-
 9 min. read
9 min. read
-
 Sam Wixted
Sam Wixted Content Writer
Content Writer
- Sam has been writing for WebFX since 2016 and focuses on UX, crafting amazing website experiences, and digital marketing In her free time, she likes to spend time on the beach, play with her cats, and go fishing with her husband.
Mobile search engine optimization (SEO) is now more important than ever — and as important as it is now, it’s only going to increase in significance. Experts expect that by 2025, nearly three-quarters of the world will only use their smartphones to access the internet. That said, why not get ahead on mobile SEO?
Using a mobile SEO checker can help give you insight into how you can better optimize your site for mobile, and ensure that your mobile search optimization strategy is on par. On this page, we’ll answer questions such as:
- What is mobile SEO?
- Why is mobile SEO important?
- What can a mobile SEO checker do?
- Why should I use a mobile SEO checker?
- How can you optimize your site for mobile?
If you’re ready to dive in, keep reading! If you’d like to speak with a mobile search optimization specialist, feel free to give us a call at 888-601-5359 (or contact us online)!
What is mobile SEO?
The term SEO refers to the ways that you can optimize your site to rank highly in search engines. SEO is crucial to your online presence since your chances of showing up in search engines like Google without it is nil.
When you tack “mobile” onto the term “SEO,” it simply means that you’re optimizing your site for mobile devices.
Mobile search optimization is crucial since mobile website traffic is up 222% in the last seven years.
Why is mobile SEO important?
There are a few reasons why mobile SEO is important.
- People search using mobile: As we’ve already mentioned, mobile devices are one of the primary modes of surfing the internet. Providing a fantastic experience for those who choose to use mobile devices to explore your website is crucial for building credibility for your brand.
- It helps users trust your brand: If a user tries to visit your website on their mobile device and has an awful experience, they’ll be less likely to trust you as a brand. When you provide them with a great mobile experience, however, they’ll see your brand as more trustworthy.
