidly flashing elements
- Remove empty header tags
- Remain mindful of color contrast
- Add notifications to time limits
- Organize your website logically
- Make your website navigable with a keyboard
- Use the right fonts
- Use ARIA labels
Read on to learn more!
1. Follow the Web Content Accessibility Guidelines (WCAG)
First on this ADA compliance website checklist is to follow the web content accessibility guidelines (WCAG). WCAG sets guidelines enabling businesses to create web content that’s more accessible. Following these guidelines is a great starting point for delivering a positive and functional website.
There are four core elements of WCAG:
- Perceivability: Is the information on your website easy to perceive? If it’s hard to see information on your website or see a clear layout of the information, you need to adapt your website to present information clearly.
- Operable: Is your website easy for people to use and functional? If your website has a confusing layout or difficult-to-use navigation, you won’t fit the WCAG guidelines. You’ll want to reoptimize your website to ensure it’s easy for people to find information.
- Understandable: Is your website’s interface easy to understand? If your navigation is complicated or you have to do multiple steps to complete a task, it could end up being too difficult to understand. You want to make website processes simple and easy to follow.
- Robust: Is your website adaptive for all browsers and assistive programs? If you want your website to be ADA compliant, you need to ensure it’s compatible with assistive programs, like screen readers.
If you follow the WCAG guidelines, you’ll put your website on the fast track to being ADA compliant.
2. Add image alt text
Next on our checklist of ADA compliance is adding image alt text. Image alt text is the text you add to the backend of your images that describes what’s in the photo. This text is critical for all users.
If an image doesn’t load on your website, your alt text will appear instead. This alt text helps tell users what the image was, so they can see how it applies to the page’s context.
For users with disabilities, alt text is critical for understanding what’s on your website. If someone is visually impaired, they can’t see the images on your website. Your alt text provides them with the context to understand what visuals you have on your website.
When you add alt text to your images, make sure it’s describing what’s in the picture. Here are some helpful hints for adding alt text to your images:
- Use your target keyword if relevant, but don’t overstuff your tags with keywords
- Don’t make it too simple — saying “hat” instead of “red baseball hat sitting on a black table.”
- Don’t use the phrase “image of” to describe your photo — just get into the description!
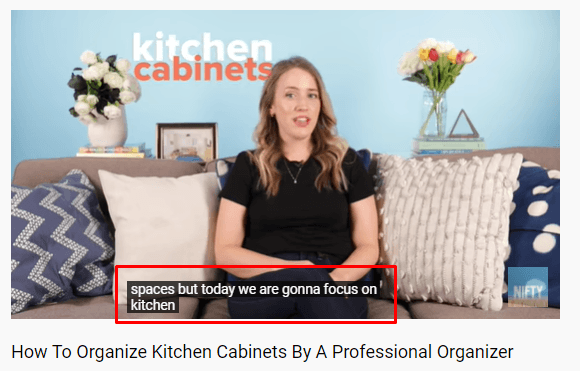
3. Add captions to video content
The next item to check off your ADA compliance checklist for 2024 is adding captions to your video content. Closed captions are a great way to make videos on your website accessible to people with disabilities.

Enabling closed captions on your videos allows hard-of-hearing people to engage with your video content without a hitch. It’s a great way to make your content digestible and accessible to all!
4. Don’t use rapidly flashing elements
When you design your website, you’re looking for a way to make your business stand out from your competition. You may try to add a pop of flair, like a flashing pop-up, to make your website stand out. While it can be fun to jazz up your site, it isn’t ADA compliant.
To stay in line with ADA compliance, you’ll want to remove any elements that rapidly flash or change colors. These elements can be harmful to epileptic website visitors, so it’s best to remove these elements entirely.
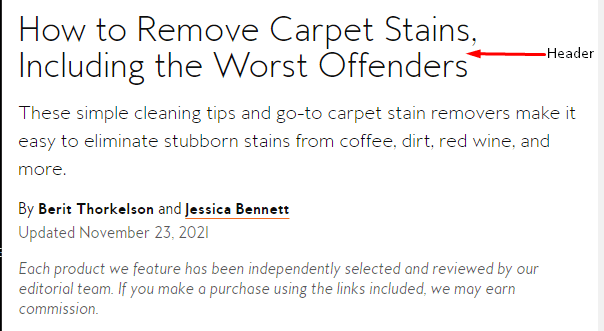
5. Remove empty header tags
Next on this ADA compliance website checklist is to remove empty header tags. Header tags play a critical role in helping users understand the structure of a page. They create a hierarchy of information to help users understand how information is organized on your page.

