-
 7 min. read
7 min. read
-
 Trevin Shirey
Trevin Shirey VP of Marketing
VP of Marketing
- Trevin serves as the VP of Marketing at WebFX. He has worked on over 450 marketing campaigns and has been building websites for over 25 years. His work has been featured by Search Engine Land, USA Today, Fast Company and Inc. Read his review of working with WebFX for the last 15 years.
Google constantly reinvents the wheel when it comes to the Internet. And it’s no wonder — they have the world’s largest search engine, so why wouldn’t they push the envelope? This time, Google’s looking at ways to increase mobile loading speeds with a pet project called Accelerated Mobile Pages.
We’ve talked about AMP before, so we won’t take a long time talking about what it does. Instead, we’ll focus on how you can use it for your company.
Looking for an all-in-one SEO audit tool? You’ve found it
SEO checker provides data on key metrics to give you:
- Complete SEO score
- Site Speed Analysis
- Content Grade
- and more.
Looking for an all-in-one SEO audit tool? You’ve found it
SEO checker provides data on key metrics to give you:
- Complete SEO score
- Site Speed Analysis
- Content Grade
- and more.
Overview of Google AMP
In a nutshell, Google AMP reduces the loading times on select pages for mobile users. Google’s accomplished this by creating AMP HTML and AMP JS, which are stripped-down versions of HTML and JS.
This means that an AMP page is just a regular HTML page with some restrictions on the extras you can use. You don’t need any customization, and you don’t need to learn a new coding language. AMP is specifically designed to work with static websites as well.
So if you don’t have a lot of custom JavaScript, you can use AMP HTML throughout your site to load mobile and desktop pages in a snap. AMP HTML also replaces some standard elements (like the <img> tag) with custom elements (like <amp-img>). That lets AMP prioritize different elements to load so your users can see a page’s hero image before the footer loads.
To keep speed moving quickly, AMP HTML also has restrictions on the size, ratio, and other characteristics of images. Basically, AMP HTML tells Google (along with Twitter, LinkedIn, Pinterest, and other companies) exactly what to expect on a page. AMP helps websites by loading pages in the blink of an eye for mobile users.
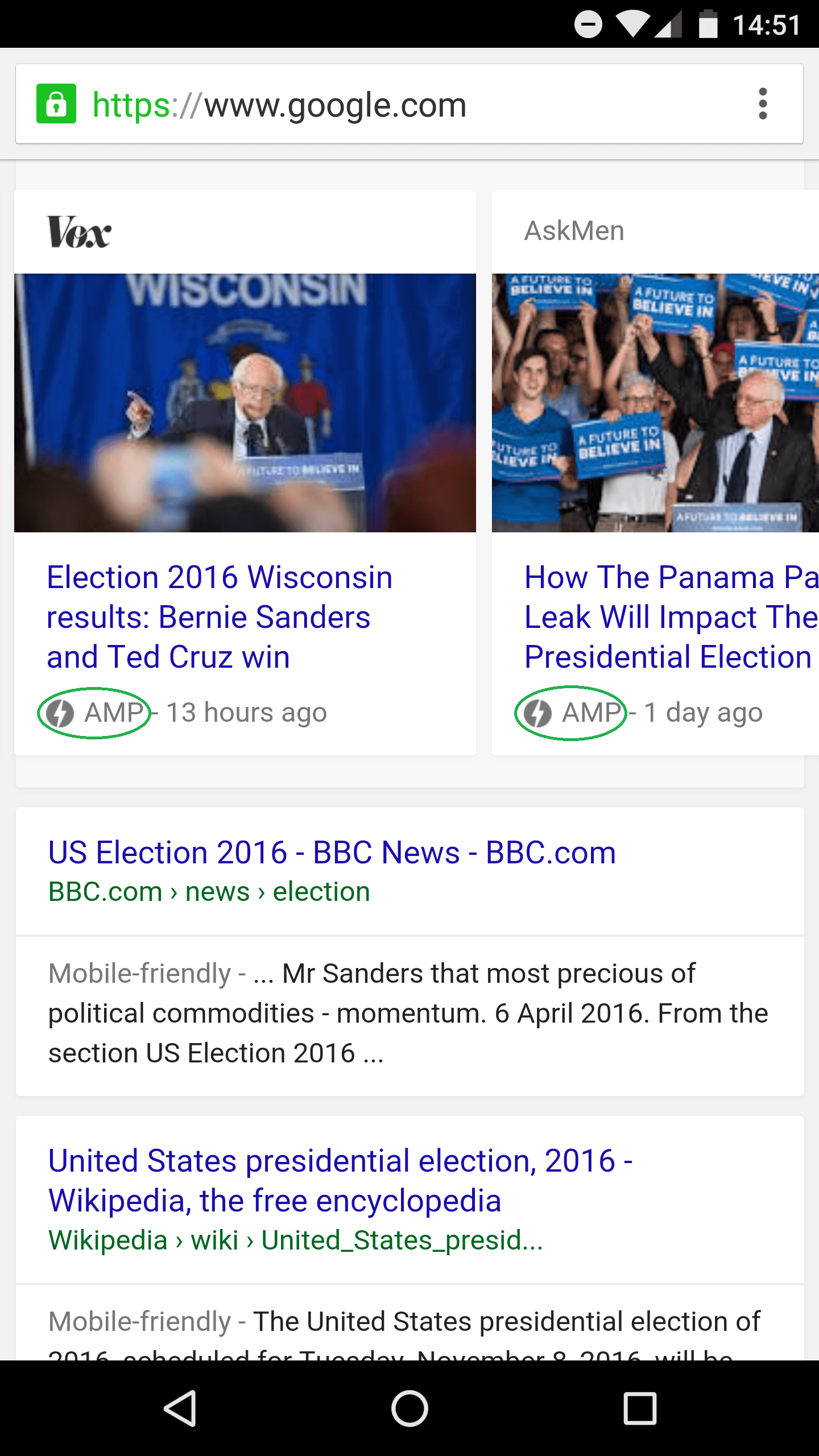
A shorter wait for users means your they get their content faster, which gives them a more positive experience with your company overall. Plus, when you make your site AMP-friendly, Google will show mobile users right in search results. Just check out this screenshot for the keyword “US election.”  And yes, those pages load almost instantly.
And yes, those pages load almost instantly.
In other words, it’s the ultimate win-win for mobile.
Resources you need to start using AMP