- People purchase products on mobile, too: 79% of smartphone users have made a purchase online using their smartphone in the last six months. That said, ecommerce websites need to opt for mobile search optimization, too.
- You’ll look better in the eyes of Google: In July 2019, Google rolled out mobile-first indexing, meaning that they predominantly use the mobile version of your website for indexing and ranking.
What can a mobile SEO checker do?
A mobile SEO checker analyzes your website to determine whether it operates on mobile the same way it operates on desktop.
With this information, you can determine if you’re giving your audience the best possible experience on every device. Some important information you can glean from a mobile SEO checker include:
- Unloadable resources on the page
- Incompatible plugins
- If the viewport is not set
- If the content is wider than the screen
- If clickable elements are too close together
- If the text is too small to read
- And more
Below, we’ll look at two common mobile SEO checkers and what info they can provide! The first one, Google’s mobile-friendly test, gives you a wide variety of metrics, while a mobile SEO checker like Resizer allows you to manually see how your site looks on different devices.
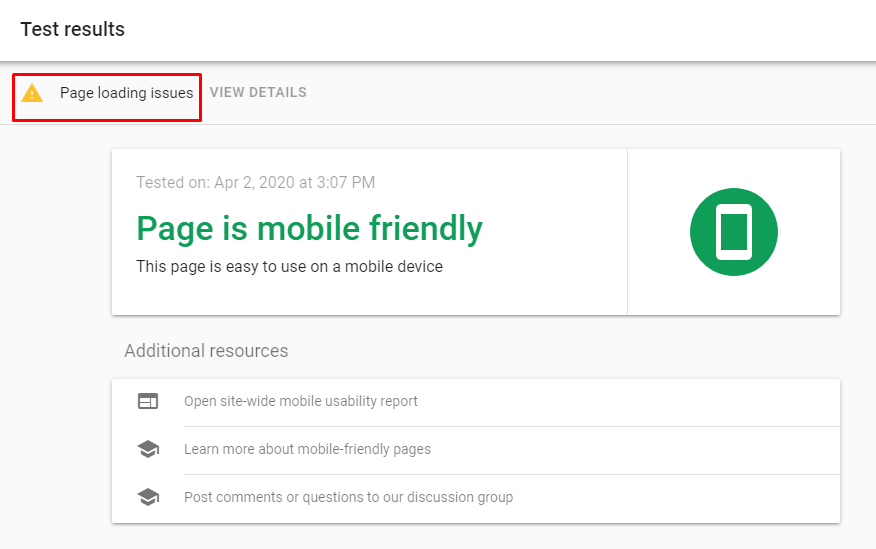
Google’s mobile-friendly test
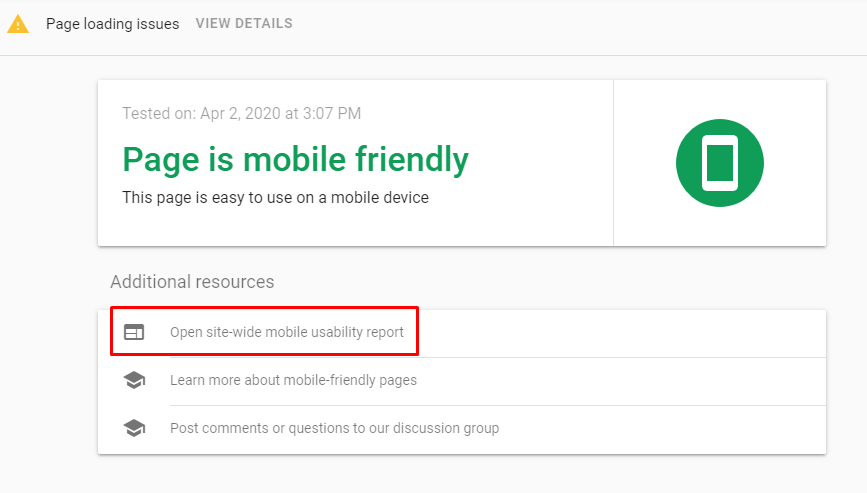
When you use a tool like Google’s mobile-friendly test, you can even see page loading issues on your website that might hinder users from having the best possible experience.  You’ll also have the option to open a site-wide mobile usability report through Google Search Console.
You’ll also have the option to open a site-wide mobile usability report through Google Search Console.

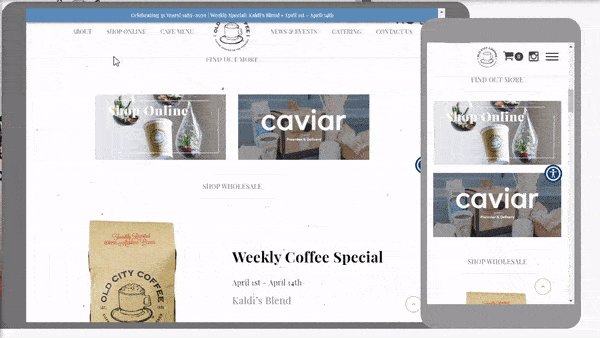
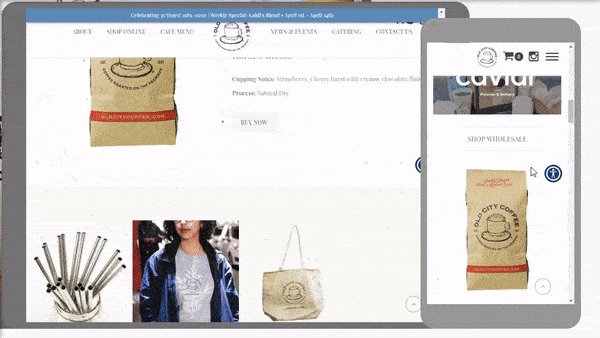
Responsive tools like Resizer
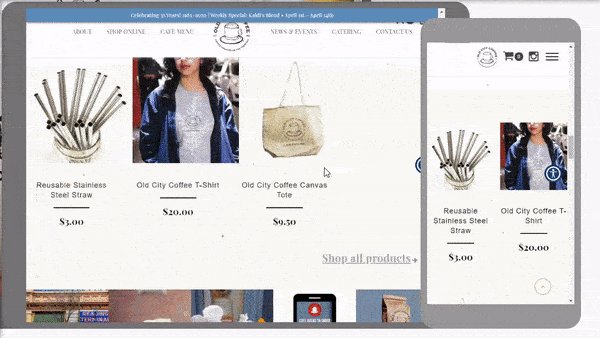
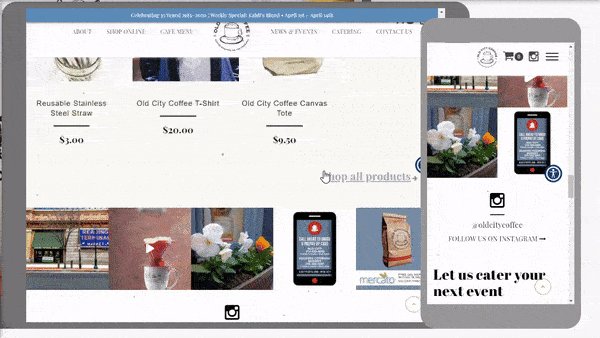
When you use a mobile SEO test tool like Resizer, you’ll be able to see what your site looks like across a variety of devices including laptop, tablet, and smartphone. From there, you can manually check to see what your site looks like on different devices and take note of which site elements don’t work on mobile. For example, Old City Coffee’s website is responsive across all devices.
