- Home
- Blog
- Web Design
- 15 Tools to Help You Develop Faster Web Pages
15 Tools to Help You Develop Faster Web Pages
-
 9 min. read
9 min. read
-
 William Craig
William Craig CEO & Co-Founder
CEO & Co-Founder
- President of WebFX. Bill has over 25 years of experience in the Internet marketing industry specializing in SEO, UX, information architecture, marketing automation and more. William’s background in scientific computing and education from Shippensburg and MIT provided the foundation for RevenueCloudFX and other key research and development projects at WebFX.
Response times, availability, and stability are vital factors to bear in mind when creating and maintaining a web application. If you’re concerned about your web pages’ speed or want to make sure you’re in tip-top shape before starting or launching a project, here’s a few useful, free tools to help you create and sustain high-performance web applications. I’ve tried to include a wide variety of tools that are easy to use, and have tried to keep them as OS and technology-independent as possible so that everyone can find a tool or two.
1. YSlow for Firebug
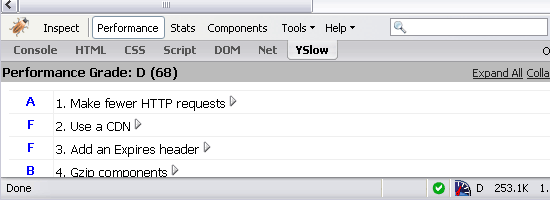
 YSlow grades a website’s performance based on the best practices for high performance web sites on the Yahoo! Developer Network. Each rule is given a letter grade (A through F) stating how you rank on certain aspects of front-end performance.
YSlow grades a website’s performance based on the best practices for high performance web sites on the Yahoo! Developer Network. Each rule is given a letter grade (A through F) stating how you rank on certain aspects of front-end performance.
It’s a simple tool for finding things you can work on such as reducing the number of HTTP request a web page makes, and compressing external JavaScript and CSS files. A worthwhile read is the Ajax performance analysis post on IBM developerWorks that outlines practical ways of using YSlow in your web applications.
2. Firebug
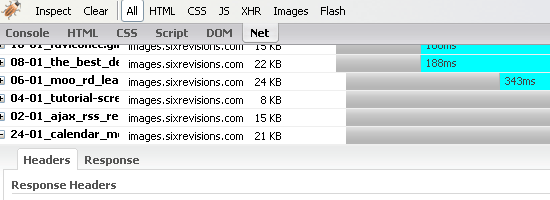
 Firebug is an essential browser-based web development tool for debugging, testing, and analyzing web pages. It has a powerful set of utilities to help you understand and dissect what’s going on. One of the many notable features is the Net (network”) tab where you can inspect HTML, CSS, XHR, JS components.
Firebug is an essential browser-based web development tool for debugging, testing, and analyzing web pages. It has a powerful set of utilities to help you understand and dissect what’s going on. One of the many notable features is the Net (network”) tab where you can inspect HTML, CSS, XHR, JS components.
3. Fiddler 2
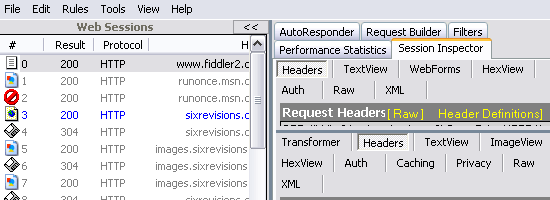
 Fiddler 2 is a browser-based HTTP debugging tool that helps you analyze incoming and outgoing traffic. It’s highly customizable and has countless of reporting and debugging features. Be sure to read the “Fiddler PowerToy – Part 2: HTTP Performance” guide on the MSDN which discusses functional uses of Fiddler including how to improve “first-visit” performance (i.e.
Fiddler 2 is a browser-based HTTP debugging tool that helps you analyze incoming and outgoing traffic. It’s highly customizable and has countless of reporting and debugging features. Be sure to read the “Fiddler PowerToy – Part 2: HTTP Performance” guide on the MSDN which discusses functional uses of Fiddler including how to improve “first-visit” performance (i.e.
unprimed cache), analyzing HTTP response headers, creating custom flags for potential performance problems and more.
