- Home
- Blog
- Web Design
- The Key to Successful Collaboration
The Key to Successful Collaboration
-
 12 min. read
12 min. read
-
 William Craig
William Craig CEO & Co-Founder
CEO & Co-Founder
- President of WebFX. Bill has over 25 years of experience in the Internet marketing industry specializing in SEO, UX, information architecture, marketing automation and more. William’s background in scientific computing and education from Shippensburg and MIT provided the foundation for RevenueCloudFX and other key research and development projects at WebFX.
 Clients and stakeholders — every project has them, and as much as some designers love to hate them, we need to ensure that we can work constructively with them. The better we can work with our clients and stakeholders, the easier the relationship will be, the more we will enjoy working on the project, and the better sites we will design and develop. Conversely, the more difficult the relationship is and the less communication that occurs, the harder the design process will be, and hence, we are less likely to end up with a successful outcome.
Clients and stakeholders — every project has them, and as much as some designers love to hate them, we need to ensure that we can work constructively with them. The better we can work with our clients and stakeholders, the easier the relationship will be, the more we will enjoy working on the project, and the better sites we will design and develop. Conversely, the more difficult the relationship is and the less communication that occurs, the harder the design process will be, and hence, we are less likely to end up with a successful outcome.
Of course, when establishing a relationship with a client, you need to make sure that there is a good balance so that they aren’t over- or under-involved. You need to think about what you want from the relationship, establish how you want things to work, and make sure that you both have the same expectations of what you want to achieve, when it will be achieved by, and the process of achieving it. The groundwork at the beginning is really important, and can set the tone for the whole project.
When deciding what kind of relationship you want with your client and stakeholders — and what level of involvement you would like — there are some major points to consider to ensure successful collaboration. Read on to find out what these points are and how you can secure successful collaboration in the future.
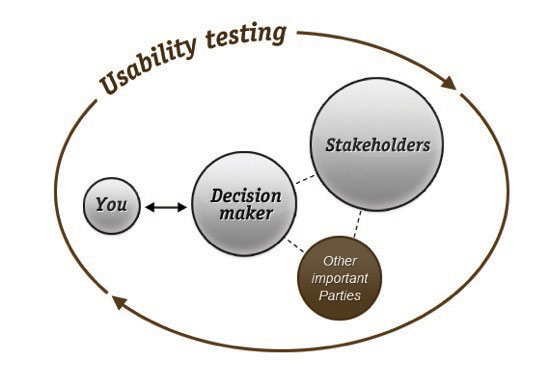
Who Are the Stakeholders?
Stakeholders may or may not be the key decisions-makers, but they will be the ones who will determine how successful the site will be in the future — be it the site’s users, readers, investors, or whoever else has an interest in the project. You (probably) wouldn’t make a high heel shoe without talking to the people who wear them (at least, I don’t think you would — I’m not an expert on shoes) or without letting them try the shoes on first.
The same concept holds true for a website: You need to understand all interested parties, their desires, the things they do or don’t like, their level of technical know-how, and more. You need to get stakeholders involved in the process so they can help you steer the direction and create a more successful site. There is a huge difference in designing and developing a site like Six Revisions, versus, say, a knitting website, and you need to understand these differences.
Even if you fall into the site’s demographic, you should still reach out to find more information. Everyone is different after all, and everyone experiences things differently. Remember this in your design process, and it will all be gravy. It can sound like a daunting process when you first set out, but in the long run, having these things well thought out will make you, your business, and your designs that much more successful.
Knowledge is power — the more you know, the more powerful your designs will be.
Pros and Cons of Stakeholder Involvement
Of course, there are pros and cons when a stakeholder is intimately involved in the project’s process. However, I think the cons can be mitigated by following some simple steps (as we’ll discuss in just a bit).
Pros
First off, the pros:
- Better understanding of both the clients’ and stakeholders’ wants and needs
- Easier development process due to increased understanding
- Better usability since you are communicating with the site’s audience
- More people to bounce ideas off on/”Two heads are better than one”
- Client feels like they are getting more value since they have a better understanding of what you’re doing
- Clients and users are happier since the site works better
- You are much more likely to get referrals from happier clients
These are all relatively self-explanatory — the more you talk with the clients and stakeholders, the more you will understand them. The more you understand them, the easier the process will be. The more you can talk with the site’s audience, the more you will understand their way of thinking and the greater understanding you will have.
