- Home
- Blog
- Web Design
- Information Architecture 101: Techniques and Best Practices
Information Architecture 101: Techniques and Best Practices
-
 Published: Aug 24, 2023
Published: Aug 24, 2023
-
 8 min. read
8 min. read
-
 Abbey Stephan
Abbey Stephan Lead Editor
Lead Editor
- Abbey is a digital marketer, copywriter, and lead editor. She has worked on over 200 client campaigns and WebFX, and she specializes in marketing strategy analysis and industry-specific digital marketing plans. Outside of writing and editing, you’ll likely find her taking pictures of her cat, making a new playlist, or tending to her houseplants.
What is information architecture?
Information architecture (IA) is the process of organizing and presenting parts of your business to users in the simplest way possible.
When customers read your content or visit your store, they are likely looking for specific information. As a business, you must organize your materials to help customers find what they need fast while encouraging them to stick around.
IA can help you structure anything from a blog post to a mobile app. With IA, you can make sure that users get important information up front or encourage them to follow a logical path to the next steps.
This post will break down IA into four sections:
- What is information architecture?
- Components of information architecture
- Principles of information architecture
- How to create information architecture for your website
Read on to learn more about IA, or call 888-601-5359 to speak with a strategist about information architecture!
Don’t miss our Marketing Manager Insider emails!
Join 200K smart marketers for the hottest marketing news and insights in your inbox.
Inline Subscription Form
“*” indicates required fields


What is information architecture?
IA is the process of organizing and presenting parts of your business, whether physical or digital, to users in the simplest way possible. IA can apply to anything from blog posts and your website architecture to in-store organization and mobile apps.
IA considers three factors — the user, the context, and the content.
- User: Who is reading or interacting with the information and what they are looking for
- Context: The environment where users engage with content
- Content: The information that users interact with
With these three factors in mind, you can create content that appeals to users while considering how and why they engage with it. If you don’t know or have access to any of these factors, it will be harder to achieve IA.
Components of information architecture
To build IA successfully, you first need to know what goes into it. When creating a website, for example, a designer will have a large quantity of information to sort through. From there, they have to break down that information into different categories and organize it.
The four components of IA are organization, labeling, navigation, and searching systems. Understanding these systems help designers and marketers sort through and work with information seamlessly.
Organization systems
Organization systems classify information. With an organization system, you can classify information into categories and make it easier to sift through.
This system breaks info down in a few different ways:
- Hierarchical: Organized by importance.
- Sequential: Organized with logic or steps from start to completion.
- Matrical: Organized by the individual user.
There are other countless ways to organize information. Most importantly, this system breaks data down into larger categories to help with IA.
Labeling systems
Labels are a clear work that groups content together to make it more accessible. These titles create a clear relationship between the user and the content. They provide context for where to find and how to use certain information.
Say someone comes to your website looking for your company history, goals, and methods. An information architect might label this data under an “About” tab in the navigation bar. Users have likely seen these labels elsewhere, so they know what to expect.
Navigation systems
A navigation system refers to how users can move through your website to access information. There are several types of navigation, including:
- Breadcrumb
- Navigation bars
- Pagination
- Sub-navigation menus
This system gives content more context and helps users move throughout different areas of your website.
