What to read next

Understanding AI Cybersecurity for SMBs: Here’s What You Need to Know in 2025

The 5 Best AI Photo Editors That Make Image Editing a Breeze

What Is an RFI for Marketing? A Step-By-Step Playbook To Vetting Agencies Like a Pro

SEO for Doctors: How to Attract More Patients with a Smarter Search Strategy




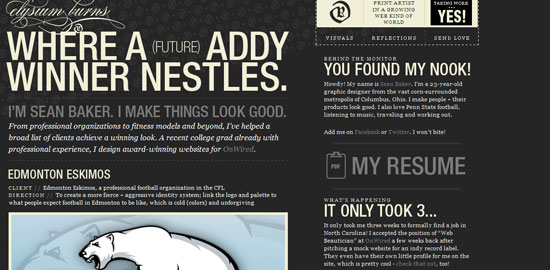
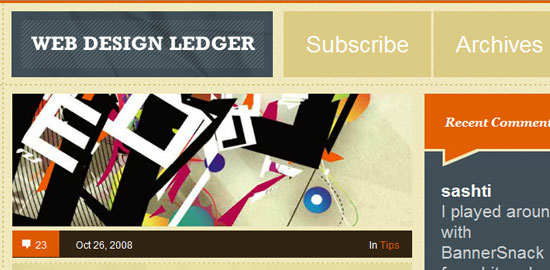
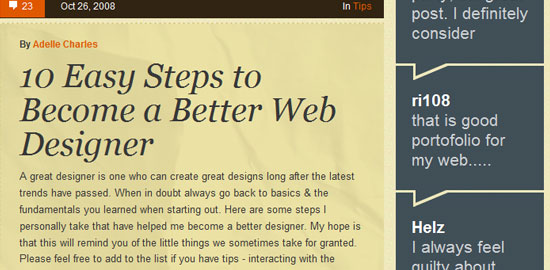
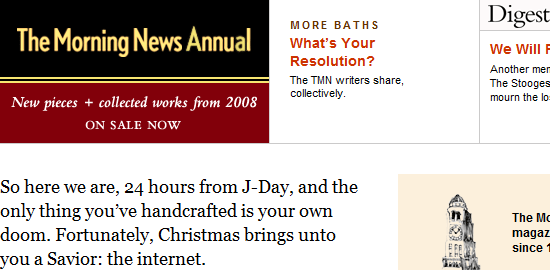
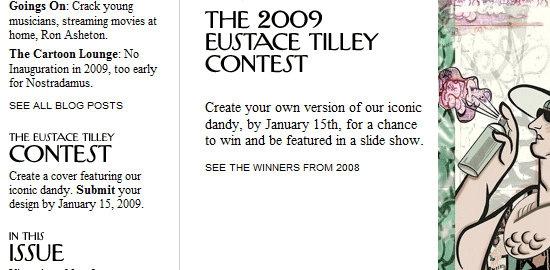
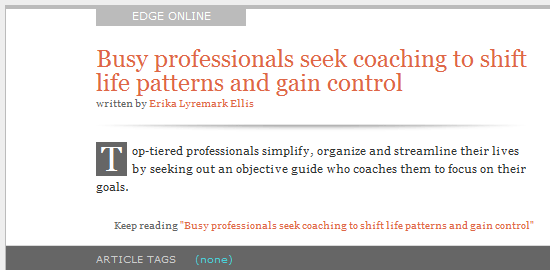
 Elysium Burns infuses large, bold, sans serif fonts with traditional serif fonts to create a stunning design. CSS image backgrounds are used for the articles’ titles and site headings.
Elysium Burns infuses large, bold, sans serif fonts with traditional serif fonts to create a stunning design. CSS image backgrounds are used for the articles’ titles and site headings.




