- Home
- Blog
- Web Design
- 10 Excellent Tools for Responsive Web Design
10 Excellent Tools for Responsive Web Design
-
 9 min. read
9 min. read
-
 William Craig
William Craig CEO & Co-Founder
CEO & Co-Founder
- President of WebFX. Bill has over 25 years of experience in the Internet marketing industry specializing in SEO, UX, information architecture, marketing automation and more. William’s background in scientific computing and education from Shippensburg and MIT provided the foundation for RevenueCloudFX and other key research and development projects at WebFX.
 So, you’ve decided to venture into the creation of responsive web designs. Wonderful! With the browsing landscape diversifying into mobile devices, netbooks, desktops and so forth, responsive web designs allow web designers to provide different layouts for specific devices (based on screen size and browser features) giving site visitors an optimal user experience.
So, you’ve decided to venture into the creation of responsive web designs. Wonderful! With the browsing landscape diversifying into mobile devices, netbooks, desktops and so forth, responsive web designs allow web designers to provide different layouts for specific devices (based on screen size and browser features) giving site visitors an optimal user experience.
10 of the best responsive web design tools
So now, you’ve determined that it would be beneficial to create responsive web designs.
What tools can help you get the job done? Tools have started to spring up to provide us with shortcuts and helpers for common responsive web design tasks. Let’s take a look at just a few that I find the most useful.
I divided the tools in this list into four categories:
- Responsive typography
- Flexible images
- Responsive web page layouts
- Testing and cross-browser support
Responsive Typography
First, let’s look at two tools (out of the many out there) that allow us to create beautiful, adaptive typography.
1. Lettering.js
 Lettering.js, a jQuery plugin for controlling the appearance of your web type, is a great tool to help designers get a chokehold on their typography. Whether you’re working with a responsive web design or not, having this kind of control over your web type can help you craft a truly creative look without resorting to image-based solutions. In the context of responsive design, Lettering.js gives designers precise control over typography characteristics such as spacing, leading and kerning in order to produce an optimal reading experience in various visual spaces.
Lettering.js, a jQuery plugin for controlling the appearance of your web type, is a great tool to help designers get a chokehold on their typography. Whether you’re working with a responsive web design or not, having this kind of control over your web type can help you craft a truly creative look without resorting to image-based solutions. In the context of responsive design, Lettering.js gives designers precise control over typography characteristics such as spacing, leading and kerning in order to produce an optimal reading experience in various visual spaces.
2. FitText
 Another jQuery plugin, FitText helps you make your headlines responsive. FitText make sure your display text appears optimally on various devices. This plugin may be simple, but its flexibility leaves the creativity in your hands and is easy to implement.
Another jQuery plugin, FitText helps you make your headlines responsive. FitText make sure your display text appears optimally on various devices. This plugin may be simple, but its flexibility leaves the creativity in your hands and is easy to implement.
Flexible Images
After setting type, we can move on to tackling the issue of placing images in our responsive web designs.
There’s one tool that should be a part of every responsive web designer’s arsenal.
3. imgSizer.js
Before heading straight to the code of imgSizer.js, make sure to read through Ethan Marcotte’s breakdown of what role this script plays in your responsive web designs. Essentially, this script was designed to make sure your images render cleanly in Microsoft Windows. Marcotte’s script does a pretty nice job of cleaning up images that have been sized down automatically by the browser.
Responsive Web Page Layouts
At the core of every responsive web design is a fluid and flexible layout that adapts itself to the screen size and features of the user’s browser.
Let’s move on to web design software related to layout, where most of the action happens in responsive web designs.
4. Fluid 960 Grid System
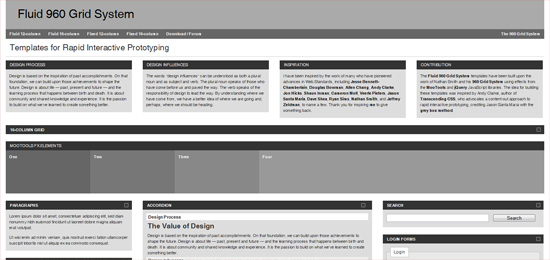
 If you’ve been using the ubiquitous 960 Grid System by Nathan Smith (plenty of us have probably used it for projects or experimentation at some point), check out this fluid adaptation of the original project. If you’re comfortable with the original 960.gs, then you already know how to use Fluid 960 Grid System.
If you’ve been using the ubiquitous 960 Grid System by Nathan Smith (plenty of us have probably used it for projects or experimentation at some point), check out this fluid adaptation of the original project. If you’re comfortable with the original 960.gs, then you already know how to use Fluid 960 Grid System.
5. Gridless
 If a grid system for web page layouts seems too restrictive to you, check out Gridless. Gridless is built to be leaner than other grid systems and was constructed with responsive designs in mind. The Gridless code bases its philosophy on the much-discussed mobile first method for crafting websites that must be delivered to a multitude of device environments.