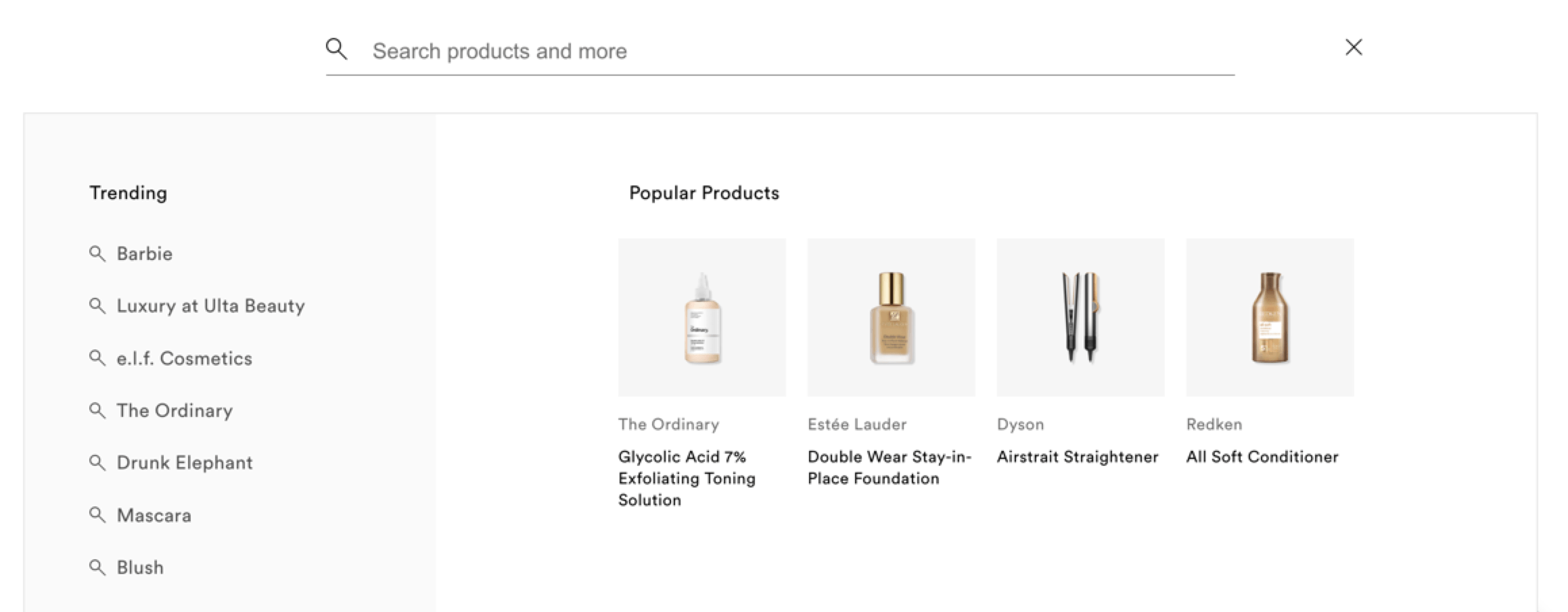
Searching systems
Searching systems are a feature on any site that allows a user to search key terms. This process enables users to have more control over the context and pull data from multiple areas of a site.
Principles of information architecture
In a 2010 issue of the Bulletin of the American Society for Information Science and Technology, Dan Brown outlined the eight principles of IA to define what good IA should be.
The eight principles of IA are:
- Object principle
- Choice principle
- Disclosure principle
- Exemplar principle
- Front door principle
- Multiple classifications principle
- Focused navigation principle
- Growth principle
1. Object principle
