- Home
- Blog
- Web Design
- How to Create a Stack of Vector Poker Chips in Illustrator
How to Create a Stack of Vector Poker Chips in Illustrator
-
 11 min. read
11 min. read
-
 Trevin Shirey
Trevin Shirey VP of Marketing
VP of Marketing
- Trevin serves as the VP of Marketing at WebFX. He has worked on over 450 marketing campaigns and has been building websites for over 25 years. His work has been featured by Search Engine Land, USA Today, Fast Company and Inc.
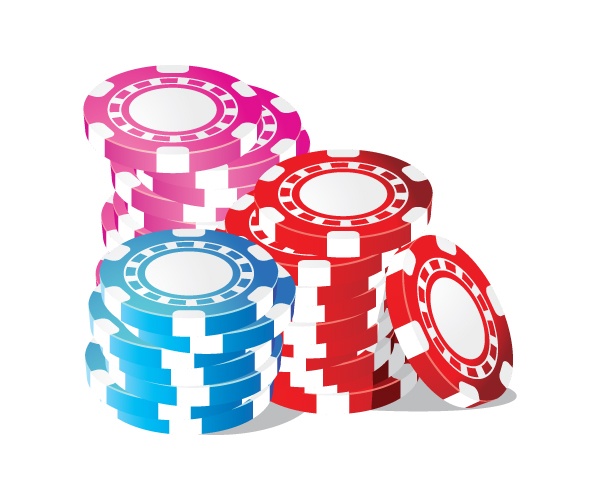
Preview

Step 1: Draw the Base Shape and Inner Design of the Poker Chip
We will start with a circle and add details to it to represent the front face of a poker chip. Choose the Ellipse Tool (L) and create a perfect circle on the artboard by holding down Shift. Copy the circle (Ctrl/Cmd + C) and paste in it in front (Edit > Paste in Front or press Ctrl/Cmd + F).
Scale down the circle on top to about 1/3 of the first circle by going to Object > Transform > Scale. Remove the Fill color of the smaller circle (if it has one). Next, we will give the inner circle a stroke via the Stroke Panel (Window > Stroke or press Ctrl/Cmd + F10 to toggle the Stroke Panel).
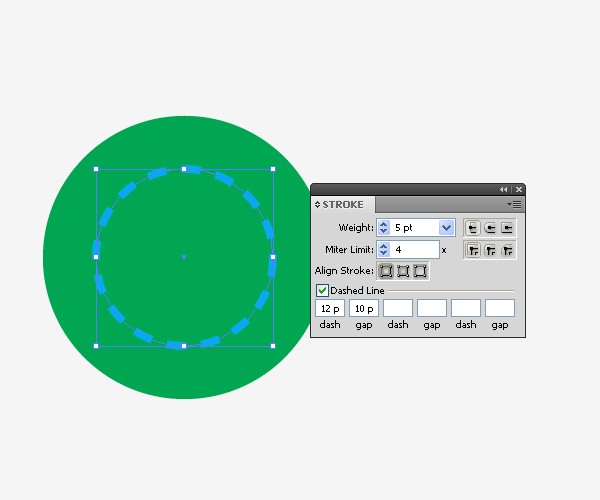
Make sure the inner circle is selected and, in the Stroke Panel, set the stroke Weight to 5pt and check the box of the Dashed Line option. For the Dashed Line option, set the dash value to 12pt and the gap value to 10pt.  Copy the inner circle and paste it in front twice.
Copy the inner circle and paste it in front twice.
