- Home
- Web Development
- Learn
- Why Is My Website Slow? (8 Causes And Fixes)
Why Is My Website Slow? (8 Causes And Fixes)
It’s a common situation for business owners, bloggers, hobby web developers, and anyone else who has a site. Even visitors will wonder why a website loads slowly, whether it’s their favorite social media network, blog, or online store.
If you’re dealing with a slow website, then keep reading this article!
Learn about the most frequent culprits for a sluggish site, as well as how to speed up your website. If you’re looking for professional help with a slow-loading website, check out our page speed optimization services, which will make your site fast.
Contact us online or call us at 888-601-5359 to learn more!
1. Unoptimized images
When images have a large file size, no alt tag, and undescriptive file names, they are considered un-optimized and can make your website load slower.
Images created in programs like Photoshop are saved as large files. Though they carry a substantial amount of detail and quality, they can make your website load slowly because of all that detail.
In addition, Google can’t actually see images. Instead, they read alt tags, which let you add a short three- or four-word description about the image. But without that description, Google doesn’t know what your images are.
Solution: Optimize images
With today’s huge selection of free photo tools, optimizing images for your website (and turning your slow website into a fast one) is a breeze.
To optimize your images, compress them first.
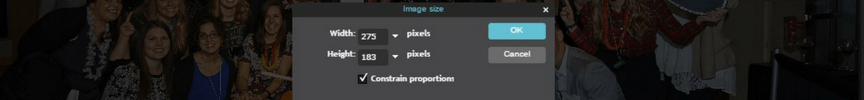
If you resize an image, you want to keep the ratio intact. If you resize the height without resizing the width, or vice versa, you’ll not only cause the image to lose quality, but you’ll distort it as well.

It’s easy to stick with the correct ratio because most photo editing platforms (like Pixlr) allow you to keep proportions intact.
It’s also important to change the dimensions of the actual image instead of indicating the correct size in the website’s code.
For example, if an image is 250×360 and you enter smaller dimensions in the code, the image is still the original dimensions. It just displays differently.
This doesn’t optimize your image. Even though you’re telling the code to display the image smaller, the image itself is still the same file size, resolution, and detail.
To avoid this issue, resize the photo before you insert it into your code.
Last, file type is also important to image optimization.
The most popular photo file types are PNG and JPG, but both have their specific uses.
You should use PNGs when your image requires some sort of transparency, like a logo, or if you want a more detailed image.
On the other hand, PNGs are larger files so they take longer to load.
JPGs are the standard file type for images online because they load quickly and have smaller file sizes. That means they’re easier for your visitors to load, especially on mobile devices.
2. No content delivery network
If you don’t have a content delivery network (CDN), you may have a website that loads slowly.
A CDN’s job is to serve your website to users based on their location. When you use a CDN with your website’s server, it connects the user to your site much more quickly.
A CDN also ensures your website is served to a user from a nearby location. That helps your site load more quickly since the data has a shorter distance to travel between the user and your server.
For example, if you open a webpage in your browser, the browser first has to communicate with the server to open it. Without a CDN, the communication between your browser and your server takes longer. A CDN speeds up the process.
Solution: Implement a CDN
If you want to quickly implement a CDN and fix a slow website, sign up for a service company like CloudFlare.
CloudFlare makes your website more accessible by streamlining its delivery to users around the world.

It is one of the most popular programs out there to speed up your website, and the sign-up process will have you up and running in no time.
The only information you’ll need to provide is your URL, your DNS records, and which plan fits your needs.
After processing your request, CloudFlare will require that you update the nameservers for your domain, which you get after you’ve selected your plan.
To learn more about the setup process, check out their step-by-step process.
If you run a WordPress site, the W3 total cache plugin works the same way.
It significantly decreases the load time for each of your pages by showing a cached version of your page instead of delivering the same page multiple times. This means updates to your page may take longer to show up for users, but your load time is only a few seconds at worst.
3. High website traffic
High website traffic is another reason for a website loading slow.
Even though information moves at the speed of light, websites can only accommodate so many visitors before slowing down. The amount of visitors that a site can handle is determined by its bandwidth.
Bandwidth is a technical term that means how much information an Internet connection can handle in any given amount of time. Larger bandwidths — often called “broadband” — deliver information more quickly and accommodate more visitors.
This is what it means when you see the unit “Mbps,” which stands for megabits per second. This lets you know how much data is transferred every second through your Internet connection.
Solution: Increase bandwidth
High traffic is a good problem – you should welcome it.
But to keep your site loading quickly, the only solution is to increase your bandwidth.
It’s a pretty simple process of contacting your site host and updating your plan, which usually comes in increments of TB.
4. Lots of elements on a page
In 2015, the average page size was 2MB. That increased in 2016 to 2.3MB. And by 2017, increased to 3MB. But what do those MBs hold?
Your page size is impacted by the images, scripts, HTML, stylesheets, videos, and other elements you may have on a page.
When you have more elements on your page, the page loads more slowly, which can result in a slow website overall if all the pages load like snails.
Solution: Decrease elements per page
To decrease the load on your website, decrease the size and quantity of elements on a page.
Consider whether you can achieve your desired effect with fewer photos, videos, or elements overall. I (If you haven’t optimized your images yet, this would be the time!)
If you don’t know whether you have too many elements, perform a heat map test on your website to see what users are viewing and clicking.
For example, if you have a whole page full of your company’s YouTube videos, but the heat map shows that only a quarter are getting clicks, consider removing the videos that aren’t being viewed.
5. Too many ads
Ads take up space on your site just like images, videos, and content and can result in a slow website.

