- Home
- Blog
- Web Design
- 6 Best Wireframe Tools for an Efficient Web Design Process in 2025
6 Best Wireframe Tools for an Efficient Web Design Process in 2025
-
 Published: Sep 7, 2023
Published: Sep 7, 2023
-
 6 min. read
6 min. read
-
 Maria Carpena
Maria Carpena Emerging Trends & Research Writer
Emerging Trends & Research Writer
- Maria is an experienced marketing professional in both B2C and B2B spaces. She’s earned certifications in inbound marketing, content marketing, Google Analytics, and PR. Her favorite topics include digital marketing, social media, and AI. When she’s not immersed in digital marketing and writing, she’s running, swimming, biking, or playing with her dogs.
Wireframing is a critical step in the web design and development process. Think of it as the first step that sets the stage for a well-designed website that drives qualified traffic and converts site visitors.
The task of wireframing takes time, though. Enter the best wireframe tools, your design team’s lifesaver that makes the web design process efficient.
Key Takeaways: The Best Wireframe Tools
- Figma – Best free mid-fidelity wireframing tool
- Sketch – Best wireframing tool for collaboration
- Moqups – Best wireframe tool for beginners
- UXPin – Best wireframing tool for handoff
- Justinmind – Best for creating interactive wireframes and clickable prototypes
- Mockflow – Best wireframe tool with security features
This blog post will discuss the best wireframe tools and what to look for in a wireframe tool so you can pick one that suits your needs.
While you’re here, join our community of marketing professionals who get their dose of web design and digital marketing news and tips delivered straight to their inbox for free!
Don’t miss our Marketing Manager Insider emails!
Join 200K smart marketers for the hottest marketing news and insights in your inbox.
Inline Subscription Form
“*” indicates required fields


The best wireframing tools
We’ve shortlisted the best wireframing tools web design teams can use and summarized them in the table below. We’ll cover free and paid options you can use.
| Best Wireframing Tools | Price | Free Plan Offered? | Best For |
|---|---|---|---|
| Figma | Starts at $12 per editor per month | Yes | Mid-fidelity wireframing |
| Sketch | Starts at $10 per editor per month | No, but 30-day free trial available | Collaboration |
| Moqups | Starts at $13 per editor per month | Yes | Beginners |
| UXPin | Starts at $29 per editor per month | Yes | Handoff |
| Justinmind | Starts at $9 per editor per month | Yes | Creating interactive wireframes and clickable prototypes |
| Mockflow | Starts at $14 per editor per month | Yes | Secure wireframing |
Let’s dive into each tool:
1. Figma
Price: Starts at $12 per editor per month

Figma is a collaborative wireframing tool designers and teams can use to design user interfaces, user experiences, and prototypes.
Whether you’re an individual designer or working with a team, you can use Figma to collaborate with other team members. When used with FigJam, the company’s online whiteboard tool, design and development teams can brainstorm and map user flows side-by-side with their wireframes.
It also now features Dev Mode, which can help developers translate designs into code faster. This feature lets you easily find details and specs to start the development process.
2. Sketch
Price: Starts at $10 per user per month (30-day free trial available)