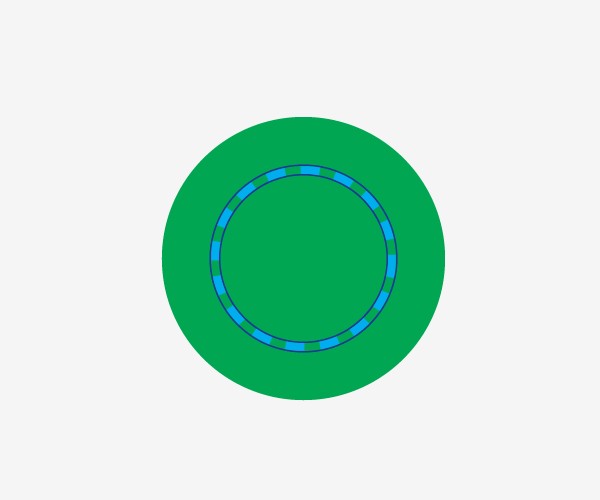
Scale down both copies (as shown below). Set their Fill color to None. Set their stroke Weight to 1pt.
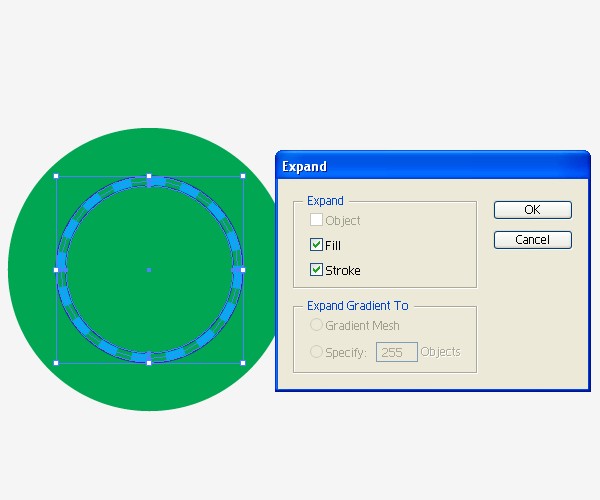
 Select all the objects except the big green circle and go to Object > Expand.
Select all the objects except the big green circle and go to Object > Expand.  You should still have the inner design objects selected after expanding. Set the Fill color to white.
You should still have the inner design objects selected after expanding. Set the Fill color to white.
Hold down Shift and click on the big green circle to add it to the selection, then go to Object > Group (Ctrl/Cmd + G) to group them all together.
Step 2: Draw the Outer Design of the Poker Chip
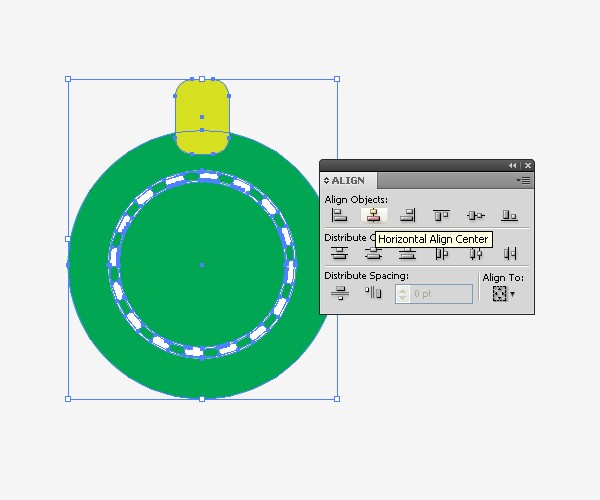
From the Tools Panel, click on the Rounded Rectangle Tool and then create a vertical rounded rectangle at the top-center of the poker chip face. Center the rectangle with the chip by selecting the big green circle and the rounded rectangle you just drew, then clicking on the Horizontal Align Center button in the Align Panel (go to Window > Align or press Shift + F7 to toggle the Align Panel).  Let’s duplicate the rounded rectangle and place it on the lower part of the poker chip.
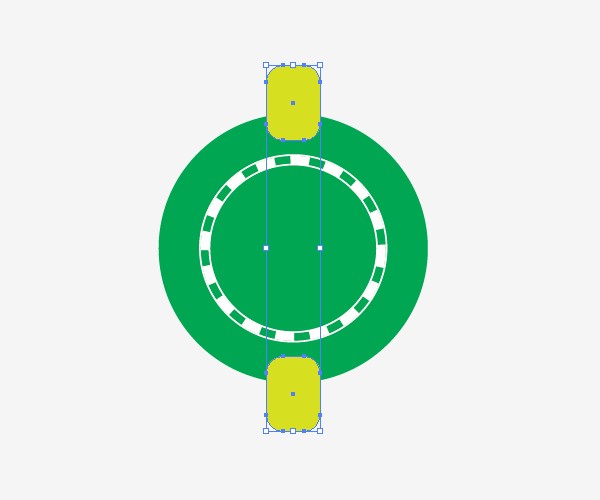
Let’s duplicate the rounded rectangle and place it on the lower part of the poker chip.