Before you create AMP pages, you should take a look at a few resources first:
- Google AMP JavaScript Library
- Google AMP HTML Library
- Google AMP Validator
- Google AMP Validator Process
All of these resources are free, and they can help you dramatically improve your website’s performance on mobile devices.
Implementing Google AMP for your site
Now that you’ve learned the basics of AMP, let’s talk about how you can implement it. First, you need to establish your page’s doctype as AMP HTML. You can do that with a simple template.
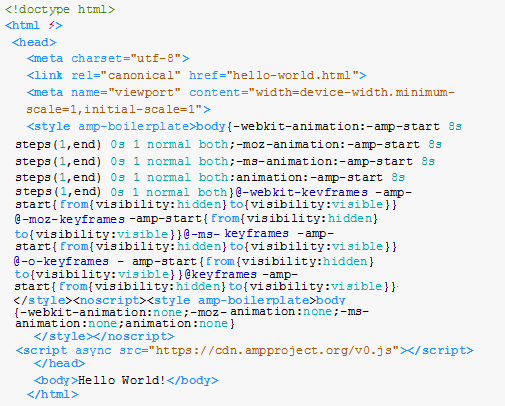
Below, you’ll find the simplest AMP HTML page possible that you can expand with your own content.  Or you can copy the text here.
Or you can copy the text here.
<!doctype html> <html ?> <head> <meta charset=”utf-8″> <link rel=”canonical” href=”hello-world.html” > <meta name=”viewport” content=”width=device-width,minimum-scale=1,initial-scale=1?> <style amp-boilerplate>body{-webkit-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:-amp-start 8s steps(1,end) 0s 1 normal both;animation:-amp-start 8s steps(1,end) 0s 1 normal both}@-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}</style><noscript><style amp-boilerplate>body{-webkit-animation:none;-moz-animation:none;-ms-animation:none;animation:none}</style></noscript> <script async src=”https://cdn.ampproject.org/v0.js”></script> </head> <body>Hello World!</body> </html>
All of the information in the head of that code is essential to AMP. The parts you want to change for your own page are:
- Link href=”hello-world.html”
- <body>Hello World!</body>
But there’s a big hiccup — the lightning bolt symbol (?). AMP requires you to have it right after the HTML tag. If you don’t want to rely on special characters provided in charset UTF-8, you can try <html amp> instead.
After that, you need to fill in the body content. That means you need to use the right tags.
AMP HTML tags
Below is a comprehensive list of the tags that you can use in AMP HTML.
| HTML5 | AMP HTML |
| <img> | <amp-img> |
| <video> | <amp-video> |
| <audio> | <amp-audio> |
| <iframe> | <amp-iframe> |
| <button> | <button> |
| <style> | <style> |
| Custom style tag | <amp-custom> |
| <link> | <link>; all rel= values on microformats.org allowed |
| <meta> | <meta>; http-equiv disallowed |
| <a> | <a>; no javascript: after href; target attribute value must be “_blank” |
| <svg> | <svg>; most allowed |
| <amp-ad> | |
| <amp-pixel> | |
| <frame> | Prohibited |
| <frameset> | Prohibited |
| <object> | Prohibited |
| <param> | Prohibited |
| <applet> | Prohibited |
| <embed> | Prohibited |
| <base> | Prohibited |
| input elements | Prohibited; <button> is allowed |
Using any other tags — or tags marked “Prohibited” — will prevent your page from getting processed correctly. The same goes if you use any tag elements that aren’t allowed.
