- Home
- Blog
- Web Design
- Marketing Design: A Complete Guide To Invigorating Your Site
Marketing Design: A Complete Guide To Invigorating Your Site
-
 Published: Jun 1, 2023
Published: Jun 1, 2023
-
 9 min. read
9 min. read
-
 Abbey Stephan
Abbey Stephan Lead Editor
Lead Editor
- Abbey is a digital marketer, copywriter, and lead editor. She has worked on over 200 client campaigns and WebFX, and she specializes in marketing strategy analysis and industry-specific digital marketing plans. Outside of writing and editing, you’ll likely find her taking pictures of her cat, making a new playlist, or tending to her houseplants.
When building a business, you want to create a brand that delivers more than a product or service to your customers. Marketing design helps you deliver an experience to your customers and prospects. But what is marketing design?
Marketing design applies design principles to marketing materials, including your website, products, and more. Understanding how to improve your site and materials can help you make a lasting impression and earn more conversions.
This post will break down marketing design, including:
- What is marketing design?
- The importance of design in marketing
- 12 principles of design
- Examples of design and marketing
- Tips for improving your web design
Read on to learn more about optimizing for website design. Then, subscribe to Revenue Weekly for more marketing insights straight to your inbox!
Don’t miss our Marketing Manager Insider emails!
Join 200K smart marketers for the hottest marketing news and insights in your inbox.
Inline Subscription Form
“*” indicates required fields


What is marketing design?
Marketing design is the process of applying design principles to marketing materials, including your website, product packaging, emails, and social media posts. Marketing design uses various techniques to help you create attractive materials that convey your brand.
The importance of design in marketing
Marketing aims to capture your audience’s attention and interest them in your brand. With good design and marketing, you can tell your story through visual elements and get people to convert.
Other benefits of marketing design include:
- Stronger brand identity: Design lets you convey your identity and story through visual elements. When you have a cohesive design across platforms, you establish what your brand represents and showcase your professionalism.
- Improved customer loyalty: As people become more familiar with your business and brand, you can give them a better impression of your company. They will be more likely to purchase from a brand they can trust.
- More sales: About 38% of people stop engaging with website if they find it unattractive. When you grab people and make your site easy to use, you will see a higher number of sales and fewer bounces.
These benefits are just a few benefits to prioritizing design. If you want to set yourself apart from your competitors, you should take time to consider your design and how it looks to outside parties.
We’ll help you create a website that stands out.
“WebFX has been instrumental in helping us develop a new website, allowing us to be a leader in our industry.”
Learn More About Our Web Design Services

