- Home
- Blog
- Web Design
- Easy-To-Follow Breadcrumb Navigation: Best Practices With Examples
Easy-To-Follow Breadcrumb Navigation: Best Practices With Examples
-
 Published: Sep 27, 2023
Published: Sep 27, 2023
-
 7 min. read
7 min. read
-
 Trevin Shirey
Trevin Shirey VP of Marketing
VP of Marketing
- Trevin serves as the VP of Marketing at WebFX. He has worked on over 450 marketing campaigns and has been building websites for over 25 years. His work has been featured by Search Engine Land, USA Today, Fast Company and Inc. Read his review of working with WebFX for the last 15 years.
Who knew that a classic children’s story could help users navigate through pages on a website? Breadcrumbs on a website got its meaning from the story of how Hansel and Gretel used breadcrumbs to find their way back home. Year later, your audience now has the freedom to move between pages and increase user satisfaction.
Lead loyal customers and trusted clients to your website with the help of our web design team. We offer various digital marketing services that will turn your brand into a leading entity in your industry. Contact us today by calling 888-601-5359 or filling out this online contact form.
What are breadcrumbs on a website?
Breadcrumb navigation is a text link path or trail that shows the path users have taken to get to the current page. It acts as a secondary navigation that helps users move back to a previous page without clicking on the back button which will cause them to lose their previous results.
Breadcrumb trails are often found on e-commerce websites or websites that include a hierarchical structure. With a hierarchical structure, pages are divided into higher and lower levels. This could include the home page, subcategories and smaller groups within a site. It works great on sites that categorize their content, making it easy to group together, and can impact your SEO.
There are many benefits of adding breadcrumbs to your web designs:
- Boosts users experience
- Improves SEO
- Helps Google determine your site structure
- Makes your web pages easy to navigate
- Reduces bounce rates
The different types of breadcrumbs
There are three different types of breadcrumb trails you can find on a website:
- Location or Hierarchy-based breadcrumbs
- Path or History-based breadcrumbs
- Attribute-based breadcrumbs
- Location or hierarchy-based breadcrumbs
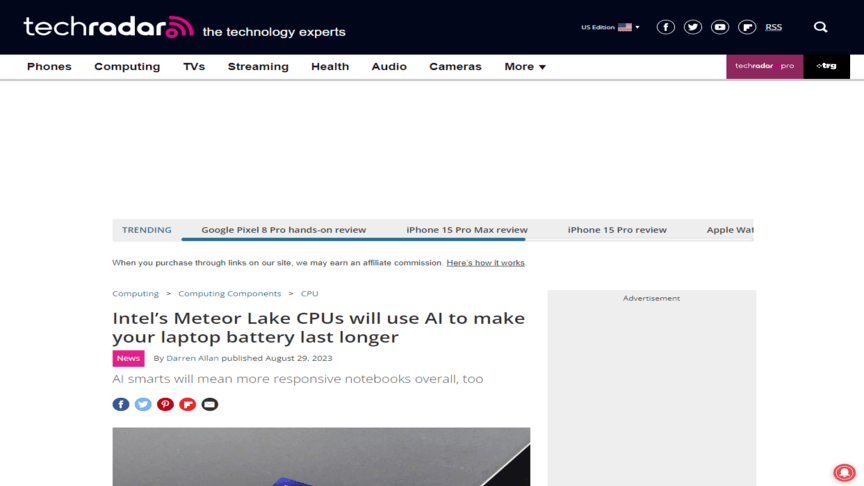
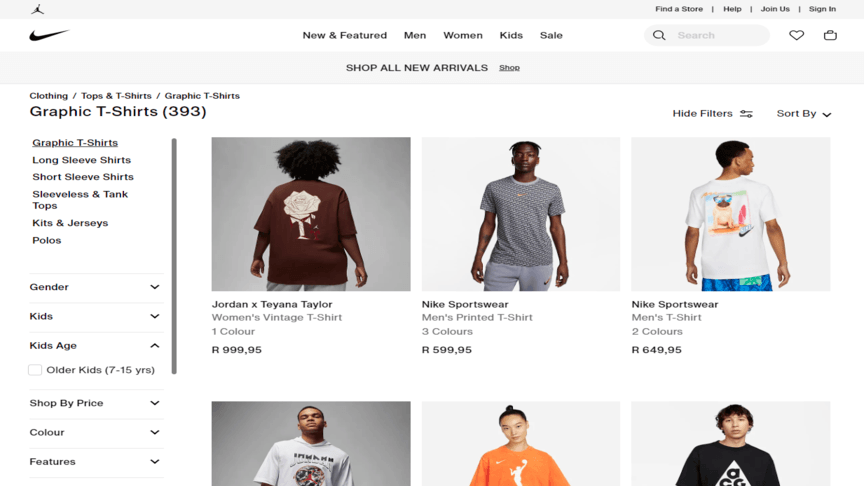
This breadcrumb trail shows users which level they are on. Larger websites have multiple hierarchy levels, from the highest to the lowest. These trails can move from the main page to the various categories and groups until the user reaches their current page. Pages higher in the hierarchy will include more topics and broad information. Lower subcategories will include specific topics or searches.
- Path or History-based breadcrumbs
This navigational trail shows users the path to the current page. This is helpful to users who want to navigate back without clicking on the back button which could take them to the main or subcategory level. The path-based breadcrumb allows users to navigate to the previous results to continue their search without starting from the main page.
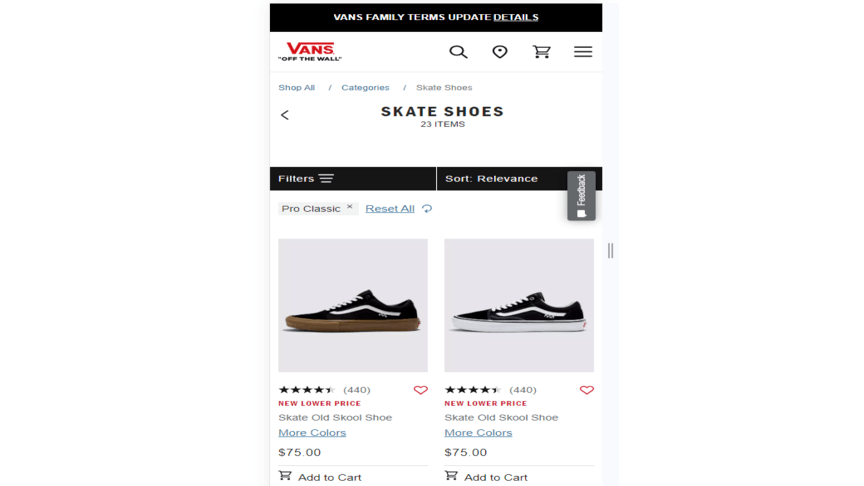
- Attribute-based breadcrumbs
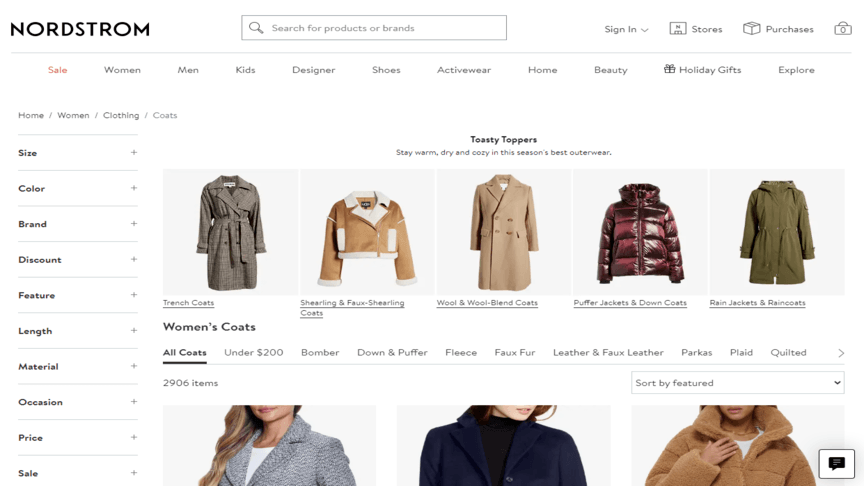
This breadcrumb trail features the attributes a user selected to get to the current page. As a user navigates through different pages to filter their search, it shows the path to narrow down what they are looking for. These can be attributes of a specific product or tags directly linked to the product. This breadcrumb works well on e-commerce sites which allows users to filter their search.
Breadcrumbs best practices with examples
Make the most of your site’s navigation using these breadcrumbs’ best practices and tips:
Add them to websites using a multi-leveled structure