This results in you creating a better site — a more usable site and a site that is more appropriate for it’s audience. This, in turn, means they will use it more, the site will be more successful, and the client will be happier, and (hopefully) will provide you with more referrals in the future too. Of course, all of this is assuming that the process has gone smoothly.
There are many cons to be aware of too. The key here is awareness so that you know what problems to look out for, how to deal with them if and when they arise and, more importantly, how to avoid them in the first place.
Cons
Some of the cons:
- Design by committee/”Too many chefs spoil a broth”
- Decision paralysis
- Too many decision makers/”Too many chiefs and not enough Indians”
- You have to spend more time initially working with clients
- You have to wait for feedback
Each of these cons are perfectly valid, and if things aren’t done right, they can really impact on your design process. However, by following a few little pointers, it’s possible to avoid most of these cons.
Design by Committee
This is one thing designers often encounter when working on projects, and one thing which can drive them loopy. We actually developed our own usability tool (which you can find at IntuitionHQ — and of course there are other options too) to help us address this problem.
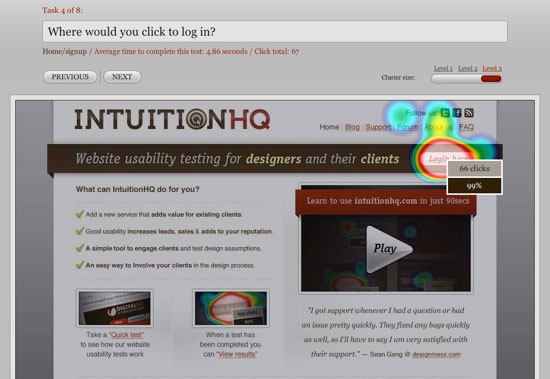
The problem goes like this: We are working on a design and we want feedback from the client. We also want to show them what stage of the process we are at. We then create a test with the current design, send it to the client and stakeholders and then watch as the results roll in.
The beauty of this method is that we get feedback based on where the user clicks and how long it takes them to complete the task. That’s it. With this information, we can see clearly what is or isn’t working, and hence, there is nothing for any committee to decide.
They want a site that works, and the numbers don’t lie. You can even use usability testing on wireframes and mock-ups to see if the structure of the site is sound.  IntuitionHQ involves stakeholders/clients in the usability planning and testing process.
IntuitionHQ involves stakeholders/clients in the usability planning and testing process.
Decision Paralysis
This flows on nicely from the design-by-committee point: When you run usability tests, you get actionable metrics that show you what is or isn’t working. The concept is simple: If something is working, don’t change it.
If something isn’t working, change it. People find it nigh on impossible to argue with these metrics, and so you can easily avoid decision paralysis. Also, remember the advice from the next point: You don’t want too many decision-makers. If clients or stakeholders can’t make a final decision between different options, conduct A/B tests to see what is more effective.
Get data to prove the point, and people won’t argue. Decision paralysis avoided.
Too Many Decision Makers
This can be a big pain, and can make the decision-making process incredibly slow and unresponsive. This is something you need to establish with clients and stakeholders when first developing the relationship.
What they need to understand is that for things to work smoothly, they need to have one person who can make the tight calls as and when they are needed. You don’t govern a country with 5 or 10 different prime ministers or presidents, and you shouldn’t run a project like that either. However, this doesn’t mean the other people lose control and can no longer contribute.
Involving them in the testing process means they are always in the loop and means more people can contribute positively to the project without it getting bogged down in bureaucracy.
Have to Spend More Time Initially Working with Clients and Stakeholders
If you want to develop a strong relationship with your clients and stakeholders, it’s inevitable you’ll have to spend more time with them establishing the relationship. The flip side is, once the relationship is established, you can work together more constructively and need less time to maintain the relationship in the future. It also means you’ll have a better understanding of clients, stakeholders, and the overall project, and will be better able to meet their needs.
This can only be a good thing, and you should really see it as a long-term gain.
Have to Wait for Feedback
I’m sure all of us have had this issue before when working on projects: The client is busy and takes a long time respond. Every time you send something off, you have to wait hours or days to move onto the next step. The problem seems to be that the clients think giving feedback requires a lot of time and effort on their part, and hence they often put it off.
If they know — and you should tell them — the feedback process is a quick two-minute task, they will complete it a lot sooner. The way the usability tests are set up, you can also send out the tests to assorted stakeholders, site users, Twitter followers, Facebook friends and the rest, and get feedback in no time. This means you can continue to iterate, producing a better, more effective, more usable site in less time.
