- Home
- Blog
- Web Design
- 27 Free Tools to Help You Design a Better Website
27 Free Tools to Help You Design a Better Website
-
 8 min. read
8 min. read
-
 Adrienne Wolter
Adrienne Wolter Content Writer
Content Writer
- Adrienne is an Earned Media Analyst at WebFX. She’s a foodie, traveler, and Francophile.
If you are thinking about designing a new website or redesigning your old one, you are probably aware of just how labor-intensive the process can be. From wireframing to picking design elements to testing your design across a variety of screen sizes and browsers, designing a new site is a huge undertaking. You could do it all by hand, but fortunately, there are many free tools that exist to make the process easier – and we’ve put together a list of our favorites.
Keep reading to see our list of 27 free web design tools that will help you create a better-looking website.
Click these links to skip to the section of your choice
If you’re looking for a specific type of tool, you can skip to each section from this list:
- Tools for creating a website wireframe/mockup
- Tools for creating a color palette
- Pattern tools and resources
- Free commercial-use photo resources
- Web font tools
- Website testing tools
Without further delay, here’s the full list of tools!
Tools for creating a website wireframe or mockup
Before you come up with a new design out of the blue, it is usually a good idea to create several mockups or wireframes that show how the final product will look and function. The wireframing tool you choose will depend on what you hope to get out of it.
Maybe you want to summarize the “feel” of several different designs before you pin down an exact style; maybe you want to create a very exact diagram of precisely where each element will go; maybe you just want to work out how elements on the screen will interact responsively. Whatever you are looking for, there is a free web design software that should fit the bill. Creating a mockup is essential if you are presenting the design to a client or to your boss, but it can also be a useful step even if you are the ultimate decision maker.
If nothing else, it can help you come to the conclusion, before you are knee-deep in code, that maybe that fourth sidebar or second slider wasn’t the best idea.
Style Tiles exist for those times when you are still trying to pin down a “feel” for your website. They work like paint swatches, allowing you to see several options of color palettes, fonts, and basic page layouts without producing a full prototype. After a style tile is chosen, it can go on to serve as an informal style guide as you build out the full website.