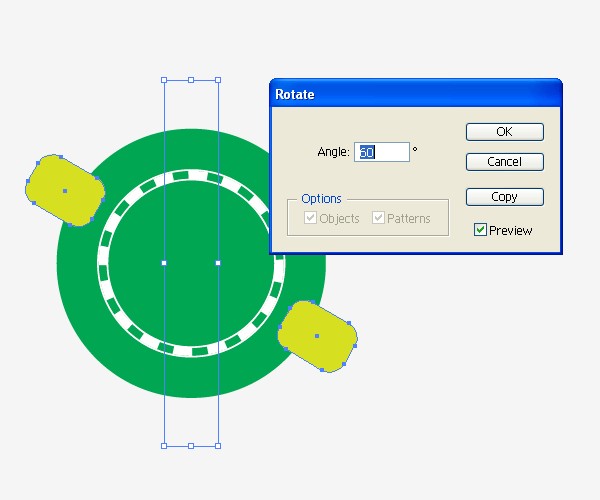
Afterwards, Group both rounded rectangles, then align them using the Align Panel.  Select the rectangles and then go to Object > Transform > Rotate. In the Rotate window, set the Angle to 60o and hit the Copy button.
Select the rectangles and then go to Object > Transform > Rotate. In the Rotate window, set the Angle to 60o and hit the Copy button.
Choose Object > Transform > Transform Again (Ctrl/Cmd + D) to create and rotate another copy of the rectangles.  Select everything (Select > All) then ungroup them (Object > Ungroup). Select the big circle, and make 6 copies of it by pressing Ctrl/Cmd + C, and then pressing Ctrl/Cmd + F six times.
Select everything (Select > All) then ungroup them (Object > Ungroup). Select the big circle, and make 6 copies of it by pressing Ctrl/Cmd + C, and then pressing Ctrl/Cmd + F six times.
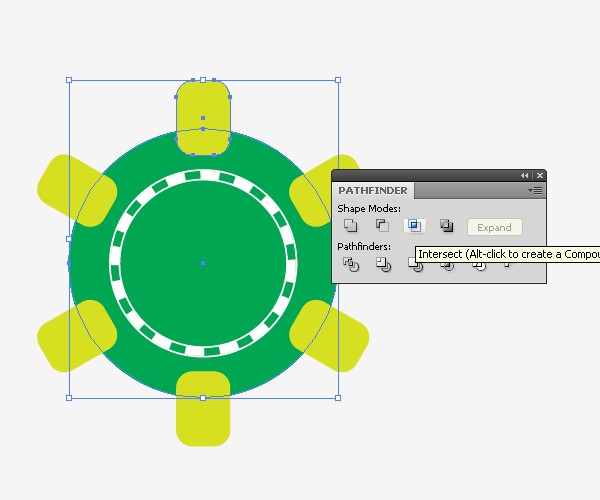
Select one rectangle and one of the six copies of the circle and, in the Pathfinder Panel, hit the Intersect button. Do this for all the rectangles.  Change their Fill color to white.
Change their Fill color to white.
Step 3: Create the Center Circle of the Poker Chip
We need to create a white circle inside of the poker chip’s inner design.
To start, copy the big green circle and then paste it in front. Set the Fill color of the duplicate to white, and then scale it down. This is the final step we need to do to finalize the front design of the poker chip.