Websites that use a hierarchal structure and that have multiple levels should use breadcrumbs. If users can access all your site’s pages from the main page or navigation bar, avoid using it.
Move your breadcrumbs to the top of the Page
Make your breadcrumb easy to use and access by adding it to the top of your webpage. Since it acts as secondary navigation, you can place it below your primary navigation bar or header.
Use symbols to separate different pages

You can use various symbols between the text link path to separate pages. Symbols you can use include the forward slash (/), greater than symbol (>), or arrow (➝). Ensure that the symbol points or leans to the right.
Keep your breadcrumb trail small but visible

Your navigational trail must not take up too much space on the page. Keep it visible for users to see but small enough to avoid drawing attention to it. Consider making the font size small compared to the rest of the page.
Want more inspo? Check out these website navigation examples.
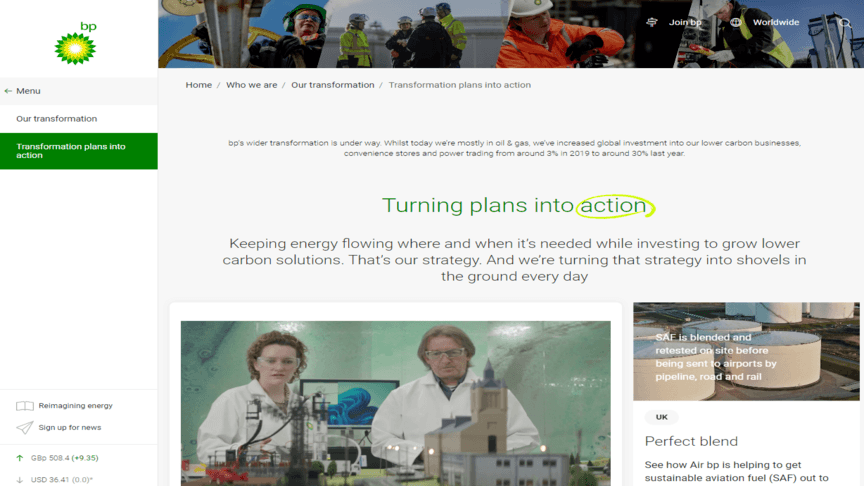
Match your breadcrumbs to your site’s design

If you want to make your breadcrumb unique, match it to your website design. Add colors or blocks that match the style and graphics of your site. This will help it blend in with your page and contents.
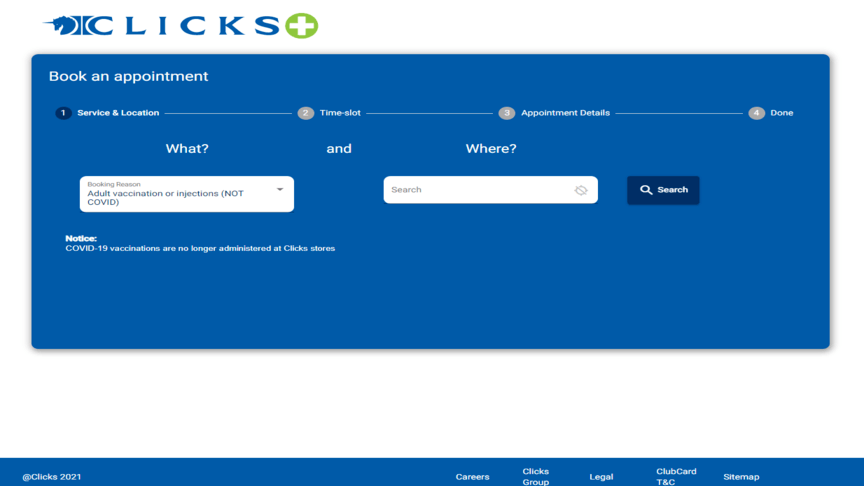
Display multi-step process trails for ease of use

If users must complete multiple steps, such as filling in details to schedule an appointment, add the various steps to your breadcrumb navigation. This allows them to move to a previous page if they need to change information.
Display the full breadcrumb trail

