-
 6 min. read
6 min. read
-
 Matthew Gibbons
Matthew Gibbons Senior Data & Tech Writer
Senior Data & Tech Writer
- Matthew is a marketing expert focusing on the SEO & martech spaces. He has written over 500 marketing guides and video scripts for the WebFX YouTube channel. When he’s not striving to put out some fresh blog posts and articles, he’s usually fueling his Tolkien obsession or working on miscellaneous creative projects.
Definition: Mobile-first indexing is the process of Google indexing and ranking a website based on its mobile vs. desktop version. You can check a website’s mobile-friendliness with a free tool like SEO Checker or Google’s Mobile-Friendly Test Tool.
Did you know that over 50% of all Internet traffic comes from mobile devices rather than computers? That’s just one reason Google uses mobile-first indexing, which is the process of using a website’s mobile version for indexing and ranking.
Looking to learn more about mobile-first indexing’s definition?
Keep reading to learn:
- What Is Google Indexing?
- What Is Mobile-First Indexing?
- How Does Mobile-First Indexing Work?
- Why Is Mobile-First Indexing Important?
- How Can You Optimize For Mobile-First Indexing?
Then consider partnering with WebFX — the agency with over 1,100 client testimonials — for our search engine optimization (SEO) services. Just call 888-601-5359 or contact us online to get started today!
We foster and form long-term partnerships so that your business has long-term results.
Over 90%
What is Google indexing?
Before we can talk about what mobile-first indexing means, we have to discuss Google indexing as a whole. What is indexing, and how does it work? Google’s search index is essentially its complete catalog of websites.
Google doesn’t have access to every site on the Internet — only those it adds to its index. The way indexing happens is that Google’s web crawlers scan the Internet and “crawl” any new websites they find. Whenever they find a crawlable website that seems to offer some value to users, Google will add the site to its index. Then, when someone searches for something on Google, Google draws the results from its index, ranking them according to how relevant and user-friendly they are for that particular search.
What is mobile-first indexing?
Mobile-first indexing simply means that when Google indexes websites, it prioritizes their mobile formats over their desktop ones. The reverse used to be true, but with mobile growing to encompass the bulk of search traffic, Google decided to make a change.
How does mobile-first indexing work?
You know mobile-first indexing’s definition, but how does Google’s mobile-first index work?
Think of it this way: Most sites have two versions, mobile and desktop.
Formerly, when Google indexed a site, it would index the desktop version as the “main” version and use that format to determine how the page ranked. Now, it indexes the mobile format as the “main” one instead.
To be clear when talking about mobile-first indexing’s meaning, this doesn’t mean Google is creating a separate mobile-first index. It’s still using the original index, but that index is now prioritizing mobile sites over desktop ones.
Why is mobile-first indexing important?
What does this mean?
Well, let’s say your website looks great on desktop but isn’t very mobile-friendly. With mobile-first indexing, it won’t matter that your desktop version is high-quality. The low-quality mobile version is the one Google will index, so your rankings won’t be very high. In other words, if you want to have a chance at ranking high in search results, you need to make your site as mobile-friendly as possible.
How can you optimize for mobile-first indexing?
There are several ways you can create a more mobile-friendly website that’s better optimized for Google’s mobile ranking update.
Certain tactics will help Google view your site more positively and help it achieve higher rankings. Here are four mobile indexing optimization tips for your website!
1. Use responsive design
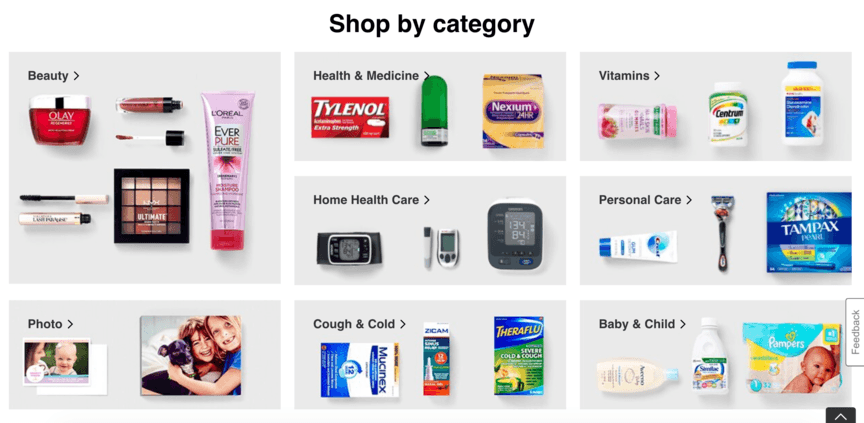
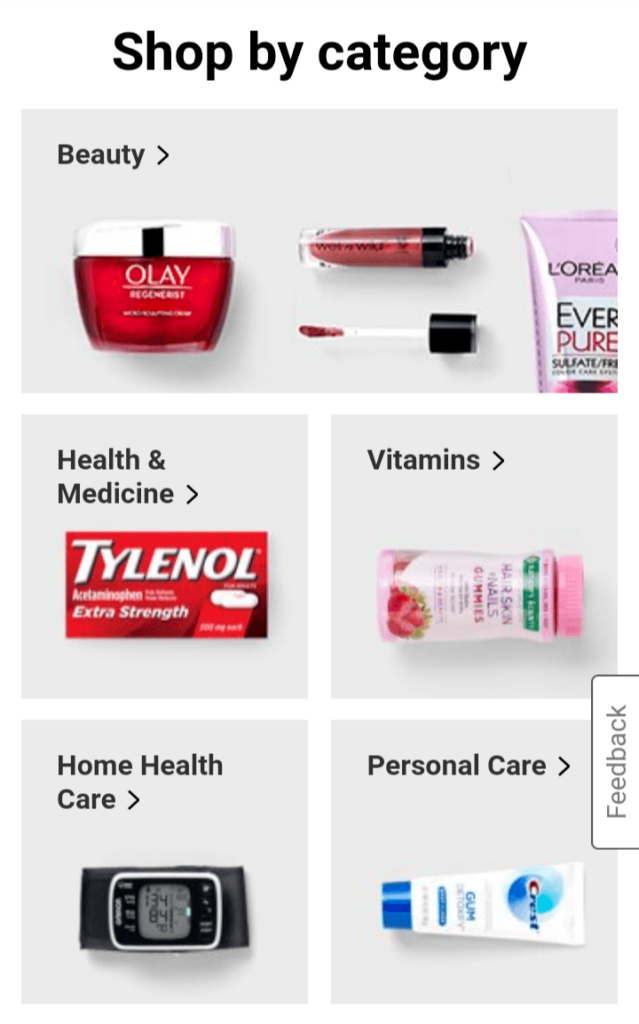
The first and most crucial thing you should do is implement responsive design on your website. Responsive design refers to a form of web design where site elements automatically adjust to the screen they’re on, be it desktop or mobile. For example, the CVS website shows a series of boxes on the homepage with product categories inside. The boxes are arranged differently on a desktop device than on a mobile one, despite them being located on the same URL. 
 While you can address mobile-friendliness by creating two separate sites — a desktop one and a mobile one — it’s much easier to create a single site and make it responsive.