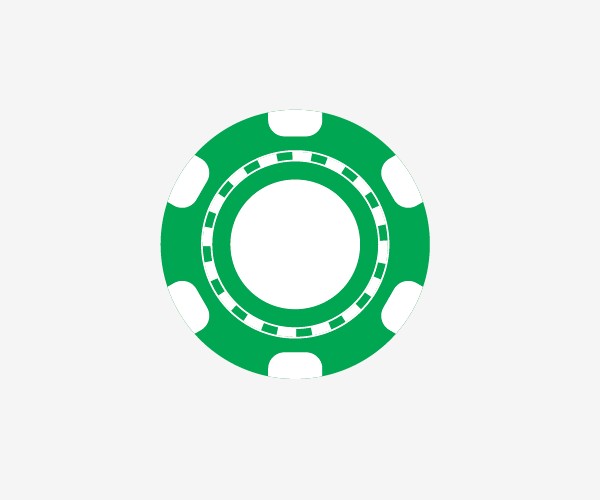
You should now have something like this: 
Step 4: Squeeze the Poker Chip
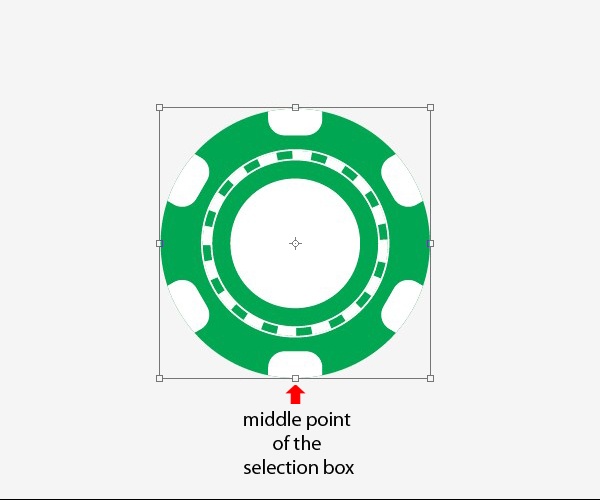
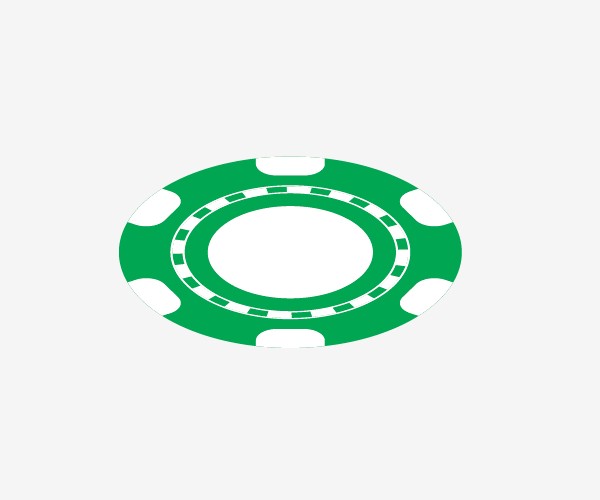
Select all the parts we have created so far, then click-and-hold the bottom-center transform control of the selection box and drag it upwards (non-uniform scale). We need to do this in order to develop the poker chip’s perspective. 

Step 5: Draw the Side of the Poker Chip
Now we’ll start developing the three-dimensional appearance of the poker chip.