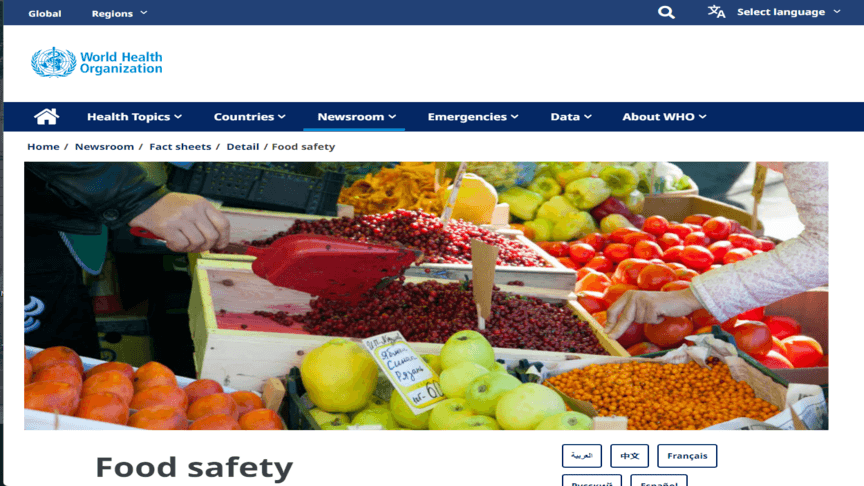
Show the user the full path taken so that they know where they are and the exact pages visited to get to their current page. Use the full name and exact page links to ensure it is easy to access.
Avoid using breadcrumbs on your Main page
Breadcrumbs help lead users to a previous page. Since there are no previous pages on a home page, you won’t need to add any breadcrumbs. Anywhere back from the main page will make users exit your site.
Use it as a secondary navigation
Avoid using breadcrumb trails as your primary navigation. This will make it difficult for users to access other pages on your site. It must be a secondary navigation that supports your primary navigation.
Progress from the highest to the lowest levels
Breadcrumb navigation should move from the highest to the lowest levels as users narrow their search. Ensure that the navigation moves from left to right to display the path.
Avoid links to the current Page
When a user is on the current page, avoid adding a link to it on your breadcrumb. If they click on it, it will take them to the exact same page. Instead, bold the name of the current page in your breadcrumb.
Make breadcrumbs mobile-friendly

Consumers use their smartphones to browse websites daily. Ensure that your breadcrumb navigation can seamlessly adapt to mobile devices and tablets, making it accessible to all.
Improve your website’s user experience
Give your loyal customers the best experience by adding website navigation to your site. It benefits your users and Google uses it to navigate your site and determine its structure. With so many benefits, you can turn this classic tale into a functional feature of your webpage.
WebFX offers a range of web design services that will help you create a webpage that will benefit your customers and improve sales. With over 500 experts, you have access to a team of professionals with over 25 years of experience in digital marketing.
Get in touch with us by calling 888-601-5359 or completing this online form to get a free quote today.
-
 Trevin serves as the VP of Marketing at WebFX. He has worked on over 450 marketing campaigns and has been building websites for over 25 years. His work has been featured by Search Engine Land, USA Today, Fast Company and Inc. Read his review of working with WebFX for the last 15 years.
Trevin serves as the VP of Marketing at WebFX. He has worked on over 450 marketing campaigns and has been building websites for over 25 years. His work has been featured by Search Engine Land, USA Today, Fast Company and Inc. Read his review of working with WebFX for the last 15 years. -

WebFX is a full-service marketing agency with 1,100+ client reviews and a 4.9-star rating on Clutch! Find out how our expert team and revenue-accelerating tech can drive results for you! Learn more
Make estimating web design costs easy
Website design costs can be tricky to nail down. Get an instant estimate for a custom web design with our free website design cost calculator!
Try Our Free Web Design Cost Calculator
Table of Contents
- What are breadcrumbs on a website?
- The different types of breadcrumbs
- Breadcrumbs best practices with examples
- Add them to websites using a multi-leveled structure
- Move your breadcrumbs to the top of the Page
- Use symbols to separate different pages
- Keep your breadcrumb trail small but visible
- Match your breadcrumbs to your site’s design
- Display multi-step process trails for ease of use
- Display the full breadcrumb trail
- Avoid using breadcrumbs on your Main page
- Use it as a secondary navigation
- Progress from the highest to the lowest levels
- Avoid links to the current Page
- Make breadcrumbs mobile-friendly
- Improve your website’s user experience


Web Design Calculator
Use our free tool to get a free, instant quote in under 60 seconds.
View Web Design Calculator
Proven Marketing Strategies
Make estimating web design costs easy
Website design costs can be tricky to nail down. Get an instant estimate for a custom web design with our free website design cost calculator!
Try Our Free Web Design Cost Calculator
What to read next