While you can address mobile-friendliness by creating two separate sites — a desktop one and a mobile one — it’s much easier to create a single site and make it responsive.
That helps you avoid issues with different URLs and duplicate content.
2. Optimize page speeds
Another critical element on a mobile site is page speed. Even on desktop sites, your page speeds should be as fast as you can get them — 83% of users expect pages to load in three seconds or less. But with mobile speeds typically being slower, it’s extra important. To see how fast your website’s pages are currently loading, you can use Google’s PageSpeed Insights tool, which will give you a score out of 100. Then, to optimize your page speeds, you can do the following:
- Cache web pages
- Minify code
- Limit redirects
- Compress images
With fast-loading pages, not only will you be able to keep users happy, but you’ll also send a positive message to Google and attain higher rankings.
3. Prioritize mobile parity
Just because you have a mobile site doesn’t mean you’ve made it your priority. Some businesses create a website on desktop and then make a mobile version, but the mobile version only has a portion of the desktop version’s content. Don’t be one of those businesses. When your mobile site doesn’t contain all the content that’s on your desktop site, Google will still only index your mobile site, which means as far as Google is concerned, all that extra content on your desktop site doesn’t exist. In that scenario, you’ll end up with a lot of content that will never rank.
Make sure all the content on your desktop site is also on your mobile site — in other words, practice mobile parity.
4. Run mobile-friendliness tests
Having a mobile-friendly website is essential, but how do you know if your site is mobile-friendly enough? The answer is, you run some mobile-friendliness tests. Google offers a test that will let you plug in a URL and receive feedback on how mobile-friendly your site is. WebFX has our own mobile-friendliness checker as well, which will give you a series of tips on what you can do to improve your score. By using test results to see where the issues are in your site’s mobile makeup, you can reoptimize it to drive better results and gain a higher spot in rankings. “Our marketing department has a lot of key performance indicators that WebFX has always helped us achieve… WebFX has always worked hard to make sure that we’re getting what we need out of the partnership, not just what may seem like the best result.” HydroWorxWebFX helps companies like yours reach their business goals
Let WebFX help you craft a mobile-friendly website and drive up rankings
Ready to start optimizing for mobile rankings?
WebFX can help! With over 29 years of SEO experience, we know what it takes to drive results through Google, and we’d love to show you firsthand. With our SEO services, you’ll not only get help with your mobile optimization but also with everything from keyword integration to Google Business Profile. We’ll even assign you a dedicated account representative to interface directly with you about everything we do for your campaign. To get started with us, just give us a call at 888-601-5359 or contact us online today!
-
 Matthew is a marketing expert focusing on the SEO & martech spaces. He has written over 500 marketing guides and video scripts for the WebFX YouTube channel. When he’s not striving to put out some fresh blog posts and articles, he’s usually fueling his Tolkien obsession or working on miscellaneous creative projects.
Matthew is a marketing expert focusing on the SEO & martech spaces. He has written over 500 marketing guides and video scripts for the WebFX YouTube channel. When he’s not striving to put out some fresh blog posts and articles, he’s usually fueling his Tolkien obsession or working on miscellaneous creative projects. -

WebFX is a full-service marketing agency with 1,100+ client reviews and a 4.9-star rating on Clutch! Find out how our expert team and revenue-accelerating tech can drive results for you! Learn more
Try our free Marketing Calculator
Craft a tailored online marketing strategy! Utilize our free Internet marketing calculator for a custom plan based on your location, reach, timeframe, and budget.
Plan Your Marketing Budget

SEO Success with KOA

Proven Marketing Strategies
Try our free Marketing Calculator
Craft a tailored online marketing strategy! Utilize our free Internet marketing calculator for a custom plan based on your location, reach, timeframe, and budget.
Plan Your Marketing Budget
What to read next






