Make Revenue Predictable With a Top Fire Protection Marketing Agency
Go beyond referral-driven contracts with WebFX, a fire protection marketing agency committed to helping companies like yours attract more NICET-certified talent, annual inspections, and multi-year system maintenance contracts from the web. See what’s possible by contacting us online today for a custom strategy!


Integration
Alongside 1,500+ Other Seamless CRM Integrations

Get More Contracts With the Fire Protection Marketing Agency That’s Driven 34M+ Leads
Recruit top talent
Get the team needed to undertake design-build projects, annual inspections, and service contracts with marketing strategies focused on attracting qualified NICET-certified applicants.
Make revenue predictable
Capture multi-year service contracts with strategic keyword targeting, whether through SEO or PPC, and bring them to close with personalized lead nurturing efforts.
Get jobs on the calendar sooner
Bring stakeholders to close sooner with nurturing strategies that educate buyers on compliance, system upgrades, and code changes while reducing the months-long sale cycle.
Balance out inspection season
Eliminate seasonality stress with marketing campaigns that generate leads year-round, whether for new construction installations, emergency service calls, or system designs.
$4.9B+
in Revenue Driven for Industrial Companies
34M+
Leads Generated for Industrial Businesses
237,500+
Hours of Industrial Experience
500+
Industrial Marketing Experts
Recommended Playbook for Fire Protection Companies
Get the playbook for business success with our guidance on how to grow a fire protection company’s revenue pipeline.
SEO
Reach potential buyers, from facility managers to safety directors, at the perfect moment on Google, Bing, ChatGPT, and more.
Pricing starting at: $3,000 / month
Paid search
Get found when property managers and building engineers need assistance now with paid ads across Google, Bing, and Meta.
Pricing starting at: $650 / month
Social media
Build the trust necessary to win the contract with social media management across the world’s biggest platforms.
Pricing starting at: $3,000 / month

Meet Your Marketing Pros
237,500+
Hours of Expertise in Industrials
Get Your Revenue Roadmap Today
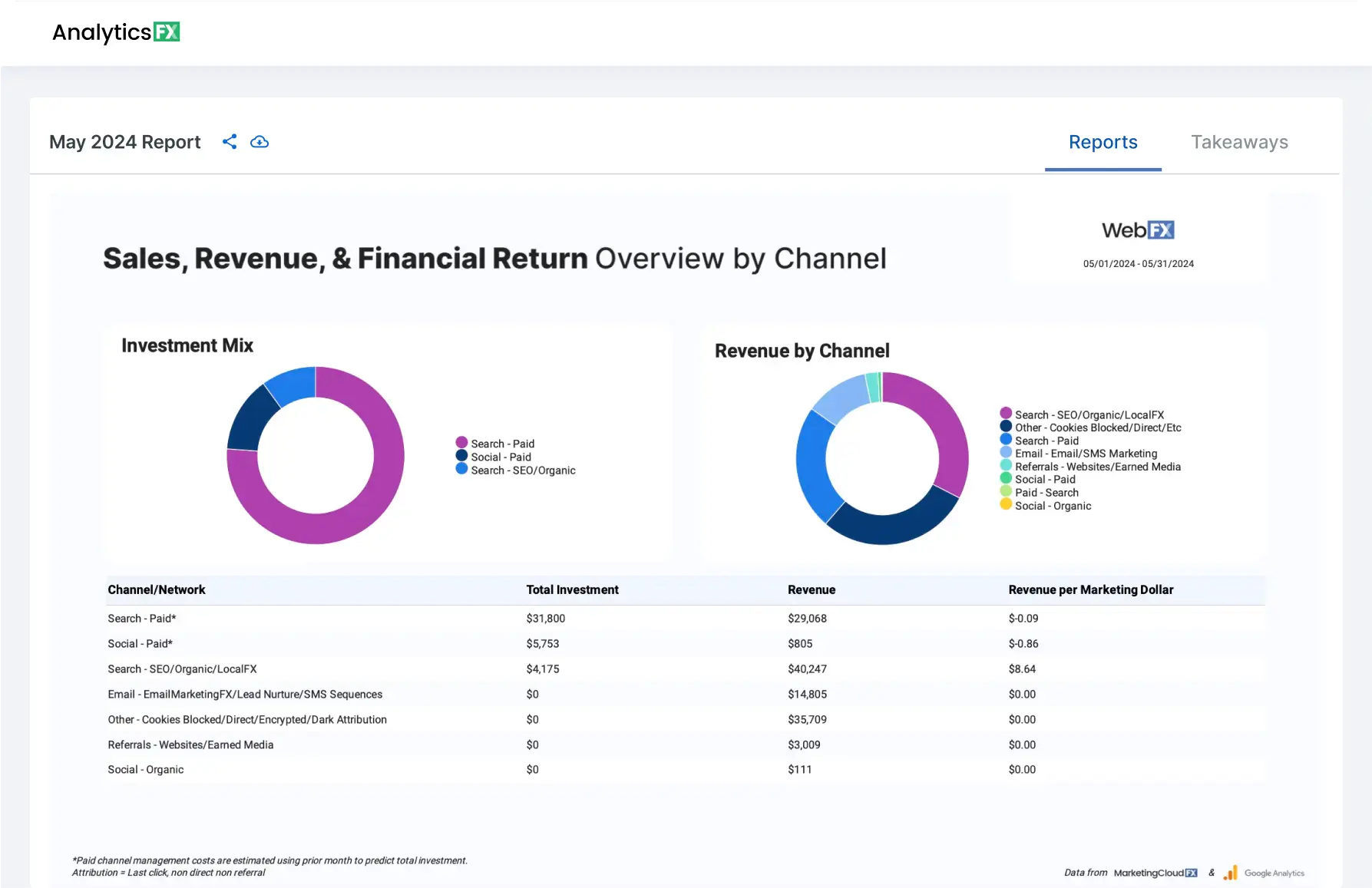
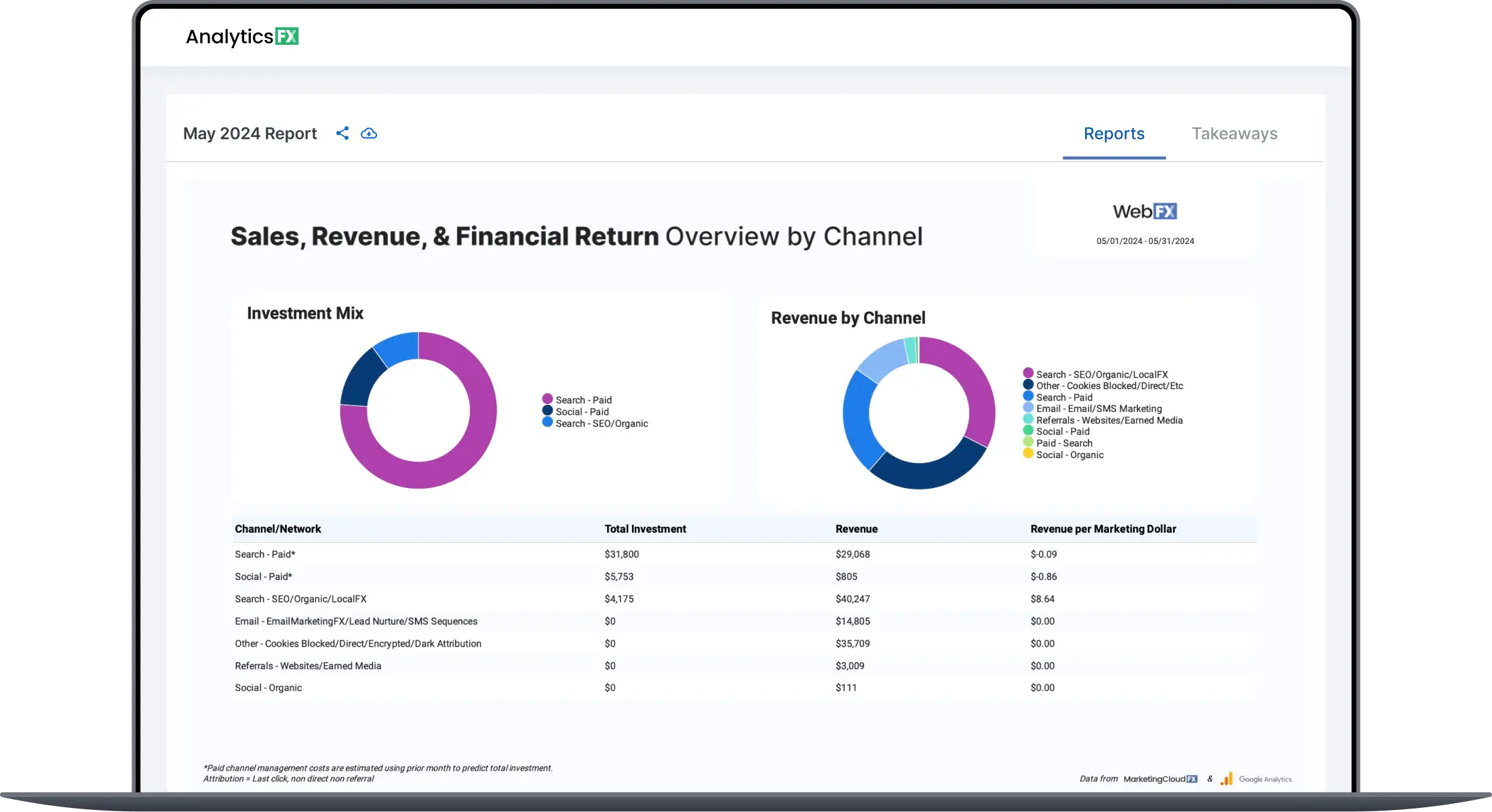
Access Next-Level Marketing Intelligence
The competitors. The spend. The ROI. You get it all with RevenueCloudFX, our fire protection marketing agency’s exclusive platform for tracking, measuring, and analyzing marketing performance across channels, from digital to traditional campaigns, so you can see what works (and what doesn’t) and use that knowledge to build bigger and better campaigns.
1 Billion
data points that drive decision making



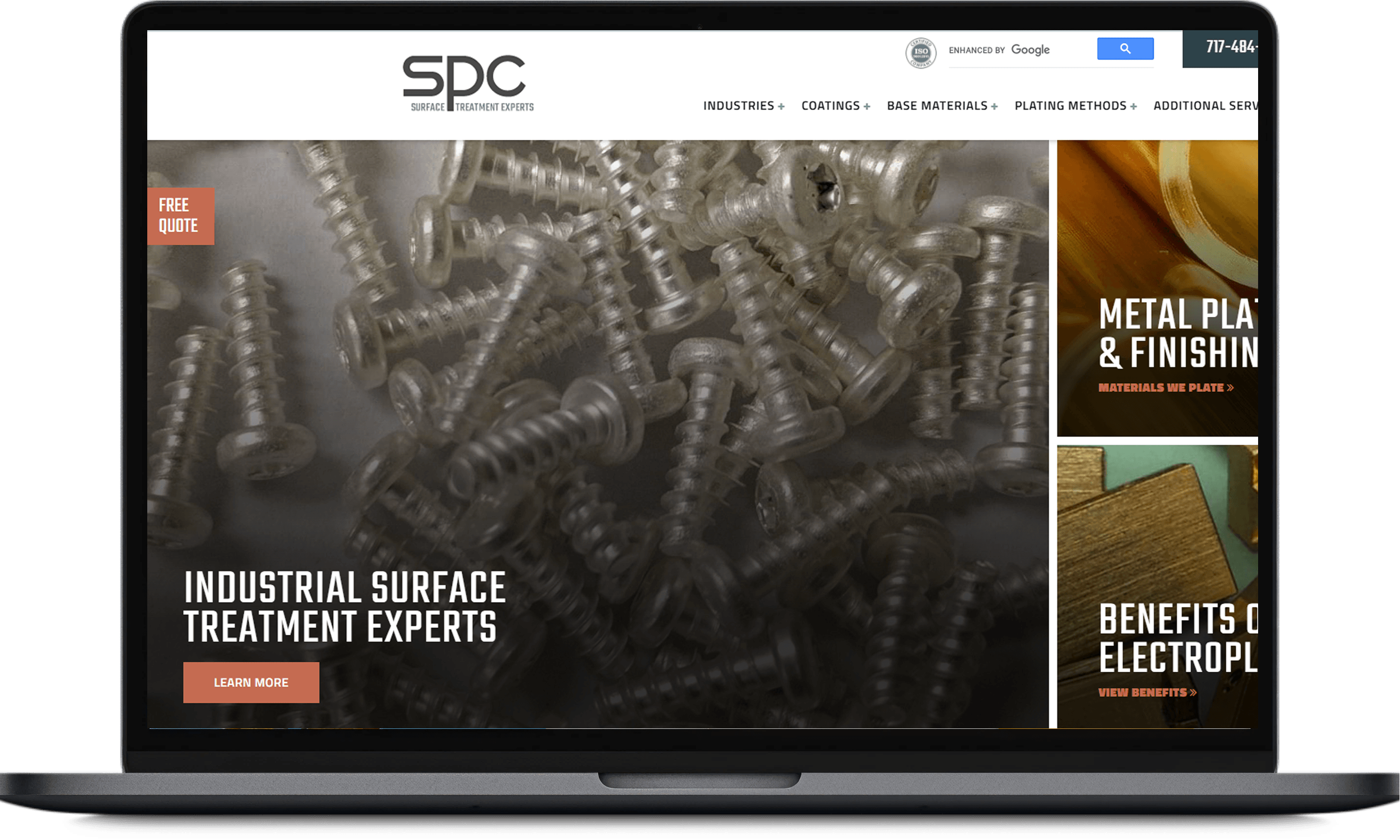
Featured Case Study:
Sharretts Plating