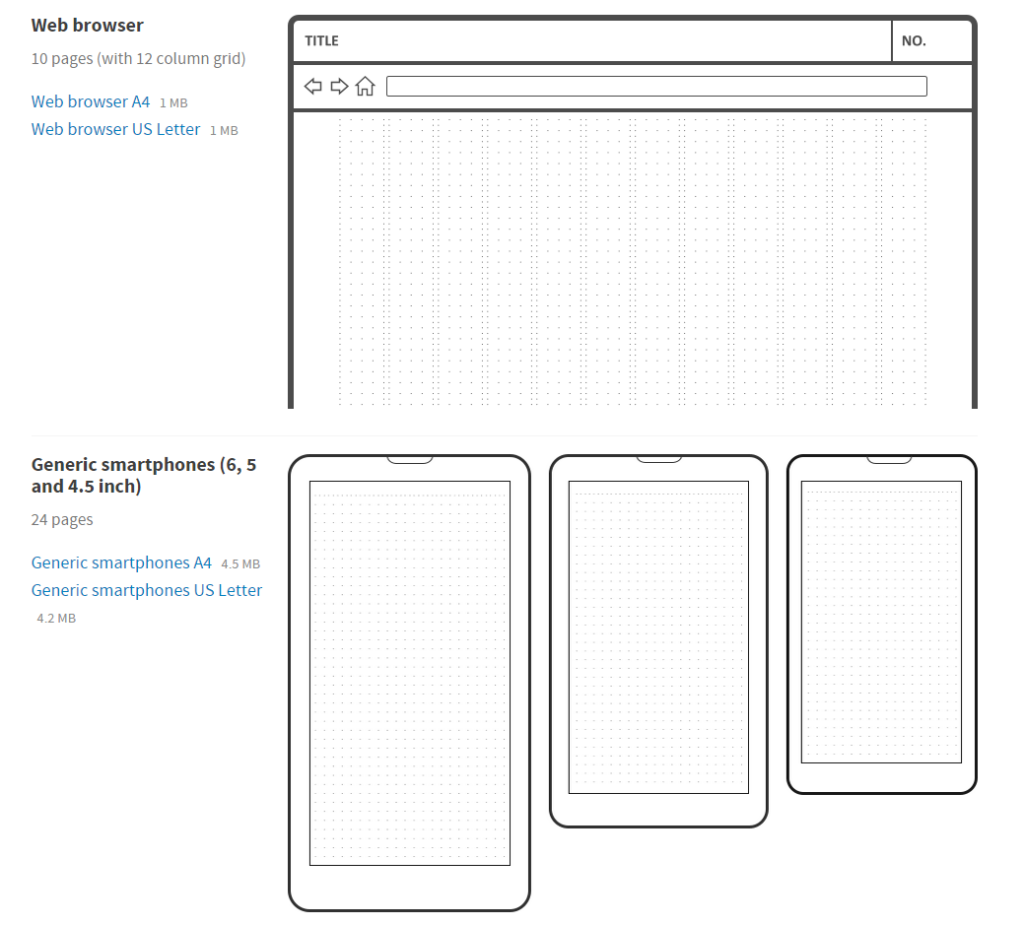
- Interface Sketch
Maybe you’re the sort of old school designer who likes to draw everything out with pen and paper before you ever fire up Photoshop. If that sounds like you, you’ll love Interface Sketch’s free templates. They offer a variety of downloadable PDF files with and without grid lines for a generic web browser and for many different sizes of phones and tablets.

If you’re building a responsive site, it’s very possible that a traditional static wireframe won’t be enough. You could build static wireframes for different devices, but many screen sizes would still not be represented. James Mellers’ solution above is responsive wireframes.
By moving the traditional static wireframe to actually being coded in the browser, you can really see how different elements on the page will rearrange. He has already coded five common responsive wireframes to demonstrate this practice.
Tools for creating a color scheme or palette
Another factor that greatly influences the look and feel of your website is what colors you use.
Although designers have a great variety of different techniques for creating a successful color palette, a good one will make use of a primary color, a contrasting color, and an accent color. According to Crazy Egg, the primary color should make up about 60% of the design, the contrasting color about 30%, and the accent color about 10%. However, there are successful designs using a variety of different color scheme practices, so don’t worry too much about the mathematical side of things.
Color palette generators
Color palette generators are a great place to start when coming up with a color scheme for your website.
Many encourage you to pick five colors, while others allow you to pick more or less colors to come up with the perfect collection of hues for your website. Some tools strictly draw from a color wheel, while others like Pictaculous pull colors from a photo.
- Paletton
- ColoRotate
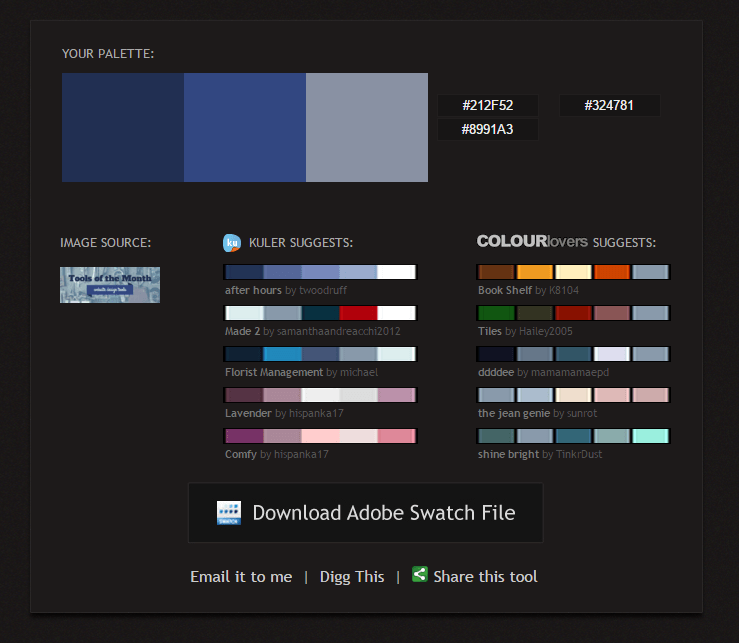
- Pictaculous

Color palette communities
If you want to create a color palette and get feedback on it, a good place to start is one of the popular color palette communities. Each of these communities offers tools for generating a color scheme from a photo or from a color wheel, with the added bonus of having a community that actively shares and comments on palettes with praise or constructive criticism. They also feature ranking systems that allow you to see which palettes get the most love from the community.