4. Cuzillion
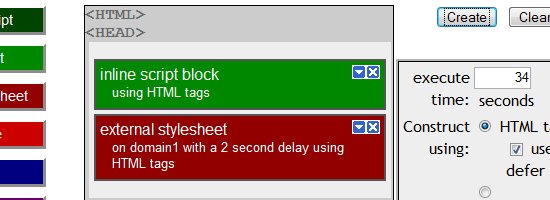
 Cuzillion is a cool tool to help you see how page components interact with each other. The goal here is to help you quickly rapidly check, test, and modify web pages before you finalize the structure. It can give you clues on potential trouble-spots or points of improvements.
Cuzillion is a cool tool to help you see how page components interact with each other. The goal here is to help you quickly rapidly check, test, and modify web pages before you finalize the structure. It can give you clues on potential trouble-spots or points of improvements.
Cuzillion was created by Steve Saunders, the ex-Chief Performance at Yahoo!, a leading engineer for the development of Yahoo’s performance best practices, and creator of YSlow.
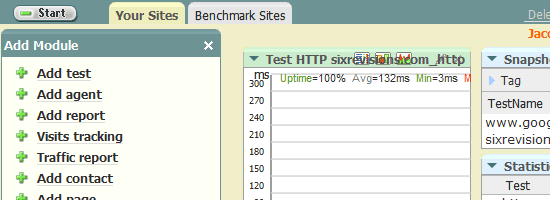
5. mon.itor.us
 Update: mon.itor.us has merged with Monitis.
Update: mon.itor.us has merged with Monitis.
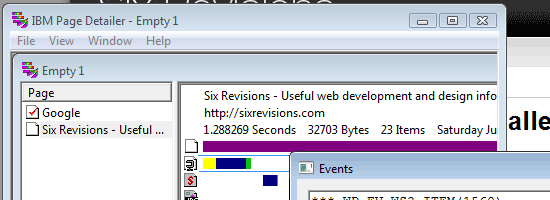
6. IBM Page Detailer
 The IBM Page Detailer is a straightforward tool for letting you visualize web components as they’re being downloaded. It latches onto your browser, so all you have to do is navigate to the desired site with the IBM Page Detailer open. Clicking on a web page component opens a window with the relevant details associated with it.
The IBM Page Detailer is a straightforward tool for letting you visualize web components as they’re being downloaded. It latches onto your browser, so all you have to do is navigate to the desired site with the IBM Page Detailer open. Clicking on a web page component opens a window with the relevant details associated with it.
Whenever an event occurs (such as a script being executed), the tool opens a window with information about the processes.
7. Httperf
Httperf is an open-source tool for measuring HTTP server performance running on Linux. It’s an effective tool for benchmarking and creating workload simulations to see if you can handle high-level traffic and still maintain stability. You can also use it to figure out the maximum capacity of your server, gradually increasing the number of requests you make to test its threshold.
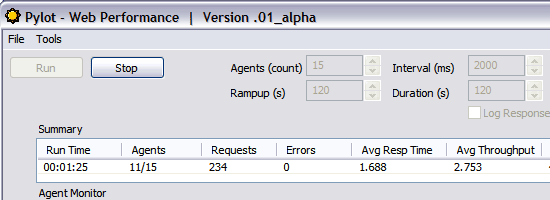
8. Pylot
 Pylot is an open-source performance and scalability testing tool. It uses HTTP load tests so that you can plan, benchmark, analyze and tweak performance. Pylot requires that you have Python installed on the server – but you don’t need to know the language, you use XML to create your testing scenarios.
Pylot is an open-source performance and scalability testing tool. It uses HTTP load tests so that you can plan, benchmark, analyze and tweak performance. Pylot requires that you have Python installed on the server – but you don’t need to know the language, you use XML to create your testing scenarios.
