- Home
- Blog
- Web Design
- An Introduction to Ghost for Developers
An Introduction to Ghost for Developers
-
 8 min. read
8 min. read
-
 William Craig
William Craig CEO & Co-Founder
CEO & Co-Founder
- President of WebFX. Bill has over 25 years of experience in the Internet marketing industry specializing in SEO, UX, information architecture, marketing automation and more. William’s background in scientific computing and education from Shippensburg and MIT provided the foundation for RevenueCloudFX and other key research and development projects at WebFX.
I’ve used WordPress, Rails, and other methods of building and deploying websites. I’ve found that Ghost, which is designed to be a simple blogging/publishing platform, is a great option if you want to build a straightforward content-centered website. That’s why I decided to use it to develop and run my personal site as well as my app’s landing page.
If you’re like me — a reasonably capable developer who doesn’t like working with PHP or digging through all the options available on WordPress, Drupal, and other more robustly-featured publishing platforms — then Ghost is an option you should consider.
Why Ghost?
First, let’s talk about some reasons why you wouldn’t want to use Ghost. If you’re looking to create a web application, e-commerce platform, or any other type of site that isn’t focused on publishing web content, then Ghost is probably not the best option. Ghost does one thing: It helps you publish and manage your content.
It’s just a blogging platform at the core. Ghost doesn’t even have a commenting system out-of-the-box. Sounds crazy, I know, but I think they made the right call.
There are lots of dedicated commenting systems out there (e.g. Disqus and Facebook Comments). Why reinvent the wheel?
(If you want commenting functionality on your Ghost-powered site, check out the guide over at Ghost for Beginners.) Also, if you want to be able to customize the look-and-feel of your site without getting your hands dirty with some CSS and HTML, then Ghost might not be for you. In this case, a better way to go might be a website builder (e.g. Wix and Squarespace) that requires no coding experience and has a user interface for customizing the design of your site.
Now let’s talk about the reasons why you might want to use Ghost. Simplicity: Because Ghost doesn’t try to do as much stuff as other content management platforms, Ghost can focus on things that optimize the content-management experience and authoring experience. Ghost doesn’t try to be a one-size-fits-all publishing platform.
Designed for writers: No question about it. Ghost is for writers. Ghost promises that you will “Write faster and better than you ever have before.”2 It’s got a beautifully clean Markdown editor for blog posts and pages, and a split-screen authoring interface which lets you preview your posts and pages while you’re writing.
 Image from ghost.org Customization-friendly: Someone who knows HTML and CSS can re-style and customize a pre-built Ghost theme. This is the main thing I love about it. Also, creating your own Ghost themes and page templates doesn’t require a server-side programming language because Ghost uses Handlebars.
Image from ghost.org Customization-friendly: Someone who knows HTML and CSS can re-style and customize a pre-built Ghost theme. This is the main thing I love about it. Also, creating your own Ghost themes and page templates doesn’t require a server-side programming language because Ghost uses Handlebars.
Handlebars is specifically designed to be a page templating system. Nothing more, nothing less. Using a purpose-specific tool seems to be a more productive way of creating themes and templates compared to using PHP or Ruby, which are general-purpose programming languages.
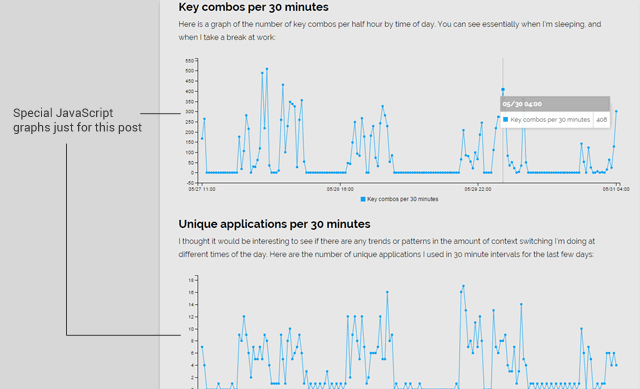
Ghost supports inline HTML, CSS, and JavaScript for those moments where you need something a little more custom in some of your site’s posts and pages. For example, I wrote an entire data visualization post right in Ghost’s editor, with tons of extra Javascript to render the graphs. It worked great.
 Implementing JavaScript libraries and widgets for specific pages and posts is easy to do in Ghost.
Implementing JavaScript libraries and widgets for specific pages and posts is easy to do in Ghost.
Ghost Hosting Options
- Ghost’s hosting service: You can have your site hosted by the creators of Ghost for a monthly fee that varies depending on the service plan you choose. This is worth considering if you don’t intend to do much customization or if you don’t want to go through the trouble of hosting your own site. See Ghost’s pricing page for more details.
- Self-hosted Ghost: This is what we will talk about. Ghost is open source. That means you can download Ghost and self-host it on your own web host or web server.
Installing Ghost
Ghost requires Node.js. Ghost supports SQLite as a development database right out of the box, meaning you can literally do a npm install && npm start to get your Ghost development environment up and running. This was a whole new experience for me compared to WordPress, which requires you to set-up a MySQL database and HTTP server with PHP support just to get the install script running.
There are various ways to install and run Ghost. Maybe you just want to try Ghost out before committing to it, in which case you might opt to first install it on your personal computer, which might be a Mac or Windows PC or Linux PC. Or perhaps you want to install it on a VPS (e.g.
DigitalOcean). A good place to see your Ghost installation options is here: Getting Started with Ghost. The general process of installing Ghost is this:
- Install Node.js and npm. npm comes with the default installation of Node.js.
- Download the latest version of Ghost.
- Extract the contents of the Ghost package at the location where you want your site to be.
- Configure your Ghost options and settings.
Related: How to Install Node.js.
Theming Ghost
Ghost uses hbs, a view engine for Handlebars. This means that Ghost themes have a bunch of hbs templates and partials that manage the way the HTML will get generated for each page. For example, if you go to the ./content/themes/casper directory (the default Ghost theme) you will see files like page.hbs, default.hbs, post.hbs, and a few others.
To learn how to develop Ghost themes from scratch, read the Ghost Themes developer docs. If you’re starting with a pre-built Ghost theme and you’d like to customize it, in general, the process will only involve HTML and CSS.
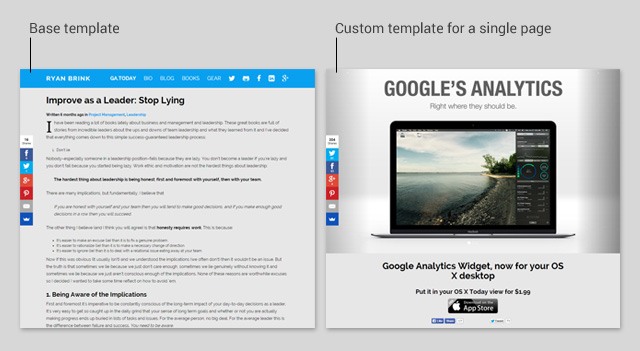
Creating Custom Templates
Customization and templating of individual pages and posts is an area where Ghost really shines. Because it uses a simple but powerful templating system (i.e.
Handlebars) you can quickly create a completely distinct look-and-feel for a page without affecting other pages. When it came time to build the GA.TODAY landing page, I wanted to give it a unique design as well as additional HTML meta tags for SEO and for sharing on Twitter and Facebook. This required a bit of extra work, but not much.