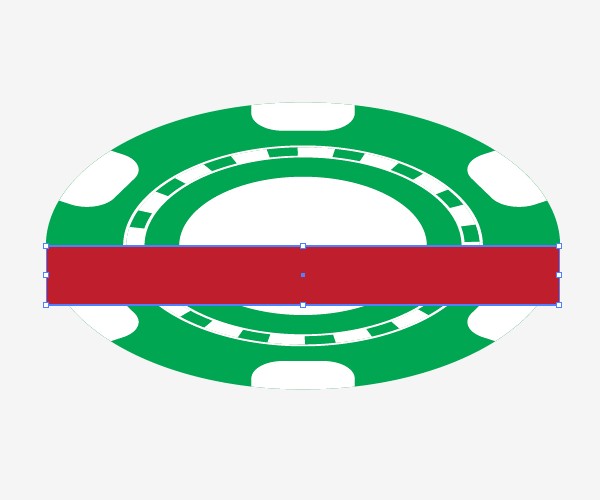
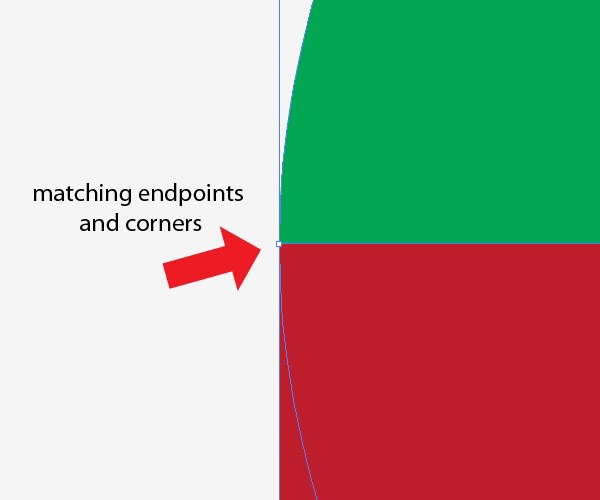
To start, select the Rectangle Tool (M) from the Tools Panel and create a rectangle whose top corners align with the middle points of the big circle. Zoom in to check if the anchor points need adjustments because precision is crucial for this to work well.  Make a copy of the green circle and move it downwards until the lower corners of the rectangle don’t meet the endpoints of the circle.
Make a copy of the green circle and move it downwards until the lower corners of the rectangle don’t meet the endpoints of the circle.
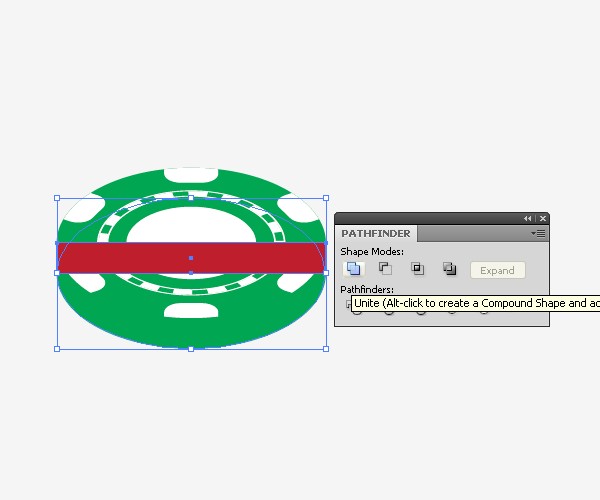
It is very important to make sure that these anchor points are matched so that you end up with smooth sides.  Next, select the rectangle and the green circle. Then, in the Pathfinder Panel, hit the Unite button.
Next, select the rectangle and the green circle. Then, in the Pathfinder Panel, hit the Unite button.
Send the new shape to the back by choosing Object > Arrange > Send to Back (Shift + Cmd/Ctrl + [).  If you didn’t end up with perfect results, you can adjust the anchor points with the Direct Selection Tool (A).
If you didn’t end up with perfect results, you can adjust the anchor points with the Direct Selection Tool (A). 
Step 6: Wrapping the Outer Design to the Edges
Remember the outer design that we created using rounded rectangles?
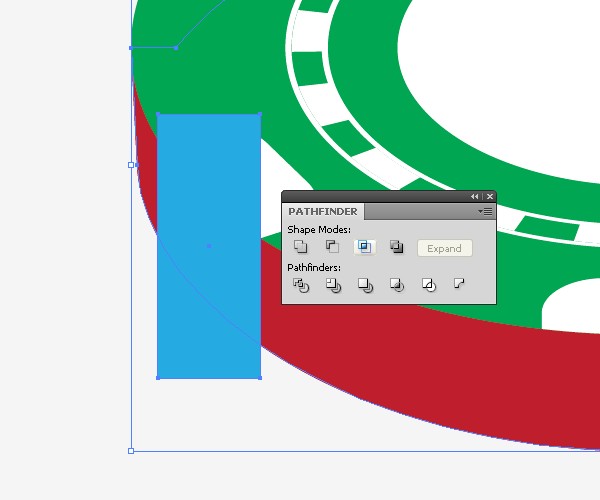
We have to make them wrap onto the side of the poker chip to make our work more interesting. Grab the Rectangle Tool (M) from the Tools Panel and draw a rectangle (shown in blue below) that matches the anchor points of one of the white rectangles. Select the side of the poker chip, copy it, and paste it in front.