So, why does it matter if the header tags are empty?
Visually impaired readers can’t skim through your content and get a sense of the structure. Someone who is not visually impaired won’t see the empty header tag — it’ll just be an empty space. The experience is not the same for a visually impaired reader.
Since a visually impaired reader relies on screen readers, they’ll hear the program say there’s a header present, but it won’t read what it is because it’s empty. As a result, the reader will be confused because they won’t understand the organization of the page due to the empty header.
To ensure you create an equal experience for all, remove any empty header tags or add text to them (when applicable).
6. Remain mindful of your color contrast
Another item to check off your website ADA compliant checklist is checking your color contrast. While color contrast may not seem like a big deal, it impacts those with disabilities.
For people who have impaired vision or are colorblind, specific color contrasts may be challenging to see or even painful to view. For example, someone with Protan Color Blindness (cannot see red) would see your red and yellow website as one color.
So, does that mean you have to change your entire website and color scheme? No. It does mean that you need to be more mindful of your color contrasts and how you separate colors on your website. You can do something simple like using white to break up your colors and create contrast.
Additionally, you want to think about how you use color to define elements on your website.
So, for example, if you have an article on dos and don’ts and use red and green to signify what’s good and bad, you may want to rethink it. You may want to add symbols like checkmarks and x marks to define the dos and don’ts rather than relying solely on the color.
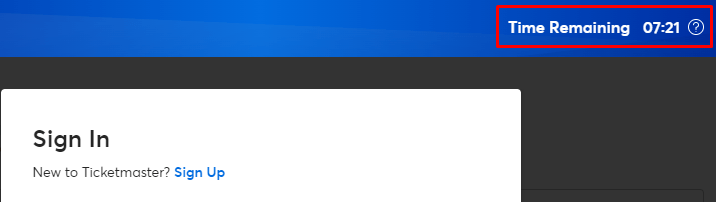
7. Add a notification to your time limits
Another item to add to your website ADA compliant checklist is to add notifications to any time limits on your website. Whether claiming an offer or completing checkout, you may put time limits on processes on your website to encourage people to complete actions quicker.

If you implement this strategy, you need to make it accessible for others who visit your website. You’ll want to ensure you add notifications for when time is running low so those using screen readers will get a notification that they’re running low on time.
8. Organize your website logically
Another item to add to your ADA compliance checklist is to organize your website logically. This tip may seem like an obvious one, but it has a significant impact on helping those with disabilities navigate and understand what’s on your website.
For any users on your website, you want to ensure they can easily navigate your website and find the information they need. That means creating an organized navigation and logical page structure for your audience.
When you create your navigation, make sure you organize it in a way that makes it easy for people to browse. Create categories and subcategories to help your navigation have structure.
When you create pages on your website, make sure you have a logical hierarchy of information. Use H1s, H2s, and so on to help organize your information. It makes it easier for people who use screen readers to follow your content.
9. Make sure your website is navigable with a keyboard
Next on our checklist for ADA compliance is to make sure your website is navigable with a keyboard. Many people with hearing and visual impairments and mobility issues will rely on their keyboards to navigate websites rather than a mouse.
To deliver the same quality experience, you must ensure people can easily navigate your website using a keyboard.
You can test your keyboard functionality by visiting your website and using the following keys to move around:
- Up and down arrows
- Tab
- Shift + Tab
- Space
- Enter
If you can easily access different elements of your website using these keys, then your website is good to go! If not, you’ll need to make adjustments to make it more keyboard friendly.
10. Use the right fonts
Another item to add to your checklist for ADA compliance is using the right fonts. This tip applies to more than just ADA — having the right font can make or break your website.
You don’t want to use fonts that are difficult to read. Some visually impaired visitors can still read information off websites but just need to make the font larger. If your font is overly fancy, those users will have a challenging time reading your pages.