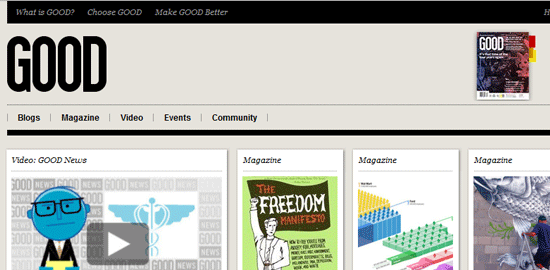
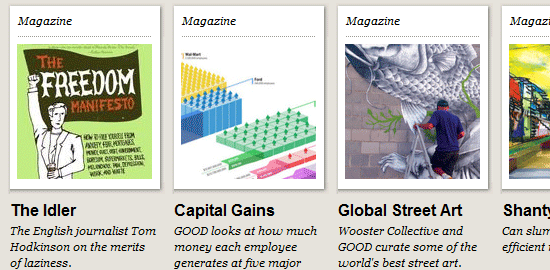
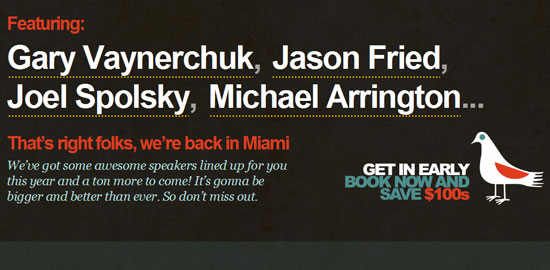
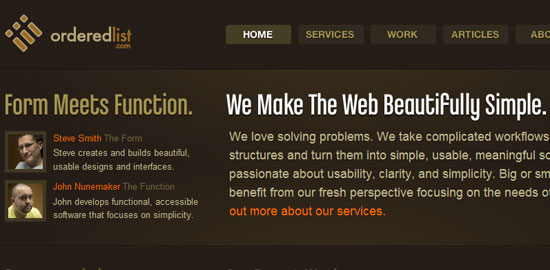
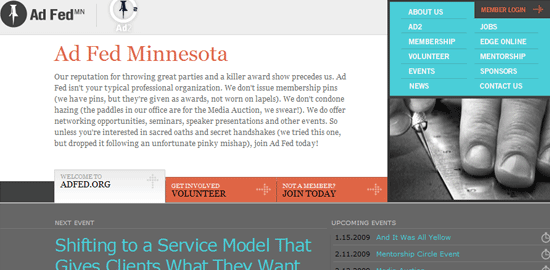
 The Future Of Web Apps website uses a variety of large and bold text with bright colors. The main navigation’s font is bold with negative letter-spacing and a short line-height, creating a compact and unique text-based navigation menu.
The Future Of Web Apps website uses a variety of large and bold text with bright colors. The main navigation’s font is bold with negative letter-spacing and a short line-height, creating a compact and unique text-based navigation menu.










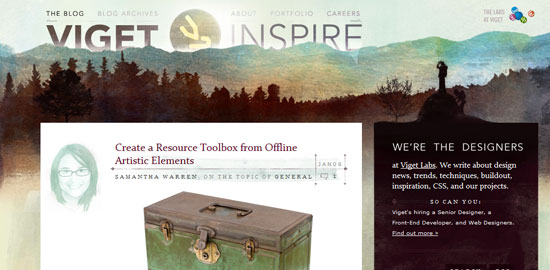
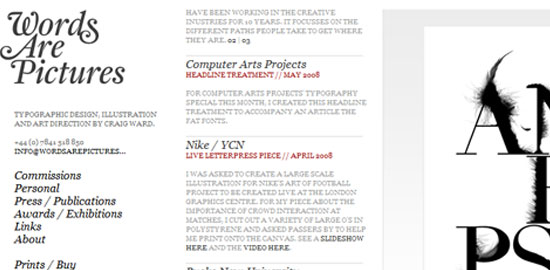
 Meagan Fisher employs a variety of serif font faces and styles in her personal site. The hang tag image on the top left corner of the web design quickly tells the visitors where they are; using a unique font in this case can call the user’s attention to the tiny blurb.
Meagan Fisher employs a variety of serif font faces and styles in her personal site. The hang tag image on the top left corner of the web design quickly tells the visitors where they are; using a unique font in this case can call the user’s attention to the tiny blurb.








