-
 Published: Nov 2, 2022
Published: Nov 2, 2022
-
 7 min. read
7 min. read
-
 Melissa Hostetter
Melissa Hostetter Content Writer
Content Writer
- Melissa is a Lead Web Project Manager at WebFX. She specializes in creating content for various industries including site speed, UX (user experience), web design, and more. Outside of work, Mel loves to go for walks with her husband and pup, spending time in the Word and playing soccer.
The importance of site speed is more crucial than ever because it’s now a bigger ranking factor for Google and other search engines. It’s also key to providing a good user experience (UX) on your website.
So, why is it important to have a dedicated site speed team to optimize your website’s loading times? Unless you’re a developer, optimizing your site speed can prove to be a challenging feat, especially if you’re juggling other business tasks.
Numbers have continued to prove the importance of good site speed:
- 1 in every 4 visitors will leave a site that takes more than 4 seconds to load
- 46% of users do not revisit a site that performed poorly the first time (even higher in shoppers, 64% won’t buy again after a bad experience)
- Even a 1-second delay reduces customer satisfaction by 16%
These stats are important to understand because every day your website performs badly, the higher the chance that a user will not come back to your site and purchase from a competitor.
Keep reading to learn more about the importance of site speed and how a dedicated team of page speed experts can help you build a website that keeps your visitors engaged.
And don’t forget to sign up for our newsletter, Revenue Weekly, to join over 200,000 other marketers who get top-tier digital marketing and site speed advice sent straight to their inbox for free!
How to test your site speed
Wondering how to test your site speed? We’ve got you covered.
There are tools online that you can use to scan and analyze your website to see what your current site speed is. It’s also important to know that a site will have a different speed score on mobile than on desktop.
When running your website through tools such as Google Search Console, Page Speed Insights (PSI), and Lighthouse, the results will often include updating your code. The recommendations these tools will give you directly impact the Core Web Vitals (CWVs).

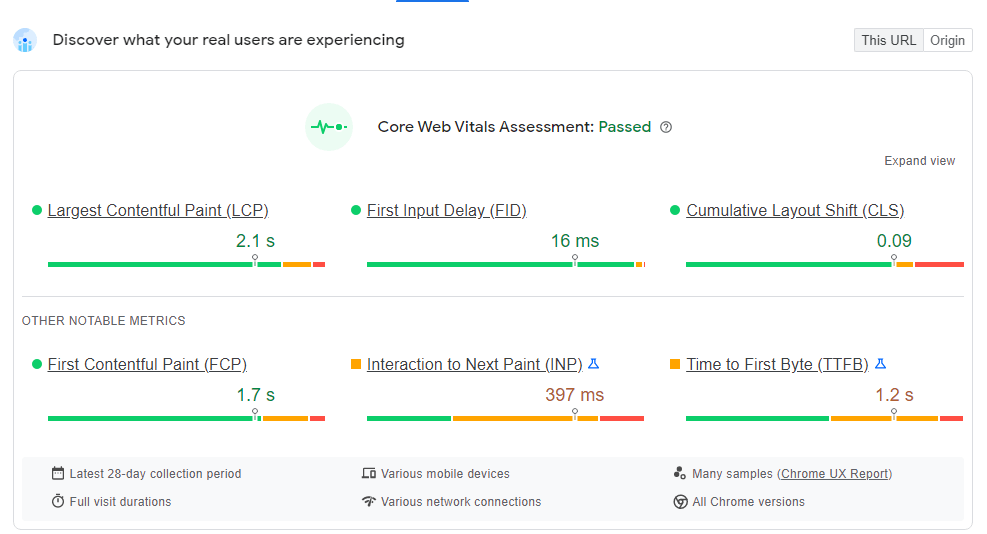
Google’s Core Web Vitals are as follows:
LCP
Largest Contentful Paint (LCP) metric reports the render time of the largest image or text block visible within the viewport.
To provide a good user experience, sites should strive to have Largest Contentful Paint occur within the first 2.5 seconds of the page loading.
To ensure you’re hitting this target for most of your users, a good threshold to measure is the 75th percentile of page loads, segmented across mobile and desktop devices.
FID
First Input Delay (FID) measures the time from when a user first interacts with a page (i.e. when they click a link, tap on a button, or use a custom, JavaScript-powered control) to the time when the browser is actually able to begin processing event handlers in response to that interaction.
To provide a good user experience, sites should strive to have an FID score of less than 100 milliseconds.
CLS
Cumulative Layout Shift (CLS) measures the total of all individual layout shift scores for every unexpected layout shift that occurs during the entire lifespan of the page. To provide a good user experience, sites should strive to have a CLS score of less than 0.1.
FCP
First Contentful Paint (FCP) measures when the browser renders the first bit of content from the DOM, providing the first feedback to the user that the page is loading.
The First Contentful Paint time stamp is when the browser first rendered any text, image (including background images), non-white canvas, or SVG.
DCL
DOMContentLoaded (DCL) event fires when the initial HTML document has been completely loaded and parsed without waiting for stylesheets, images, and subframes to finish loading.
If loaded as usual, stylesheets slow down DOM parsing as they’re loaded in parallel, “stealing” traffic from the main HTML document.
TBT
Total Blocking Time (TBT) metric measures the total amount of time between First Contentful Paint (FCP) and Time to Interactive (TTI), where the main thread was blocked for long enough to prevent input responsiveness.
TTI
Time to Interactive (TTI) is a non-standardized web performance progress metric defined as the point in time when the last Long Task finished and was followed by 5 seconds of network and main thread inactivity.
Why is it important to have a dedicated site speed team?
So if you can test your website’s loading time yourself, why is it important to have a dedicated site speed team?
Unless you are a developer, the items identified by tools like PSI may seem impossible to optimize. That’s where an experienced site speed team can step in to help!