Every piece of content is unique and dynamic, with a lifecycle that changes over time. With this in mind, you can think of what kind of content you want to make and how each piece relates to one another.
For example, you might retire individual product pages, or group them to a parent category page.
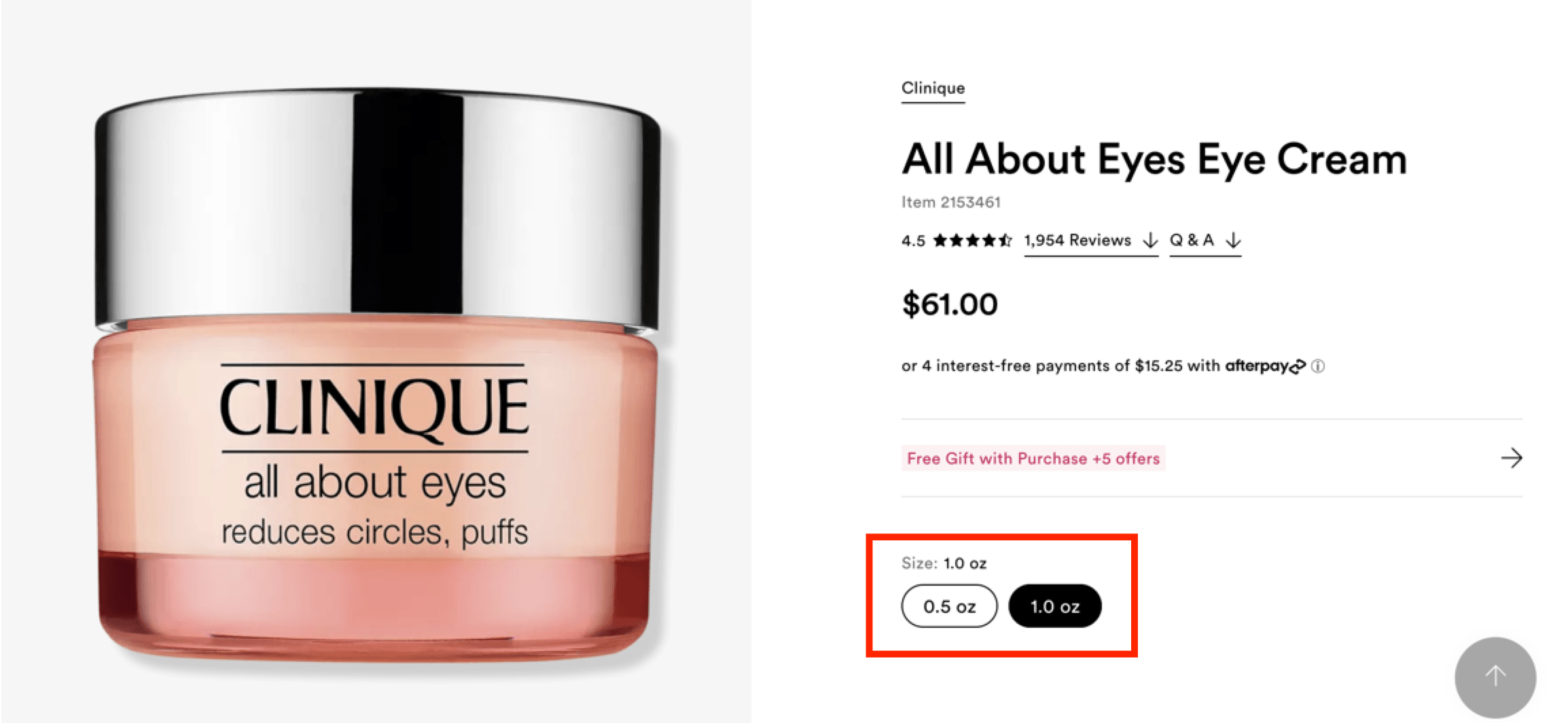
2. Choice principle
This principle involves limiting the number of choices we present users to prevent them from getting overwhelmed. For example, instead of listing every possible product option, give them a color and size choice on one product page.

3. Disclosure principle
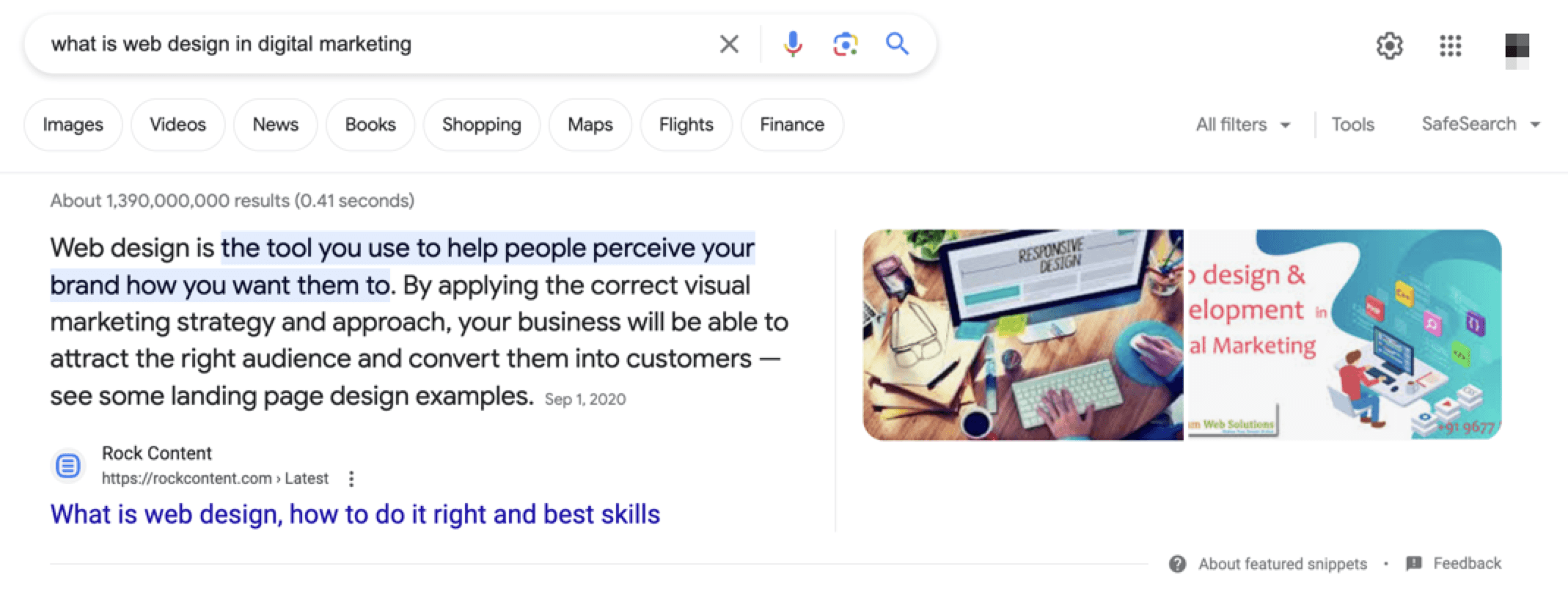
To follow this principle, you must only disclose what is necessary for the user to move forward. Give them the most important information first, and then give them a chance to move on or continue engaging.