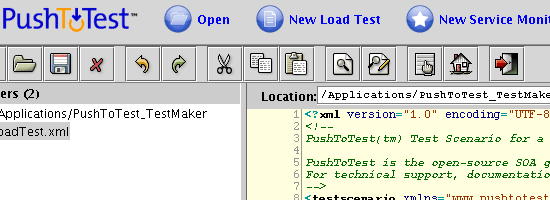
9. PushToTest TestMaker
 PushToTest TestMaker is a free, open-source platform for testing scalability and performance of applications. It has an intuitive graphical user interface with visual reporting and analytical tools. It has a Resource Monitor feature to help you see CPU, memory, and network utilization during testing.
PushToTest TestMaker is a free, open-source platform for testing scalability and performance of applications. It has an intuitive graphical user interface with visual reporting and analytical tools. It has a Resource Monitor feature to help you see CPU, memory, and network utilization during testing.
The reporting features let you generate graphs or export data into a spreadsheet application for record-keeping or further statistics analysis.
10. Wbox HTTP testing tool
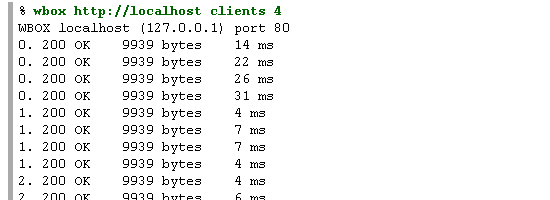
 Wbox is a simple, free HTTP testing software released under the GPL (v2). It supports Linux, Windows, and MacOS X systems. It works by making sequential requests at desired intervals for stress-testing.
Wbox is a simple, free HTTP testing software released under the GPL (v2). It supports Linux, Windows, and MacOS X systems. It works by making sequential requests at desired intervals for stress-testing.
It has an HTTP compression command so that you can analyze data about your server’s file compression. If you’ve just set up a virtual domain, Wbox HTTP testing tool also comes with a command for you to test if everything’s in order before deployment.
11. WebLOAD
 WebLOAD is an open-source, professional grade stress/load testing suite for web applications. WebLOAD allows testers to perform scripts for load testing using JavaScript. It can gather live data for monitoring, recording, and analysis purposes, using client-side data to analyze performance.
WebLOAD is an open-source, professional grade stress/load testing suite for web applications. WebLOAD allows testers to perform scripts for load testing using JavaScript. It can gather live data for monitoring, recording, and analysis purposes, using client-side data to analyze performance.
It’s not just a performance tool – it comes with authoring and debugging features built in.
12. DBMonster
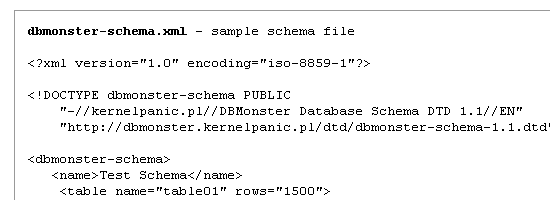
 DBMonster is an open-source application to help you tune database structures and table indexes, as well as conduct tests to determine performance under high database load. It’ll help you see how well your database/s will scale by using automated generation of test data. It supports many databases such as MySQL, PostgreSQL, Oracle, MSSQL and (probably) any database that supports the JDBC driver.
DBMonster is an open-source application to help you tune database structures and table indexes, as well as conduct tests to determine performance under high database load. It’ll help you see how well your database/s will scale by using automated generation of test data. It supports many databases such as MySQL, PostgreSQL, Oracle, MSSQL and (probably) any database that supports the JDBC driver.
13. OctaGate SiteTimer
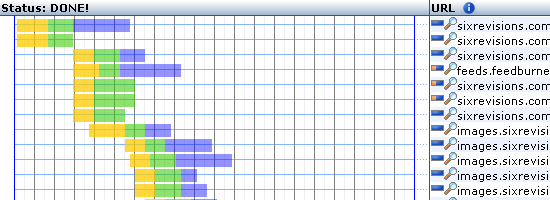
 The OctaGate SiteTimer is a simple utility for determining the time it takes to download everything on a web page. It gives you a visualization of the duration of each state during the download process (initial request, connection, start of download, and end of download).
The OctaGate SiteTimer is a simple utility for determining the time it takes to download everything on a web page. It gives you a visualization of the duration of each state during the download process (initial request, connection, start of download, and end of download).