12 principles of design
Here’s a quick list of the 12 principles of design:
- Balance
- Contrast
- Emphasis
- Hierarchy
- Movement
- Pattern
- Proportion
- Repetition
- Rhythm
- Unity
- Variety
- White space
Let’s go over each to better understand what good design is.
1. Balance
Definition: The distribution of visual weight in objects, including colors, texture, and space.
Balance ensures that you don’t have too much information or visual noise crammed into one place. For example, if all your information was on the left side of the page, it would look jarring and be harder to read. Balance ensures equilibrium between all your visuals.
2. Contrast
Definition: The use of visually distinct elements in a design.
Contrast helps each visual element be as clear and distinct and possible. If you have a white background, you wouldn’t use white text on top — no one would be able to read it.
Instead, you use dark and light colors to highlight their differences and give the viewer the best experience possible.
3. Emphasis
Definition: The part of the design intended to catch the viewer’s attention.
You might have multiple points of emphasis on any given page. In general, you use placement, color, and even symbols to show users what the most important part of your page is. This way, they don’t have to guess!
4. Hierarchy
Definition: The process of arranging elements a certain way to show their order of importance.
You likely have a lot of essential information on your website. With hierarchy, you can highlight the most essential parts first, then naturally lead users through the rest.
For example, if you want people to order online, you will place your product categories highest on the page. Then, you might add your contact information or FAQs after that, so they can have an easier shopping experience.
5. Movement
Definition: The way the eye travels over a design.
Using lines, edges, and words, you can direct readers to look at your page a certain way. Movement can help with hierarchy and emphasis by encouraging viewers to look at parts of your page first.
6. Pattern
Definition: Repeating lines, shapes, forms, or colors.
Many people are familiar with patterns — repeating visual elements. Patterns can be used to create backgrounds or show similarities between aspects on your site.
7. Proportion
Definition: The relative size and relationship between different elements in a design.
Proportion speaks to relative size and shape, which can feel like balance in graphic design.
If you were making a sculpture of a person, you would want the nose, eyes, and ears to all be relative in size. Otherwise, it will draw attention. With proportion in marketing design, you want to make sure that sizing is intentional and useful to the viewer.
8. Repetition
Definition: Reusing different elements multiple times throughout a design.
Repetition can include patterns, but it can also involve repeating the same format for consistency. Using repetition presents a stable, navigable design for users who are likely looking to skim your content.
9. Rhythm
Definition: The relationship between repeating items in a design.
Rhythm is a specific type of repetition — the two terms are closely related. With rhythm, you can make sure that repeating elements are either consistent or fluctuating depending on how you want the reader to perceive them.
10. Unity
Definition: A design element that connects all aspects of a design for harmony.
Unity can be anything that keeps a design cohesive, but it’s easier to think about it in terms of branding. When you think of a big brand, they usually have colors, fonts, and shapes that connect their designs — they use these similar elements to create unity.
11. Variety
Definition: The use of several design elements to guide the user through a piece.
Your design needs to have different colors, textures, and shapes to keep people interested. If you don’t include enough variety, your viewers might bounce and not come back.
12. White space
Definition: Blank or empty space surrounding other elements in a design.
While adding visuals is important, there is such a thing as too much. Not enough white space can lead to a cramped design that’s hard to navigate. White space helps you achieve balance and avoid overwhelm.
Types of marketing design (+ examples)
Now that we have covered different principles of design, let’s look at a few different examples of design and marketing:
- Branding and logo
- Graphic design
- User experience (UX) design
- Multimedia design
- Packaging design
Read on for more details!
Branding and logo
One key example of design and marketing is branding images and logos. Most companies have a logo that sets them apart and makes it easy to distinguish them.
We can use the Google Suite as an example:

All these logos are connected in color and style, so users know what to expect when they look at these logos.
Graphic designs
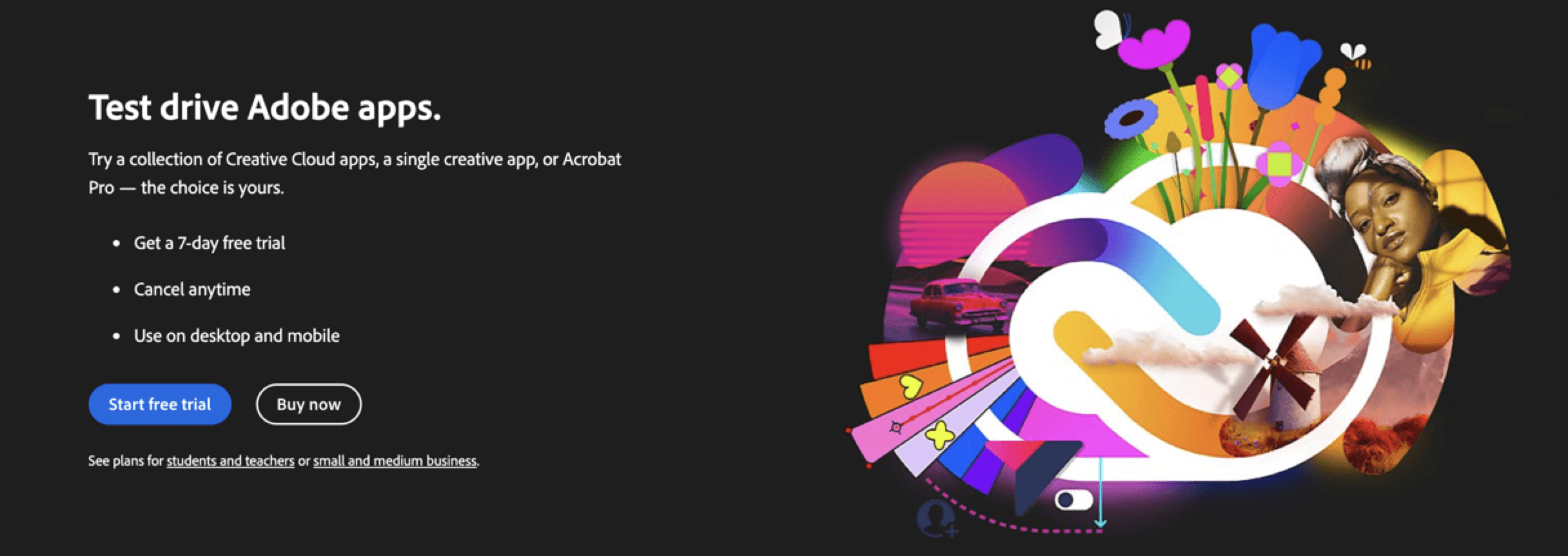
Graphic design can be functional or purely aesthetic. If you have empty space on your website or marketing materials, you can use graphics to fill the space and catch your audience’s attention. This image from Adobe is one example:

