- Home
- Blog
- Web Design
- Progressive Enhancement 101: Overview and Best Practices
Progressive Enhancement 101: Overview and Best Practices
-
 11 min. read
11 min. read
-
 William Craig
William Craig CEO & Co-Founder
CEO & Co-Founder
- President of WebFX. Bill has over 25 years of experience in the Internet marketing industry specializing in SEO, UX, information architecture, marketing automation and more. William’s background in scientific computing and education from Shippensburg and MIT provided the foundation for RevenueCloudFX and other key research and development projects at WebFX.
 With an ever-growing variety of browsing situations and platforms that must be supported, the concept of progressive enhancement has become a hot topic of conversation. Put simply, progressive enhancement is the technique of building websites with strong foundations so that it’s accessible to the wide range of browsing situations — from mobile devices and netbooks, to desktops and screen-readers.
With an ever-growing variety of browsing situations and platforms that must be supported, the concept of progressive enhancement has become a hot topic of conversation. Put simply, progressive enhancement is the technique of building websites with strong foundations so that it’s accessible to the wide range of browsing situations — from mobile devices and netbooks, to desktops and screen-readers.
What Is Progressive Enhancement?
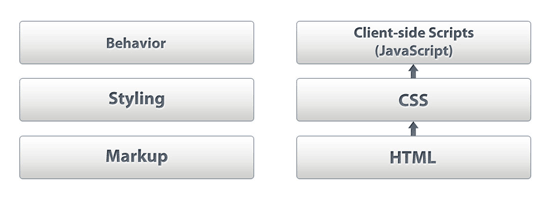
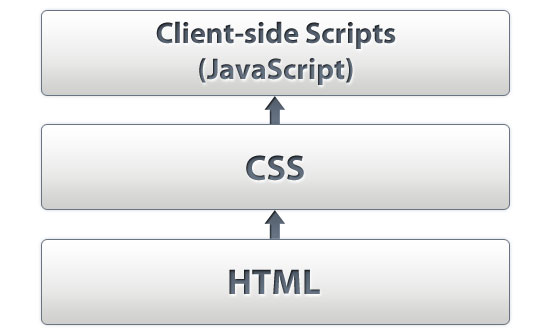
In its simplest conceptualization, progressive enhancement is the separation of HTML, CSS and JavaScript.
That’s it, really. If you had to remember one thing about progressive enhancement, it should be that. Think of these web technologies as being in layers, with HTML as the first layer, CSS being the second, and JavaScript (and other client-side technologies that deal with site interactivity, such as Flash or Java applets) as being the third.
 By compartmentalizing these website components, we more easily allow our sites the ability to become enhanced depending on the web browser’s capabilities. How would we pragmatically carry out progressive enhancement?
By compartmentalizing these website components, we more easily allow our sites the ability to become enhanced depending on the web browser’s capabilities. How would we pragmatically carry out progressive enhancement?
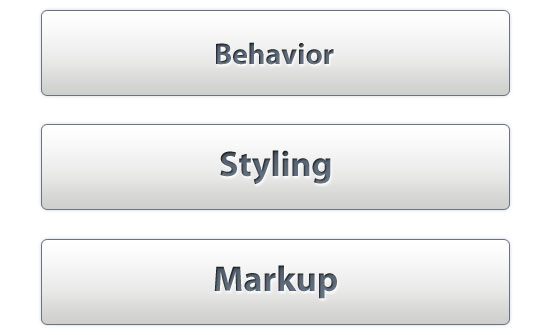
- Markup: Start out with semantic and well-structured HTML for flexibility and interoperability.
- Styling: Progressively enhance the look-and-feel of a design by adding support for browsers with greater features (e.g. WebKit browsers, IE9, Firefox and mobile browsers).
- Behavior: Enhance the site with rich, interactive features on web browsers with JavaScript.

Benefits of Applying Progressive Enhancement Techniques
You should keep in mind that pragmatically implementing the separation of the markup, styling, and behavioral layers would give you many benefits in your site projects. These are the major reasons for embracing progressive enhancement:
- Accessibility: Content is within reach to all visitors.
- Portability: Cross-browser and cross-device support.
- Modularity: Having decoupled components with smart boundaries makes site builds easier and more fault-tolerant.
- Site Performance: Improvements in terms of (perceived) page loading times (which affects usability) is more readily implemented.
Let us talk about each one a little bit more.
Accessibility
Accessibility of websites is one of the most important reasons for the separation of the three layers. You can be sure that all browsers and devices at least will be able to render the most important part: the content.
Think of modern browsers, ancient browsers, mobile devices, search engine crawlers and screen readers — at the very least, progressive enhancement’s emphasis on layer separation, universal design, and semantic markup allows all of them to access the content. This implies, for example, that if there is any hidden content that is revealed by listening to a user event with JavaScript (such a mouse click on a button element), it must still be accessible somehow even when JavaScript is not available. You want that content to be accessible so that Google’s web spider can index it and blind people can read it with their screen-reading software.