Generally, you’ll want to refrain from using any “fancy” font options you see or cursive fonts (use cursive sparingly). Use fonts that are clear and easy for users to read.
11. Use ARIA labels
Last on this ADA compliance checklist is to use Accessible Rich Internet Applications (ARIA). ARIA labels help people with disabilities understand different elements on your website.
For example, if you have a pop-up box with an X in the corner to close it, a person with a disability may not understand what that X means. ARIA labels enable you to add context to the feature, so people can understand what that label means and use your website without a hitch.
Think of ARIA labels as labeling unlabeled elements, like symbols. It helps provide more context to make your website easier to navigate and use.
Our digital marketing campaigns impact the metrics that improve your bottom line.
See More Results
WebFX has driven the following results for clients:
$6 billion
In client revenue
24 million
Leads for our clients
7.14 million
Client phone calls
Need help checking off items on your ADA compliance checklist?
When it comes to making your website accessible for all, there’s a lot on your ADA compliance website checklist to check off. If you’re feeling overwhelmed or unsure of where to start, WebFX can help. With over 28 years of experience in web design and development, we know what it takes to build an ADA-compliant website.
With our ADA compliance services, we’ll help you optimize your website to ensure it complies with ADA standards. We’ll help you deliver an excellent experience for all website visitors.
To get started, contact us online or call us today at 888-601-5359 to speak with a strategist!
-
 Macy is a marketing writer with over five years of experience creating content for dozens of industries including food and beverage, home services, and education. She also specializes in creating SEO and PPC content. Her work has been featured by Search Engine Journal, HubSpot, Entrepreneur, Clutch, and more. In her free time, Macy enjoys trying new crafts and reading comic books.
Macy is a marketing writer with over five years of experience creating content for dozens of industries including food and beverage, home services, and education. She also specializes in creating SEO and PPC content. Her work has been featured by Search Engine Journal, HubSpot, Entrepreneur, Clutch, and more. In her free time, Macy enjoys trying new crafts and reading comic books. -

WebFX is a full-service marketing agency with 1,100+ client reviews and a 4.9-star rating on Clutch! Find out how our expert team and revenue-accelerating tech can drive results for you! Learn more
Make estimating web design costs easy
Website design costs can be tricky to nail down. Get an instant estimate for a custom web design with our free website design cost calculator!
Try Our Free Web Design Cost Calculator
Table of Contents
- What Does It Mean to Be ADA Compliant?
- ADA Compliance Checklist for 2024: 11 Items to Check off Your List
- 1. Follow the Web Content Accessibility Guidelines (WCAG)
- 2. Add Image Alt Text
- 3. Add Captions to Video Content
- 4. Don’t Use Rapidly Flashing Elements
- 5. Remove Empty Header Tags
- 6. Remain Mindful of Your Color Contrast
- 7. Add a Notification to Your Time Limits
- 8. Organize Your Website Logically
- 9. Make Sure Your Website is Navigable with a Keyboard
- 10. Use the Right Fonts
- 11. Use ARIA Labels
- Need Help Checking off Items on Your ADA Compliance Checklist?


Web Design Calculator
Use our free tool to get a free, instant quote in under 60 seconds.
View Web Design CalculatorMake estimating web design costs easy
Website design costs can be tricky to nail down. Get an instant estimate for a custom web design with our free website design cost calculator!
Try Our Free Web Design Cost Calculator