If a grid system for web page layouts seems too restrictive to you, check out Gridless. Gridless is built to be leaner than other grid systems and was constructed with responsive designs in mind. The Gridless code bases its philosophy on the much-discussed mobile first method for crafting websites that must be delivered to a multitude of device environments.
For designers seeking more of a barebones, content-focused approach to responsive web design, you may find yourself quite at home with Gridless.
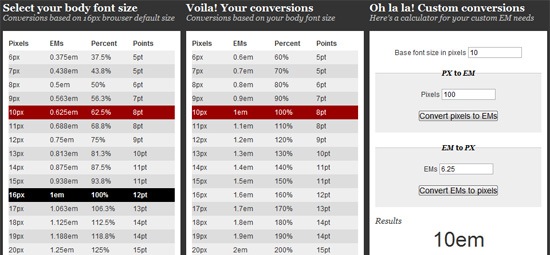
6. PXtoEM
 A tedious mathematical process associated with converting fixed-width design work to a fluid layout is converting absolute units of measurements (i.e.
A tedious mathematical process associated with converting fixed-width design work to a fluid layout is converting absolute units of measurements (i.e. px and pt) into relative units of measurement such as ems and percent (%) for typography, spacing, container widths, etc. PXtoEM is a tool that provides users with a simple conversion tool to help them with all the math.
The site also allows designers the ability to quickly and easily change the base font size of their layout to something that leads to more manageable math. For example, in your HTML document, setting your body element’s font-size to 62.5% gives you the more convenient conversion ratio of 1em is to 10px, making unit conversion a little easier to do.
Testing and Cross-Browser Support
Finally, as we create our responsive web design, we’ll come to the point where our web type is clean and adaptive, our images are flexible and our layout is fluid. Now we need to make sure that our site works in as many browsing environments as possible.
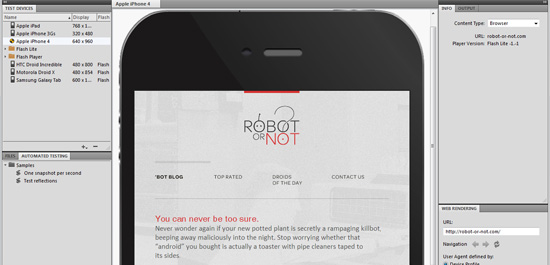
7. Adobe Device Central
 The best way to test your website on different devices is to actually test it from within the devices themselves; nothing compares to seeing how your website actually looks and behaves within a particular mobile gadget or computer. However, for those of us who don’t have the budget for hundreds of new gadgets, the solution comes in the form of Adobe Device Central. Device Central is one of the better pieces of software I’ve used for testing a site out on different devices.
The best way to test your website on different devices is to actually test it from within the devices themselves; nothing compares to seeing how your website actually looks and behaves within a particular mobile gadget or computer. However, for those of us who don’t have the budget for hundreds of new gadgets, the solution comes in the form of Adobe Device Central. Device Central is one of the better pieces of software I’ve used for testing a site out on different devices.
If it’s variety and range you seek, Device Central won’t leave you disappointed. With an actively growing device library to choose from, users will find pretty much every major device on the market, ready to load in and test. Testing websites has been made easy as well: Simply input the URI of the web page (local or remote) and then you can freely switch between the devices you want to test it in.
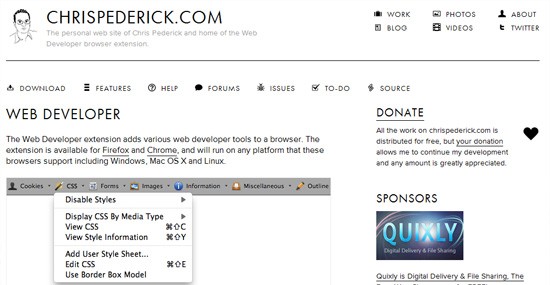
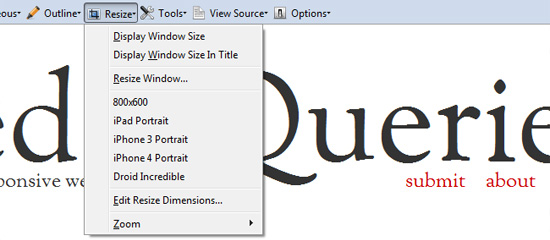
8. Web Developer
 While Device Central (above) is cheaper than purchasing a bunch of devices, it still may be outside the price range of some designers’ pocketbooks. A fantastic alternative (or additional tool alongside Device Central) is the Web Developer browser extension. Available for Firefox and Chrome, this extension provides designers with several tools that come in handy when developing responsive or fluid websites.
