- Home
- Blog
- Web Design
- 10 Basic Tips for Improving WordPress Themes
10 Basic Tips for Improving WordPress Themes
-
 9 min. read
9 min. read
-
 William Craig
William Craig CEO & Co-Founder
CEO & Co-Founder
- President of WebFX. Bill has over 25 years of experience in the Internet marketing industry specializing in SEO, UX, information architecture, marketing automation and more. William’s background in scientific computing and education from Shippensburg and MIT provided the foundation for RevenueCloudFX and other key research and development projects at WebFX.
A lot of people use WordPress as their blogging platform. After installing WordPress, newly christened WordPress users will usually try to find and download WordPress themes that they can use so that their site looks different from the default theme. Whether a WordPress theme is free or premium, there are plenty of ways to improve them.
The following WordPress theme tips cover basic customization, styling and optimization.
1. Reduce the Size of Theme Images
Images are an important part of every WordPress theme, yet theme developers sometimes forget about optimizing them.
Images in a WordPress theme include CSS background images, template logos, default stock images, icons, and so on. Optimizing images can save you in bandwidth consumption and can improve page response times for your blog readers.
Photoshop, for example, offers a Save for Web feature that optimizes images for the web. What I usually do is lower the quality settings of the image until I start to see changes in color or quality.
Furthermore, you can use a lossless image optimization tool like Smush.it that will squeeze out excess file size without loss in image quality.
You can find more image optimization tools here.

Yahoo! Smush.it is a lossless compression tool. Learn all about web image optimization via this guide to saving images for the web.
2. Use a Custom Favicon
Some WordPress themes don’t come with a default favicon (the icon that represents a website that you can see in browser tabs and browser web address bars).
![]()
The Design Instruct favicon displayed in Firefox 3.6. The site uses WordPress as a publishing platform. When a website doesn’t have a favicon, it can look unprofessional.
Make sure that your WordPress theme has a favicon. You can check out this list of favicon generators to help you design your own. To reference your WordPress icon, simply place the following code inside header.php, which can be found inside your theme’s directory:
<link rel="icon" href="favicon.ico" type="image/x-icon" />
Modify the href attribute value to point to the location of your favicon file.
3. Style WordPress Image Captions
When you upload and post an image in a blog post, you can give them image captions to describe it. Every good WordPress theme should include default styles for image captions. To style the default caption, you can use the .wp-caption class in your styles.css.
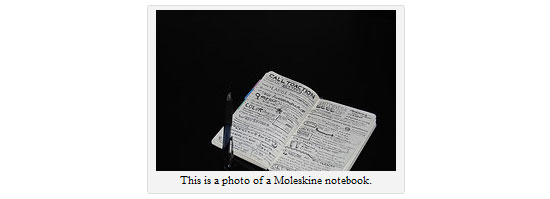
Here is an example of styling the image caption (using some CSS3 properties):
.wp-caption { background-color: #f3f3f3; border: 1px solid #ddd; -khtml-border-radius: 3px; -moz-border-radius: 3px; -webkit-border-radius: 3px; border-radius: 3px; /* optional rounded corners for browsers that support it */ margin: 10px; padding-top: 4px; text-align: center; } .wp-caption img { border: 0 none; margin: 0; padding: 0; } .wp-caption p.wp-caption-text { font-size: 11px; line-height: 17px; margin: 0; padding: 0 4px 5px; }Here is the result of the style rules above: 
4. Use PHP Flush
By calling the PHP flush function right after your header, you will be able to speed up your WordPress blog. Simply add this line to your header.php file after the closing </head> tag:
<?php flush(); ?>
This code simply forces your web server to send your website’s header before sending the rest of the content. By using the flush function, the browser has time to download all the stylesheets referenced in the header while waiting for the other parts of the web page.
5. Use Shorthand CSS in Your Theme’s Stylesheet
The CSS files of WordPress themes contain lots and lots of code to cover all sorts of situations and usage. In order to reduce the size of the file, you can use shorthand CSS. Some WordPress theme designers will make it easier for less advanced users to tweak the styles by not using shorthand properties, but if you’re an experienced CSS coder, you can write/re-write the styles using shorthand properties.
For example, if you find style rules in your theme that look like this:
.post { padding-top:3px; padding-right:10px; padding-bottom:5px; padding-left:2px; }You could reduce them to their shorthand equivalent as such:
.post { padding: 3px 10px 5px 2px; }This will effectively reduce the size of your stylesheet. Changing this won’t make that much of a difference, but every bit of optimization brings you a little closer to a faster WordPress theme.
6. Minify Your WordPress Theme Files
Congruent with using shorthand properties for CSS to optimize styles.css, if your theme’s CSS and JavaScript files aren’t minified, you can minify them to reduce their file sizes. Minification will take out unneeded characters from your files such as spaces and tabs. For JavaScript, you can use JavaScript Compressor, a free web-based tool that you can use to minify your JavaScript files.
For CSS, check out this list of CSS optimizers.
It will be trickier to minify your HTML since the theme’s markup is spread amongst several files and they will have PHP code interspersed with them. However, there are plugins like W3 Total Cache that will minify all of your front-end code as well as perform other optimization processes such as caching your blog posts to improve site speed.
7. Secure the Theme
One easy way to protect your theme is to remove the generic WordPress generator code that is placed inside your theme’s <head> tags.
The reason behind this is that if a malicious user knows your WordPress version, it’s a lot easier for him to attack it using version-specific vulnerabilities. In order to remove this, you have to take two steps. First, go to your theme’s header.php file and check to see if there is a line like this:
<meta name="generator" content="WordPress <?php bloginfo(’version’); ?>" />
If that’s the case, then remove the line.
This line prints out your WordPress version number as a <meta> tag. Next, in order to ensure that it doesn’t show up via the wp_head() hook, simply paste this code into the functions.php file (if functions.php doesn’t exist, you can just create one using your favorite source code editor):
<?php remove_action('wp_head', 'wp_generator'); ?>8. Hide Dashboard Login Errors
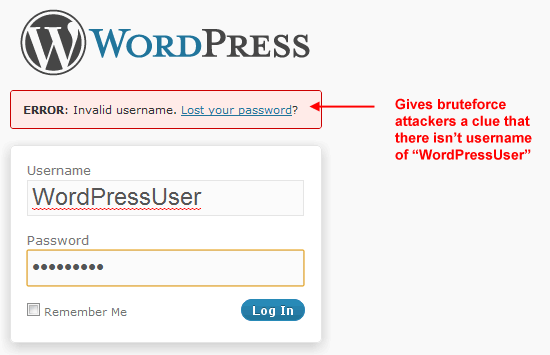
Another way to protect your WordPress theme is to hide login errors. The reason is that whenever you are trying to login using the correct username but with the wrong password, a message will show up saying “Error: Incorrect Password.” You’ve now given a clue that the username entered is in the system, and that they simply need to crack its password. 
Similarly, whenever you enter an unavailable username, a message appears stating “Error: Invalid username”. This of course reveals that the username is non-existent and becomes one less permutation that needs to be checked. In order to keep this from happening, you need to add this code to your functions.php file:
add_filter('login_errors', create_function('$a', "return null;"));This filter will remove the standard WordPress error by displaying nothing when a login is incorrect.
9. Replace the Theme’s Search Feature
Most themes you download will use the default search function in WordPress core, specifically because it is a best practice recommended by WordPress core developers for developing and distributing WordPress themes. However, the core search function, at the moment, is not as robust and accurate as a third-party search service such as Google Custom Search, Yahoo! Search BOSS, or the Bing API.
For example, in the WordPress core search function, typing a blog post author’s name will not yield a result (unless you include it in your posts as a custom field).