This principle is best seen through featured snippets on Google:

4. Exemplar principle
Provide examples for content that requires it. Some content may not be straightforward, so adding examples (images, videos, etc.) can help users get more information upfront.
For example, if you have a written tutorial for changing a tire on your blog, be sure to add images and diagrams of what equipment and materials look like.
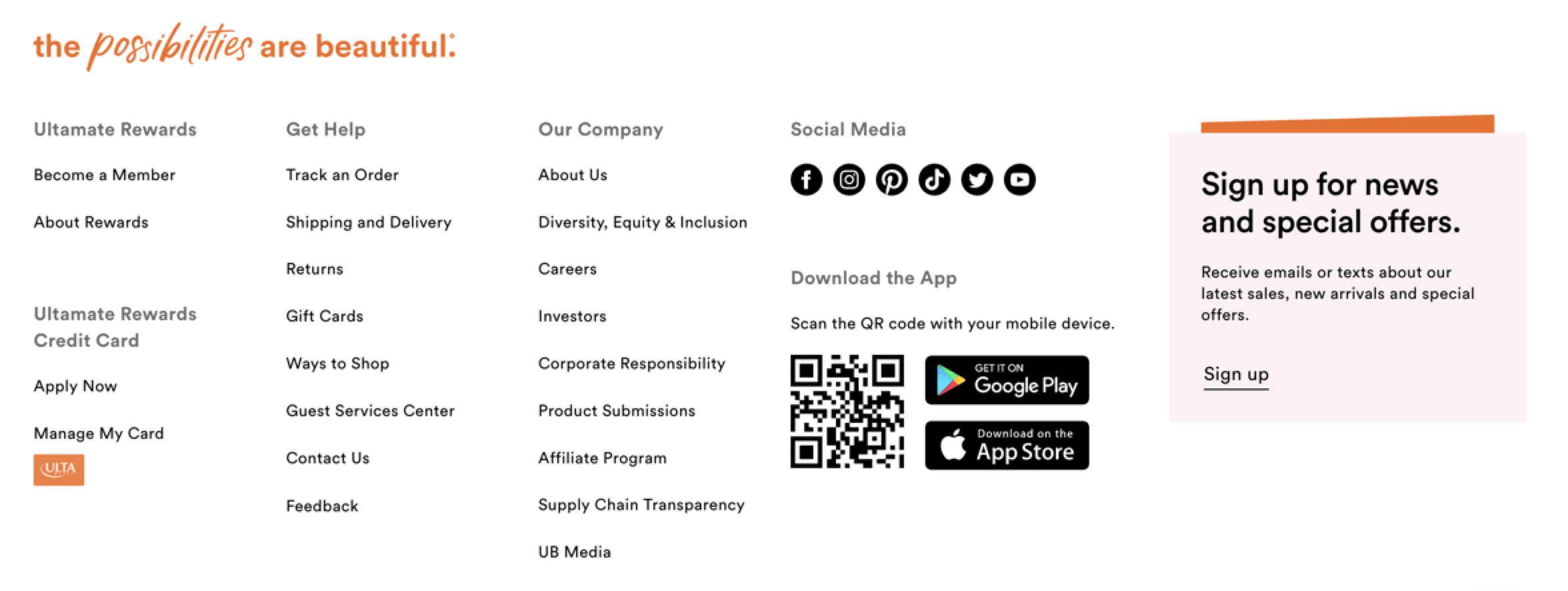
5. Front door principle
This principle addresses the fact that your website will have multiple entrance points, or “doors.” Not everyone will land on your homepage — someone might find a blog post in search results and enter that way.