Select both the new rectangle and the copy of the side of the poker chip and, in the Pathfinder Panel, hit the Intersect button.  Change the Fill color of the new shape to white. Select both the new shape and the side of the poker chip, then send it to the back by going to Object > Arrange > Send to Back.
Change the Fill color of the new shape to white. Select both the new shape and the side of the poker chip, then send it to the back by going to Object > Arrange > Send to Back.
 Repeat the process to wrap more of the outer design to the side of the poker chip.
Repeat the process to wrap more of the outer design to the side of the poker chip. 
Step 7: Adding Colors and Gradients
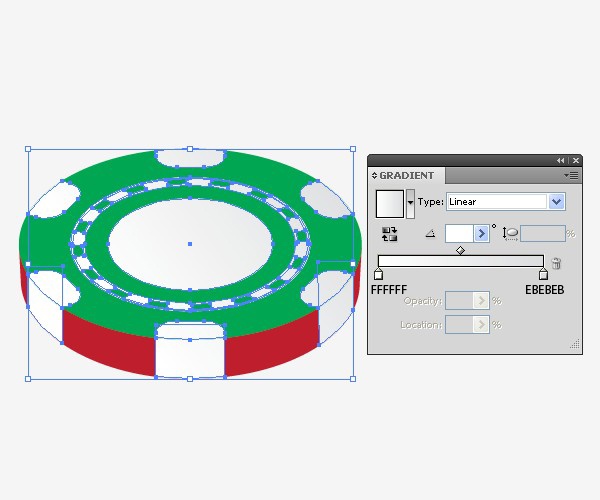
We all know how poker chips are very colorful, so let’s play with gradients to make our poker chip come to life. Select all the white objects and add a white-to-gray linear gradient using the Gradient Panel.
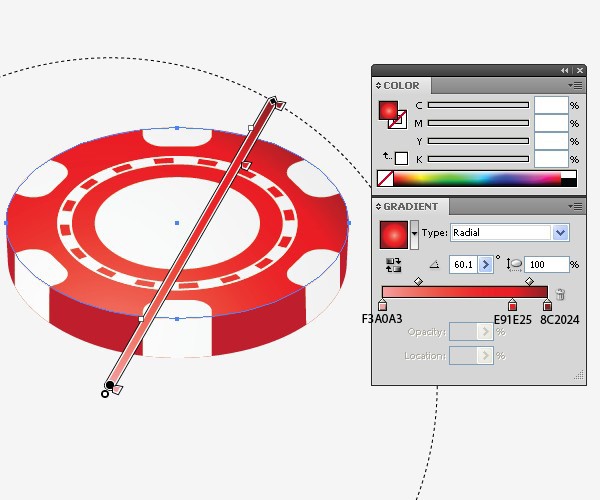
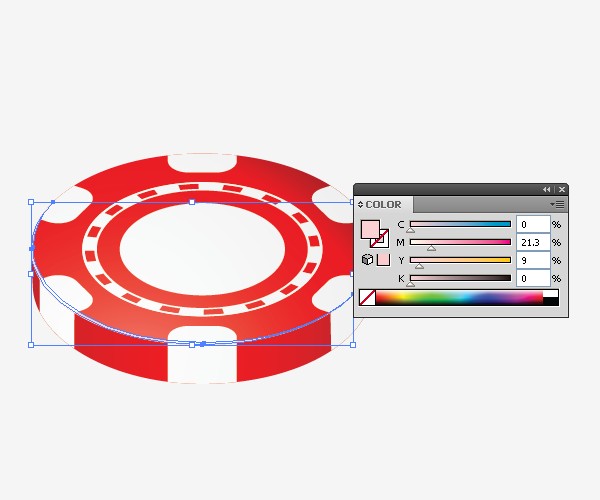
 Select the green circle and add a nice red radial gradient.
