- Home
- Blog
- Web Design
- Adobe Flash Accessibility: Best Practices for Design
Adobe Flash Accessibility: Best Practices for Design
-
 7 min. read
7 min. read
-
 William Craig
William Craig CEO & Co-Founder
CEO & Co-Founder
- President of WebFX. Bill has over 25 years of experience in the Internet marketing industry specializing in SEO, UX, information architecture, marketing automation and more. William’s background in scientific computing and education from Shippensburg and MIT provided the foundation for RevenueCloudFX and other key research and development projects at WebFX.
 Norman Nielsen once said that “About 99% of the time, the presence of Flash on a website constitutes a usability disease.“[1] However, this statement was made in 2000 when Flash lacked many of the accessibility functions that are available today. In 2002, the Flash Player began support for Microsoft Active Accessibility (a bridge between the Flash Player and screen access technologies) and eventually Freedom Scientific released a version of the JAWS screen reader which could access Flash material.[2] This was just the beginning and eventually Adobe created a version of the Flash application that enables developers to control the accessibility as an application is designed. Targeting accessibility is the most important step to overcoming Nielsen’s stigma on Flash use in the web.
Norman Nielsen once said that “About 99% of the time, the presence of Flash on a website constitutes a usability disease.“[1] However, this statement was made in 2000 when Flash lacked many of the accessibility functions that are available today. In 2002, the Flash Player began support for Microsoft Active Accessibility (a bridge between the Flash Player and screen access technologies) and eventually Freedom Scientific released a version of the JAWS screen reader which could access Flash material.[2] This was just the beginning and eventually Adobe created a version of the Flash application that enables developers to control the accessibility as an application is designed. Targeting accessibility is the most important step to overcoming Nielsen’s stigma on Flash use in the web.
Since “designing accessible content requires designers and developers to pay attention to the user experience“[3], we can anticipate that making accessibility a priority will prove to be a catalyst for a complete user-centered design process. A usable and relevant Flash product will be produced; a cure to the usability disease. It takes a thoughtful, user-centered designer to consider all abilities and disabilities of people who will interact with an interface.
While there is yet to be a universally accepted categorization of disabilities, the World Wide Web Consortium (W3C) provides a general list of common disabilities encountered on the web as a good place to start[4]: Visual
- blindness
- low vision
- color blindness
Hearing
- deafness
- hard of hearing
Physical / Motor Speech Cognitive / Neurological
- dyslexia and dyscalculia
- attention deficit disorder
- intellectual disabilities
- memory impairment
- mental health disabilities
- seizure disorders
Multiple Disabilities Aging-related conditions
Best Practices
In many ways, designing an accessible Flash product will overlap with the steps taken to design an accessible non-flash web site. The first step in addressing Nielsen’s issues with Flash, is to understand web content accessibility guidelines or principles. One can locate predefined guidelines from the W3C – however, it is important to note that there are other resources that some may consider to be superior.
The W3C break down 12 guidelines into four groups: Perceivable, Operable, Understandable and Robust. We’ll briefly look at these guidelines in the four groups from a Flash perspective[5]:
Perceivable
“Provide text alternatives for non-text content.” “Provide captions and alternatives for audio and video content.” “Make content adaptable; and make it available to assistive technologies.” “Use sufficient contrast to make things easy to see and hear.”
Since Flash encourages heavy use of graphic/non-text content, this has been a major issue in its accessibility to screen readers. There are three ways that Flash designers can deal with this issue:
- Make the Flash content self-voicing, eliminating the need for the screen reader.
- Provide an accessible alternative to the Flash content. (e.g. HTML)
- Make the Flash content natively accessible to the screen reader.
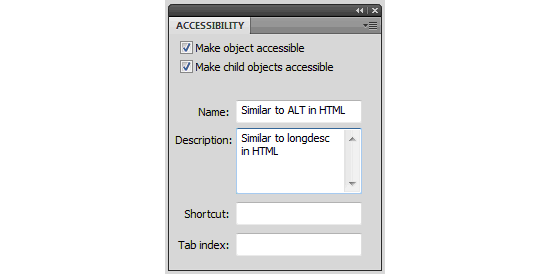
Flash player 10 exposes all text elements to screen readers by default, and making Flash non-text elements natively accessible to the screen reader is now easier since adding text equivalents has been introduced to the Flash authoring application with the “Accessibility Panel”.  Adobe Flash CS4 Accessibility Panel: adding a text equivalent to a graphic or movie clip.
Adobe Flash CS4 Accessibility Panel: adding a text equivalent to a graphic or movie clip.
Operable
“Make all functionality keyboard accessible.”
By default, Adobe Flash now makes mouse-defined events accessible via the keyboard. However, there are a couple techniques used by Flash designers when programming that must be avoided to facilitate the keyboard accessibility. This can be explored on the Adobe Flash Accessibility website.
Additionally, keyboard shortcuts or “hotkeys” should be created for the most frequently used actions within more complicated applications. This involves simply creating key “listeners” that respond by calling a function when certain combinations are typed by the user. While this is nothing new, again it takes a thoughtful designer to recognize the need for hotkeys and working this into the application.
“Give users enough time to read and use content.” “Help users navigate and find content.” “Do not use content that causes seizures.”