Sketch is a vector design tool for Mac users. It also has a web-based app that enables other users to browse, comment on, and handoff a design.
Sketch’s intuitive interface enables designers to create wireframes and icon vector designs. Its Sketch Assistants feature checks your designs based on a set of rules and informs you when it spots inconsistencies.
Sketch also has free developer handoff tools. Your developer can get the information they need for a design anytime.
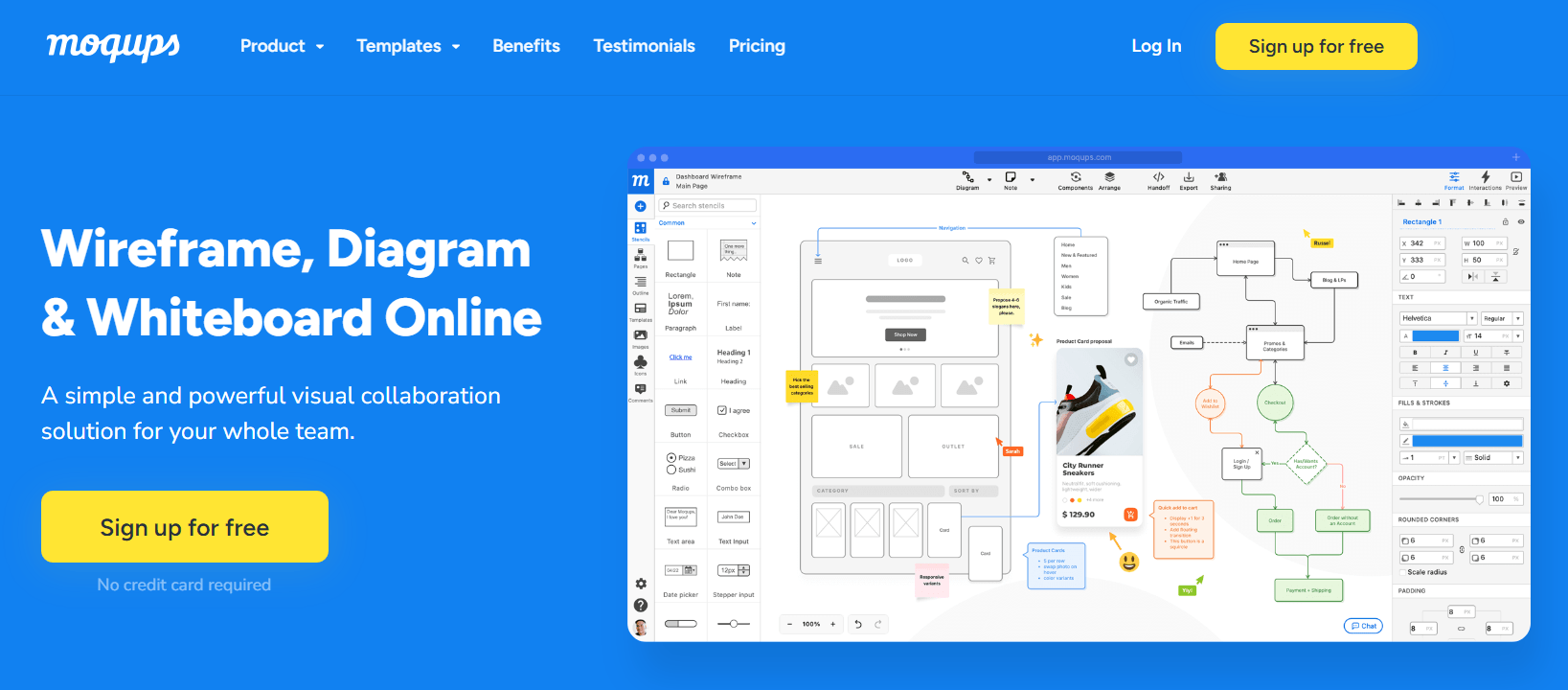
3. Moqups
Price: Starts at $13 per user per month

If you’re looking for free wireframe tools for web design, consider Moqups. This beginner user-friendly app enables you to create wireframes and design user interfaces for websites and mobile apps. A free, limited plan allows those just starting to work on up to two projects.
Moqups has over 100+ templates of wireframes, diagrams, graphs, user flows, and frameworks that you can customize.
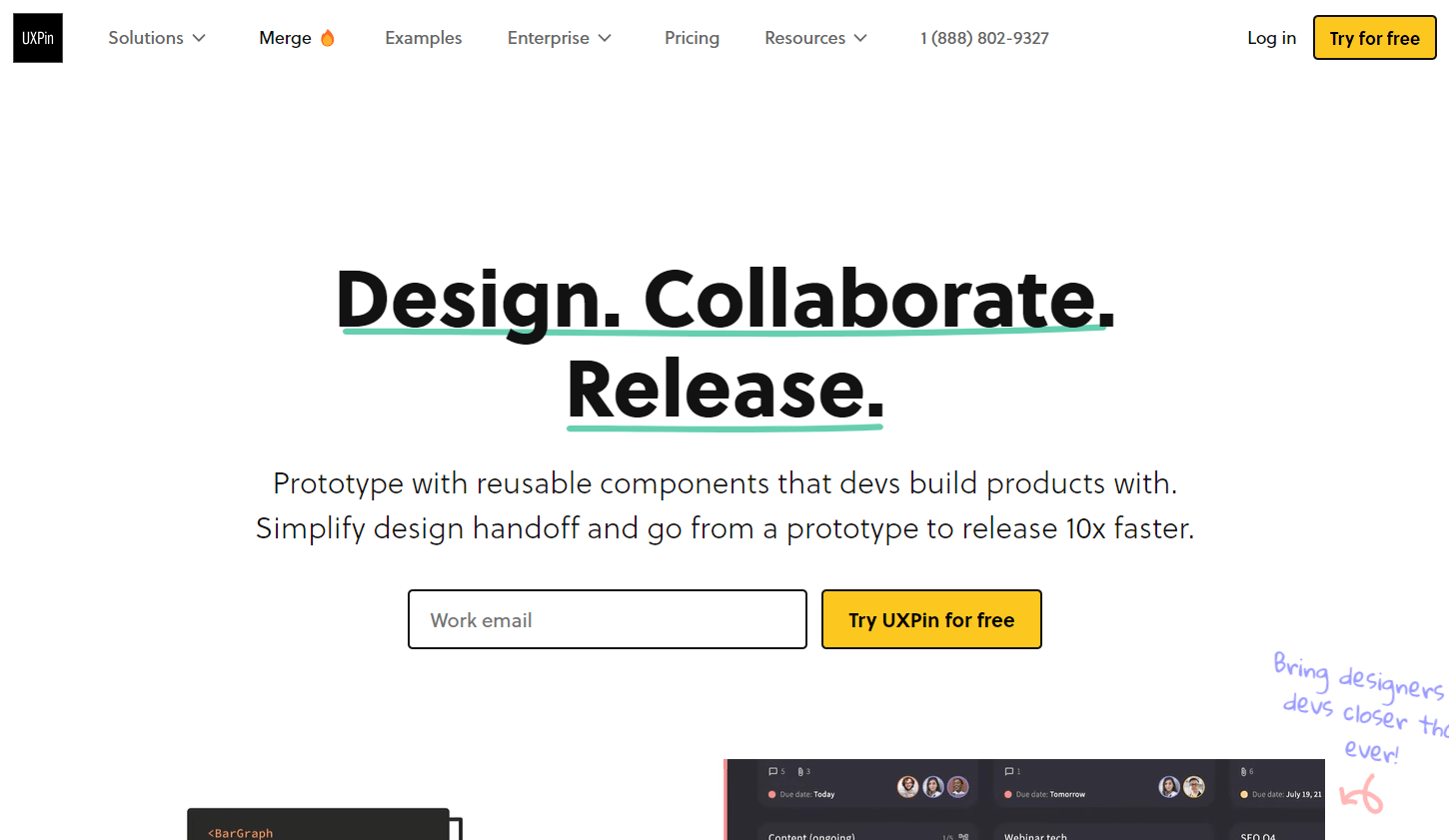
4. UXPin
Price: Starts at $29 per editor per month