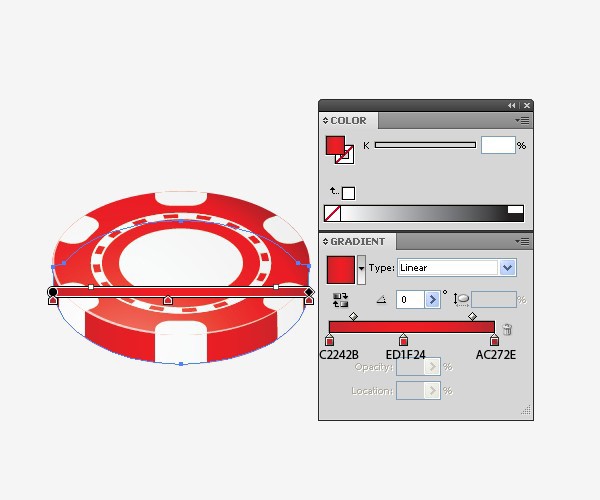
Select the green circle and add a nice red radial gradient.  Select the side of the poker chip and give it a red linear gradient that’s lighter in the middle, giving our poker chip a nice highlight.
Select the side of the poker chip and give it a red linear gradient that’s lighter in the middle, giving our poker chip a nice highlight.  Select the big red circle and make two copies of it in front.
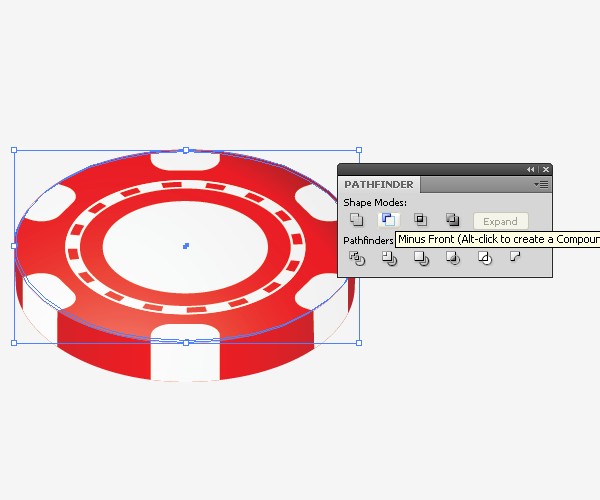
Select the big red circle and make two copies of it in front.
Move the uppermost copy about 1px upward. Then select both copies and, in the Pathfinder Panel, hit the Minus Front button.  Change the Fill color of the new shape to a very light red color.
Change the Fill color of the new shape to a very light red color.
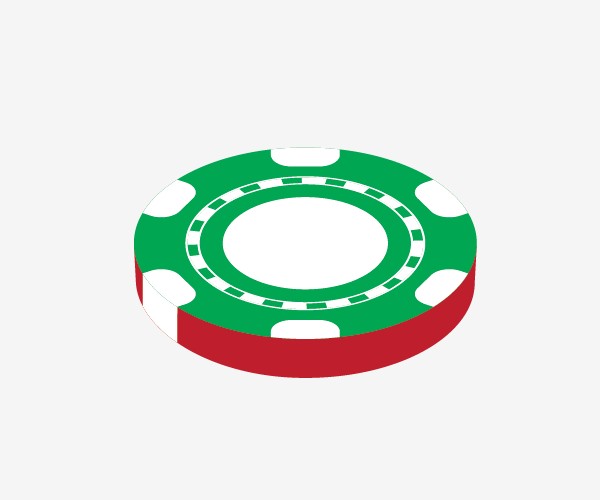
This gives our poker chip a nice beveled edge.  Our poker chip is now done. Now, let’s quickly duplicate it into a stack of poker chips.