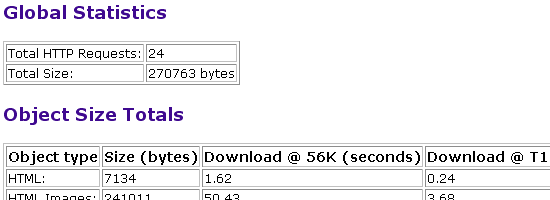
14. Web Page Analyzer
 The Web Page Analyzer is an extremely simple, web-based test to help you gain information on web page performance. It gives you data about the total number of HTTP requests, total page weight, your objects’ sizes, and more. It tries to estimate the download time of your web page on different internet connections and it also enumerates each page object for you.
The Web Page Analyzer is an extremely simple, web-based test to help you gain information on web page performance. It gives you data about the total number of HTTP requests, total page weight, your objects’ sizes, and more. It tries to estimate the download time of your web page on different internet connections and it also enumerates each page object for you.
At the end, it provides you with an analysis and recommendation of the web page tested – use your own judgment in interpreting the information.
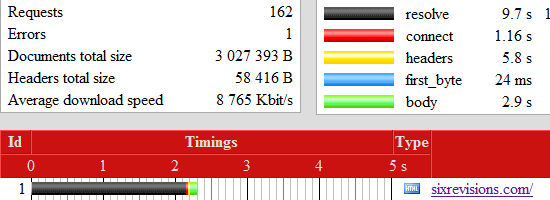
15. Site-Perf.com
 Site-Perf.com is a free web-based service that gives you information about your site’s loading speed. With Site-Perf.com’s tool, you get real-time capturing of data. It can help you spot bottlenecks, find page errors, gather server data, and more – all without having to install an application or register for an account.
Site-Perf.com is a free web-based service that gives you information about your site’s loading speed. With Site-Perf.com’s tool, you get real-time capturing of data. It can help you spot bottlenecks, find page errors, gather server data, and more – all without having to install an application or register for an account.
Summary
These tools are great to use for your site because they help improve and troubleshoot important SEO measures such as site load time.
These factors are vital to business’s revenue generated from the web; whether they are an auto parts retailer or an accounting firm, so these tools can make a huge difference in profits.
More Tools and Related Resources
a Java-based desktop application for performance testing Apache servers.
- The Grinderan open-source load testing framework that intends to make automated tests simpler.
- OpenWebLoadyet another excellent open-source load testing tool for web applications.
- “Optimizing Page Load Time“an article on improving page load time.
- “What the 80/20 Rule Tells Us about Reducing HTTP Requests“a blog post on the YUI blog explaining the precedence of front-end performance for optimal response times.
If you have a favorite web performance tool that wasn’t on the list, share it in the comments. Would also like to hear your experiences, tips, suggestions, and resources you use. And if you’re interested in analyzing the effectiveness of a web page design, be sure to check out 7 Incredibly Useful Tools for Evaluating a Web Design.
-
 President of WebFX. Bill has over 25 years of experience in the Internet marketing industry specializing in SEO, UX, information architecture, marketing automation and more. William’s background in scientific computing and education from Shippensburg and MIT provided the foundation for RevenueCloudFX and other key research and development projects at WebFX.
President of WebFX. Bill has over 25 years of experience in the Internet marketing industry specializing in SEO, UX, information architecture, marketing automation and more. William’s background in scientific computing and education from Shippensburg and MIT provided the foundation for RevenueCloudFX and other key research and development projects at WebFX. -

WebFX is a full-service marketing agency with 1,100+ client reviews and a 4.9-star rating on Clutch! Find out how our expert team and revenue-accelerating tech can drive results for you! Learn more
Make estimating web design costs easy
Website design costs can be tricky to nail down. Get an instant estimate for a custom web design with our free website design cost calculator!
Try Our Free Web Design Cost Calculator


Web Design Calculator
Use our free tool to get a free, instant quote in under 60 seconds.
View Web Design Calculator
Proven Marketing Strategies
Make estimating web design costs easy
Website design costs can be tricky to nail down. Get an instant estimate for a custom web design with our free website design cost calculator!
Try Our Free Web Design Cost Calculator
What to read next