How to Achieve Positive Outcomes with Collaboration

Open Communication Path
To achieve successful collaboration, you need to be able to take input on board.
Following the results and metrics from usability testing is one big part of this, but more than this, it means you need to make sure you listen and work well with clients and stakeholders. Having strong ground rules established means you both know where you are at and what you are working towards. You also need to ensure that their is good contact between clients, decision makers, stakeholders and designers without taking too much time from any of them.
How? The usability testing process ensures people are in the loop, that they can contribute their feedback, that they can see the progress the design/site/project is making — and all while taking up a fraction of the time that it would usually take.
Listen to Current Users
Lastly, you need to make sure you make full use of all information and resources at your disposal. One of the prime resources that people often forget about is the site’s current users (assuming you are working on/redesigning a current site).
These are people who are passionate about the site, who understand how it works and all the little quirks that can lead to a frustrating user experience. Run a survey on the site, get input from these people. The feedback you can get is invaluable and costs nothing (or, at least, next to nothing), so make the most of it.
Are you designing a new site for a retail service? Get into the store and talk to people about what they want. It’s all part of the collaboration process.
Get in touch with other site stakeholders: find out what they like and dislike, what they’d like to see and what they think is irrelevant. Create surveys (try tools like SonarHQ.com or SurveyMonkey — there are plenty of options out there) so that all the information is automatically collated for you. 
Use the Numbers
Use all the metrics you get from usability testing to the utmost degree.
Trust the numbers, they don’t lie. If people are clicking in the wrong place or taking too long to achieve a simple task, you know something needs changing. By involving your clients and stakeholders in the process, they will see all the hard work you are doing, appreciate your service more, and be able to contribute to the project without taking up too much of either their time or your time while contributing. After all, the collaboration process should make things easier and more enjoyable for you, as well as your clients and stakeholders.
What Next?
You’re almost done.
Just remember to follow this simple advice, and keep on keeping on. Remember to keep taking input on board, to ensure that there is continued good contact between clients, stakeholders and you (or the site’s designers) — again, sending regular usability tests can take care of this for you. Be prepared to listen to input you receive from all parties and make full use of it.
Use survey tools to collate this information into more digestible formats that take up much less of your time, and mean the time you spend is more constructive. And lastly, test and retest. This keeps everyone in the loop, gathers feedback, and ultimately means you’ll spend less of your time communicating with a huge array of different people — and more time making great designs. After all, isn’t that why we all became designers?
Related Content
- Collaboration Tips for Designers Working with Developers
- How to Make Remote Team Collaboration Work
- 15 Free Tools for Web-based Collaboration
About the Author
 Jacob Creech is a usability geek at IntuitionHQ.com – a new, quick, easy to use usability service. When he’s not indulging his passion for design, he is probably studying or blogging about Chinese (having spent three years in China) at sinomatter.com. You can find him on twitter talking about usability @intuitionhq.
Jacob Creech is a usability geek at IntuitionHQ.com – a new, quick, easy to use usability service. When he’s not indulging his passion for design, he is probably studying or blogging about Chinese (having spent three years in China) at sinomatter.com. You can find him on twitter talking about usability @intuitionhq.
-
 President of WebFX. Bill has over 25 years of experience in the Internet marketing industry specializing in SEO, UX, information architecture, marketing automation and more. William’s background in scientific computing and education from Shippensburg and MIT provided the foundation for RevenueCloudFX and other key research and development projects at WebFX.
President of WebFX. Bill has over 25 years of experience in the Internet marketing industry specializing in SEO, UX, information architecture, marketing automation and more. William’s background in scientific computing and education from Shippensburg and MIT provided the foundation for RevenueCloudFX and other key research and development projects at WebFX. -

WebFX is a full-service marketing agency with 1,100+ client reviews and a 4.9-star rating on Clutch! Find out how our expert team and revenue-accelerating tech can drive results for you! Learn more
Make estimating web design costs easy
Website design costs can be tricky to nail down. Get an instant estimate for a custom web design with our free website design cost calculator!
Try Our Free Web Design Cost Calculator


Web Design Calculator
Use our free tool to get a free, instant quote in under 60 seconds.
View Web Design Calculator
Proven Marketing Strategies
Make estimating web design costs easy
Website design costs can be tricky to nail down. Get an instant estimate for a custom web design with our free website design cost calculator!
Try Our Free Web Design Cost Calculator
What to read next