Making sure all content is within reach by writing good HTML, CSS and JavaScript has tremendous and wide-ranging beneficial results.
Portability
Progressive enhancement doesn’t code for particular web browsers; it seeks to cater to all browsers as best as it can, taking advantage of a browser feature if it has them. Smartphones and mobile devices that support media queries, CSS3 and HTML5, under progressive enhancement principles, will have an enhanced user experience because of these browser features.
And with proper technique, these enhancements don’t alienate those who don’t have these browser features.
Modularity
When separating a site build into different layers, developers can much better focus on their specific jobs. It is very common in larger projects that different developers have their main tasks in a different layer and/or module, e.g., one works with front-end web development, the other may focus on web design, and another deals with server-side scripting.
Layer separation also makes a website easier to maintain. If patches need to be made in the presentational layer, then you can do so without having to deal with the markup and behavioral layer.
Site Performance
Increased web page performance is a residual benefit of applying progressive enhancement principles.
How does progressive enhancement help page-loading times? One could argue that putting all content, styling and scripts in a single HTML document is fastest, since it requires only one HTTP request instead of (a minimum of) three. While this is true, it only goes for the first unprimed browser cache request.
Subsequent requests will greatly benefit from browser caching: externally linked CSS and JavaScript files are still available on the client’s side when they navigate to a different web page; only new content and page assets need to be downloaded and rendered. This results in fewer data going across the wire, and thus, quicker response times. Separating the layers often results in a better perceived performance as well.
When loading and executing stylesheets and scripts at the right moment in an HTML document, you can optimize rendering sequence, which in turn makes the web page feel more responsive. For instance, the user should first see the (styled) content. Putting a script (too) early in the HTML document will block rendering of the content below it until the script is loaded.
By decoupling the JavaScript layer from the CSS and HTML layer, we can more easily pick where we load our scripts; for example, we can load it after the stylesheet has been downloaded.
General Principles for Developing with Progressive Enhancement
How do we apply the concept of progressive enhancement in site builds? Let us look at the three layers to see what things we can do to promote progressive enhancement within them.
Markup
About twenty years ago, when there was a need for an internet-based document standard, HTML was invented. And even with the fast-changing nature of the web, HTML is still the fundamental content-structuring mechanism for websites. We are now lucky enough to have reached exciting times with HTML5 (and web browsers that support it), giving us access to unprecedented semantic and interoperable markup that make our content even more machine-readable.
However, even though the language has witnessed improvements and revisions over the years, the principle purpose is still the same: We use HTML tags to structure our content and use hyperlinks to link to other (HTML) documents. Progressive enhancement embraces this principle to the fullest — it tells you to mark up your content semantically and make sure all content is accessible through normal hyperlinks. For example, remotely loaded content (through Ajax) must still be accessible when JavaScript (and CSS) is not available on the user agent — and with the appropriate technique, this is possible (and a best practice) with just a little bit more effort.
Styling
Visual design is powerful. On the web, we have CSS, images and fonts to help enhance our message by allowing us to customize the look of our sites. Coupled with HTML5 is CSS3 — giving designers more possibilities and freedom to express themselves stylistically in the web designs they create.
To translate our visual design to the medium of the web, we use stylesheets. Stylesheets are linked from within HTML documents, and the browser renders the rules we define in it. The separation of websites into the three layers means that our web designs must be accessible and usable regardless of what browser the user is using.
If a user is using IE6, for example, they mustn’t be barred from being able to gain access to a website’s content, even if the site enhances the user experience and visual complexity on CSS3-supporting browsers. Progressively enhancing the styling of our sites also means that relying on CSS to render content (which is the job of the markup layer) using the content CSS property, for instance, is not a good practice unless the content is not critical to the understanding of the HTML document.
Behavior
In the early days of the web, HTML documents weren’t much more dynamic than normal paper documents.
In fact, the original purpose of HTML was to mark up scientific paper documents and make them interlinked for easier referencing and research. It was about 1996 when JavaScript came into the scene. Since then, and up until more recently, scripts have usually been set up for document manipulation, form input validation and some visual effects like mouseover states on buttons and images (in the so-called DHTML period).
Although JavaScript added complexity and interactivity to the previously static HTML documents, use of JavaScript in general was superficial at best, and abusive at worst (pop-up windows, disabling user inputs such as right-clicking, and so on). When user-centered design and “Web 2.0” reached fruition, rich internet applications entered the scene, and JavaScript, once an arguably dispensable part of a website, now functions as a critical component. Some structure and best practices are required to develop and maintain usability and accessibility of robustly featured and highly interactive web applications and websites.
A better understanding of the prototypal nature (and object-oriented uses) of the language and the rise of numerous libraries and frameworks such as jQuery and MooTools have ultimately improved the implementation of JavaScript in standardized ways that promote (and even indirectly impose) JavaScript and progressive enhancement best practices. To know the language (and its quirks) and to use the right tool for the job is essential to all web developers using JavaScript. Though it is more and more difficult to create complex applications without the use of JavaScript, web accessibility practices for web applications under WAI-ARIA guidelines is a step in the right direction.