Our poker chip is now done. Now, let’s quickly duplicate it into a stack of poker chips.
Step 8: Creating a Stack of Poker Chips
Select all objects of the poker chip (Select > All or press Ctrl/Cmd + A) and then group them together (Object > Group or press Ctrl/Cmd + G).
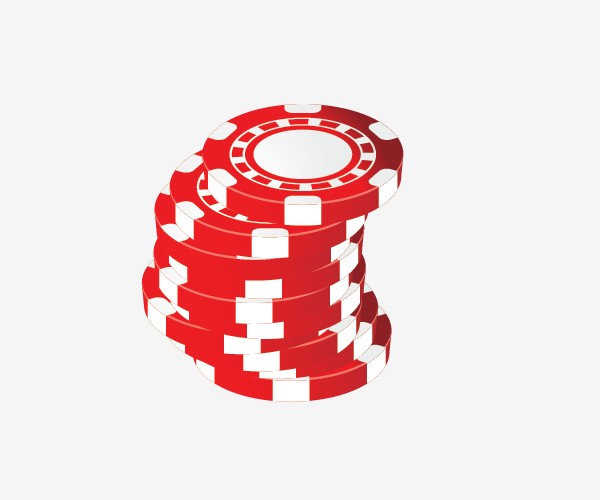
Select the poker chip, hold down Alt/Option, then drag it upwards. This should duplicate the poker chip. Repeat this a few times until you get a stack of chips.
Try to move the chips around and modify them individually until you get the right look.  Feel free to experiment with the colors and the positions of the poker chips. Try to add some shadows.
Feel free to experiment with the colors and the positions of the poker chips. Try to add some shadows.
See what you can come up with! 
Tutorial Summary
I hope you enjoyed this vector illustration tutorial. To summarize, we drew a stack of poker chips from scratch using Adobe Illustrator.
We created basic shapes with tools like the Ellipse Tool and Rounded Rectangle Tool, we used the Pathfinder Panel, Align Panel, Gradient Panel, Arrange commands, and more to come up with our poker chip illustration. If you have any questions or comments, feel free to post them in the comments section below. We would all love to see your work; post a link to it in the comments and add it to our Design Instruct Flickr group.

Download Source Files
- poker_chips (ZIP, 0.30 MB)
-
 Trevin serves as the VP of Marketing at WebFX. He has worked on over 450 marketing campaigns and has been building websites for over 25 years. His work has been featured by Search Engine Land, USA Today, Fast Company and Inc.
Trevin serves as the VP of Marketing at WebFX. He has worked on over 450 marketing campaigns and has been building websites for over 25 years. His work has been featured by Search Engine Land, USA Today, Fast Company and Inc. -

WebFX is a full-service marketing agency with 1,100+ client reviews and a 4.9-star rating on Clutch! Find out how our expert team and revenue-accelerating tech can drive results for you! Learn more
Make estimating web design costs easy
Website design costs can be tricky to nail down. Get an instant estimate for a custom web design with our free website design cost calculator!
Try Our Free Web Design Cost Calculator
Table of Contents
- Preview
- Step 1: Draw the Base Shape and Inner Design of the Poker Chip
- Step 2: Draw the Outer Design of the Poker Chip
- Step 3: Create the Center Circle of the Poker Chip
- Step 4: Squeeze the Poker Chip
- Step 5: Draw the Side of the Poker Chip
- Step 6: Wrapping the Outer Design to the Edges
- Step 7: Adding Colors and Gradients
- Step 8: Creating a Stack of Poker Chips
- Tutorial Summary
- Download Source Files


Web Design Calculator
Use our free tool to get a free, instant quote in under 60 seconds.
View Web Design Calculator
Proven Marketing Strategies
Make estimating web design costs easy
Website design costs can be tricky to nail down. Get an instant estimate for a custom web design with our free website design cost calculator!
Try Our Free Web Design Cost Calculator
What to read next