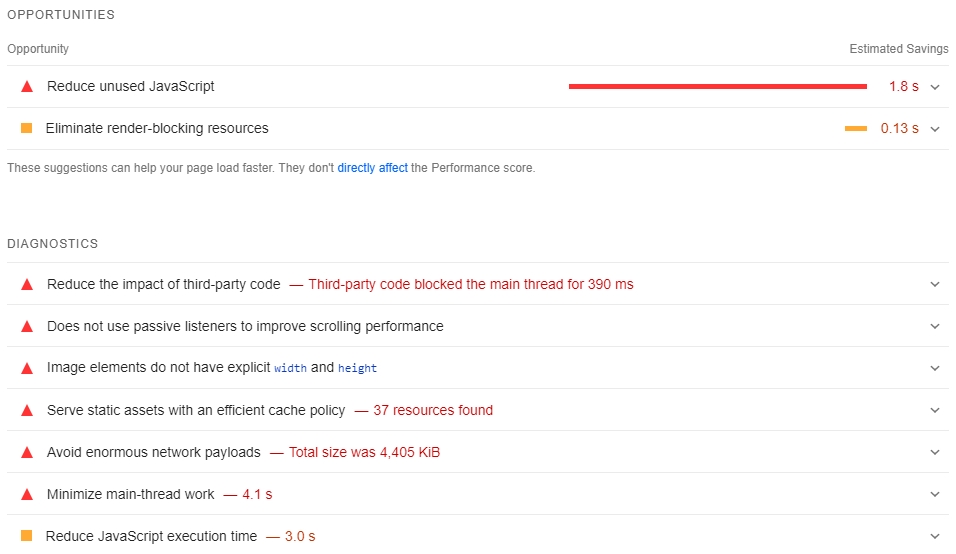
Here are a few examples of website issues/recommendations listed by PSI that may be tough to know how to fix without developer knowledge or expertise:
- Reduce unused JavaScript
- Reduce the impact of third-party code
- Avoid an excessive DOM size
- Avoid chaining critical requests
- Avoid non-composited animations
- Serve images in next-gen formats
- Defer offscreen images
- Reduce initial server response time
- Reduce unused CSS
- Eliminate render-blocking resources
- Serve static assets with an efficient cache policy
- Minimize main-thread work
- Enable text compression
PSI uses cookies from Google to deliver its services and analyze traffic. They can collect field and lab data from the web to collect the data for each CWV and the recommendations/errors.
PSI analyzes only one page at a time (rather than giving a full site overview), so you should keep that in mind when using that tool.
If you type in your homepage URL, it will give you the desktop and mobile score for just that page. This is important to know because your homepage’s speed could be really fast, but the rest of your site is poor, resulting in a bad experience for your users.
As websites become more complex with more moving parts, it’s important to have a dedicated team that keeps track of all custom functionality.
As we all run the race to have the best and most custom websites, these more unique features can easily break.
It’s important to have a team that knows your website inside and out to ensure nothing breaks or is impacted in a negative way when making code changes to improve site speed and user experience.
Meet WebFX:
Your world-class, tech-enabled marketing agency with over 1.6 million hours of combined expertise.