front-end.js is the Ghost file that manages which partials will get loaded depending on the URL being accessed by the user. Here you will see routes for your RSS feed, tags, authors, etc. What I did for my custom pages was to add rules to match specific pages, and I had them render a specific template.
Here is my route for the GA.TODAY landing page:
router.get('/ga-today', function(req, res, next) { res.render('ga-today'); });What’s happening is I’m saying: If the request is to /ga-today, render the ga-today.hbs template. Then I created a ga-today.hbs template file using Handlebars’s intuitive syntax, and — bingo — I’ve got a custom page design.
Deploying Ghost
Once your Ghost theme is ready to go, it’s time to take your site live. As stated earlier, there are many possible hosting environments for Ghost.
My site is on Heroku. Ghost’s configuration is stored in ./config.js. There is a config variable that stores objects for development and production.
Here is my production configuration (for Heroku):
production: { url: 'http://ryanbrink.com', mail: {}, // I don't need to send email fileStorage: false, // Don't use Heroku's ephemeral storage database: { client: 'postgres', connection: { // Use environment variables. // Don't store these in your repo! host: process.env.POSTGRES_HOST, user: process.env.POSTGRES_USER, password: process.env.POSTGRES_PASSWORD, database: process.env.POSTGRES_DATABASE, port: '5432' }, debug: false }, server: { host: '0.0.0.0', port: process.env.PORT } },The database configuration simply informs Ghost to use a set of Heroku environment variables, which is how I avoid storing actual database credentials in my site’s code repository. I then use the heroku config:set command to set up my app with the environment variables needed.
Once all that is ready to go, I simply push to my Heroku remote using:
git pushAnd, presto, I’ve got my Ghost site up and running.
Further Reading
Footnotes
- Ghost’s tagline, which can be found on its home page, is “Ghost is a simple, powerful publishing platform”. Additionally, In Ghost’s About page, it says “Ghost is a platform dedicated to one thing: Publishing.”
- Quoted description is from Ghost’s home page.
Related Content
- 5 Modern WordPress Alternatives to Keep an Eye On
- 10 Open Source Blogging Platforms for Developers
- 10 Free Online Markdown Editors
 Ryan Brink is a software developer at LiveQoS, a mobile/Web developer, an entrepreneur, and a musician. He’s based in Canada. His latest project is GA.TODAY – a Google Analytics widget for iOS and OS X.
Ryan Brink is a software developer at LiveQoS, a mobile/Web developer, an entrepreneur, and a musician. He’s based in Canada. His latest project is GA.TODAY – a Google Analytics widget for iOS and OS X.
Visit his personal site and connect with him on Twitter, GitHub and Dribbble.
-
 President of WebFX. Bill has over 25 years of experience in the Internet marketing industry specializing in SEO, UX, information architecture, marketing automation and more. William’s background in scientific computing and education from Shippensburg and MIT provided the foundation for RevenueCloudFX and other key research and development projects at WebFX.
President of WebFX. Bill has over 25 years of experience in the Internet marketing industry specializing in SEO, UX, information architecture, marketing automation and more. William’s background in scientific computing and education from Shippensburg and MIT provided the foundation for RevenueCloudFX and other key research and development projects at WebFX. -

WebFX is a full-service marketing agency with 1,100+ client reviews and a 4.9-star rating on Clutch! Find out how our expert team and revenue-accelerating tech can drive results for you! Learn more
Make estimating web design costs easy
Website design costs can be tricky to nail down. Get an instant estimate for a custom web design with our free website design cost calculator!
Try Our Free Web Design Cost Calculator


Web Design Calculator
Use our free tool to get a free, instant quote in under 60 seconds.
View Web Design Calculator
Proven Marketing Strategies
Make estimating web design costs easy
Website design costs can be tricky to nail down. Get an instant estimate for a custom web design with our free website design cost calculator!
Try Our Free Web Design Cost Calculator
What to read next