If you’re allowing third parties to advertise on your website, they can cause your page to load slowly.
Not only do ads increase your page load time, but they’re also annoying to viewers. So if users don’t bounce from your website because of the load time, they might bounce because of the ads.
Solution: Eliminate or reduce third party advertisers
If ads are decreasing load time and causing visitors to bounce from your website, you’ll lose valuable customers which are worth much more than what you’d make from advertisers.
If ads are your main source of revenue, then you may be losing money by having too many on a page. If a page takes too long to load and users see they’re waiting on ads (instead of content), they’ll bounce just because they’re annoyed.
Limit your ads to one or two per page. That’ll keep your page loading semi-quickly, and it’ll keep visitors on your site.
6. Inefficient hosting service
In order to display your website online, you’ll have to have need a hosting service.
A web host works like a vacant lot in real estate — it’s the space where you build your website.
When a user types your website into a browser, the web host serves your site to them from their server.
Some web hosting services are better than others. If you choose a cheaper hosting service, you could lose valuable customers because of slow load times.
Solution: Pay for a reliable hosting service
Though you might spend a little more on a good hosting service, you’ll have peace of mind knowing that your website is reliably accessible.
If you have a bad hosting service and your website loads slowly, valuable, paying customers could bounce from your site.
In that case, invest more of your budget into a hosting service that guarantees fast load time for users.
7. Too many social sharing buttons

It’s important to allow your users to share your pages on social media quickly, it can slow down your page load time if you have too many social sharing buttons.
In order for these buttons to do their job, you have to add them to your site as a plugin. They also need to first retrieve data from their respective social media site every time they’re used.
For example, if you have a Facebook and Twitter sharing button on your website, both social media sites get requests for specific data in order for the button to work correctly. If you only have a few buttons, that’s not a big deal.
But using a share button for every single social platform is a problem.
Solution: Only use platforms that perform the best
If you know that your content doesn’t get many shares on Pinterest or Reddit, eliminate those buttons from your plugin.
Get the number of buttons down to three or four per page. That’ll let you target high-value social networks like Facebook and Twitter without overloading your users.
It’ll also save your page from loading data sites that aren’t used. Your site visitors won’t even miss them!
8. Limited time
There are a lot of factors that can make your website load slowly. That means there are lots of steps you need to take to optimize your site for fast load time.
When you’re running a business, you probably don’t have extra time to optimize a website as well. And that’s okay! There are experts that can do it for you and save you from a slow website.
Solution: Hire a professional
Hiring a professional is an easy solution to making your site load more quickly.
Professionals have the time, resources, and expertise to ensure your website loads in no time — and they can offer advice for what you can do as well.
Fix a slow website fast
If your website loads slowly, WebFX can help.
We have a whole team that’s dedicated to optimizing your website so you can enjoy the best load time possible. With more than 1,058 sites launched, we are a trusted choice for small-to-midsized businesses.
Contact us today for more information about our page speed optimization services!
Related Resources
- What is the Average Page Load Time? (And How to Improve Your Page Load Time)
- Why Does My Website Say 404: Page Not Found?
- Why Does Your Website Look Different in Different Browsers?
- Why is It Important to Have a Dedicated Site Speed Team?
- Why is Responsive Design So Important?
- Why Website Speed is Important
- 10 Excellent Web Performance Optimization Blogs
- 10 Things You Can Do to Become a Better PHP Developer
- 10 Tips for Decreasing Web Page Load Times
- 10 Tips for Optimizing Your Website’s Speed
Marketing Tips for Niche Industries
- Web Design Strategies for Chiropractors
- Web Design Tips for Restaurants
- Web Design Traits for OB-GYN Practices
- Website Design Tips Interior Designers Need
- 11 Effective Web Design Tips for Franchises
- 21 Plumbing Website Designs to Inspire Your Own
- 24 Contractor Website Design Examples to Inspire You
- 24 Dentist Website Designs You’ll Want to Steal from
- 24 Healthcare Website Design Examples That Demand Attention
- 26 Industrial Website Design Examples to Inspire