On the other hand, using web services provided by Google, Yahoo!, and Microsoft’s Bing will not only take advantage of their expertise in search, but can also help reduce your server load for searches.
For integrating Google Custom Search to your WordPress theme, check out the Google Custom Search Plugin or this tutorial called Integrate Google Search on your WordPress blog.
For Yahoo!
Search BOSS, see the Yahoo BOSS WordPress plugin or this tutorial entitled Create a Yahoo BOSS powered Site Search Engine. Finally, if you’re interested in the Bing API (which is being currently used for one of the largest WordPress blogs in the world, Mashable), have a look at this tutorial named Bing Search API wrapper for PHP.
10. Reduce Function Calls and Hooks for Static Content
Theme files for mass consumption and use under diverse situations need to be flexible. As such, there are plenty of dynamic function calls and hooks to make the theme work in multiple ways and situations. However, this can lead to lower performance and page speeds because every time a page is generated, it needs to make multiple function calls to render the page.
Look out for things that don’t need to be function calls; pay attention to things that are unlikely to change.
For example, in header.php, you might find a line that looks like this:
<title><?php bloginfo('name'); ?></title>This line prints out your blog’s name in the browser’s title bar. Your blog’s name probably won’t change often, if at all, so you could reduce a needed function call by replacing it with your blog name, like so:
<title>Your Blog Name</title>
Here’s another example (again, usually found in header.php):
<link rel="stylesheet" href="<?php bloginfo('stylesheet_url'); ?>" type="text/css" />The above example references the URL of your stylesheet. However, it’s unlikely this URL will change, so you can just directly write the URL like so:
<link rel="stylesheet" href="http://example.com /wp-content/themes/themename/style.css" type="text/css" />
There are plenty of these function calls for non-custom WordPress themes, and collectively, they can contribute to the sluggishness of your WordPress blog, especially when you aren’t using a caching plugin.
Share your own tips for improving WordPress themes in the comments.
Related Content
- Optimizing WordPress for Search Engines
- 8 Excellent Tools for Optimizing Your Images
- 10 Ways to Improve Your Web Page Performance
-
 President of WebFX. Bill has over 25 years of experience in the Internet marketing industry specializing in SEO, UX, information architecture, marketing automation and more. William’s background in scientific computing and education from Shippensburg and MIT provided the foundation for RevenueCloudFX and other key research and development projects at WebFX.
President of WebFX. Bill has over 25 years of experience in the Internet marketing industry specializing in SEO, UX, information architecture, marketing automation and more. William’s background in scientific computing and education from Shippensburg and MIT provided the foundation for RevenueCloudFX and other key research and development projects at WebFX. -

WebFX is a full-service marketing agency with 1,100+ client reviews and a 4.9-star rating on Clutch! Find out how our expert team and revenue-accelerating tech can drive results for you! Learn more
Make estimating web design costs easy
Website design costs can be tricky to nail down. Get an instant estimate for a custom web design with our free website design cost calculator!
Try Our Free Web Design Cost Calculator


Web Design Calculator
Use our free tool to get a free, instant quote in under 60 seconds.
View Web Design Calculator
Proven Marketing Strategies
Make estimating web design costs easy
Website design costs can be tricky to nail down. Get an instant estimate for a custom web design with our free website design cost calculator!
Try Our Free Web Design Cost Calculator
What to read next