Pattern tools and resources
While some designers opt to use only clean, solid colors in their web designs, sometimes a bit of pattern makes the design. Here are some tools and resources for finding or generating seamless, tiled patterns.
Curated pattern libraries
There are many pattern libraries out there. Most are very low-quality and covered in advertising that makes them slow to load and hard to use.
However, a few highly curated collections have emerged as the leaders. If you are looking for free, commercial-use patterns to use in your designs, try these two collections.
- Subtle Patterns
- The Pattern Library

Pattern generators
Because they need to seamlessly tile, patterns can be difficult to create by hand without special tools. Fortunately, there are a number of free tools to use for generating or recoloring patterns.
- Stripe Generator
- bgMaker
- BGPatterns
- Pattern Cooler
Free commercial use photo resources
If you’re on a budget, why let your photo selection suffer? There are many collections of completely free, commercial-use photographs out there that you can use sans attribution, if you know where to look. These resources aren’t all easy to search, so if you are looking for something super specific, you might still be out of luck.
However, if you are just looking for something, you might find it in one of these free collections.
 If Creative Commons images are approved for your project, check out this earlier list of 8 free photo sources we put together.
If Creative Commons images are approved for your project, check out this earlier list of 8 free photo sources we put together.
Web font libraries
After you’ve pinned down the visual side of your project, you don’t want to neglect the written side of things. Make sure your website content looks great with these web font tools.
- Google Fonts
- Font Squirrel
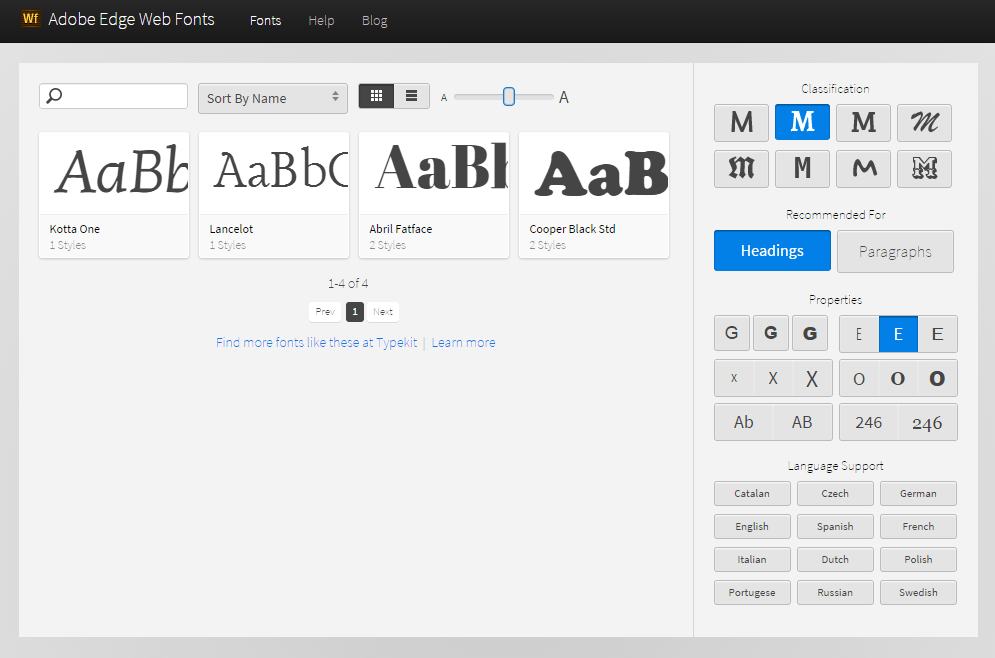
- Adobe Edge Web Fonts
- Awesome Fontstacks
Website testing tools
Once you’ve designed an awesome website, you’ll want to make sure it looks just as awesome across a broad range of devices and browsers. These two tools will help you do that.