Basically, if you want to participate in AMP, you have to use a much more limited set of HTML tags than what you’re using now. That restricts a lot of what you can do with a page — and that’s kind of the point. Google is intentionally scaling back because the fewer elements a page has, the faster it’ll load.
With that in mind, you’re definitely losing something by optimizing your pages for AMP. Are the results really worth it?
Is AMP worthwhile?
Unfortunately, there’s not a huge amount of data on AMP’s success (or lack thereof). But some of the early adopters, like Jon Parise of Pinterest, said “AMP pages load four times faster and use eight times less data than traditional mobile-optimized pages.” That means users get the content they want faster than ever and hardly rack up any data usage on their mobile devices.
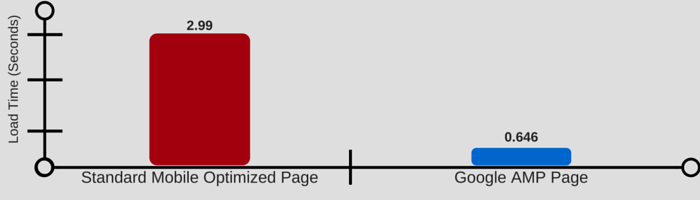
The New York Times started using AMP pages as well. One of their mobile-optimized pages loaded fully after 2.99 seconds. The AMP version loaded fully in 0.646 seconds.
That’s the same amount of time it takes for you to blink twice.  However, some publishers need JavaScript for their sites to function well. JS plays a key part in sales and payment processing, among other critical revenue factors.
However, some publishers need JavaScript for their sites to function well. JS plays a key part in sales and payment processing, among other critical revenue factors.
In some cases, it’s also the way sites display ads. If that’s the case for you, then you don’t just have to re-work your pages with AMP HTML — you also need to redesign how your revenue systems operate. That could be a much bigger investment than it’s worth, and it’ll include a lot more than just your marketing team.
If you want to implement AMP on your site, the best thing you can do is make sure everyone is on the same page. That means the business owners, other managers, individual developers, and more. Setting up AMP is a major undertaking no matter how your company earns revenue online.
But if you want to make it work properly, everyone needs to be on board.
Do you use Google AMP?
Have you implemented AMP on your site? Or are you going to implement it? Let me know in the comments!
-
 Trevin serves as the VP of Marketing at WebFX. He has worked on over 450 marketing campaigns and has been building websites for over 25 years. His work has been featured by Search Engine Land, USA Today, Fast Company and Inc. Read his review of working with WebFX for the last 15 years.
Trevin serves as the VP of Marketing at WebFX. He has worked on over 450 marketing campaigns and has been building websites for over 25 years. His work has been featured by Search Engine Land, USA Today, Fast Company and Inc. Read his review of working with WebFX for the last 15 years. -

WebFX is a full-service marketing agency with 1,100+ client reviews and a 4.9-star rating on Clutch! Find out how our expert team and revenue-accelerating tech can drive results for you! Learn more
Try our free Marketing Calculator
Craft a tailored online marketing strategy! Utilize our free Internet marketing calculator for a custom plan based on your location, reach, timeframe, and budget.
Plan Your Marketing Budget
Table of Contents
- #cta-block-block_665db687b265f.cta-block { padding-top: 96px; } #cta-block-block_665db687b265f.cta-block { padding-bottom: 96px; } #cta-block-block_665db687b265f.cta-block.no-padding-top { padding-top: 0px!important; } #cta-block-block_665db687b265f.cta-block.no-padding-bottom { padding-bottom: 0px!important; } #cta-block-block_665db687b265f.cta-block.half-padding-top { padding-top: 48px } #cta-block-block_665db687b265f.cta-block.half-padding-bottom { padding-bottom: 48px!important; } Looking for an all-in-one SEO audit tool? You’ve found it SEO checker provides data on key metrics to give you: Complete SEO score Site Speed Analysis Content Grade and more. Learn More
- Overview of Google AMP
- Resources you need to start using AMP
- Implementing Google AMP for your site
- Is AMP worthwhile?
- Do you use Google AMP?

SEO Success with KOA

Proven Marketing Strategies
Try our free Marketing Calculator
Craft a tailored online marketing strategy! Utilize our free Internet marketing calculator for a custom plan based on your location, reach, timeframe, and budget.
Plan Your Marketing Budget
What to read next






