What to read next

Understanding AI Cybersecurity for SMBs: Here’s What You Need to Know in 2025

The 5 Best AI Photo Editors That Make Image Editing a Breeze

What Is an RFI for Marketing? A Step-By-Step Playbook To Vetting Agencies Like a Pro

SEO for Doctors: How to Attract More Patients with a Smarter Search Strategy



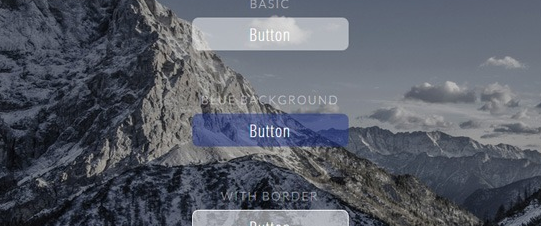
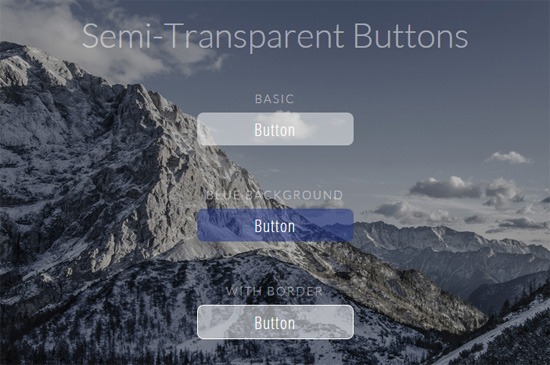
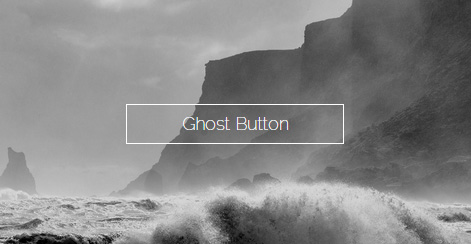
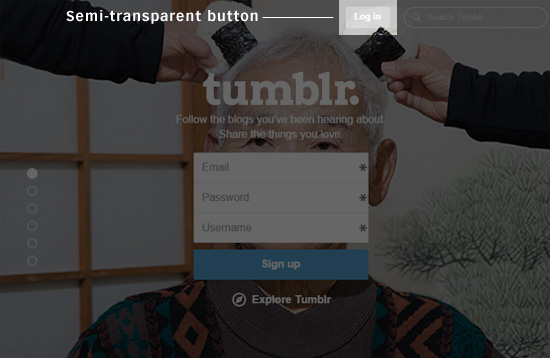
 Because their background is fully transparent, ghost buttons don’t distract our eyes from the photographic background as much as traditional web buttons that have a solid-colored background.
Because their background is fully transparent, ghost buttons don’t distract our eyes from the photographic background as much as traditional web buttons that have a solid-colored background. It was an elegant middle-ground between a ghost button and a traditional solid-colored web button.
It was an elegant middle-ground between a ghost button and a traditional solid-colored web button.