Alongside WebFX, Sharretts Plating created a redesigned website optimized for SEO and primed for content marketing, resulting in increased traffic and leads.
-
60%
Increase in Quote Requests
-
270%
Increase in Organic Traffic
Testing & Measurement Equipment
challenge
Generate phone calls and estimate forms for packaging solutions via the website.
Approach
- Data activation and bid strategy adjustment
- Negative keyword management
- Keyword research and re-optimization
“WebFX has so many offerings, and I can honestly say I don’t know anyone who doesn’t want a one-stop shop for all their digital marketing needs vs. bouncing from agency to agency.”
CEMB USA
Safety & Security Products
challenge
Drive phone calls or local rep contact forms for commercial security solutions via the website.
Approach
- Implement high quality content on solutions pages
- Build out industry-specific solutions pages
- On-site SEO based on low-hanging fruit analysis
- Featured snippet optimization
“WebFX turned out to be the right choice for Sharretts Plating because the people are great to work with, and they practice what they preach. The team was always accessible to me and my team at Sharretts Plating, and they’ve continued to nurture a relationship that fosters growth to this day.”
Sharretts Plating
Ready to grow your revenue?
Just fill in the form, and let our experts handle the rest.
FAQs about fire protection marketing services
Get answers to your questions about fire protection marketing services below:
What do you do as a fire protection marketing company?
At WebFX, we offer a marketing approach that focuses on optimizing your site for traffic, then turning those visitors into leads and customers.
Partnering with a fire protection marketing agency like WebFX is one of the best ways to nurture your leads into customers. With a dedicated digital marketing team at your side, you can finally solve the challenge of growing your presence and customer base online.
Why choose WebFX as my fire protection marketing agency?
WebFX is a leading industrial digital marketing agency. We hit all the points that make a great online marketing agency. At WebFX:
- We form long-term partnerships: Over 90% of our clients continue to partner with us past the first year of their campaign.
- We openly display our client reviews and testimonials: With our excellent services and work ethic, we’ve garnered over 1,100 glowing client testimonials.
- We take pride in being open with our clients: We’re always upfront about our pricing, and we offer a wide variety of packages. We also take the time to answer all of your questions thoroughly, and we always make sure to walk you through all areas of your digital marketing strategy with complete transparency, guaranteed.
- We have an extensive online portfolio: We enjoy showcasing what kind of results we can offer in our fantastic case study and web design portfolio.