Smart marketing starts here.
- Featured In





What's New

Internet
The 6 Companies That Own (Almost) All Media [INFOGRAPHIC]

Marketing
The Copywriter’s Guide to Impeccable Punctuation [INFOGRAPHIC]

Social Media
Why Instagram Matters to Marketing [INFOGRAPHIC]

Social Media
Why Your Marketing Team Should Use Tumblr [INFOGRAPHIC]

Marketing
SEO FAQ: How Do I Choose the Right Keywords?

Web Design
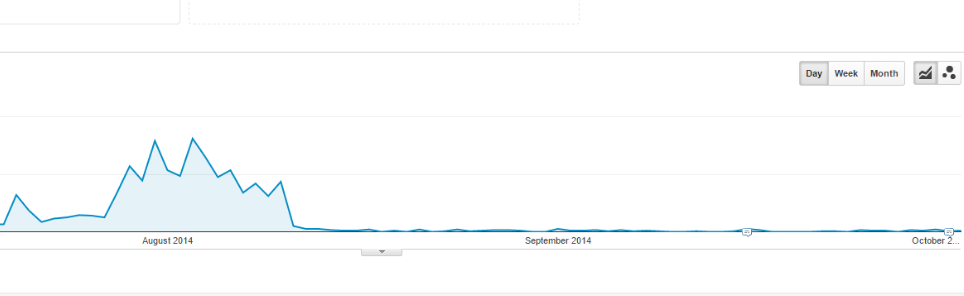
How to Fix (and Avoid) Traffic Drops after a Website Redesign
Don’t miss our Revenue Weekly emails!
Join 200K smart marketers for the hottest marketing news and insights in your inbox.
"*" indicates required fields

- Featured In





Learn how to grow your brand

Marketing
8 ChatGPT Examples That Show Its Capabilities and Limitations in 2025

Marketing
How to Effectively Use AI Marketing Automation to Grow Your ROI

Marketing
Best AI Marketing Courses for 2025: Top Programs to Future-Proof Your Skills

Marketing
17 AI Applications for Digital Marketers to Stay Competitive
Discover marketing insights specific to your industry
Explore more
Explore More Topics
-
Marketing
Enhance your online presence with these marketing strategies.
-
SEO
Improve your website’s ranking with these simple SEO techniques.
-
PPC
Level up your PPC skills and dominate the online market.
-
Social Media
Boost your engagement game with our Social Media tips.
-
Web Design
Develop outstanding websites with these free resources.
-
Internet
Discover helpful insights to unleash the potential of the internet.
Don’t miss our Revenue Weekly emails!
Join 200K smart marketers for the hottest marketing news and insights in your inbox.
"*" indicates required fields

- Featured In