Meet WebFX — your dedicated site speed optimization agency
WebFX provides a committed project manager (PM) to walk through things with you. This PM will help ensure nothing breaks on your website during speed optimizations and can look at how your site’s UX can be improved alongside the speed enhancements.
Your dedicated PM will also walk through the optimizations completed by our team, review data reports, and the plan for the next quarterly optimizations.
We look to optimize websites once a quarter (rather than every month or once a year) because we have found that it gives us time in between optimizations to see how the site and user data were impacted.
We are able to better see patterns and trends to help us invest our time in what will make the biggest impact to drive the best results for your business.
We have also seen that websites typically undergo changes to images, content, plugin updates at least a few times a quarter, so our team can then make sure those updates align with best practices and optimize them if not.
WebFX’s recurring site speed optimization services also include our in-house proprietary software, MarketingCloudFX, that can help you track your competitors’ site speed, CWVs over time, and more!
Our services also include synthetic browser testing to double-check for any optimization issues as well as daily automatic back-ups to ensure nothing is lost or overwritten during updates!
Get a faster website with WebFX today
Having a dedicated team of site speed specialists is crucial in staying speedy and ahead of your competitors online.
With a faster load time, you can get higher rankings in the search engine results pages (SERPs) which then results in more site visitors that will stay on your site longer — you’ll see an increase in leads, conversions, and revenue over time when you keep up with your website speed optimization.
Ready to get some help on your site’s speed? Our site speed optimization services can help! Contact us online to call us at 888-601-5359 to get a faster website today.
-
 Melissa is a Lead Web Project Manager at WebFX. She specializes in creating content for various industries including site speed, UX (user experience), web design, and more. Outside of work, Mel loves to go for walks with her husband and pup, spending time in the Word and playing soccer.
Melissa is a Lead Web Project Manager at WebFX. She specializes in creating content for various industries including site speed, UX (user experience), web design, and more. Outside of work, Mel loves to go for walks with her husband and pup, spending time in the Word and playing soccer. -

WebFX is a full-service marketing agency with 1,100+ client reviews and a 4.9-star rating on Clutch! Find out how our expert team and revenue-accelerating tech can drive results for you! Learn more
Try our free SEO Checker
Boost your site’s search performance with our free SEO Checker. Analyze your website for optimization tips on titles, headers, content, speed, and more. Get a free report now to enhance rankings on Google, Bing, Yahoo, and beyond!



How Is Your Website’s SEO?
Use our free tool to get your score calculated in under 60 seconds.
Try our free SEO Checker
Boost your site’s search performance with our free SEO Checker. Analyze your website for optimization tips on titles, headers, content, speed, and more. Get a free report now to enhance rankings on Google, Bing, Yahoo, and beyond!