To help move users through your site from any door, you should employ navigation that’s accessible at any point of your site:

6. Multiple classifications principle
Similarly to navigation and the front door principle, this idea encourages multiple ways to navigate one’s website. For example, you might use breadcrumb navigation for pages, while also having a larger navigation bar at the top of your site.
7. Focused navigation principle
All information and navigation menus should be consistent throughout your website. If you change the navigation on one page or switch forms inconsistently, you make information harder to access and hurt the user’s chance at understanding.
8. Growth principle
Finally, the growth principle indicates that all IA should accommodate your website as it grows. Your page structure should work with more and more pages as you add them. Part of this principle means ensuring that your website still runs smoothly as you add information.
How to create information architecture for your website
So now that you understand what IA is and why it matters, here are a few ways to help you get started:
Research user habits
Before you begin changing anything, research what actions usually occur on your website. This step will tell you what is working and what you can improve.
For example, let’s say that you have some solid landing pages, but people tend to click away without opening any links or visiting other pages. It could be that you need to improve your internal linking or breadcrumb navigation to make it easier to find related information.
Create categories
This step is where the organization systems come into play. Group your information into categories that make it easier for users to find information. Some examples include:
- Company information
- Services
- Products and categories
- Appointment information
- Necessary waivers and documents
- Educational resources
Invest in a search function
A search system will make it easier for users to find the exact information they want. It gives more agency to the user and can help with UX.

For example, say a user is looking for a blog post or article about a specific part of yours. If they can’t find it, they might get frustrated and move on. However, if the search function exists and can pull the article based on keywords, you can give them a better experience.
Create wireframes
Wireframes are visual guides that represent the framework of a website. If you want to see how everything connects, using a wireframe will help you visually understand the categories and connections between them.
Before you start rearranging your website and changing URLs, you should map out final destinations with a wireframe.
Use personas
Personas are invented characters that represent your target audience. A persona can help you target your information, products, and services toward the right people — those most likely to convert.
Your buyer personas can include information like:
- Age
- Income
- Location
- Education
- Related interests
- Needs
We foster and form long-term partnerships so that your business has long-term results.
Over 90%
Optimize your information architecture with WebFX!
If you want to improve UX, build a robust website, and grow your relationship with your customers, it’s time to try IA. For help with outlining your approach, implementing IA strategies, and tracking your results, look no further than WebFX!
WebFX has 29 years of experience helping clients get more revenue with professional digital marketing strategies. We can help with everything from web design and UX analysis to content writing and more.
Request a free quote for our services today and join the 1,450+ clients who get more revenue and leads with us!
-
 Abbey is a digital marketer, copywriter, and lead editor. She has worked on over 200 client campaigns and WebFX, and she specializes in marketing strategy analysis and industry-specific digital marketing plans. Outside of writing and editing, you’ll likely find her taking pictures of her cat, making a new playlist, or tending to her houseplants.
Abbey is a digital marketer, copywriter, and lead editor. She has worked on over 200 client campaigns and WebFX, and she specializes in marketing strategy analysis and industry-specific digital marketing plans. Outside of writing and editing, you’ll likely find her taking pictures of her cat, making a new playlist, or tending to her houseplants. -

WebFX is a full-service marketing agency with 1,100+ client reviews and a 4.9-star rating on Clutch! Find out how our expert team and revenue-accelerating tech can drive results for you! Learn more
Make estimating web design costs easy
Website design costs can be tricky to nail down. Get an instant estimate for a custom web design with our free website design cost calculator!
Try Our Free Web Design Cost Calculator


Web Design Calculator
Use our free tool to get a free, instant quote in under 60 seconds.
View Web Design Calculator
Proven Marketing Strategies
Make estimating web design costs easy
Website design costs can be tricky to nail down. Get an instant estimate for a custom web design with our free website design cost calculator!
Try Our Free Web Design Cost Calculator
What to read next