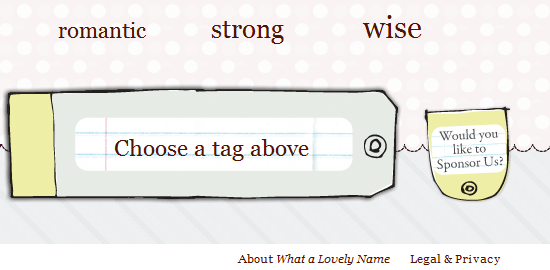
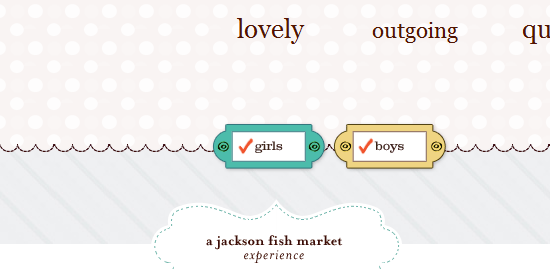
 What a Lovely Name is a simple web application that helps users choose a name for their baby based on keywords (“tags”). The keywords are arranged in a
What a Lovely Name is a simple web application that helps users choose a name for their baby based on keywords (“tags”). The keywords are arranged in a 
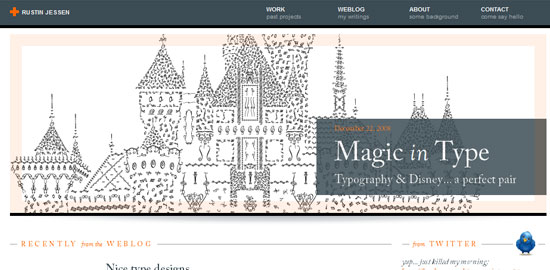
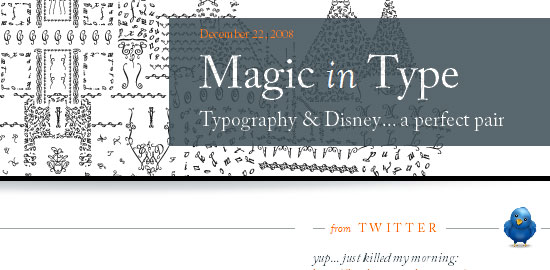
 Rustin Jessen‘s site is minimalist for a reason: to direct the reader’s attention towards his wonderful works of art.
Rustin Jessen‘s site is minimalist for a reason: to direct the reader’s attention towards his wonderful works of art.
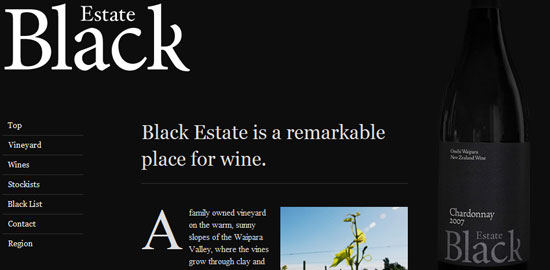
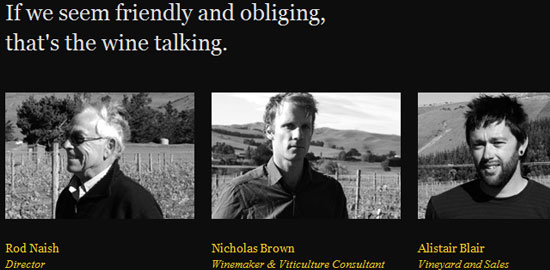
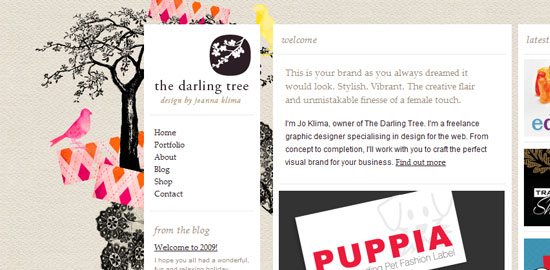
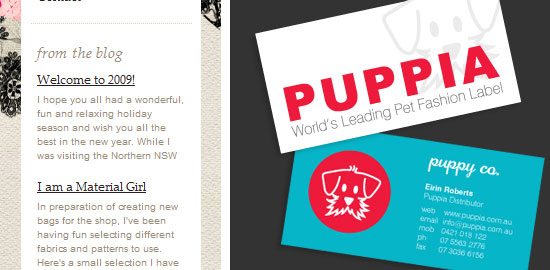
 The Darling Tree‘s use of various font styles and sizes contributes greatly to the design theme.
The Darling Tree‘s use of various font styles and sizes contributes greatly to the design theme.




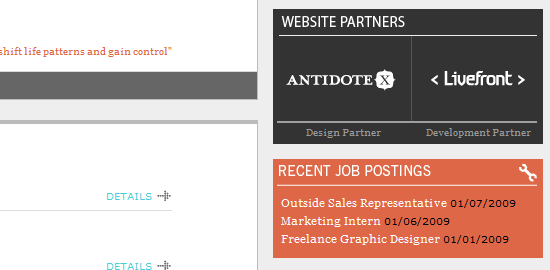
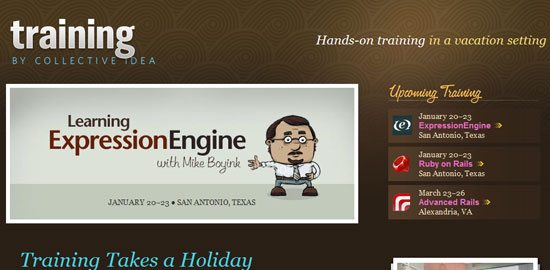
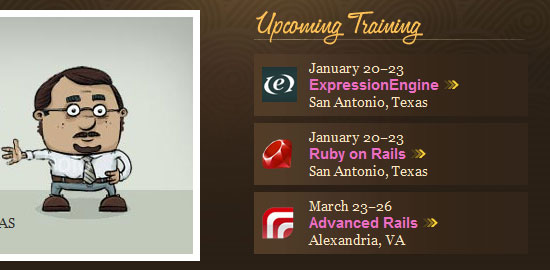
 A beautiful upcoming events section on the top right of the design showcases their meticulous attention to typography.
A beautiful upcoming events section on the top right of the design showcases their meticulous attention to typography.