If you’re looking for wireframing tools that support a slightly higher-fidelity layout or a wireframe that almost looks and feels like the product in its advanced stages, check out UXPin.
UXPin has a built-in library of user interface elements that you can drag and drop. It also supports interactive wireframes and design flows.
This wireframing tool simplifies the design handoff process by automatically generating a style guide that keeps and syncs a master list of all your design’s colors, fonts, and assets. As a result, it’s easy to keep your design consistent throughout the process.
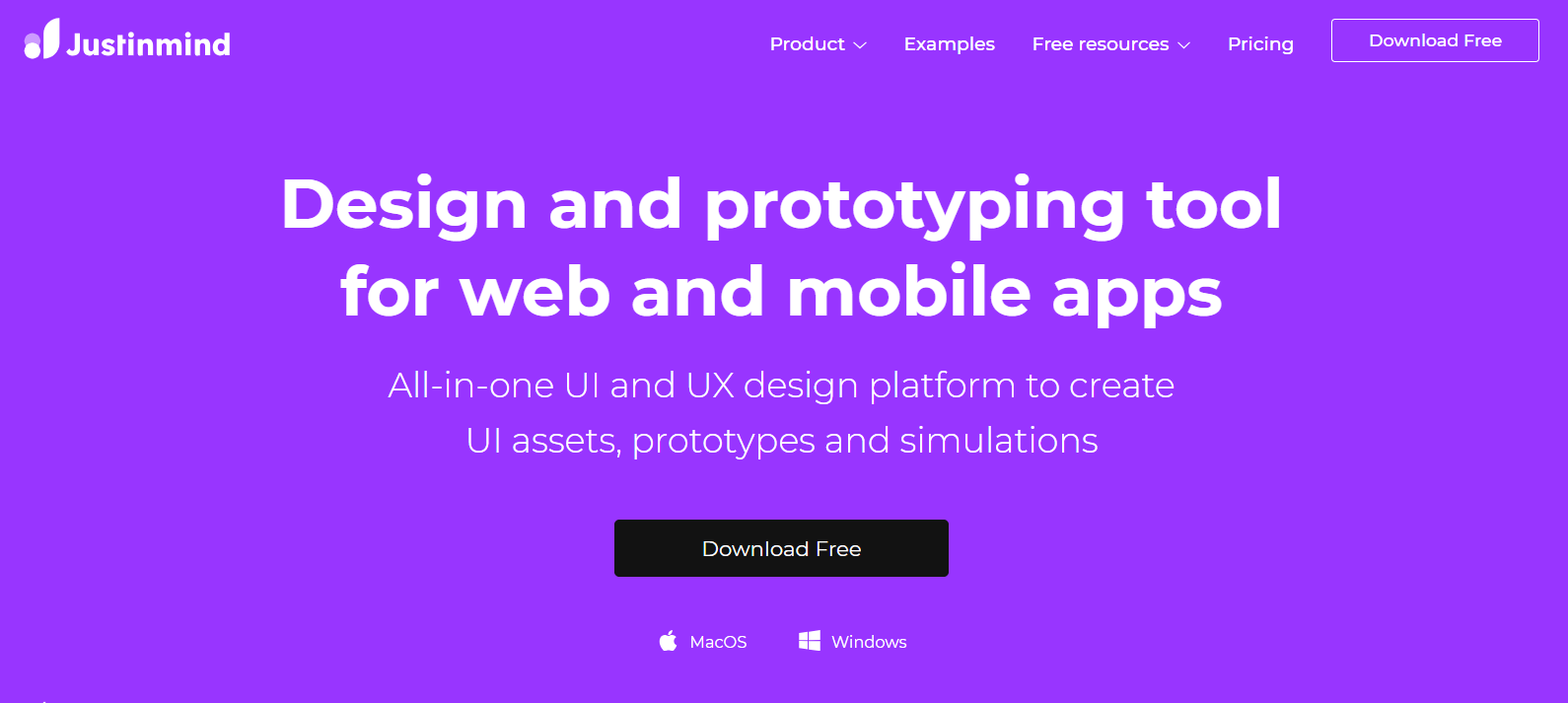
5. Justinmind
Price: Starts at $9 per editor per month