Graphics can also be smaller images like buttons or icons.
UX design
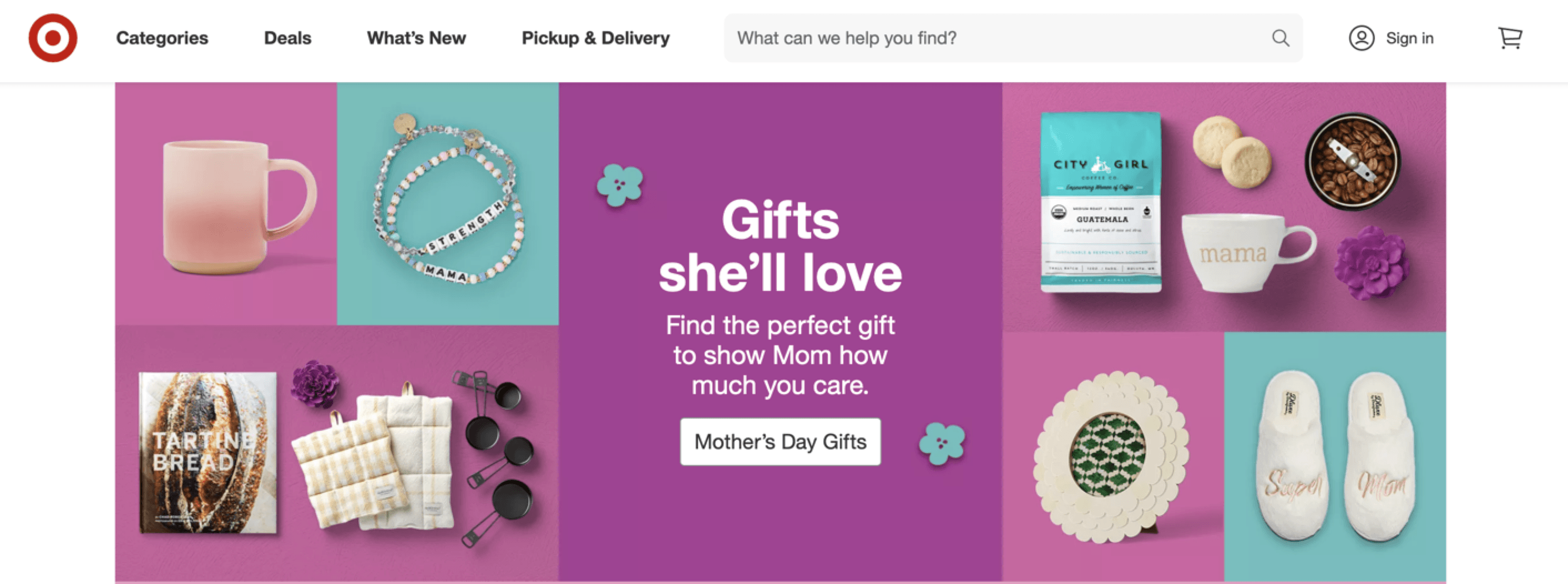
UX design prioritizes the user’s interactions with your website. A lot of businesses use UX design to help guide users through the sales process. For example, Target has their most relevant ad right on the front page, while their navigation bar remains unchanged at the top:

UX design reflects your brand while encouraging the user to take specific actions.
Multimedia design
Multimedia design involves adding photos, videos, images and designs together on a page. Gymshark integrated this video background on their homepage to advertise a brand of workout gear:

Incorporating multimedia content can make your design more interesting while conveying your brand messaging.
Packaging design
Finally, we have physical packaging design. While this doesn’t apply to every brand, having quality packaging can encourage your target audience to purchase from you.
Chamberlain Coffee uses bold colors with sleek designs and different mascots for each of their coffee flavors:

These packages are easy to tell apart, and they portray Chamberlain Coffee as a fun, colorful company.
Tips for improving your marketing design
When it comes to designing your marketing materials, you need consistent, quality work. Here are a few extra tips for improving your marketing design across the board.
1. Target your audience and industry
Finding your target audience will help you understand what designs they want to see. You can also use their demographics to catch their attention and make content they want to engage with.
Some information to consider includes the following:
- Age
- Gender
- Occupation
- Income
For example, if you work with other businesses in the health care industry, you might use calming colors and simple designs to convey a professional, helpful look. Once you build a target audience, you can better design your marketing materials.
2. Create guidelines for your team
Brand guidelines are a set of rules for how you portray your design. If you want consistent, neat designs, you can create brand guidelines, so every employee knows what to expect from your designs.
Some factors you can include in brand guidelines are:
- Branded colors
- Logo specifications
- Font types
- Branded phrases
3. Work with a design agency
An agency can help you create designs that impress without adding to your workload. If you know you need to upgrade your designs, website, packaging, and branding, a web design agency like WebFX can be the best answer.
With a design agency, you can:
- Be as hands-on as you want with the process
- Enjoy cohesive designs across different media channels
- Drive sales with attractive, professional marketing designs
We foster and form long-term partnerships so that your business has long-term results.
Over 90%
Need help with marketing design? Turn to WebFX!
If you want to give your website the best chance at converting viewers, you need the right team of designers on your side. With WebFX, you get a partner that can bring your vision to life.
We have launched 1,058 websites for our clients across all industries. Our website design and redesign services are ideal for any business that wants a more design-friendly, usable site.
Want to learn more? Call 888-601-5359 or contact us online today!
-
 Abbey is a digital marketer, copywriter, and lead editor. She has worked on over 200 client campaigns and WebFX, and she specializes in marketing strategy analysis and industry-specific digital marketing plans. Outside of writing and editing, you’ll likely find her taking pictures of her cat, making a new playlist, or tending to her houseplants.
Abbey is a digital marketer, copywriter, and lead editor. She has worked on over 200 client campaigns and WebFX, and she specializes in marketing strategy analysis and industry-specific digital marketing plans. Outside of writing and editing, you’ll likely find her taking pictures of her cat, making a new playlist, or tending to her houseplants. -

WebFX is a full-service marketing agency with 1,100+ client reviews and a 4.9-star rating on Clutch! Find out how our expert team and revenue-accelerating tech can drive results for you! Learn more
Make estimating web design costs easy
Website design costs can be tricky to nail down. Get an instant estimate for a custom web design with our free website design cost calculator!
Try Our Free Web Design Cost Calculator


Web Design Calculator
Use our free tool to get a free, instant quote in under 60 seconds.
View Web Design Calculator
Proven Marketing Strategies
Make estimating web design costs easy
Website design costs can be tricky to nail down. Get an instant estimate for a custom web design with our free website design cost calculator!
Try Our Free Web Design Cost Calculator
What to read next