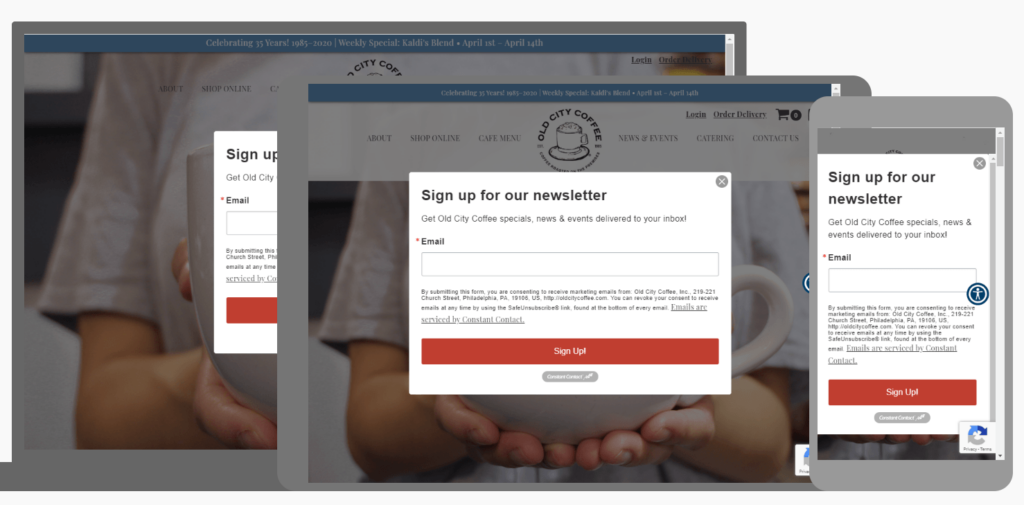
 You can see that even their popups are responsive and effective on every screen!
You can see that even their popups are responsive and effective on every screen! 
Why should I use a mobile SEO checker?
A mobile SEO checker can help you understand how your website performs on mobile devices, and there are a few reasons you should use one to check your site’s SEO and mobile-friendliness.
Use a mobile SEO checker because it tells you yes or no
When you use a mobile SEO checker like Google’s mobile-friendly test, you will get a direct yes or no answer whether your site is mobile-friendly. You won’t have to answer any questions or provide contact information.
You’ll simply get results to your mobile SEO test on the spot.
Use a mobile SEO checker because it shows you your site on smaller devices
If you don’t have a variety of smartphones to check your website on, mobile SEO checker tools can help. Some tools, like Responsinator, allow you to view your site on a variety of popular devices.  This capability is a huge benefit of using a mobile SEO checker, since it can show you how your site looks on devices that you may not have direct access to for testing.
This capability is a huge benefit of using a mobile SEO checker, since it can show you how your site looks on devices that you may not have direct access to for testing.
Use a mobile SEO checker because it gives you insight
Most importantly, performing a mobile SEO test on a mobile SEO checker gives you invaluable insight into what your website looks like to users on a variety of devices.
You’ll gain insight into things like:
- How your forms appear on smaller devices
- How buttons work on smaller devices
- If your content is cut off
- If your images take up the whole page
- If your navigation bar is responsive
These are all make-or-break elements of your website that, if displayed wrong, could paint your website in a bad light. When you use a mobile SEO checker, you can see which elements of your site are not responsive and take steps to fix them.
How can you optimize your site for mobile?
There are a few ways that you can optimize your website for users so that they have the best possible experience on mobile.
1. Optimize for page speed
Try running your site through Google’s PageSpeed Insights tool to see how quickly your site loads. Page speed is a huge aspect of providing a great user experience, and if your site takes too long to load, you can kiss your site visitors goodbye. Did you know that 53% of mobile site visits are abandoned if pages take longer than three seconds to load?
The PageSpeed Insights tool even gives you opportunities for improvement when it comes to site speed and more detailed diagnostics.
2. Make your content responsive
When users read your content on mobile, they shouldn’t have to pinch your page or zoom in to see your content properly. Your content’s container should immediately expand to the size of a user’s screen, making it easy for them to read and scroll through.
3. Make your images responsive
Making your images responsive is a crucial part of mobile search optimization. When your images aren’t responsive, they’ll either be too small for users to see properly or too large on a user’s screen. To make an image responsive, simply add the image responsive tag in your code.