Are you looking for a wireframing tool that enables you to test your designs early on? Justinmind lets you create a clickable prototype and perform functional simulations with prototype elements like text inputs and dropdowns.
This wireframe tool creates user interface components and template groups, so you can reuse them when needed and stay consistent throughout your design.
6. Mockflow
Price: Starts at $14 per editor per month

Mockflow is an intuitive wireframing tool that lets you create a design and share with your team in real-time. It has hundreds of components and over a thousand templates that you can drag, drop, and stylize.
This wireframing tool also has artificial intelligence (AI) tools to create content and images you can add into your designs. Mockflow takes security seriously, offering single sign-on/security access markup language (SSO/SAML) support. Secure sockets layer (SSL) security is even available in its free plan.
FAQs about wireframing tools
Now that we’ve discussed the best wireframe tools you can use, let’s go through some of the common questions surrounding these apps:
What is a wireframe tool?
A wireframe tool is a software or app that enables you to create a mockup of your website design’s layout using built-in elements.
What should I look for in a wireframe tool?
You have several wireframe tool options available — some of them are even free! Here are some guiding questions to help you choose:
- Is the tool user-friendly?
- Will the different members of my team be comfortable using it?
- Does it integrate with my existing tools?
- How much is our budget for a wireframing tool?
- Will we need other features in the future as the business scales, and does the tool have the features?
- Will it be easy to use the tool to collaborate, give feedback, and handoff?
- Can the tool export the wireframe to a file format that our team needs?
We’ll help you create a website that stands out.
“WebFX has been instrumental in helping us develop a new website, allowing us to be a leader in our industry.”
Learn More About Our Web Design Services

Ready to start looking for the best wireframe tool?
Choosing the best wireframe tool for your needs is a crucial decision that will impact your website or app’s design process. While there are several options in the market, it’s essential to identify your needs, your team’s capability to use them, and the tools’ capabilities and intuitiveness.
If you want a painless way to start wireframing and web designing, consider teaming up with WebFX. Our team of 500+ digital marketing experts has launched over 1,058 websites for our customers.
We’re a full-service digital marketing agency committed to delivering our clients excellent service and crafting strategies that drive bottom-line growth. That said, we’re pumped to create stunningly beautiful websites that drive qualified traffic and conversions for our clients.
Contact us online or call us at 888-601-5359 to speak to a strategist about our web design services!
-
 Maria is an experienced marketing professional in both B2C and B2B spaces. She’s earned certifications in inbound marketing, content marketing, Google Analytics, and PR. Her favorite topics include digital marketing, social media, and AI. When she’s not immersed in digital marketing and writing, she’s running, swimming, biking, or playing with her dogs.
Maria is an experienced marketing professional in both B2C and B2B spaces. She’s earned certifications in inbound marketing, content marketing, Google Analytics, and PR. Her favorite topics include digital marketing, social media, and AI. When she’s not immersed in digital marketing and writing, she’s running, swimming, biking, or playing with her dogs. -

WebFX is a full-service marketing agency with 1,100+ client reviews and a 4.9-star rating on Clutch! Find out how our expert team and revenue-accelerating tech can drive results for you! Learn more
Make estimating web design costs easy
Website design costs can be tricky to nail down. Get an instant estimate for a custom web design with our free website design cost calculator!
Try Our Free Web Design Cost Calculator


Web Design Calculator
Use our free tool to get a free, instant quote in under 60 seconds.
View Web Design Calculator
Proven Marketing Strategies
Make estimating web design costs easy
Website design costs can be tricky to nail down. Get an instant estimate for a custom web design with our free website design cost calculator!
Try Our Free Web Design Cost Calculator
What to read next