Nielsen points out that animation can easily be abused and non-standard GUI controls are a threat. This has the potential to aggravate users who suffer from seizures and cognitive disabilities. It’s important as a best practice to have animations settle to a static state on the screen once the page loads.
This will reduce distractions for users with or without learning disabilities in addition to removing repetitive motion that could possibly induce seizures.
Understandable
“Make text readable and understandable.”
Similar to HTML, Flash designers must provide ways to increase and decrease text size for users with different vision abilities. Zoom and pan functionality is very easy to implement with software libraries like TweenLite.[6]
“Make content appear and operate in predictable ways.” “Help users avoid and correct mistakes.”
A feature of Flash that can also be an issue in regards to accessibility is the dynamic properties of an ever changing Flash movie or application.
When the content in Flash changes, the Flash player sends a notification to the screen reader and the screen reader will start over at the top of a page, regardless of where it left off. In an effort to help reduce potential misinterpretations by the screen reader and user, Adobe has worked to create a “Halt Flash Events” hotkey (Alt + Shift + M) for the Window-Eyes screen reader. This toggle will suspend all animations in order for the reader to complete the page.
Robust
“Maximize compatibility with current and future technologies.”
With the number of mobile phone internet users rapidly growing, it’s crucial to address the mobile aspect of Flash accessibility. This is something that is fairly new and dynamic as Flash support for mobile phones is gaining momentum. However, just as a few years ago it was important to address users still on dial-up connections, there is now a very similar group of users on mobile devices that do not support Flash and may not have 3G connectivity.
This means there are still a large number of mobile users who will be concerned with data heavy web pages that take too long to load and run up their bill.
“Mobile users often pay for bandwidth, so offering them content that is extraneous to their needs, especially advertising, costs them time and money and contributes to an unsatisfactory experience. In general, the user’s consent should be sought before initiating the download of content”.[7]
An additional thought is to check if the project or client you are working on/with has pre-defined best practices for Flash and/or minimum requirements for Flash player.
This information is valuable and will save time if it is located early on. While it is important to design for future technologies, it is also important to make sure the Flash product behaves correctly in older versions that may be more prominently used in one’s target environment.
Summing up
In summary, Flash has come a long way in the past decade and it is just as prominent as ever, “… used by over 2 million professionals and reaching 99.0% of Internet-enabled desktops in mature markets as well as a wide range of devices.“[8] As more businesses move toward web-based applications, Flash becomes an attractive asset that can add value when kept relevant and designed for every potential user.
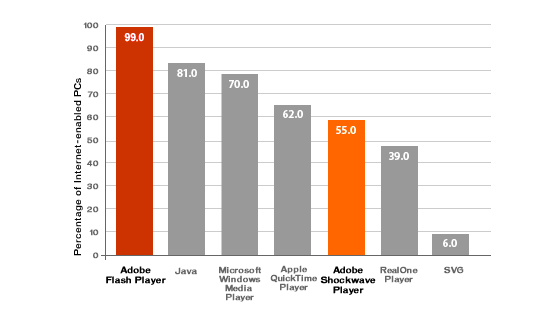
 Adobe Flash Player use statistics.
Adobe Flash Player use statistics.
References
- [1] Flash: 99% Bad. Nielsen (2000).
- [2] Flash and Accessibility. Hudson (2003).
- [3] Adobe Flash Accessibility.
- [4] How people with disabilities use the web.
- [5] Web Accessibility: WCAG 2.0 at a Glance.
- [6] TweenLite.
- [7] Mobile Web Best Practices 1.0.
- [8] Flash player use statistics.
Related Content
 Erik Johnson is a User Experience and Interaction Designer. He is the co-founder of Skaan Design, a company focused on web development and design services. You can also check out his portfolio site.
Erik Johnson is a User Experience and Interaction Designer. He is the co-founder of Skaan Design, a company focused on web development and design services. You can also check out his portfolio site.
Erik also creates videos, and you can find his shenanigans on YouTube under the moniker, heyerok. You can Follow him on Twitter: @heyerok.
-
 President of WebFX. Bill has over 25 years of experience in the Internet marketing industry specializing in SEO, UX, information architecture, marketing automation and more. William’s background in scientific computing and education from Shippensburg and MIT provided the foundation for RevenueCloudFX and other key research and development projects at WebFX.
President of WebFX. Bill has over 25 years of experience in the Internet marketing industry specializing in SEO, UX, information architecture, marketing automation and more. William’s background in scientific computing and education from Shippensburg and MIT provided the foundation for RevenueCloudFX and other key research and development projects at WebFX. -

WebFX is a full-service marketing agency with 1,100+ client reviews and a 4.9-star rating on Clutch! Find out how our expert team and revenue-accelerating tech can drive results for you! Learn more
Make estimating web design costs easy
Website design costs can be tricky to nail down. Get an instant estimate for a custom web design with our free website design cost calculator!
Try Our Free Web Design Cost Calculator


Web Design Calculator
Use our free tool to get a free, instant quote in under 60 seconds.
View Web Design Calculator
Proven Marketing Strategies
Make estimating web design costs easy
Website design costs can be tricky to nail down. Get an instant estimate for a custom web design with our free website design cost calculator!
Try Our Free Web Design Cost Calculator
What to read next