![]()
4. Make videos responsive, too
If you use video content on your site pages, you’ll want to make sure that they respond to any device, too. To do so, just make sure that you code your pages using HTML5. HTML5 is a coding option that is intended to take the place of the Adobe Flash plugin for videos.
5. Make navigation bars responsive
Mobile-friendly navigation bars are crucial since they’re what site visitors use to find exactly what they’re looking for on your website. If you offer your desktop-friendly navigation bar on mobile, users will have a hard time clicking tabs, and likely will become frustrated and navigate away from your site. To make your navigation bar responsive for mobile, try using a hamburger menu.
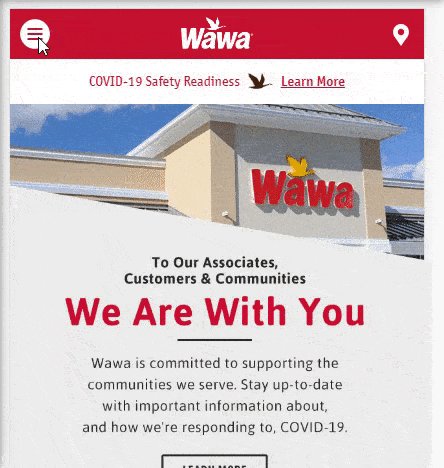
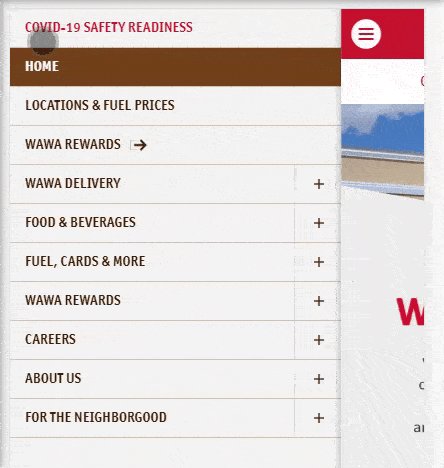
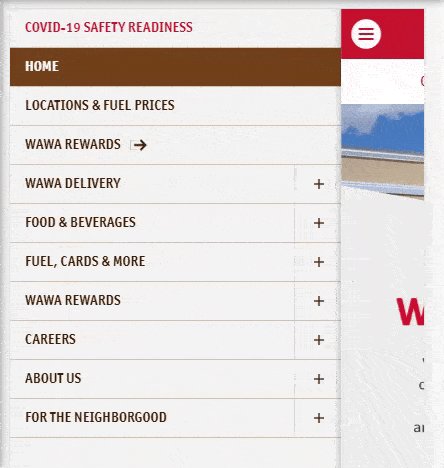
A hamburger menu expands when it’s clicked on but stays hidden as users surf your site. This keeps your site from feeling cramped in mobile and keeps users from having to zoom in on a horizontal navigation bar. Check out Wawa’s hamburger navigation bar for mobile!

Still need help optimizing your site for mobile?
If you’re still feeling apprehensive about mobile search optimization, WebFX can help. We have a full range of responsive design services that ensure that you have the best website in your industry. Not only that, but we also offer a variety of marketing strategies to use in tandem with your mobile-friendly website to ensure that you get the best results.
We offer strategies like:
- Pay-per-click (PPC) services
- Content marketing
- Social media marketing
- Voice search optimization
- Geofencing
- 50+ more
With mobile search optimization, we’ll help you create a website that both you and your audience love. Contact us online for a free quote or give us a call at 888-601-5359!
-
 Sam has been writing for WebFX since 2016 and focuses on UX, crafting amazing website experiences, and digital marketing In her free time, she likes to spend time on the beach, play with her cats, and go fishing with her husband.
Sam has been writing for WebFX since 2016 and focuses on UX, crafting amazing website experiences, and digital marketing In her free time, she likes to spend time on the beach, play with her cats, and go fishing with her husband. -

WebFX is a full-service marketing agency with 1,100+ client reviews and a 4.9-star rating on Clutch! Find out how our expert team and revenue-accelerating tech can drive results for you! Learn more
Try our free Marketing Calculator
Craft a tailored online marketing strategy! Utilize our free Internet marketing calculator for a custom plan based on your location, reach, timeframe, and budget.
Plan Your Marketing Budget

SEO Success with KOA

Proven Marketing Strategies
Try our free Marketing Calculator
Craft a tailored online marketing strategy! Utilize our free Internet marketing calculator for a custom plan based on your location, reach, timeframe, and budget.
Plan Your Marketing Budget
What to read next