Browsershots does pretty much what it sounds like: it provides you with screenshots of what your design will look like across a range of types and versions of browsers on different operating systems. In the free version, there is often a queue of several minutes while you wait for your screenshots to appear, so open this one up before you go grab a cup of coffee.
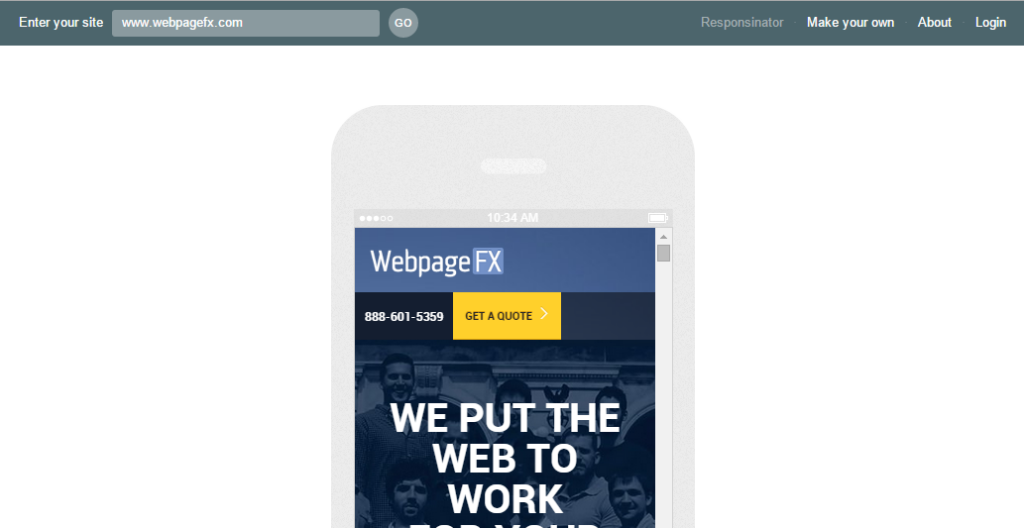
Want to see what your website looks like on a variety of devices without ever leaving your browser? Responsinator is a great tool that loads the URL you provide inside silhouettes of iPhones, Android phones, and iPads, in both portrait and landscape. This will help you make sure your site looks beautiful, no matter what screen size or orientation.

That’s the list!
I’m sure that there are many more free tools for improving your website’s design than I’ve listed here, but this collection should be a great place to start. And remember, if the process of creating a website yourself becomes too overwhelming, we can always do it for you. If you are interested in learning more about redesigning your website, here are a few other resources from the WebFX blog you might want to check out next:
- Website Refresh vs Redesign: Is It Time to Start Over?
- 7 Reasons Your Website Should Cater to Lazy People
Do you have any other invaluable web design tools or resources you’d like to share? By all means, share them in the comments! We’d love to discuss them with you!
-
 Adrienne is an Earned Media Analyst at WebFX. She’s a foodie, traveler, and Francophile.
Adrienne is an Earned Media Analyst at WebFX. She’s a foodie, traveler, and Francophile. -

WebFX is a full-service marketing agency with 1,100+ client reviews and a 4.9-star rating on Clutch! Find out how our expert team and revenue-accelerating tech can drive results for you! Learn more
Make estimating web design costs easy
Website design costs can be tricky to nail down. Get an instant estimate for a custom web design with our free website design cost calculator!
Try Our Free Web Design Cost Calculator


Web Design Calculator
Use our free tool to get a free, instant quote in under 60 seconds.
View Web Design Calculator
Proven Marketing Strategies
Make estimating web design costs easy
Website design costs can be tricky to nail down. Get an instant estimate for a custom web design with our free website design cost calculator!
Try Our Free Web Design Cost Calculator
What to read next