For efficient and robust web development that emphasizes on progressive enhancement, I would absolutely recommend following these guidelines:
- Put all scripts in externally linked files
- Develop unobtrusive JavaScript
- Separate the behavior from the HTML and CSS
- Avoid browser-specific code and use feature detection (not browser detection)
- Test your web application in “JavaScript off” unit tests and determine what can’t be done without JavaScript so that you can present alternative options
Graceful Degradation vs. Progressive Enhancement
Graceful degradation is an older concept that’s the predecessor of progressive enhancement in web design. Graceful degradation emphasized on fault-tolerance and was more browser-oriented rather accessibility-oriented, allowing websites to degrade when older web browsers are in use. Progressive enhancement is different in that the philosophy is almost reverse: you enhance a website by taking advantage of features detected within the user’s browser, instead of developing for the lowest common denominator.
The philosophy of progressive enhancement, on the other hand, says that we give user agents what they are capable of handling. For example, we will let web browsers that support CSS3 (like border-radius: 4px;) apply the style rule to our web pages.
Progressive Enhancement: Issues in the Real-World
Here are a couple of important issues of progressive enhancement that you will likely run into when attempting to apply progressive enhancement principles in your site builds.
Web Apps/Rich Internet Apps Will Require Client-side Scripting
In an age where the stuff we are seeing in the browser mimics the functionality and robustness of desktop apps, the behavioral layer is a requirement that can’t be taken away if we want to allow rich and responsive experiences. The key point to keep in mind here is that you should just be aware of the implications to user agents that don’t have JavaScript (or Flash or Java applets or whatever behavioral web technology you are developing under), so that you may respond accordingly to these less-than-optimal situations. Progressive enhancement takes advantage of features that the browser has, giving users with particular browser features an enhanced experience.
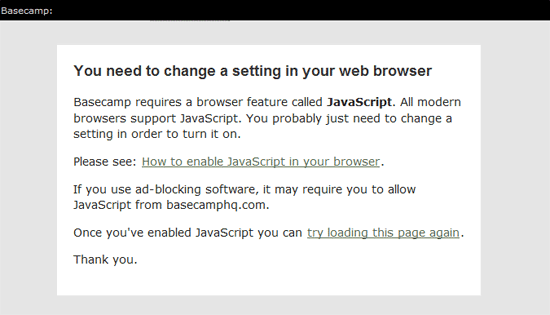
In the extreme interpretation of this philosophy, browsers that aren’t capable of rendering JavaScript won’t have as rich of an experience as those that do.  37Signal’s Basecamp project management web app displays a screen-reader accessible message when JavaScript is turned off.
37Signal’s Basecamp project management web app displays a screen-reader accessible message when JavaScript is turned off.
Progressive Enhancement Requires More Development Work
In practice, you will find yourself having to do more work when creating progressively-enhanced websites. Whether it’s learning (like what you’re doing now) or revising markup for semantics and flexibility, or coding extra CSS to take advantage of CSS3 and HTML5 on browsers that support it — progressive enhancement involves more web development time than usual.
Conclusion
Progressive enhancement is a powerful development philosophy for creating universally accessible sites and web apps. It does require some learning, experience and discipline, but the return of investment is high.
Additional Reading on Progressive Enhancement
- Progressive Enhancement: Paving the Way for Future Web Design
- Understanding Progressive Enhancement
- Progressive Enhancement with CSS
- Progressive Enhancement with JavaScript
- Unobtrusive JavaScript for Progressive Enhancement
Related Content
-
 President of WebFX. Bill has over 25 years of experience in the Internet marketing industry specializing in SEO, UX, information architecture, marketing automation and more. William’s background in scientific computing and education from Shippensburg and MIT provided the foundation for RevenueCloudFX and other key research and development projects at WebFX.
President of WebFX. Bill has over 25 years of experience in the Internet marketing industry specializing in SEO, UX, information architecture, marketing automation and more. William’s background in scientific computing and education from Shippensburg and MIT provided the foundation for RevenueCloudFX and other key research and development projects at WebFX. -

WebFX is a full-service marketing agency with 1,100+ client reviews and a 4.9-star rating on Clutch! Find out how our expert team and revenue-accelerating tech can drive results for you! Learn more
Make estimating web design costs easy
Website design costs can be tricky to nail down. Get an instant estimate for a custom web design with our free website design cost calculator!
Try Our Free Web Design Cost Calculator


Web Design Calculator
Use our free tool to get a free, instant quote in under 60 seconds.
View Web Design Calculator
Proven Marketing Strategies
Make estimating web design costs easy
Website design costs can be tricky to nail down. Get an instant estimate for a custom web design with our free website design cost calculator!
Try Our Free Web Design Cost Calculator
What to read next