While Device Central (above) is cheaper than purchasing a bunch of devices, it still may be outside the price range of some designers’ pocketbooks. A fantastic alternative (or additional tool alongside Device Central) is the Web Developer browser extension. Available for Firefox and Chrome, this extension provides designers with several tools that come in handy when developing responsive or fluid websites.
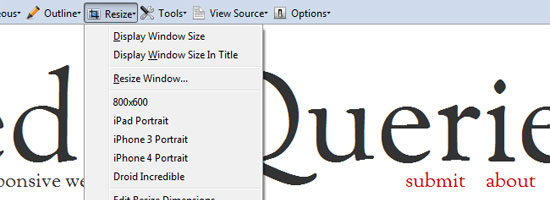
Most notable is the built-in ability to resize your browser window with the click of a button. New size presets can be saved and used instantly.  Other helpful features include viewing CSS by media type and outlining your containing elements, which I find useful for quickly identifying break points (or potential break points) in a design.
Other helpful features include viewing CSS by media type and outlining your containing elements, which I find useful for quickly identifying break points (or potential break points) in a design.
9. Respond.js
One of the glaring disadvantages of using media queries is that they are part of the CSS3 specifications and therefore is an absent feature in older browsers, such as in IE8 and below. Of course, one might argue that we don’t see a lot of mobile devices running IE6. But one thing to note is that responsive web design isn’t just about mobile devices, it’s a way of developing sites that become optimized for all types of browsing situations. For example, IE7 or IE8 users might still benefit from a site that renders a different layout on large, widescreen monitors versus a small-screen netbook. Fortunately, we have Respond.js, a lightweight, open source script that gives us more options for executing media-query-driven responsive web designs in IE6, 7 and 8. The script is small — only 1KB when served gzipped to site users — and is unobtrusive, so there’s little excuse not to use it!
10. Modernizr
 Much like Respond.js, Modernizr is here to bring designers the power of HTML5 and CSS3, even in older browsers. While it’s not as lightweight as Respond.js, it does give you media-query-like abilities in older browsers. The other exciting capability Modernizr brings us, as it relates to responsive web design, is some added support for the very intriguing — but currently problematic and tumultuous — W3C specifications of the Flexbox model that allows for easier and more robust web page layouts.
Much like Respond.js, Modernizr is here to bring designers the power of HTML5 and CSS3, even in older browsers. While it’s not as lightweight as Respond.js, it does give you media-query-like abilities in older browsers. The other exciting capability Modernizr brings us, as it relates to responsive web design, is some added support for the very intriguing — but currently problematic and tumultuous — W3C specifications of the Flexbox model that allows for easier and more robust web page layouts.
Modernizr also provides conditional loading features. If you’re concerned about loading many resources because of page speed concerns, Modernizr allows you to conditionally load certain resources based on the user’s browsing circumstances.
Responsibly Responsive
Not every responsive web design project is going to require all of the resources mentioned here. As always, restrict your design projects to only the components that are required to achieve the goals desired.
And then, when appropriate, sprinkle in features that can enhance the user experience for as many users as possible without degrading it for anyone else. These resources were chosen based on their ability to help you complete your responsive web designs more efficiently. Adaptive and responsive web design practices are still in its beginning stages, but they are important because the diversification of browsing devices and viewing methods — like 3D on the Web, for example — is going to continue as our industry progresses into the future.
If you know a tool that can help in building responsive web designs, share them in the comments!
Related Content
- 10 Excellent Tools for Testing Your Site on Mobile Devices
- A Quick Look at Mobile Web Designs
- Building Mobile Web Apps the Right Way: Tips and Techniques
-
 President of WebFX. Bill has over 25 years of experience in the Internet marketing industry specializing in SEO, UX, information architecture, marketing automation and more. William’s background in scientific computing and education from Shippensburg and MIT provided the foundation for RevenueCloudFX and other key research and development projects at WebFX.
President of WebFX. Bill has over 25 years of experience in the Internet marketing industry specializing in SEO, UX, information architecture, marketing automation and more. William’s background in scientific computing and education from Shippensburg and MIT provided the foundation for RevenueCloudFX and other key research and development projects at WebFX. -

WebFX is a full-service marketing agency with 1,100+ client reviews and a 4.9-star rating on Clutch! Find out how our expert team and revenue-accelerating tech can drive results for you! Learn more
Make estimating web design costs easy
Website design costs can be tricky to nail down. Get an instant estimate for a custom web design with our free website design cost calculator!
Try Our Free Web Design Cost Calculator


Web Design Calculator
Use our free tool to get a free, instant quote in under 60 seconds.
View Web Design Calculator
Proven Marketing Strategies
Make estimating web design costs easy
Website design costs can be tricky to nail down. Get an instant estimate for a custom web design with our free website design cost calculator!
Try Our Free Web Design Cost Calculator
What to read next




